
图片上传,前端转base64后,提交后端接口...

通过以上步骤,我们在Vue3中成功实现了一个动态主题切换功能。这个功能不仅提升了用户体验,也为后续功能的扩展奠定了基础。你可以根据自己的需求,进一步优化和扩展这一功能,比如使用本地存储保存用户选择的主题,或者为...

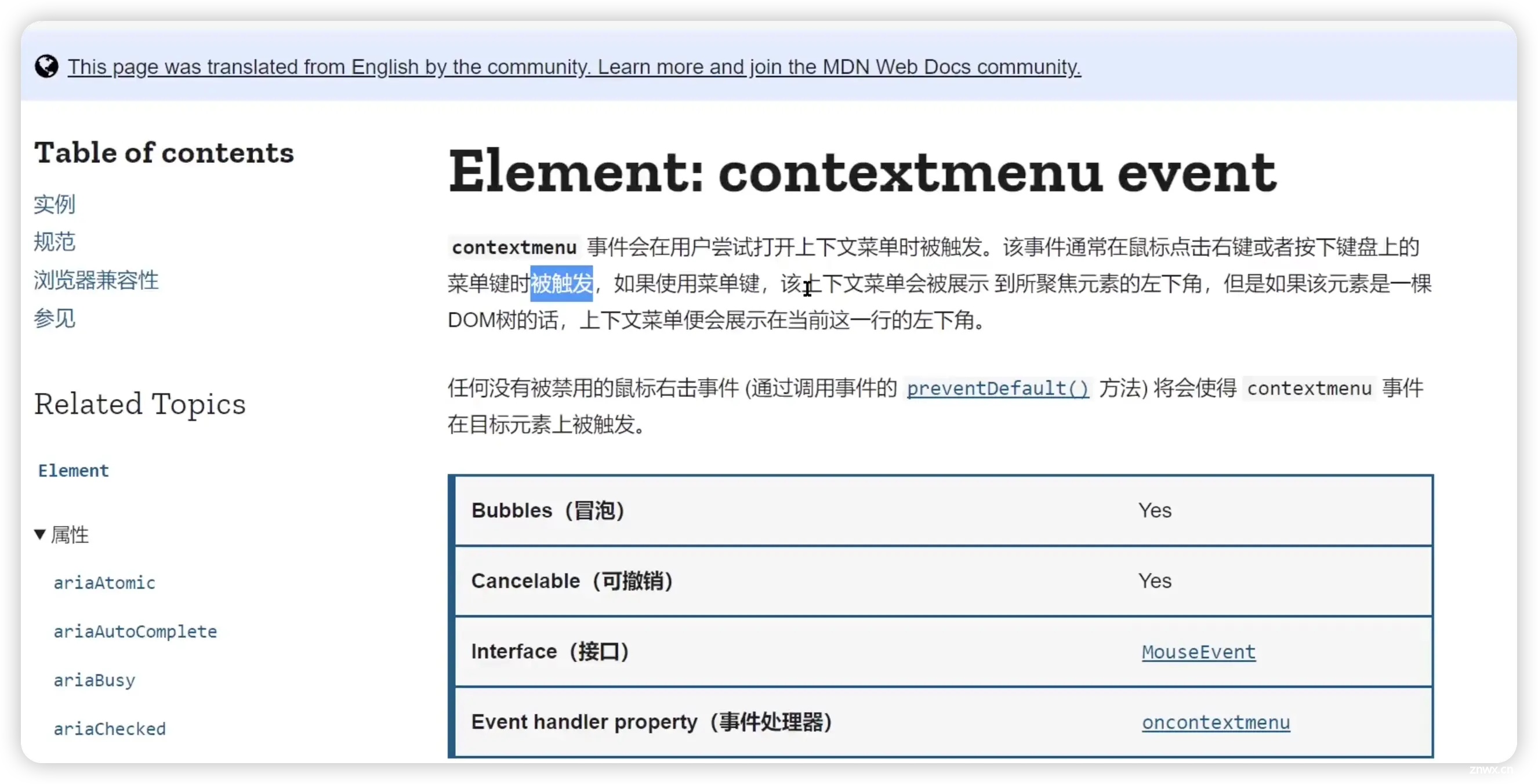
tagsView方案总结涵盖了tagsView、contextMenu和appMain三大核心组件,结合Vuex实现高效的页面管理与导航。tagsView以标签形式呈现页面,用户可轻松切换、关闭或...

react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。_react和vue的区别...

首页白屏问题通常是由资源加载错误、路由配置错误、环境变量配置不当或Webpack配置问题引起的。通过仔细检查和调试,大多数问题都可以得到解决。如果你在排查过程中遇到具体的问题,可以尝试搜索相关错误信息,或者参考...

前端效果图。...

vue2,nuxt2,手机移动端,H5网页,聊天室,1对1会话,即使通讯,微信好友聊天,vue2实现IM通讯,mqtt协议,node.js,数据库设计,最新详细教程,MQTT实现聊天功能,vue2聊天界面,发消息,消息...

history模式:需要在服务器端配置,确保所有路由都重定向到index.html。hash模式:更简单,不需要服务器端配置,但URL中会有。根据你的项目需求和服务器环境选择合适的解决方案。_vue刷新页面404...

2、使用npminstall@kjgl77/datav-vue3安装。4、此时就可以按需使用了~_datav-vue3...

前言:由于安全组要求,前端页面只开放一个端口,但是项目有多个前端,此前一直使用的是一个前端使用单独一个端口进行访问,现在需要调整。重新打包构建vue前端代码,修改nginx配置,并重启nginx,防火墙允许nginx配置的端口。需要实现:...