
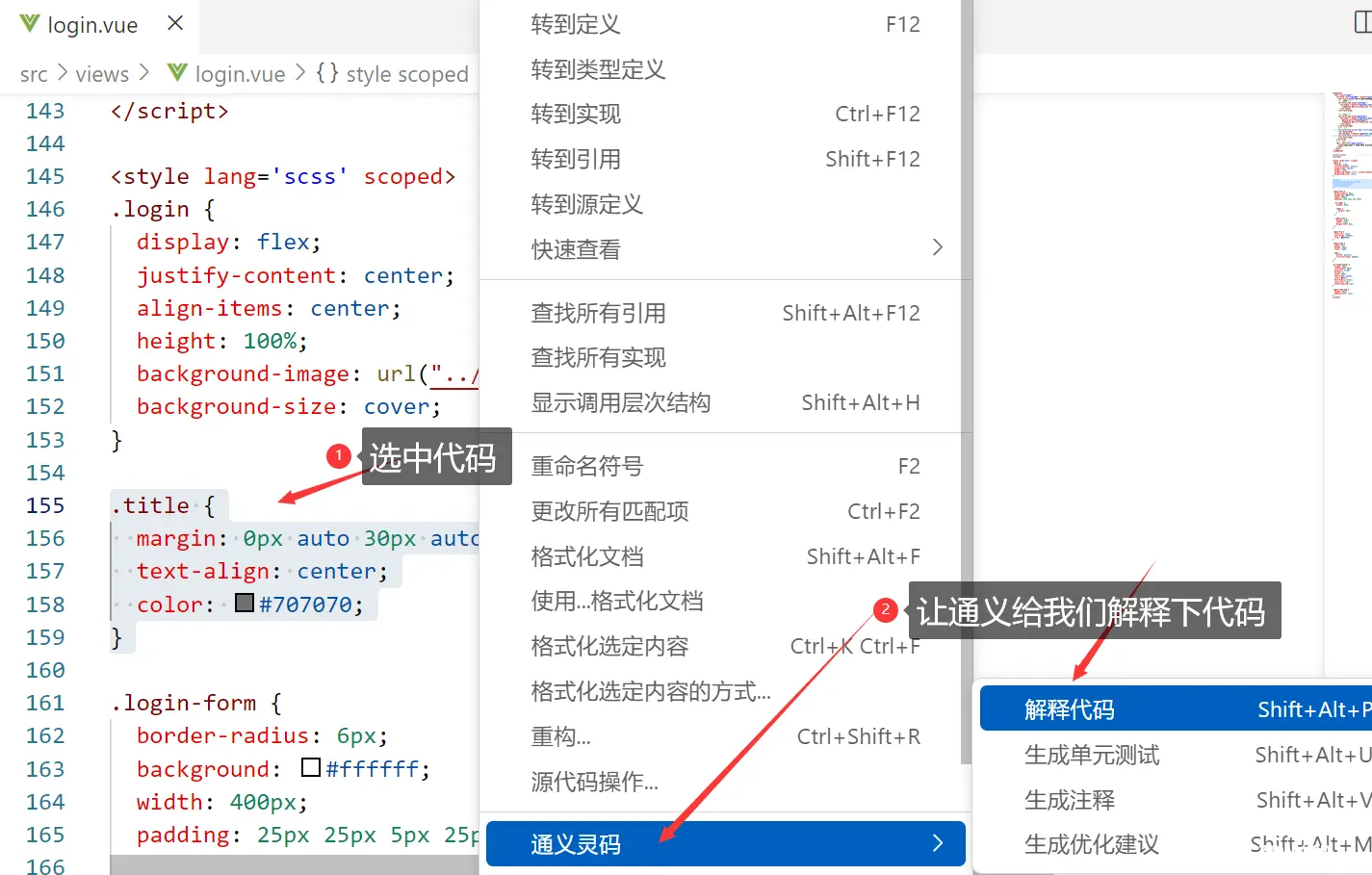
在人工智能技术越来越成熟的当下,好多人说AI会取代程序员,这句话石头哥不知可否。但是有一点可以肯定,会熟练使用Ai,驾驭Ai的程序员肯定不会被时代所淘汰。所以今天石头哥就来教大家如何借助Ai来提升自己的代码编写效...

component是vue内置组件,主要作用是动态渲染组件。本文主要介绍vue内置动态组件component的使用。_vue3component...

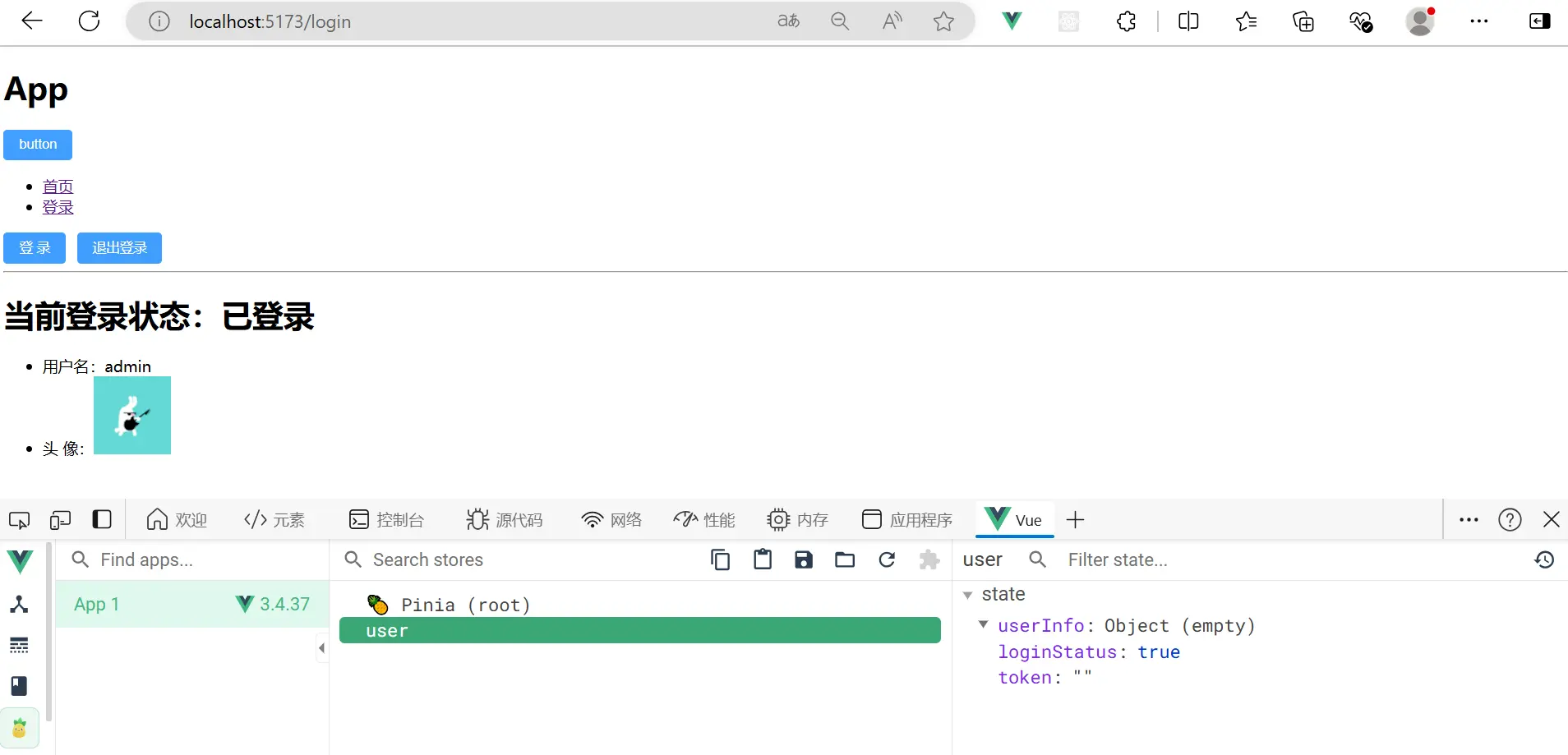
在现代前端开发中,使用和的组合是一种流行且高效的开发方式。是一个极速的构建工具,可以显著提升开发体验。本文博主将指导你如何在项目中配置前置路由守卫。_vue3+ts登陆页面及路由安全守卫...

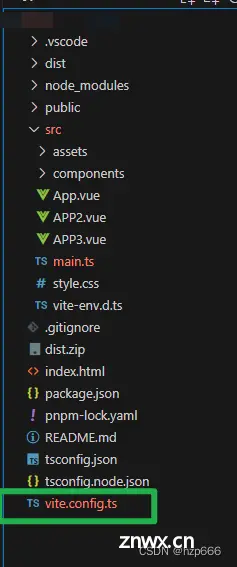
在项目的src目录下新建一个router目录,然后在router目录下新建一个index.js文件,该文件会作为VueRouter的入口文件,该文件内容如下。在项目的src目录下新建一个...
![[vue3] vue3更新组件流程与diff算法](/uploads/2024/08/22/1724285462394074985.webp)
Vue3中的patch函数结合diff算法,通过比较新旧vnode序列,优化组件更新流程。diff算法复用旧节点并最小化移动操作,利用最长递增子序列算法提升渲染性能,可以有效减少创建和销毁节点的开销。...

本文基于vue3+vite+element-plus+pnpm报错:****hasbeenblockedbyCORSpolicy:No\'Access-Control-Allow-Or...

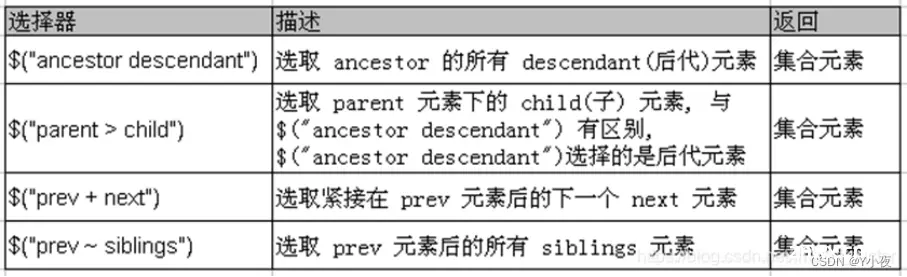
总之,jQuery作为一个广泛使用的JavaScript库,它极大地简化了开发者的工作流程,允许以更少的代码完成更多的工作。通过提供丰富的选择器、便捷的事件处理方法、流畅的动画效果以及简化的Ajax交互等,j...

了解ref和reactive的区别,以及各自的一些用法...

.始终满屏适配,这种方案一般用在屏幕变化不会特别的大项目,项目基本上不会用在比例非常不协调的大屏,设计图按1920*1080标准电脑屏幕比,所用的屏幕也基本在这个比例左右涉及图表知识点简单,主要有自定义色系,环形图...

ECharts,作为一款强大的图表库,提供了丰富的图表类型和高度定制化的选项,深受开发者喜爱。本文将会深入浅出的,带你封装一个高效、可复用的Echarts组件_vue3封装echarts...