
vue3出来很久了,也非常成熟了,平时项目只管用也没多想,直至今天想写一编关于vue3传参,然后我总结一下竟然总结出来11种方式那么多,11种我分别列了出来,由于vue3有两种setup写法,下面我将用最简洁的代...

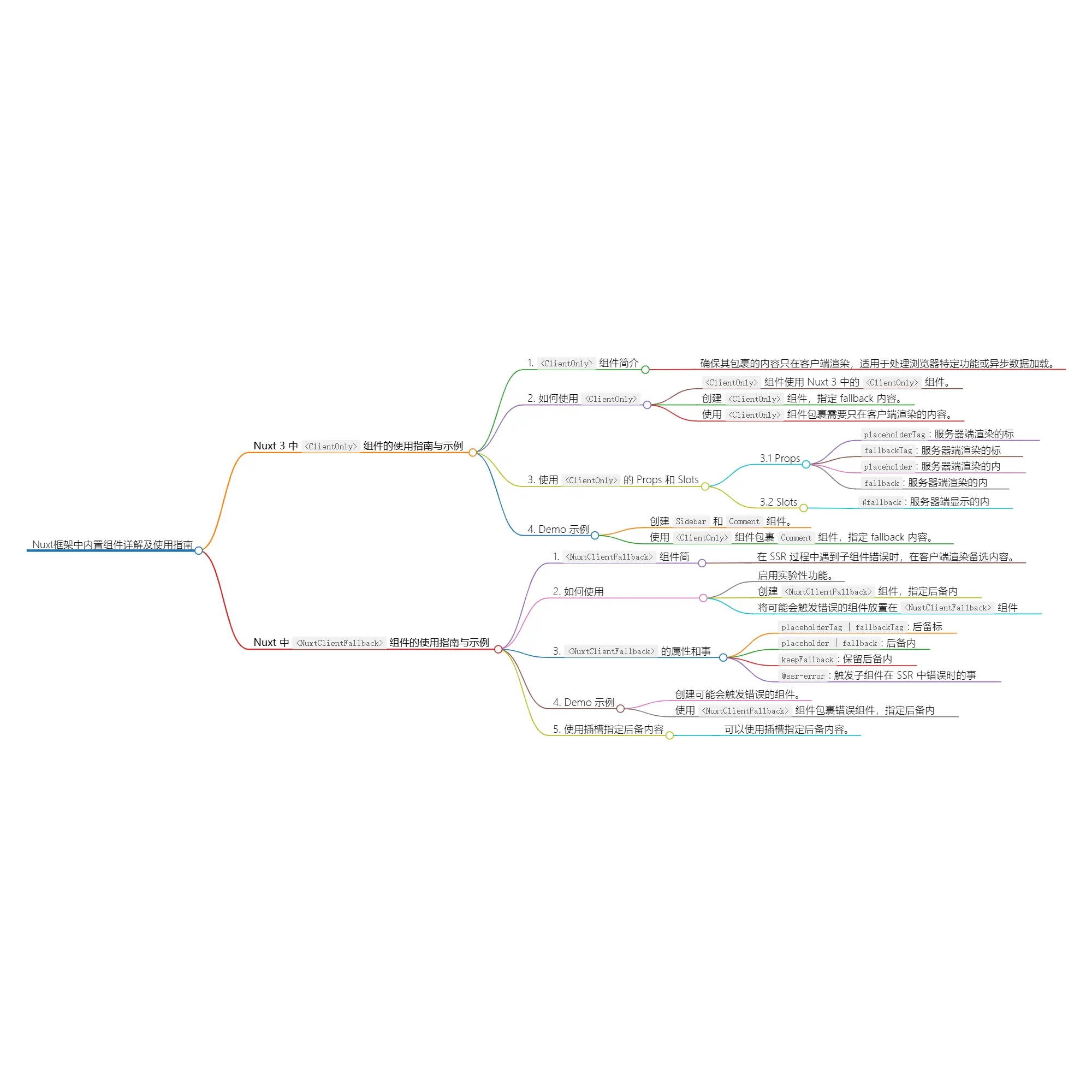
title:Nuxt框架中内置组件详解及使用指南(二)date:2024/7/7updated:2024/7/7author:cmdragonexcerpt:摘要:“本文详细介绍了Nuxt3中和组件的使用方法,包括组件的基本概念、属性、自定...

最完整的Qtdesigner界面和所有组件功能的详细介绍_qtdesigner介绍...

title:Nuxt框架中内置组件详解及使用指南(一)date:2024/7/6updated:2024/7/6author:cmdragonexcerpt:本文详细介绍了Nuxt框架中的两个内置组件和的使用方法与功能。确保包裹的内容仅在客户...

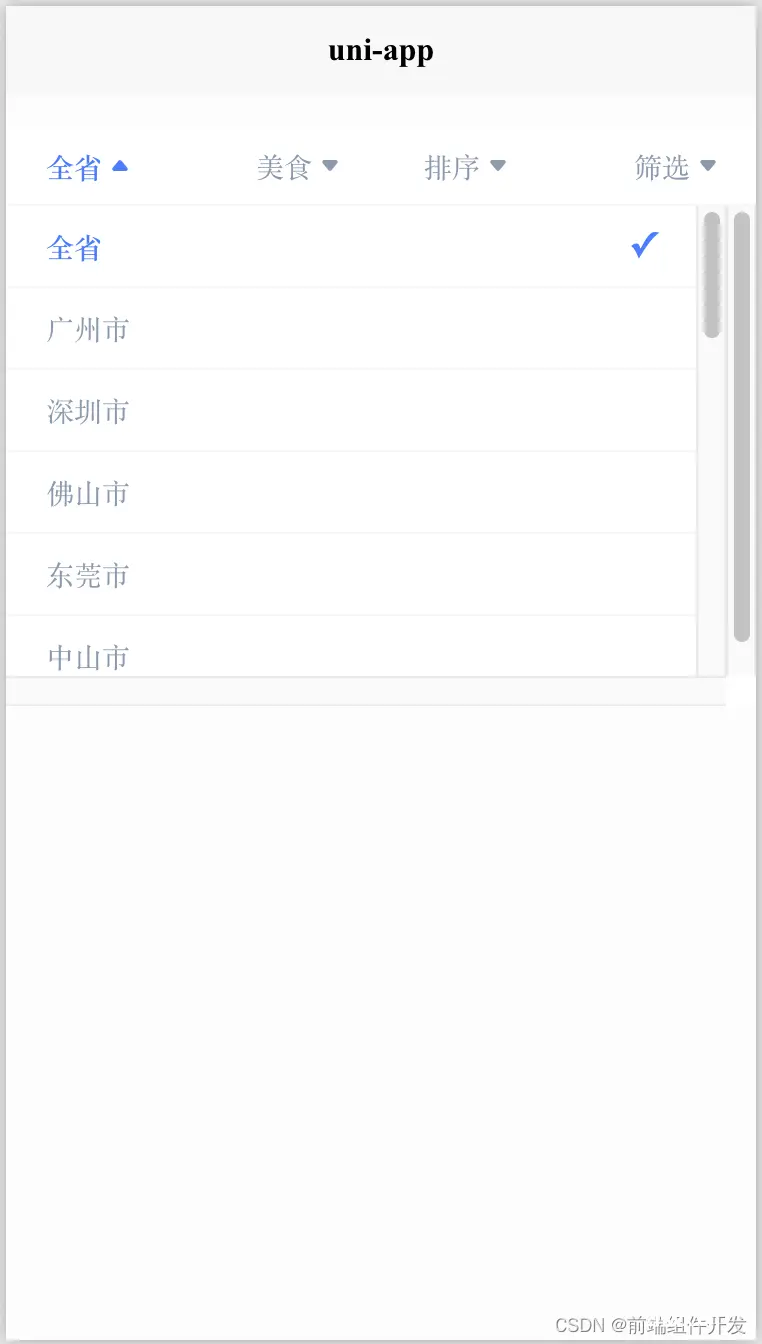
在前端Web开发中,下拉筛选功能是一种非常常见的交互方式,它可以帮助用户快速选择所需的选项。本文将介绍如何利用Vue.js和uni-app框架来实现一个高效的下拉筛选功能。通过使用这两个强大的前端框架,我们可以轻松...

两种方法连接mysql:1.C语言方式连接mysql;2.图形化界面方式连接mysql,如phpadmin_mysql创建界面与c语言连接...

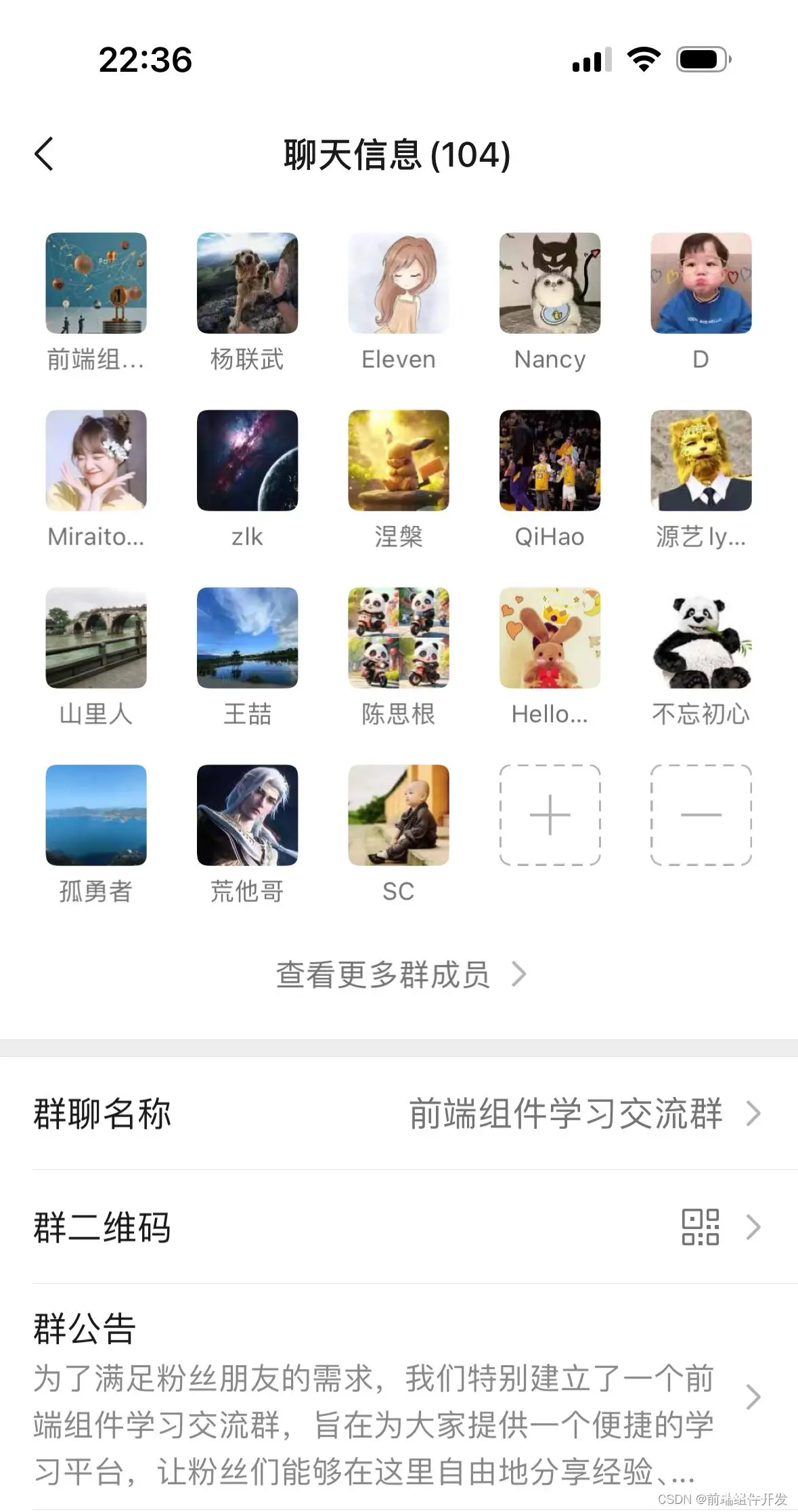
在前端开发中,九宫格、十二宫格和十五宫格菜单按钮是一种常见的布局方式,它们能有效地展示大量数据,并为用户提供便捷的操作。对于多宫格布局的实现,我们将使用Uni-app框架,它支持跨平台开发,可以轻松地构建出满足需求的...

element-plus@2.2.0后提供的虚拟化表格组件,解决表格数据过大导致的卡顿等性能问题。相对于表格组件,用法上区别还是挺大的,尤其是一些附加的功能,例如排序、筛选、自定义单元格/表头渲染等等。本文参照官...

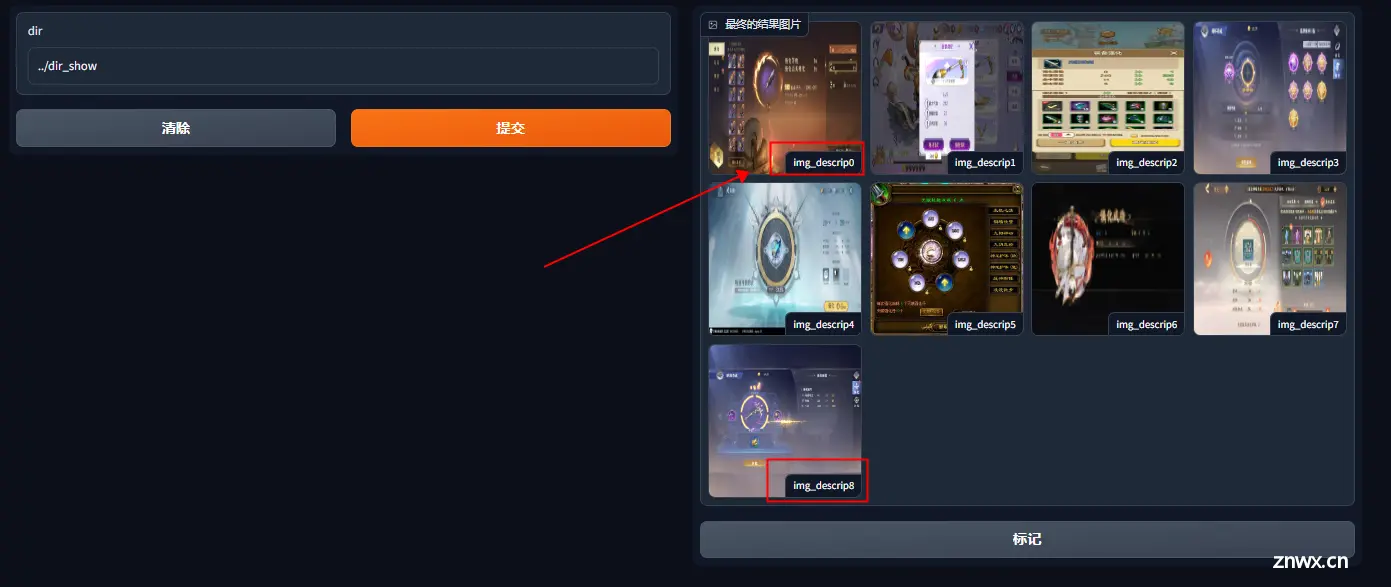
基于python的在浏览器显示多图片显示,本文基于gradio写出最简单形式方便大家修改。后续应用:例如上传一张图片,经过处理,输出查询结果。_gradiogallery...

WebComponent概述WebComponent是一种用于构建可复用用户界面组件的技术,开发者可以创建自定义的HTML标签,并将其封装为包含逻辑和样式的独立组件,从而在任何Web应用中重复使用...