
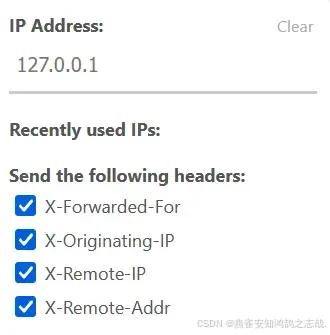
火狐浏览器渗透测试必备的插件_火狐浏览器代理插件...

在现代应用程序中,集成Web内容和嵌入式浏览器是一个常见的需求。QtWebEngine模块基于Chromium项目,提供了强大的嵌入式浏览器功能,使得开发者可以在Qt应用中轻松集成Web内容。本文将介绍如何使用...

WebRTC(WebReal-TimeCommunication)是一种支持网页浏览器进行实时语音通话(voice)、视频聊天(videochat)和点对点文件分享的技术。该技术由世界各地的工程师和研究人员共...

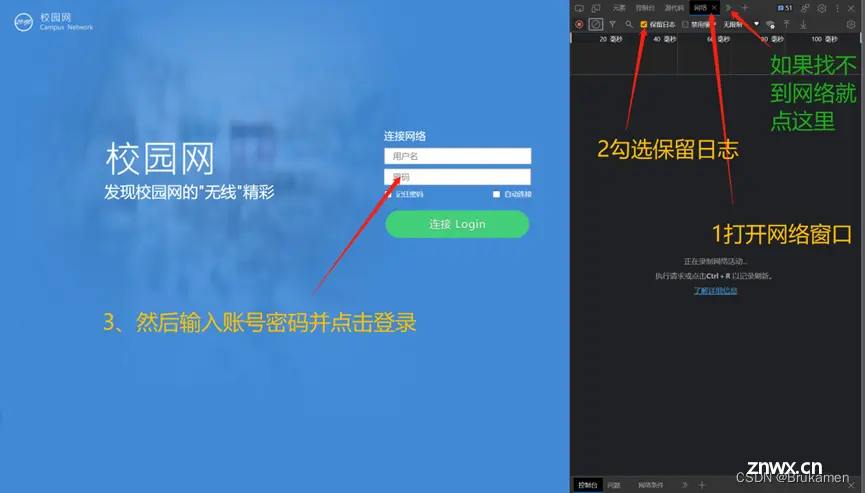
前言许多大学仔沉迷于自动登录校园网无法自拔,却苦逼于没有找到适合自己学校的方法,为了解决这个问题,路由器网页联网认证插件,它来了。废话不多说,直接上活需要准备:一台刷好oepnwrt的路由器、一双会动的手、一张会...

在电脑或Android手机上实现自动化爬虫规避风控反爬,掌握ScrapeGraphAI:让AI帮你实现数据爬虫自动化,自动执行Chromium、Firefox、WebKit等主流浏览器自动化操作。Scrap...

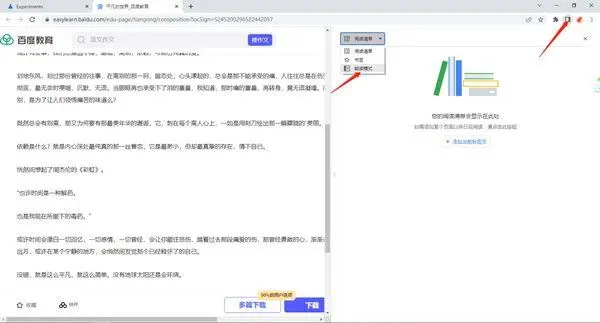
谷歌浏览器怎么打开阅读模式?打开谷歌浏览器,然后在地址栏输入“chrome://flags/”,如图所示_chrome阅读模式...

WebAuthenticationAPI是一个无密码的Web认证标准,允许用户使用生物识别技术、硬件令牌或手机等设备进行安全登录。与传统的用户名和密码认证方式相比,WebAuthn提供了更高的安全性和更好的用...

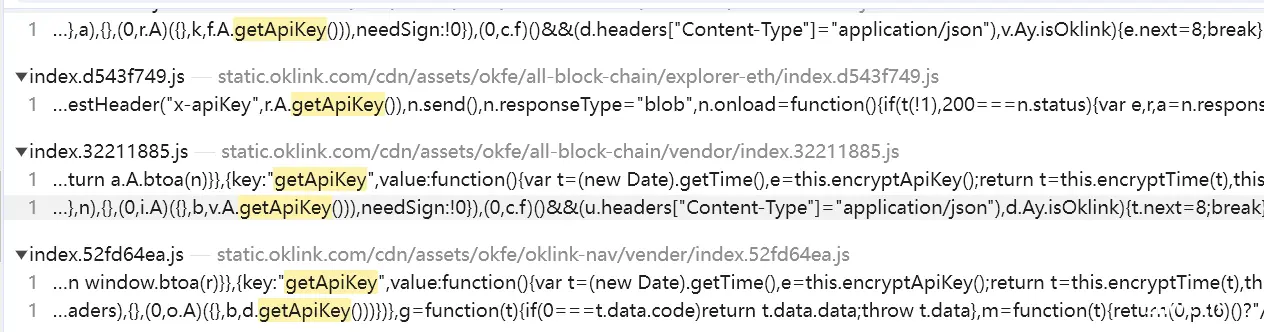
声明:本篇文章仅用于知识分享实战网址:https://www.oklink.com/zh-hans/btc/tx-list分析过程访问网址,会触发一条数据包。看它的响应内容。就是我们想要获取的内容,找到数据了。可以先尝试直接去访问该url,看能否获取...

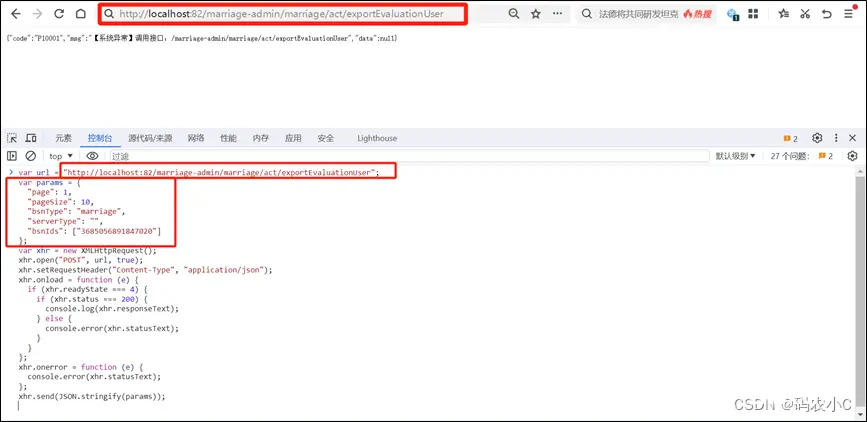
如何使用浏览器发送post请求进行测试。_浏览器发送post请求...

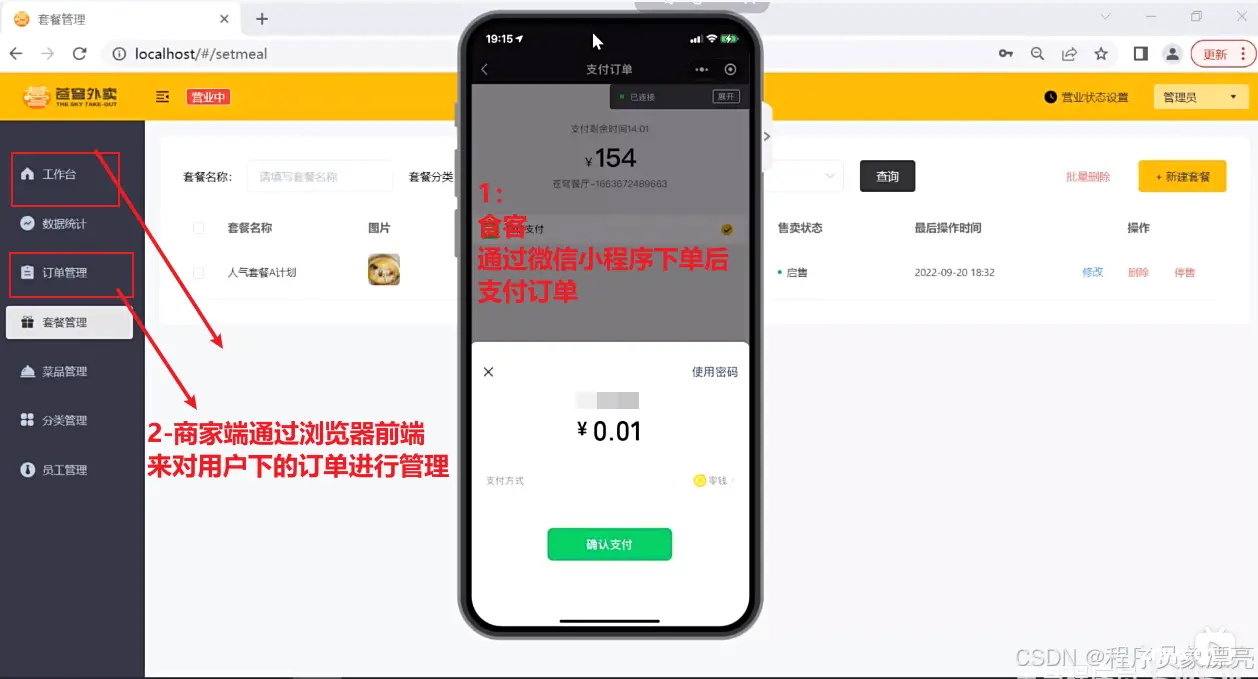
客户原始方案是期望做一个SpringBoot+Vue的饿了么系统,但时间上太仓促,所以建议选择开源的苍穹外码目作为作业提交。客户接受了建议的方案后,期望对前端页面提出了一些个性化的定制修改。...