
探索Workflow-React:一个强大的前端工作流解决方案项目地址:https://gitcode.com/cedrusweng/workflow-react项目简介Workflow-React是由开发者Ced...

WebKit是一个功能强大的浏览器引擎,它通过解析HTML文档、加载外部资源、构建渲染树、布局、绘制等过程,将网页内容呈现给用户。同时,WebKit还支持JavaScript脚本,使用户能够与页面进行交互。...

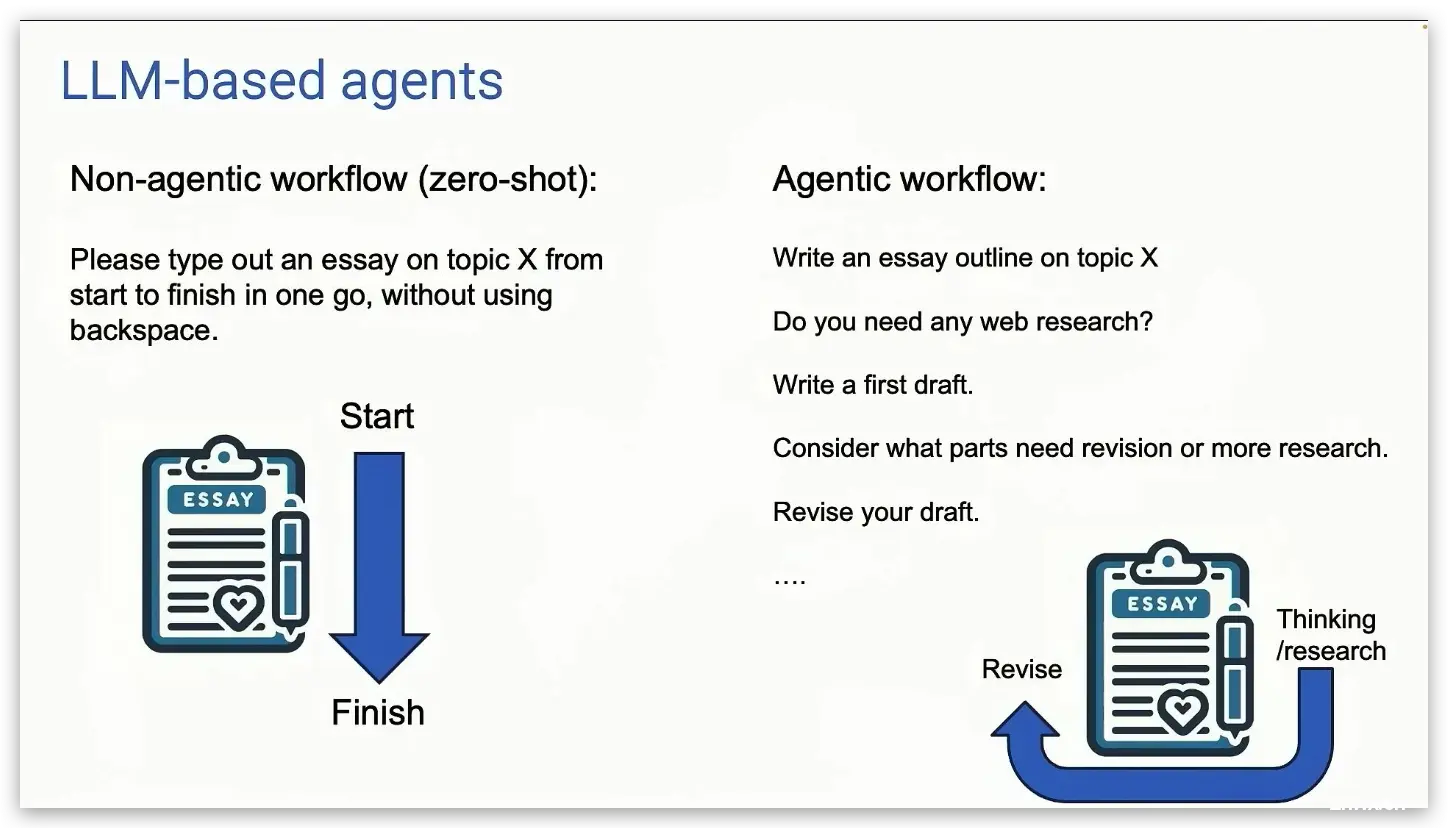
定义:反射模式允许AI代理自我审视其产出,评估正确性、效率和构造质量。通过这种方式,AI能够识别并修正自身产出中的错误,从而提高最终产物的质量。应用实例:一个典型的应用是代码编写。AI首先生成代码,然后再次审视这...

本文详细解释了Coze工作流的基本概念、重要性、优缺点以及如何使用,旨在帮助初学者理解并掌握工作流。如果看完还没学会的话,可以私信我。学会了的话,欢迎转发分享给你的朋友们。_coze智能体回复分段...

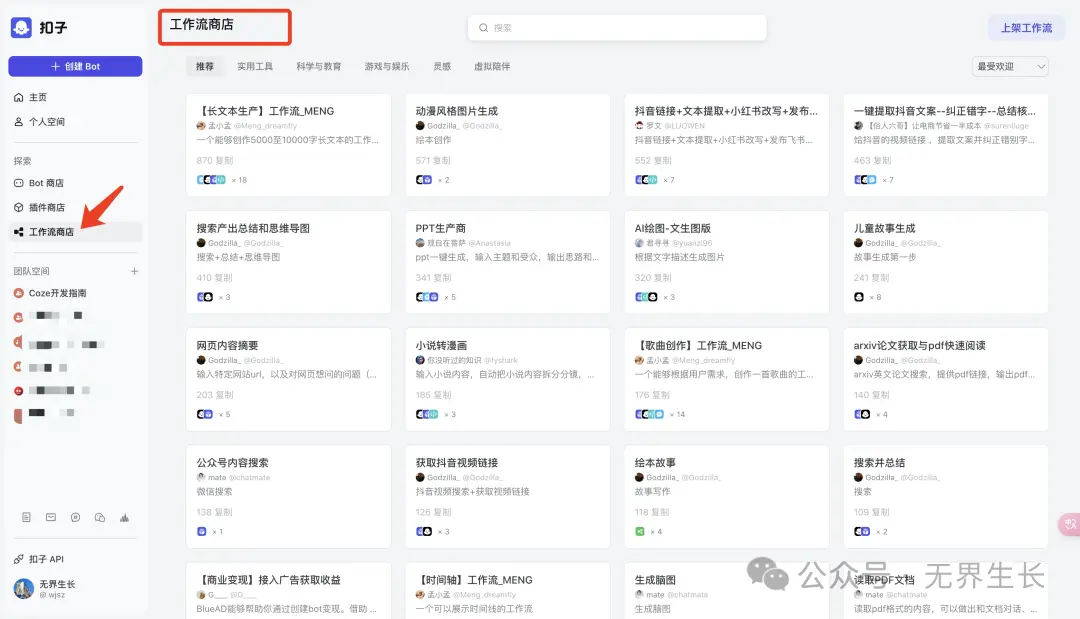
今天再来介绍一个平台扣子,扣子是字节跳动开发的一站式AI开发平台,为用户提供便捷、高效的工具,帮助他们快速创建、调试和优化AI聊天机器人。无论用户是否具备编程背景,都能通过扣子平台轻松构建各种基于AI模型的问答机...

参考文章:1.GettingStartedGuide—ZephyrProjectDocumentation2.ZephyrRTOS--开发环境的搭建(基于Windows)_zephyrrtos中文教程-CSDN博客1.安装Choco...

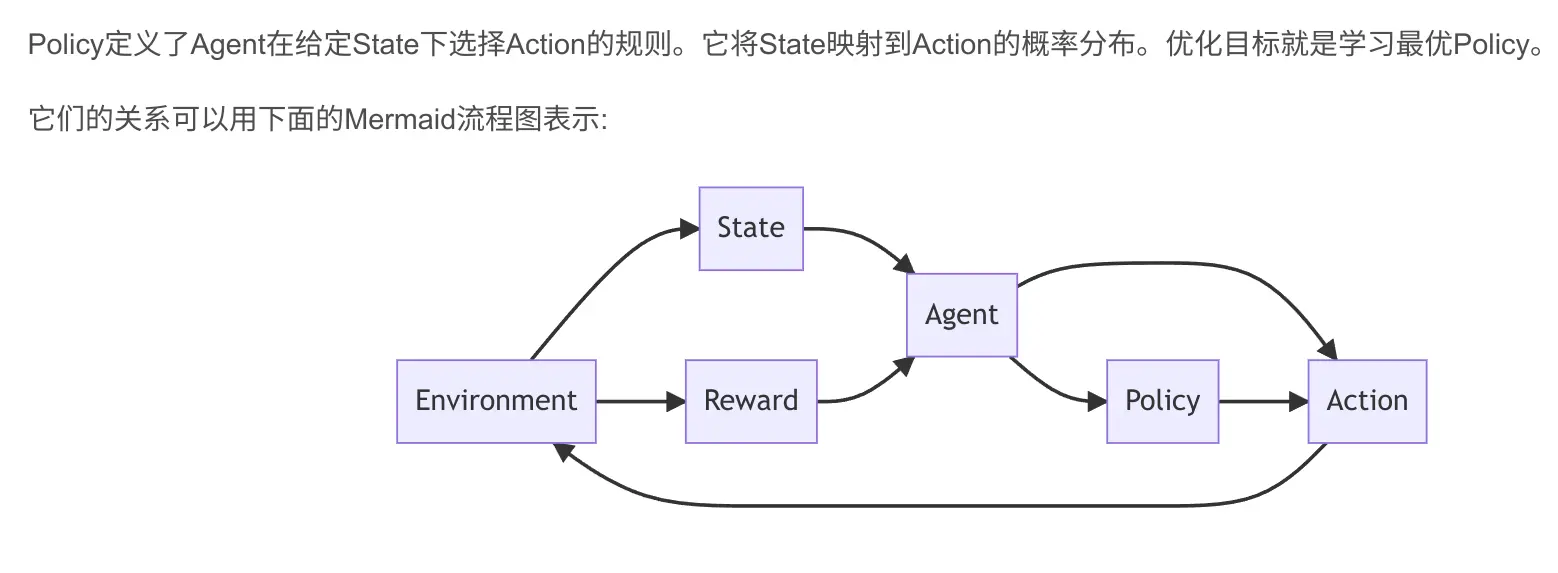
AI人工智能代理工作流AIAgentWorkFlow:动作的选择与执行1.背景介绍人工智能(ArtificialIntelligence,AI)技术的快速发展正在深刻影响和改变着我们的生活和工作方式。AI...

前言React是前端开发领域中最受欢迎的JavaScript库之一,但有时候在编写React应用程序时,可能陷入一些不佳的习惯和错误做法。这些不佳的习惯可能导致性能下降、代码难以维护,以及其他问题。在本文中,我们将探讨日常工作中应该避免的9个坏React习惯...

WebKit是一个开源的浏览器引擎,最初由苹果公司开发,用于其Safari浏览器。随着时间的推移,WebKit也被广泛应用于其他多个平台和应用中,包括GoogleChrome(桌面版)、Chromium(一个开...

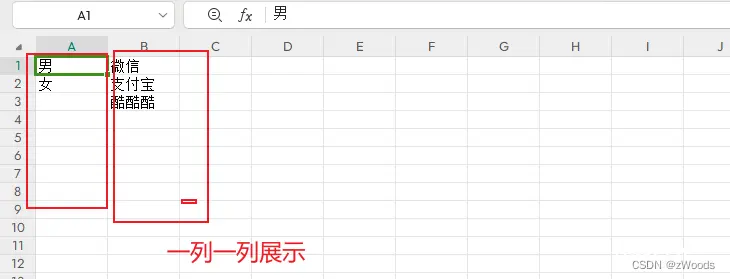
文章介绍了在Vue应用中使用el-table组件结合xlsx和exceljs库实现基本导出和带有下拉选择的进阶导出Excel文件的方法,包括数据处理和工作表设置技巧。...