
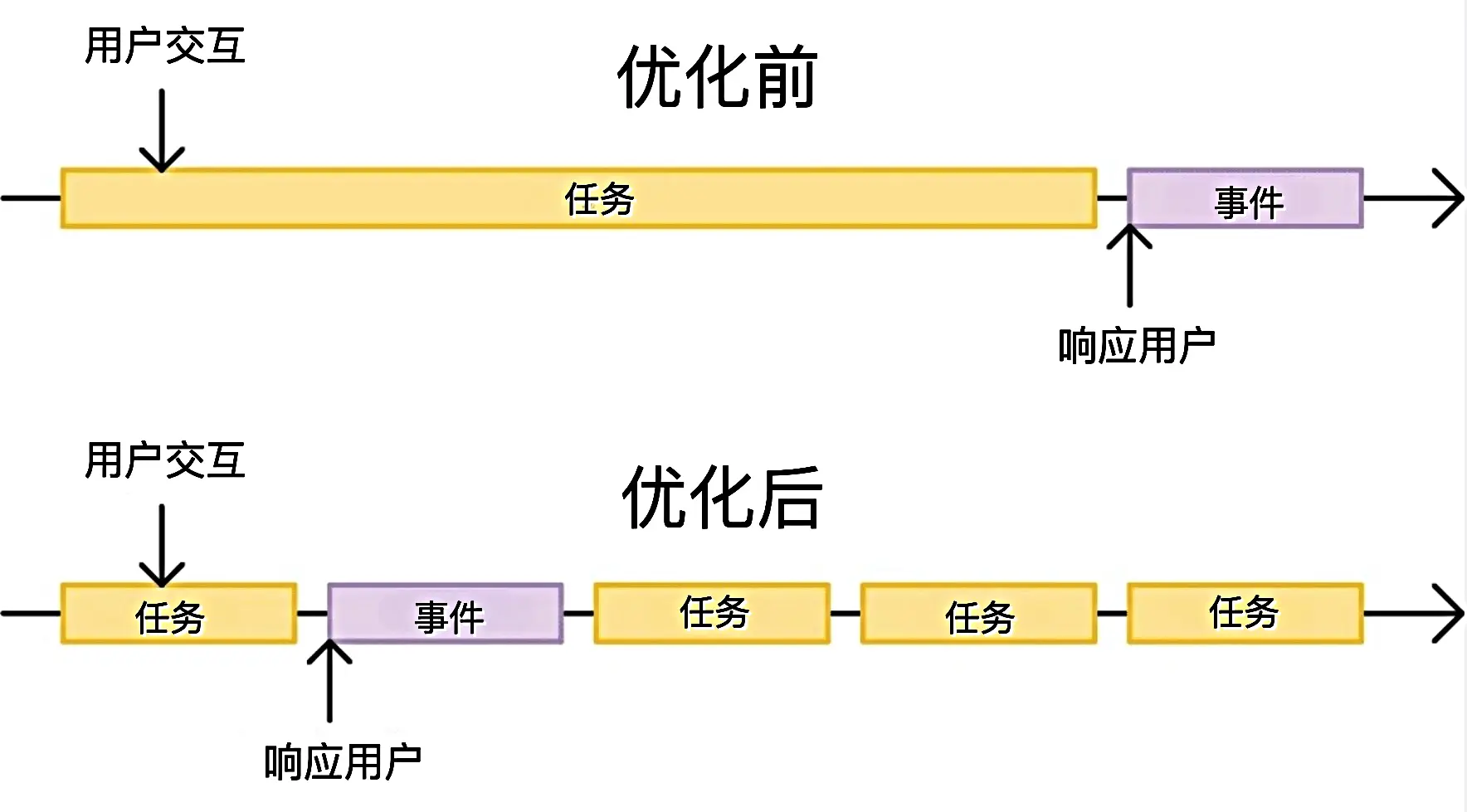
在Android开发中,实现WebView的秒开体验可以通过一系列性能优化策略来显著提升WebView的加载速度和用户体验。:预加载WebView可以在应用启动时提前初始化,例如加载一个空白页(“about:blan...

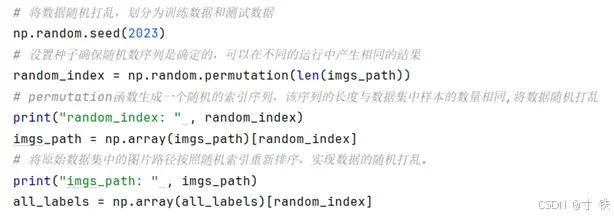
本研究旨在探索基于深度学习的卷积神经网络在鸟类多类别识别中的应用潜力,通过深入分析模型设计和性能优化的方法,以应对复杂环境带来的挑战。通过系统的实验验证和性能评估,本研究试图为解决实际应用中的识别难题提供创新的解决...

本文介绍了Transformer模型推理性能优化技术KVCache,通过缓存Self-Attention和Cross-Attention中的键值对,减少重复计算,提升解码速度。在大模型如GPT中,KVCache能有效减少计算量,尤其...

【代码】前端性能优化。...

随着现代Web应用的复杂性不断增加,前端代码的性能优化变得越来越重要。一个加载缓慢或响应迟钝的网页会直接影响用户体验,甚至导致用户流失。在这篇文章中,我们将深入探讨前端代码性能优化的关键方法,并分享几个常见的前端性能案例...

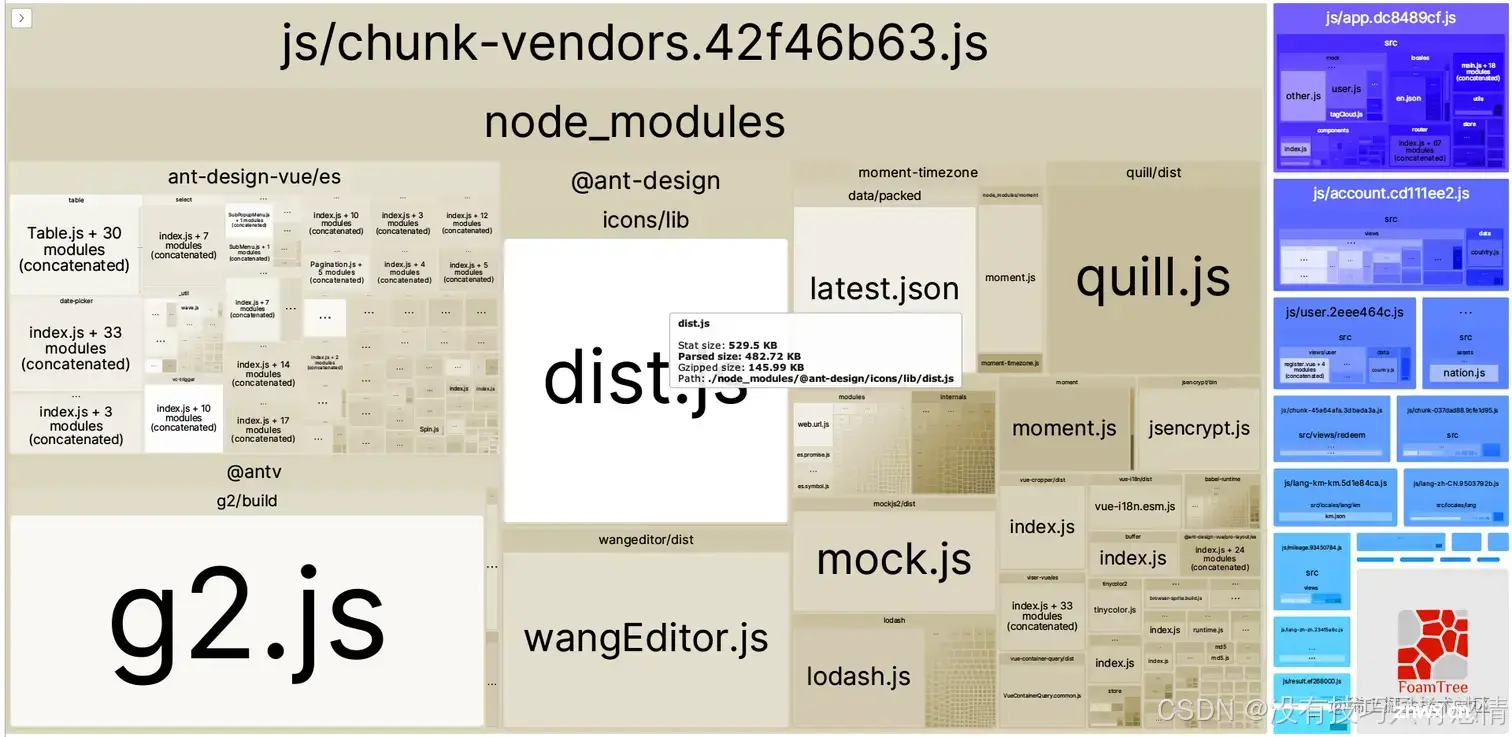
文章主要介绍了前端对项目进行性能优化的一些常用方案,从开发阶段、打包阶段以及部署阶段上方面入手,介绍了多种性能优化的手段来达到让页面加载更快,也就是让代码打包后的体积尽可能的小以及让资源请求更快的目的...

在uni-app中实现图片瀑布流布局,为了优化性能,可以使用图片懒加载技术,即在滚动时才加载可视区域内的图片,避免一次性加载过多的图片导致页面卡顿。此外,还可以对图片进行压缩和缓存处理,减小图片的大小和数量,提...

webpack性能优化较多,可以对其进行分类大多数情况下,我们会更侧重于优化打包后的结果,这对于线上产品的影响更大。...

Java自动垃圾收集是其重要特性之一,它负责自动回收程序不再使用的内存。垃圾收集器通过找出不再被引用的对象,并释放它们所占用的内存,从而简化了内存管理。...

在现代Web开发中,WebKit作为核心渲染引擎,其性能直接影响到网页的加载速度和运行效率。优化WebKit性能,不仅可以提升用户体验,还能增强应用的竞争力。本文将深入探讨如何优化WebKit的性能,从基础技巧到高级策...