
在Python中,有多种库可用于图像展示。以下是一些常见的展示图片的方法和相关的库。_python显示图片...

前端:JS:将图片转为二进制与其他文本传入后端_将图片转成二进制...

WebP官网WebP是一种由Google开发的现代图像格式,旨在提供更高的压缩率和更好的图像质量,相比于传统的JPEG、PNG等格式,能够显著减少图像文件的大小。WebP图像通常具有更小的文件大小,因此可以加快网...

通过综合运用这些维度,我们可以为AI提供一个丰富而详细的创作意图。记住,一个好的提示词就像是为AI绘制的一张地图,它指引AI沿着我们设定的路径,探索我们心中的艺术世界。在一个提示词中也许不需要体现所有的限制要素,但...

WebP是一种由Google开发的高效图片格式,本文概述了其在主流浏览器和移动平台上的兼容情况,强调了在部署时考虑兼容性问题以及采用特征检测和服务端转换的重要性。...

保障AI时代图像安全:揭示AI图像篡改、生成式鉴别与OCR对抗攻击的技术解决方案。_图像安全方向...

本文介绍了如何在前端通过html2canvas和jsPDF库将HTML内容转换为PDF,处理跨域问题、图片保存限制、Safari保存问题、PDF分页等内容,提供了解决这些问题的详细步骤和代码示例。...

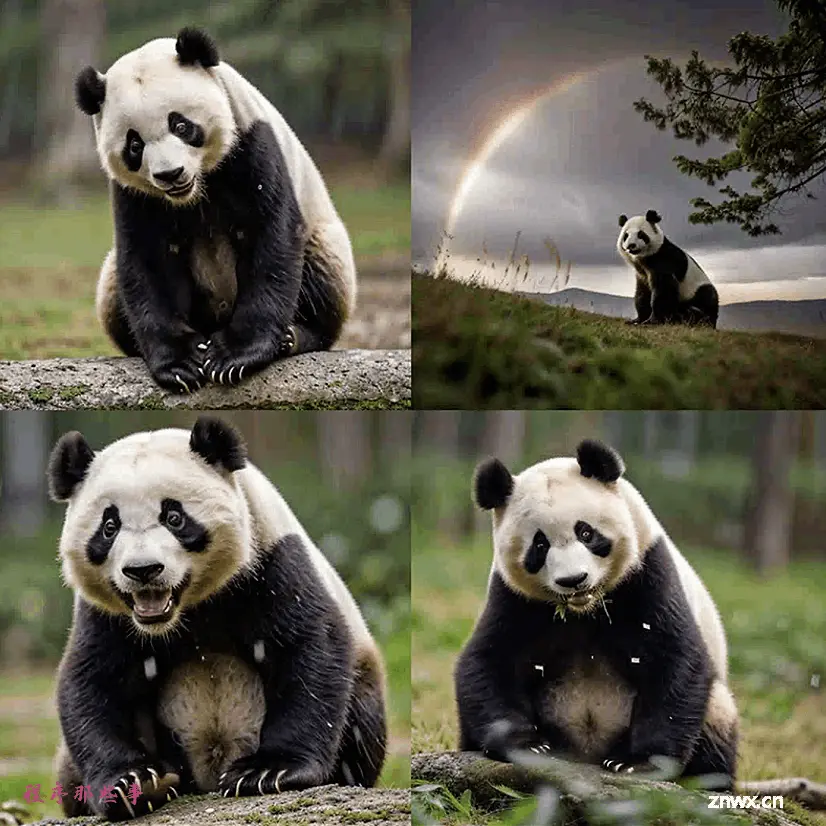
众所周知,能上国家地理的照片肯定是好照片,那么我们能不能用SD做出类似国家地理地理风格图片呢?一起来看看吧...

在使用ElementUI或者其他UI框架的上传组件时,都会有上传之前的钩子函数,在这个函数中可以拿到原始file,这里我用VantUI的上传做演示。afterRead函数是上传之前的钩子,可以获取到原始file。可...

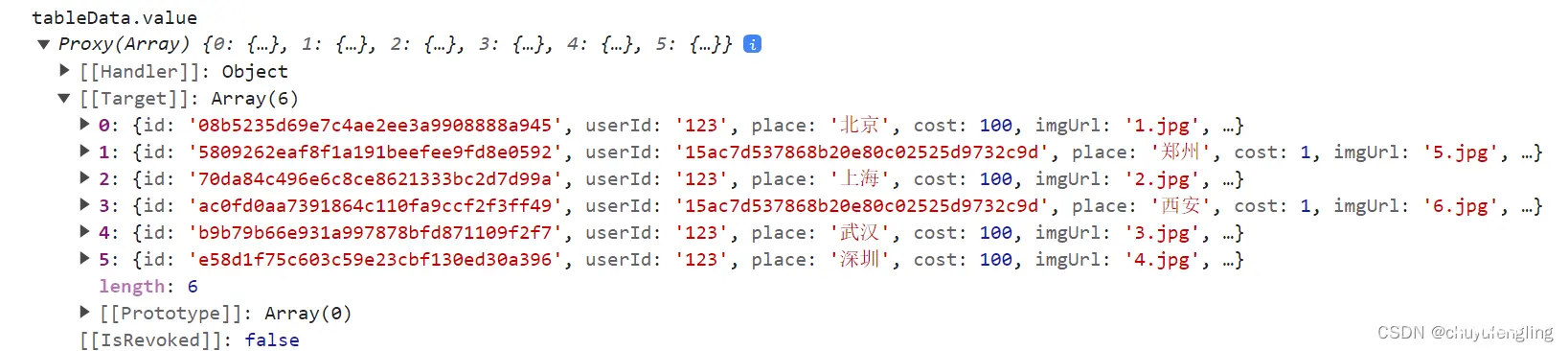
这就需要对这个请求的路径进行映射,以找到真正的存放图片的地址。我们使用标签展示图片,src属性设置成图片请求路径。但是图片是存放在本地的某个文件里,那如何才能找到呢?的格式,也就是会向后端发送这个请求获取图片。_v...