
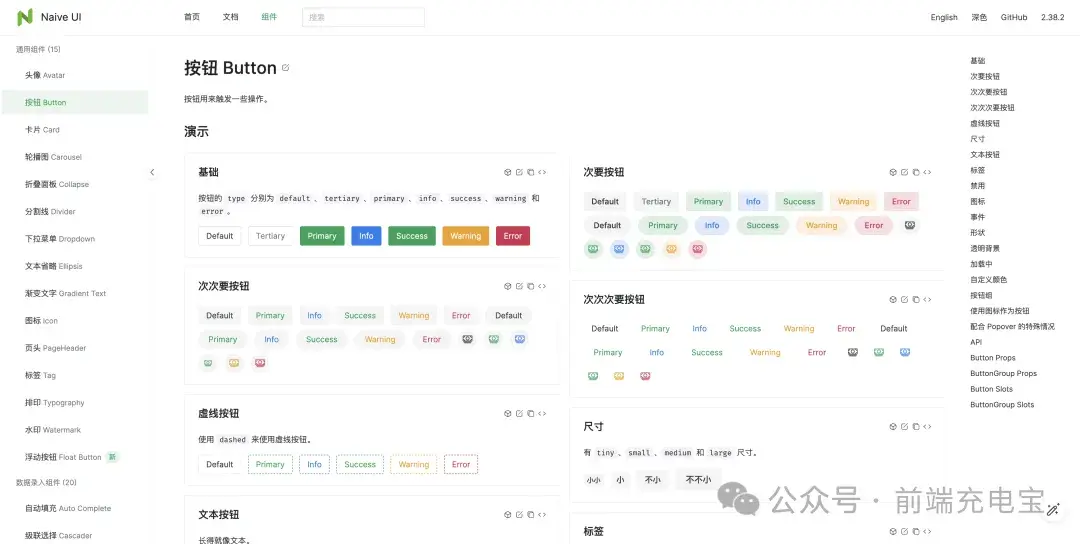
RadixUI是一个开源的UI组件库,专为快速开发、易于维护和可访问性优化而设计。它是一个无样式的组件库,允许开发者完全控制组件的样式,同时提供了一套全面的UI组件和工具,帮助开发者构建美观、易于访问且具有高...

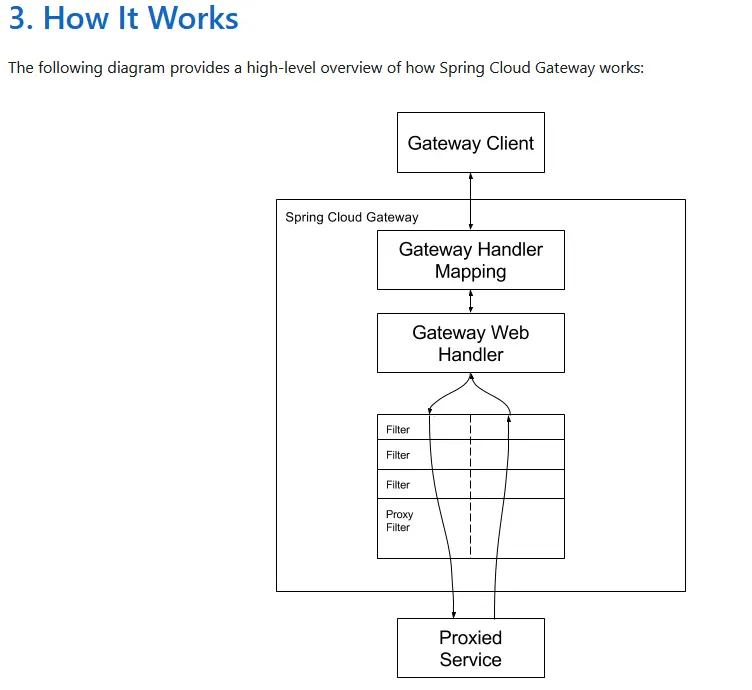
服务网关-GateWay-微服务核心组件【分布式微服务笔记05】服务网关-GateWay引出GateWay当我们后端的服务部署在不同的ip和端口上,存在一些问题:前端项目需要维护不同的后端服务ip/访问接口,非常麻烦如果调用的是后端的集群服务,存在负...

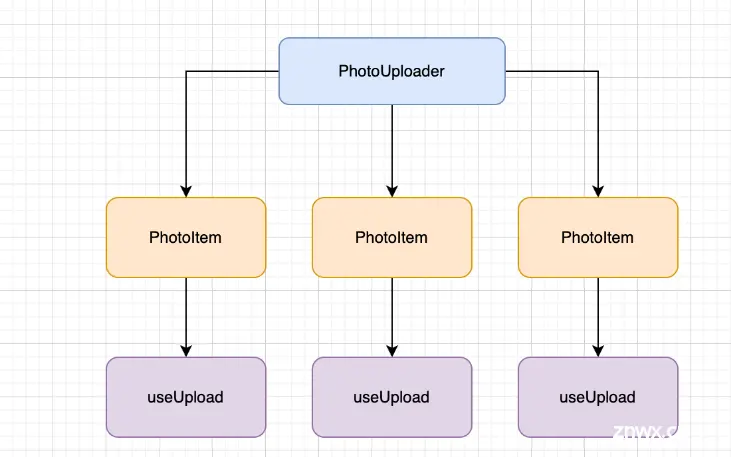
写在开头点赞+收藏学会可能有人觉得,这个组件很简单,没什么技术含量,其实确实也啥技术含量。但是,我是想借这个组件,来表达一种封装的思想在里面,希望可以帮助到一些朋友。简单的描述下这个组件的功能:...

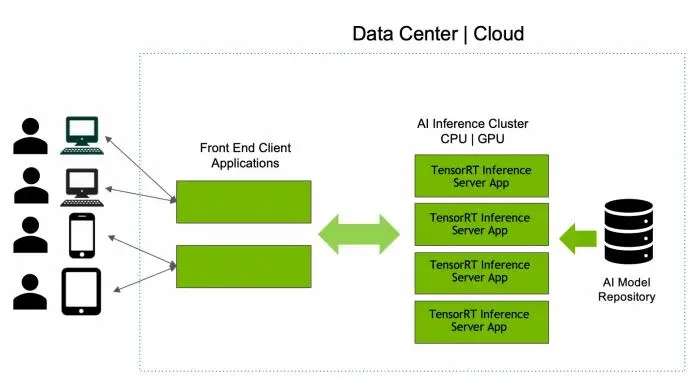
模型库中的每个模型都必须包含⼀个模型配置,该配置提供有关模型的必需和可选信息。)配置,使⽤当前最新的NVIDIA官⽅提供的镜像tritonserver:23.12-trtllm-python-py3,此版本镜像部...

自己使用过程中遇到的场景,可自己修改样式在ColumnTip使用。vue2+Flowable工作流,审批流前端展示组件。_vue工作流组件...

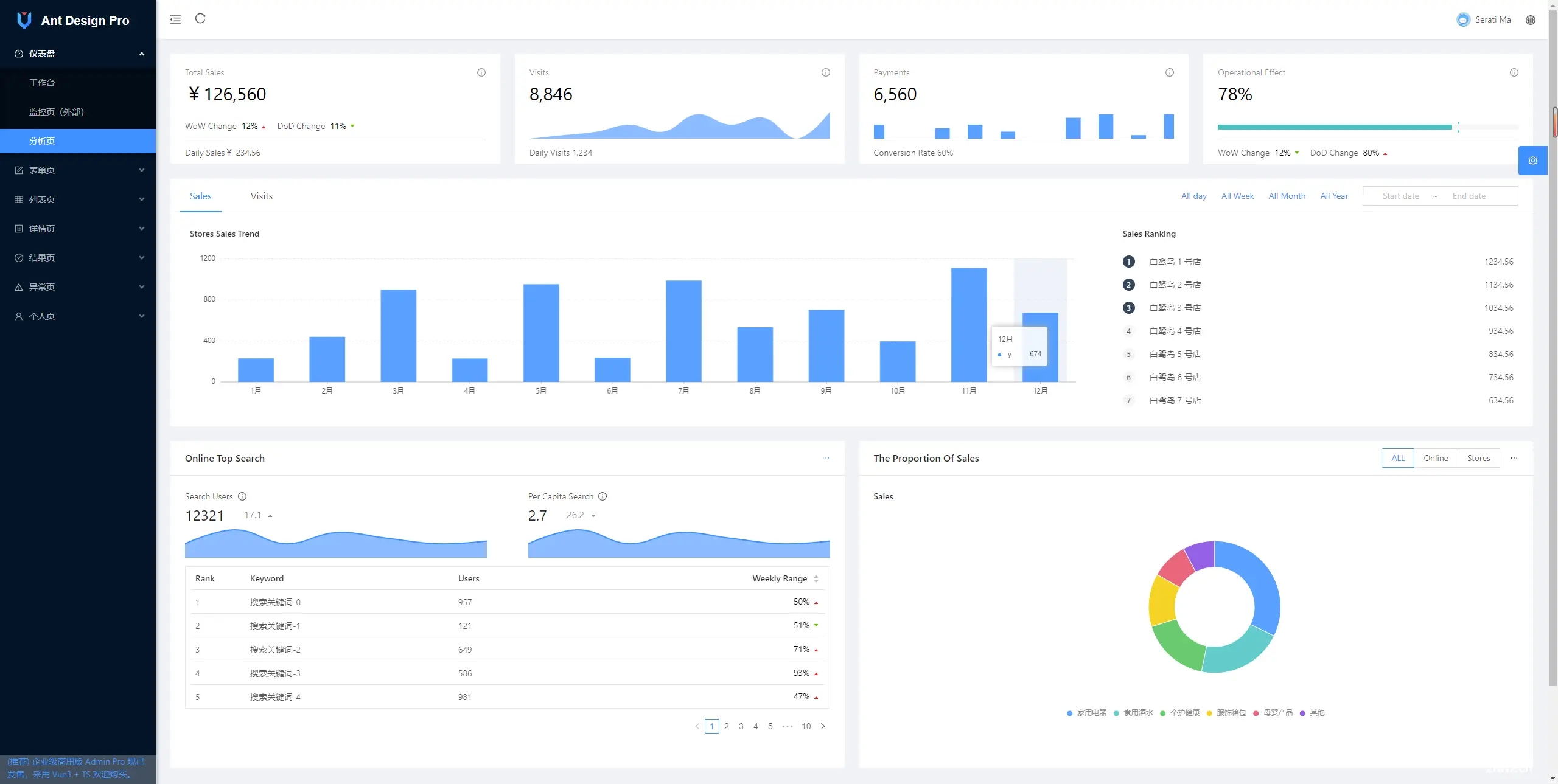
后端工程师极其需要的前端知识,包含Vue3与React!!结尾有自定义的基于antd二次开发的前端框架,提升全栈工程师开发效率。...

在本系列的第二篇文章中,我们将梳理如何在Vue.js中使用Element-UI实现表格与表单的结合:如何在父组件中引用子组件,子组件中通过按钮触发弹窗表单。这种设计模式在实际项目中非常常见,特别是在需要对数据进行...

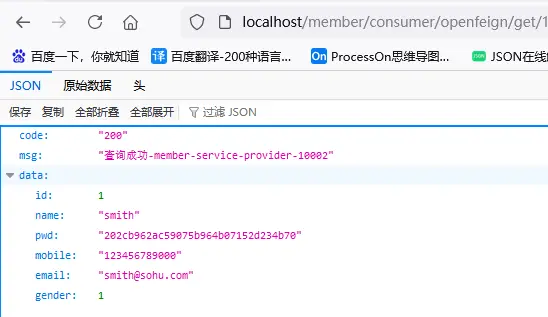
服务远程调用-OpenFeign-微服务核心组件【分布式微服务笔记04】服务远程调用-OpenFeignOpenFeign最大的价值就是,在不同的微服务中可以相互调用对方的接口基本介绍OpenFeign是个声明式WebService客户端,使...

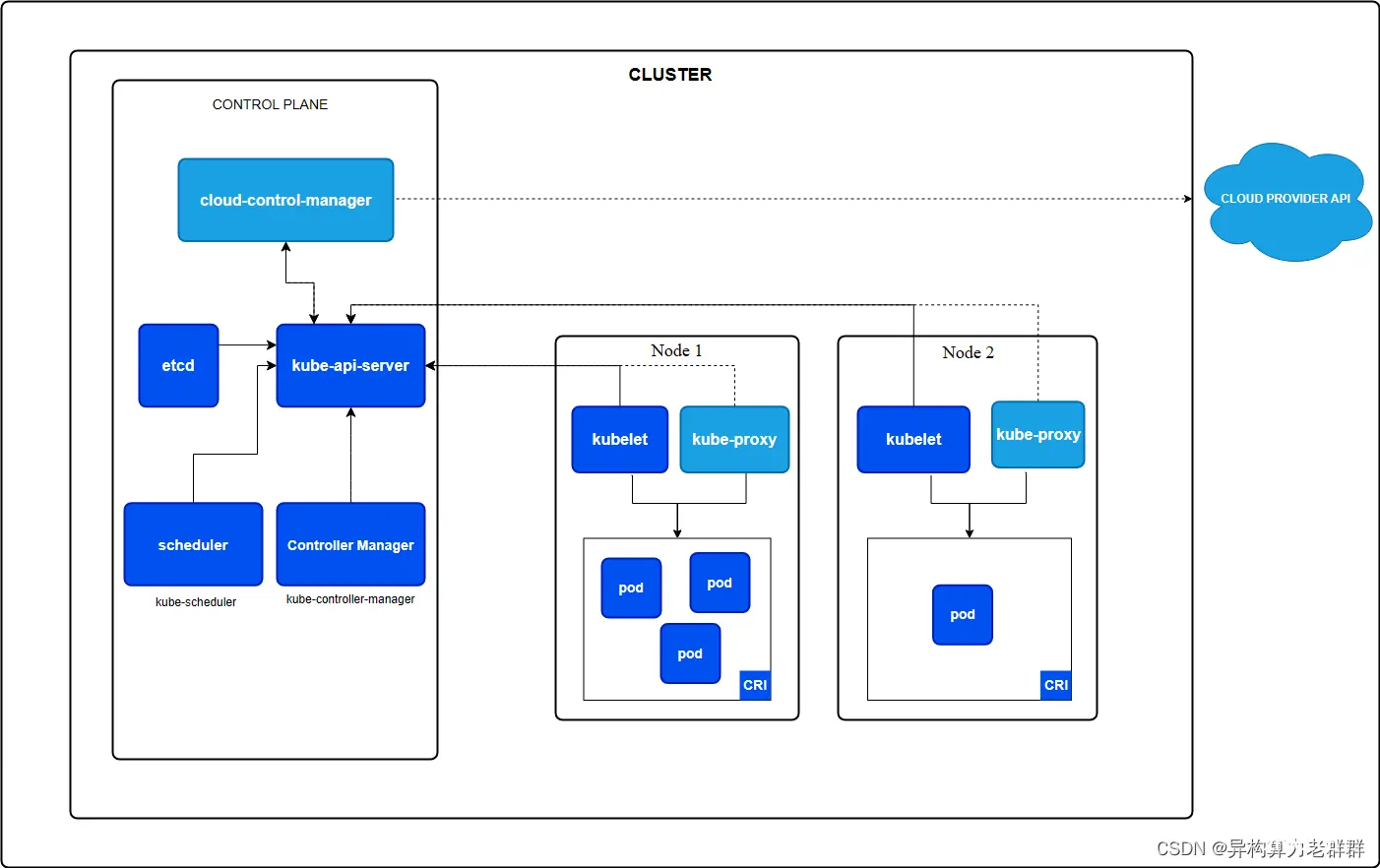
client-go是Kubernetes官方提供的Go语言客户端库,它为开发者提供了与KubernetesAPI进行交互的便捷方式。它封装了与KubernetesAPI服务器通信的细节,使开发者能够轻松地创建...

Vue2中子组件调用父组件的方法,父组件调用子组件的方法,父子组件互相传值和方法调用_vue2子组件调用父组件方法...