
本文将介绍Vue.js中computed属性的特点、作用及其在实际项目中的应用,帮助读者更好地理解computed属性的重要性,提高前端开发的效率。computed属性是Vue.js中的一种数据计算方式,它允许开...

✌专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌。...

当Vue完成了组件的挂载(即组件已经被添加到DOM中)之后,你可以在这个阶段操作DOM。,不会马上进入到销毁阶段,因为数据可能会修改多次,试图也会更新多次,只有当你不使用时,比如当你关闭浏览器,这是会进入...

子=>父事件对象$event:是调用emit时所提供的数据,可以是任意类型!!!$attrs用于实现当前组件的父组件,向当前组件的子组件通信(祖→孙$attrs是一个对象,包含所有父组件传入的标签属性。$at...

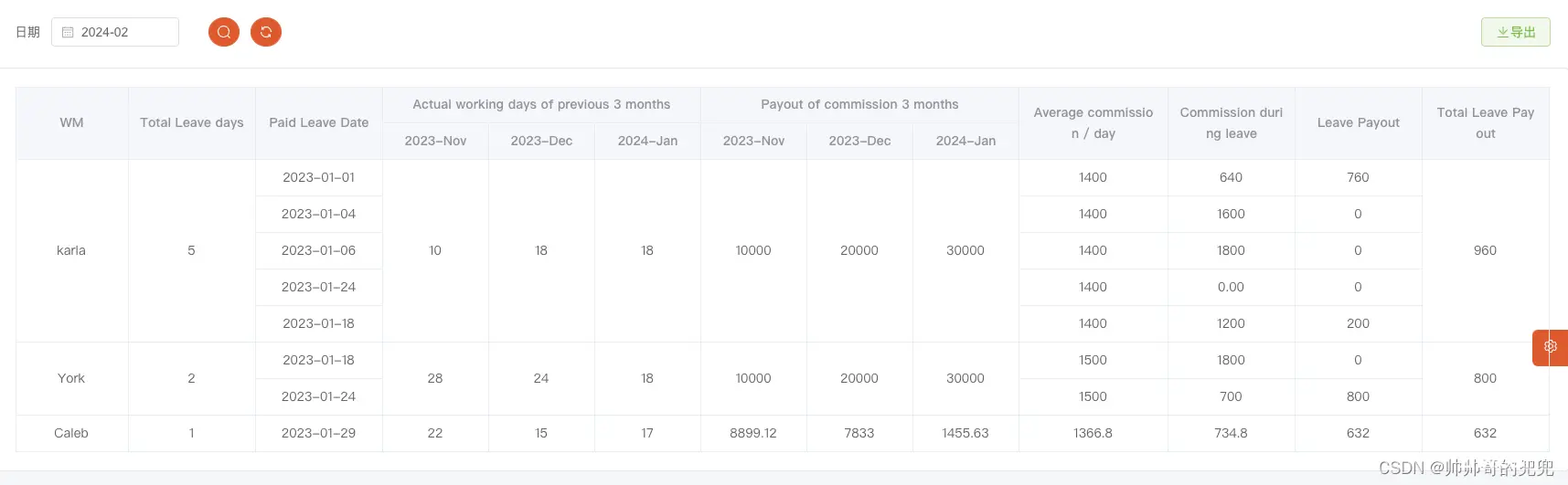
场景:第一列WM名字相同,行内合并,后面的列合并的行数根据第一列合并的行来。第二列‘累计请假天数\'根据合并的几列显示数值。后续需合并的列以第一列合并行数为基准。以第一列WM为判断条件,相同名字的那几行数据合并单元...

这行代码的作用是切换折叠项的展开和收起状态。如果当前折叠项已经展开,则收起它;如果当前折叠项未展开,则展开它。通过这种方式,可以实现折叠面板的交互效果。_template动态插槽...

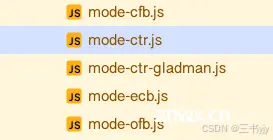
写了个新的前端项目,公司要求,账号密码这些必须是加密传输的;后端使用了GCM模式加密,前端是复制的一个以前项目的代码,原来是有写加密的,使用的是CryptoJS组件CTR模式加密的,但是这个组件里面没有GCM加密...

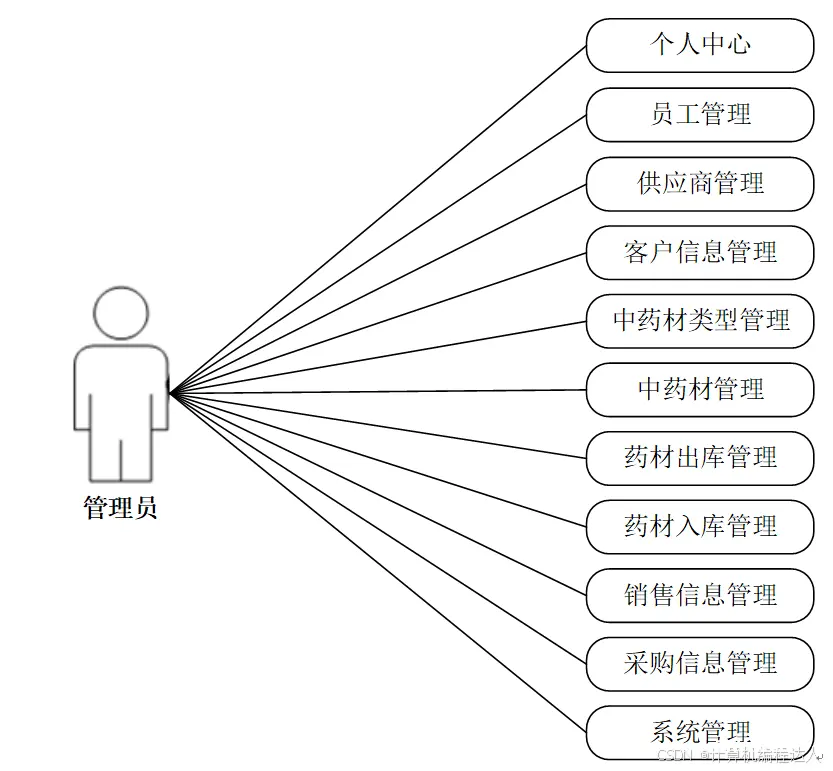
随着对家政保洁行业的历史发展的深入考察,不难发现,早期的家政保洁行业的经营管理模式存在很大的漏洞。原始家政公司经营模式是消费者找到家政公司进行登记咨询,家政公司收取一定费用然后找到合适的家政服务人员,介绍给消费者...

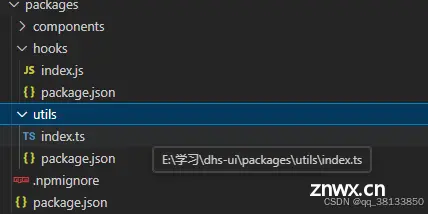
最近在做公司项目中,有这么一件事情,很是头疼,就是同一套代码,不同项目,要改相同bug,改好多遍,改的都想吐,于是就想做一个组件库,这样更新一下就全都可以了,当然也是第一次主导组件库的搭建,有哪些不对的,还请各位大...

其次,系统提供的功能如在线看房申请、租赁订单管理、租赁合同签订等,不仅简化了繁琐的租赁流程,还增强了交易的安全性和可信度。同时,确保系统数据的安全性和稳定性,保障租赁双方的合法权益。因此,开发一个基于Web的房屋租...