
先来简单介绍一下ref,它可以定义响应式的变量letxxx=ref(初始值)。**返回值:**一个RefImpl的实例对象,简称ref对象或refref对象的value属性是响应式的。JSxxx.value...

前端PDF打印插件,基于jspdf和html2canvas开发。_vue最新pdf插件...

WebSocket是一种在客户端和服务器之间进行双向通信的网络协议,使用vue3+ts实现websocket的实时通信_vue3websocket...

在Vue3中,引入了组合式API(CompositionAPI),这使得开发者可以更灵活地组织代码逻辑,并提升了组件的复用性和可维护性。相比于Vue2中的选项式API,组合式API提供了...

除了必要的import导入之外,剩余的就是直接调用了,赋值了。经历过上一次的,新鲜好物的栏目渲染之后,我们已经熟练了,vue3的接口调用,数据渲染到页面中的整体流程。如图,我们已经做好了,列表的渲染赋值。里面可以看见,...

怎么在前端在线展示pdf?怎么实现pdf预览功能?在本文的介绍中,我们详细了解了如何在Vue3项目中使用vue3-pdf-app实现PDF文件的在线展示。从项目初始化、插件集成到高级功能的实现和部署优化,希望对你有...

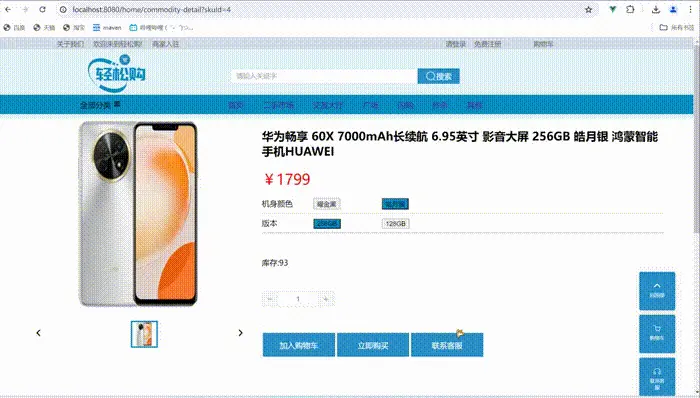
pc端商品详情页如何实现?这篇文章或许能给你一个参考_vue3商城项目模板...

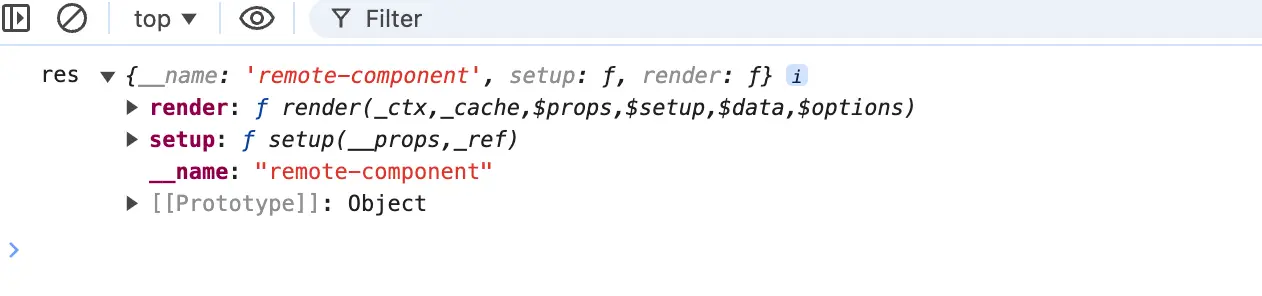
前言在一些特殊的场景中(比如低代码、减少小程序包体积、类似于APP的热更新),我们需要从服务端动态加载.vue文件,然后将动态加载的远程vue组件渲染到我们的项目中。今天这篇文章我将带你学会,在vue3中如何去动态加载远程组件。欧阳写了一本开源电子书vue...

vue3中项目优化(WebWorker的使用)_vue3webworker...

dagre-d3安装使用,有基础配置项说明,流程图组件示例,代码直接可复用_dagre-d3...