
PS:子集不处理事件,无限向上抛出,最后有父级处理。//增加选中事件});//子集向上抛出事件Tree组件//增加绑定选中事件},//定义v-model绑定的参数type:[],});//保存全部选...

1、Element(pc):饿了么前端团队开发的桌面端组件库2、iView(pc):主要服务于PC界面的中后台产品3、vuetify(pc):一个试图推动前端开发发展到一个新水平的组件4、vue-strap(...

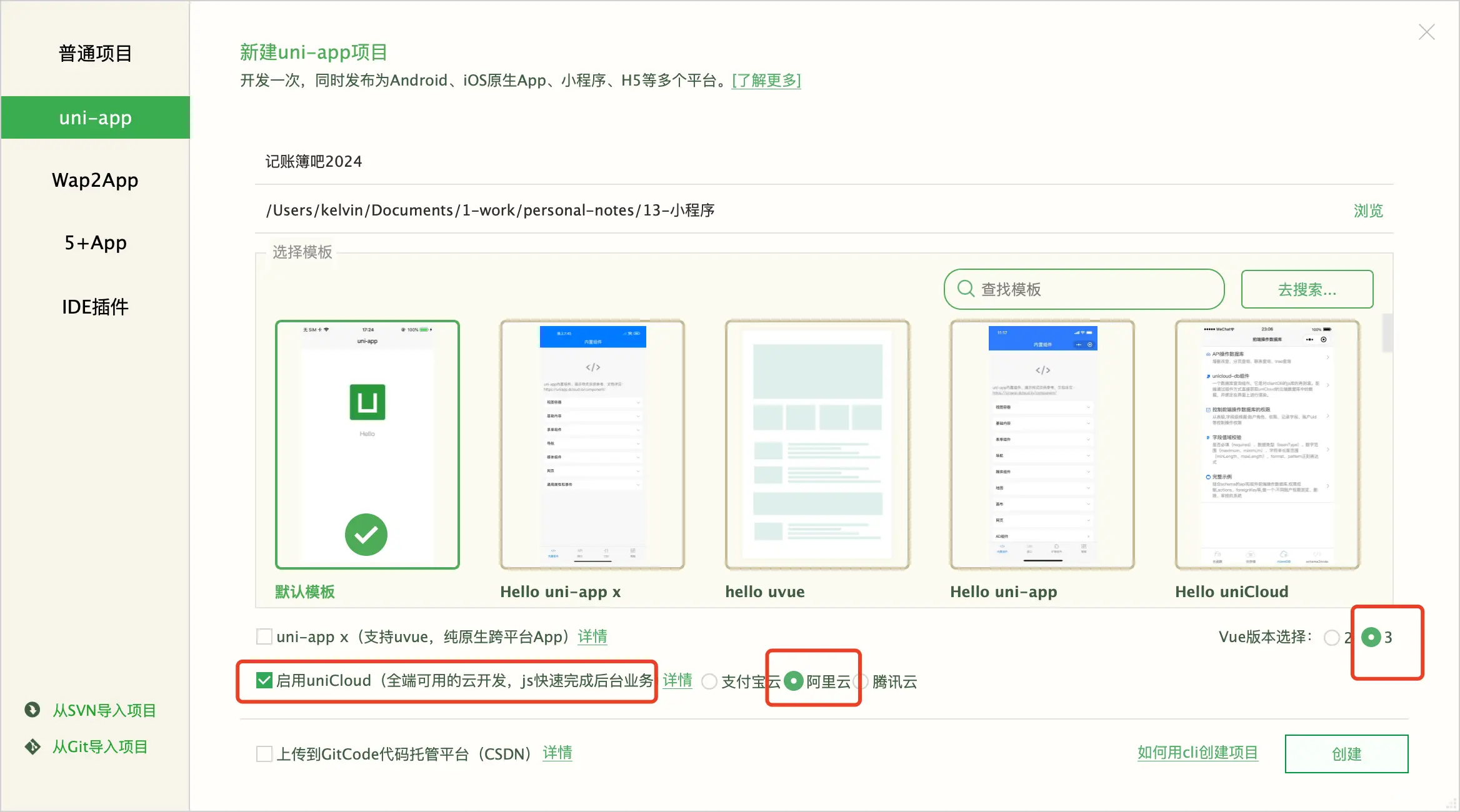
使用uniapp开发微信小程序,引入vue3下的前端组件库,uview3_uniapp引入组件...

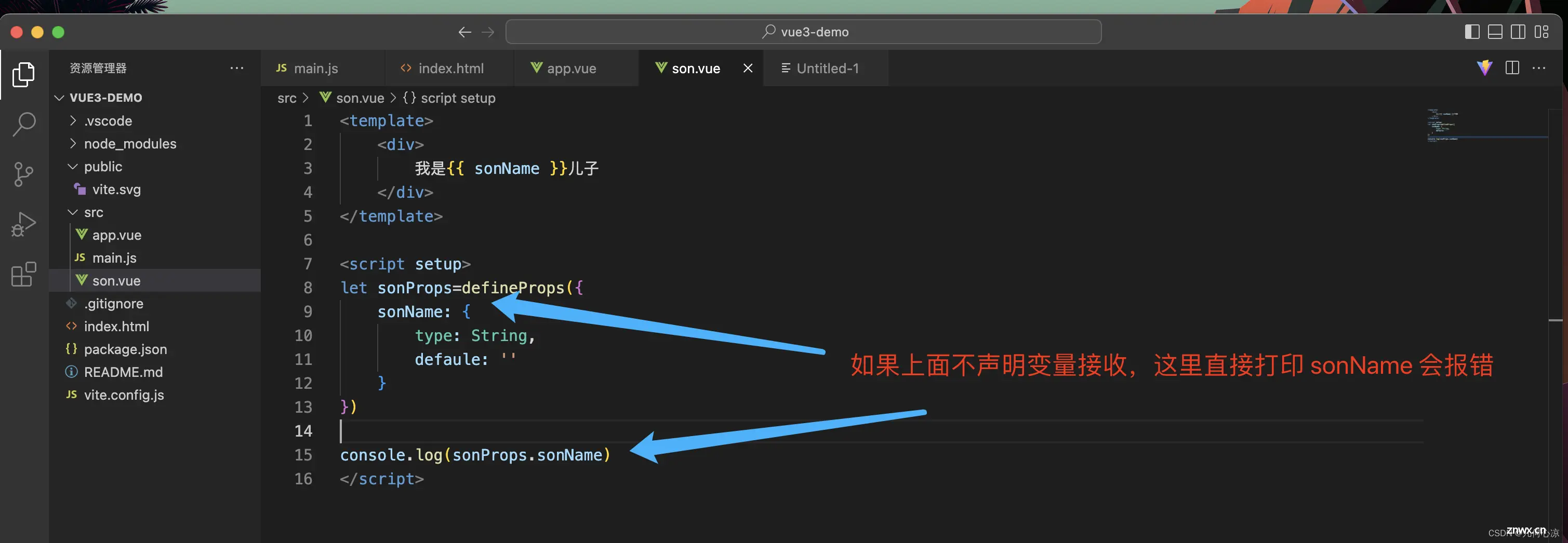
这篇文章为大家介绍了我们Vue3中的父子组件通讯,你是否学会了呢,小伙伴一定记的尝试哦,大家都知道我们出了父子组件通讯之外呢,还是有很多兄弟组件,爷孙组件通讯,那下篇文章中我们将为大家介绍跨级组件通讯!_vu...

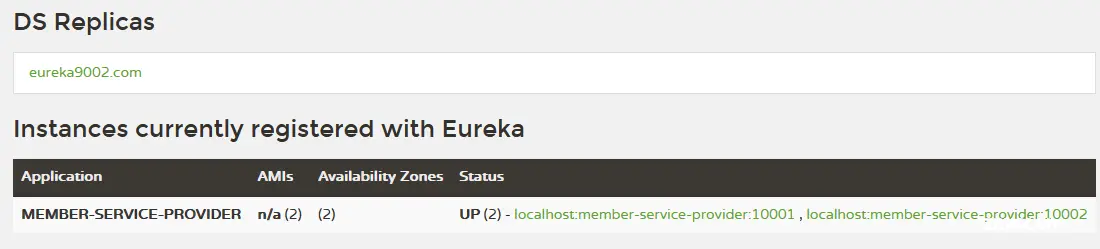
服务注册/发现-Eureka-微服务核心组件【分布式微服务笔记02】服务注册/发现-Eureka目前主流的服务注册&发现的组件是Nacos,但是Eureka作为一个老牌经典的服务注册&发现技术还是有必要学习一下,原因:一些早期的分布...

在本系列的第一篇文章中,我们将梳理如何在Vue.js中使用Element-UI实现表格与表单的结合:如何在父组件中通过按钮触发弹窗,并在弹窗中调用子组件的表单。这种设计模式在实际项目中非常常见,特别是在需要对数据进...

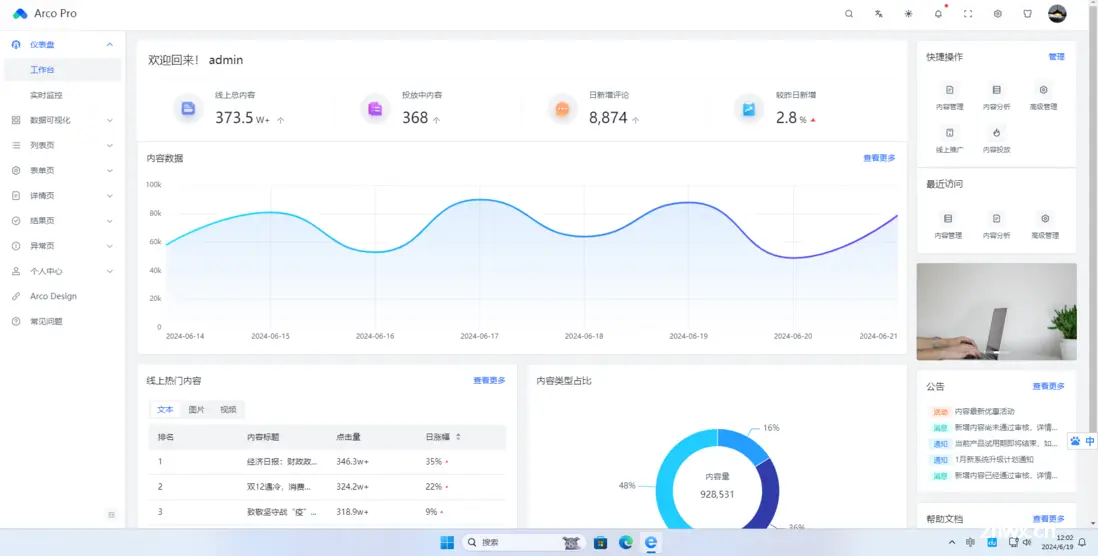
管理后台模板可以帮助开发人员快速构建管理后台,其有高效的开发方式和组件库以及设计风格,通过开发文档的指引,可以快速完成管理后台的开发,提高了开发效率以及统一了开发标准。在前端开发技术非常先进和完善的时代,Vue的发...

本文介绍了9个来自大厂的免费UI组件库,包括阿里巴巴的AntDesign、Google的MaterialDesign、饿了么的Element等,它们各具特色,适用于不同场景的Web和移动端应用开发,提供了丰富的组...

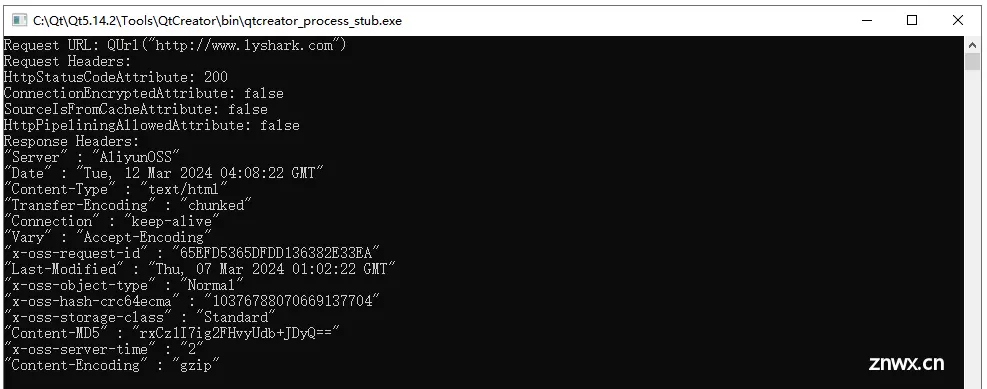
QNetworkAccessManager是Qt网络模块中的关键类,用于管理网络访问和请求。作为一个网络请求的调度中心,它为Qt应用程序提供了发送和接收各种类型的网络请求的能力,包括常见的GET、POST、PUT...

随着前端技术的飞速发展和业务场景的日益复杂,组件化开发已成为提升开发效率和降低维护成本的关键手段。本文将以Vueuni-app平台为例,介绍如何通过自定义导航栏菜单组件,实现业务逻辑与界面展示的解耦,以及如何通过...