
如果你是一位前端新手小白,如果你觉得自己的JS功底还有所欠缺,如果你觉得自己平时做的项目还不够丰富,如果你觉得自己遇到的场景还不够丰富。如果你想要一个练手的好项目,如果你想学习更多的场景,如果你想学习更多的公共方法...

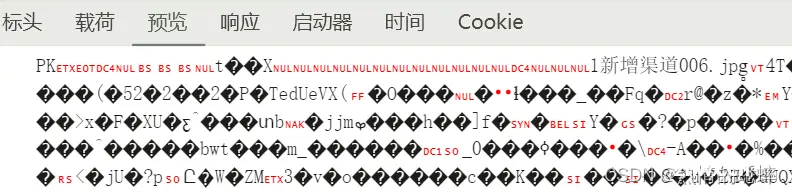
写在开头点赞+收藏学会预览图片一般情况下,预览图片功能,是后端返回一个图片地址资源(字符串)给前端,如:ashuai.work/static/img/…前端再把这个值丢到img图片的src属性...

本文介绍了如何在前端使用axios请求后端获取预览数据,通过设置responseType为blob并处理返回的Blob对象,实现不同格式文件(如zip和Excel)的下载。同时提及了通过window.location....

Web前端开发的10个前端主流框架_主流前端技术框架...

服务端渲染技术NUXT,即数据的操作过程在服务端实现,客户端只负责做显示,利于SEO服务端渲染又称SSR(ServerSideRender)是在服务端完成页面的内容,而不是在客户端通过AJAX获取数据。即原...

阿里十分注重你对源码的理解,对你所学,所用东西的理解,对项目的理解。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】方案二、vue-qr插件官方文档:该插件不仅支持vue2,还支持...

在前端开发中,跨站脚本攻击(XSS)是一种常见的安全威胁。本文将介绍前端跨站脚本攻击(XSS)的场景以及在Vue.js框架中如何处理XSS的方法。通过了解这些内容,我们可以更好地保护前端应用程序的安全性,防止恶意...

如果你现在正在找工作,可以私信“web”或者直接添加下方小助理进群领取前端面试小册、简历优化修改、大厂内推以及更多阿里、字节大厂面试真题合集,和p8大佬一起交流。_现在web前端面临失业...

本文介绍了如何在JavaScript中处理Blob流数据,将其转换为文件路径,并提到作者提供了一份全面的Web前端学习资料,包括性能优化技巧如Webpack打包和Vue应用加载速度优化,以及面试题解析资源。...

如果要自定义信息窗体内容,只需把InfoWindow的isCustom属性设置为true,信息窗体就会变成自定义信息窗体。与默认信息窗体的不同在于,自定义信息窗体需要自己通过content来实现关闭按...