
在vue中,我们为了避免父组件的样式影响到子组件的样式,会在style中加深度作用选择器/deep/和>>>和::v-deep使用了外届的组件或者自己开发一个组件,修改一处就可能会影响到用这个组件的所有样式,所...

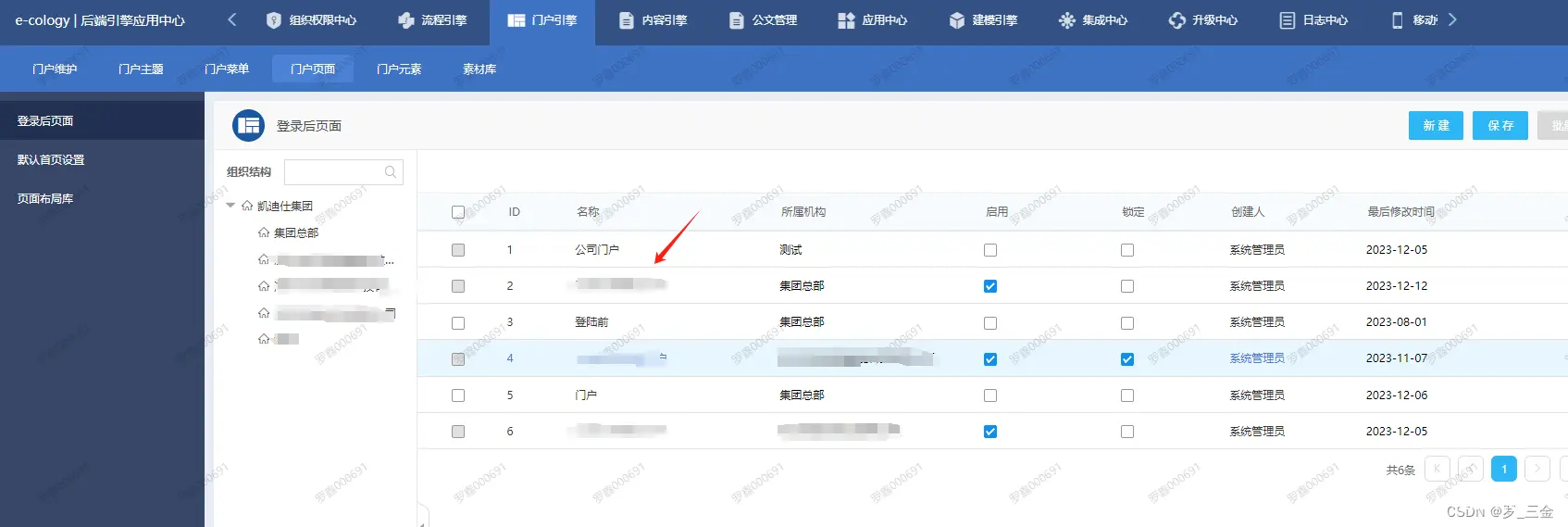
后端用户中心:门户引擎–门户页面–登录后页面–点击集团下需要添加的门户的公司按下f12选中组件查看元素id,后面分配权限需要用到。_泛微e9组件使用...

vue-seamless-scroll详细教程,包括滚动+解决空白问题_vue-seamless-scroll...

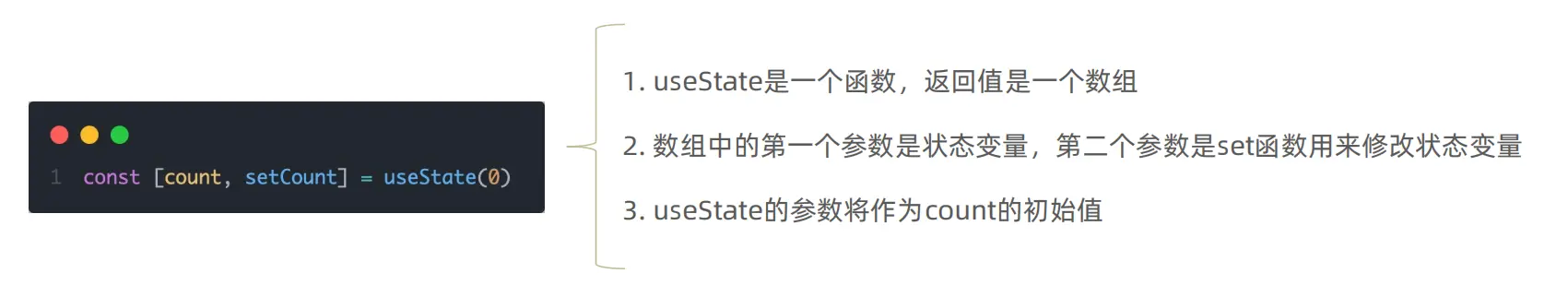
学习目标:1.了解react中的事件绑定操作2.学会运用react中的组件_react函数创建的组件怎么添加绑定事件...

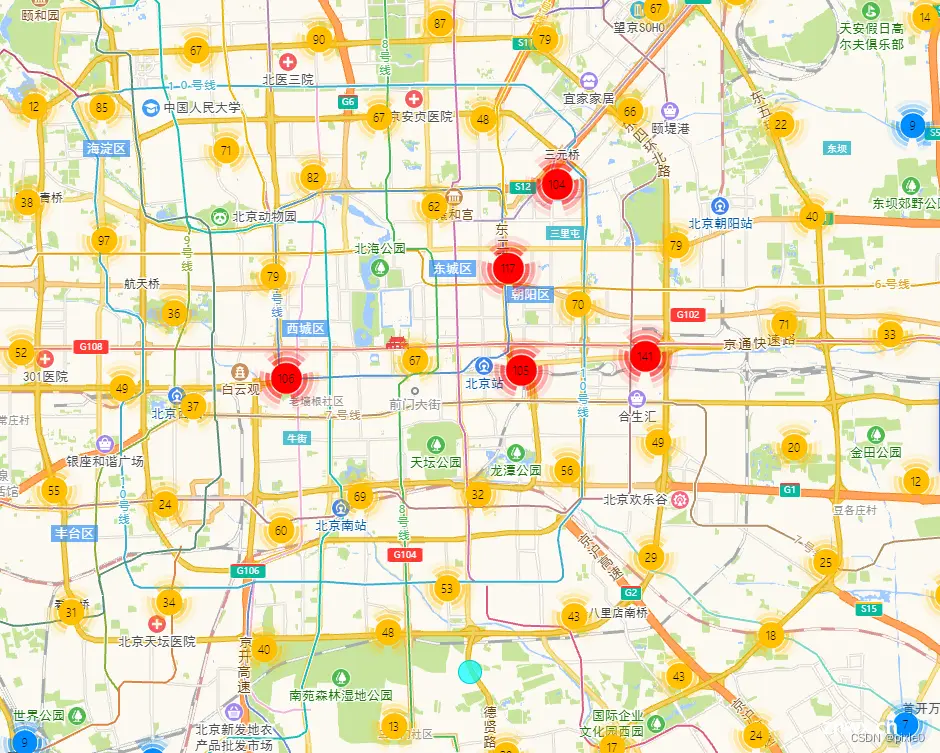
本文将讲述如何利用高德地图JSAPI实现地图标点、聚合点、自定义图标、点击窗体信息展示等基本功能实现,结合实际项目中遇到场景需求进行演示聚合点自定义样式通过设置renderClusterMarker字段配置渲染函...

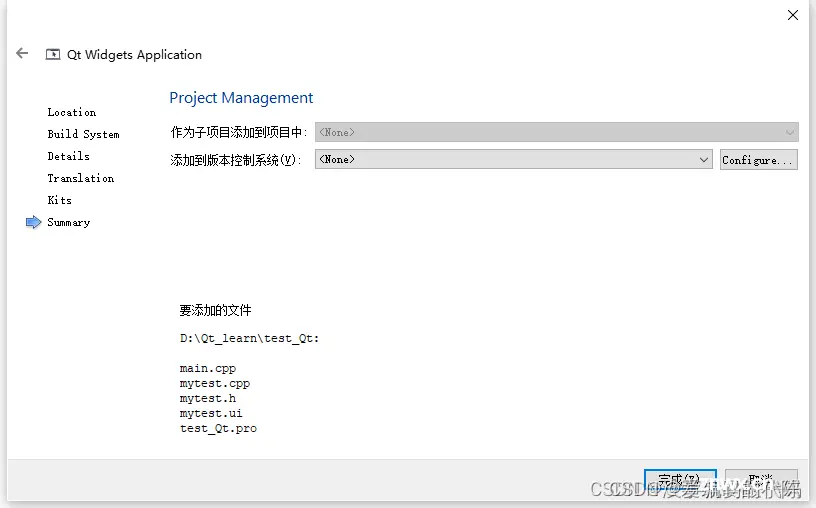
Qt的版本号:5.14.2是Qt版本号第一位5是大版本号(major),第二位14是小版本号(minor),第三位2是补丁号(patch)。选择时,只要前两位相同,Qt的特性就一致的,第三位...

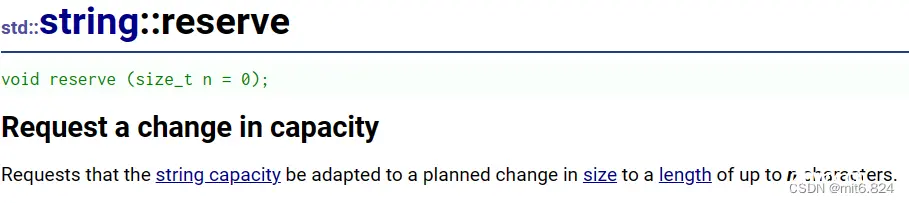
STL(standardtemplatelibaray-标准模板库):是C++标准库的重要组成部分,不仅是一个可复用的组件库,而且是一个包罗数据结构与算法的软件框架。...

通过良好的组件封装,可以提高代码复用性和可维护性,降低开发成本,提高开发效率。同时,组件封装也有助于提供清晰的接口和文档,方便其他开发者使用和理解组件。前端组件封装是指将一段具有独立功能和可重复使用性的代码封装成一个独立...

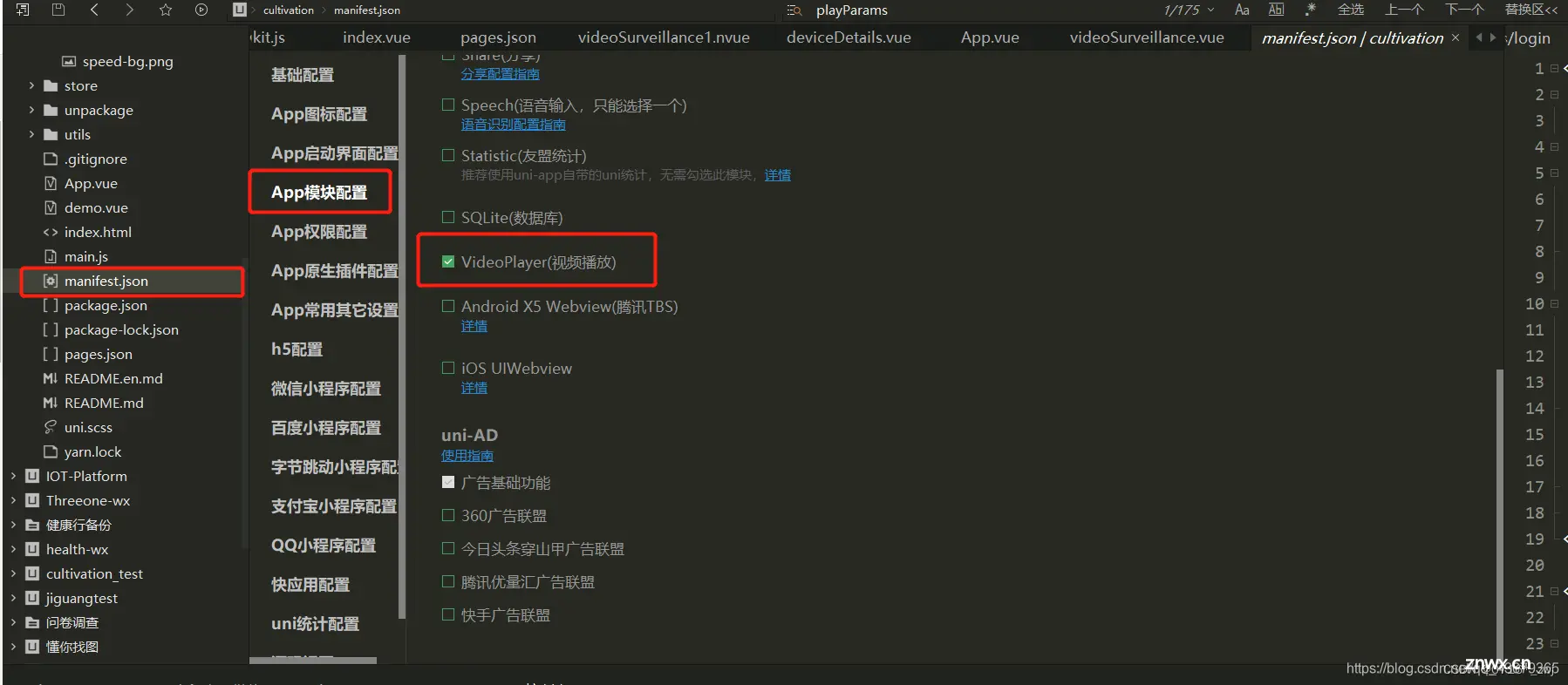
uni-app开发使用video报错:Theelementhasnosupportedsources.问题1:uniapp的web-view内嵌视频组件的页面的时候视频不能全屏问题。问题2:视频能全屏操作了但是全屏后的...

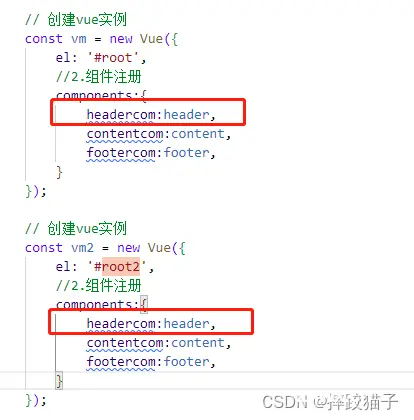
传统网页一些不可避免的小问题:1.网页JS、CSS等资源依赖关系混乱,不方便维护2.代码复用率很低使用组件将代码进行复用,简化项目结构,提高运行效率,便于维护_vue非单文件组件...