
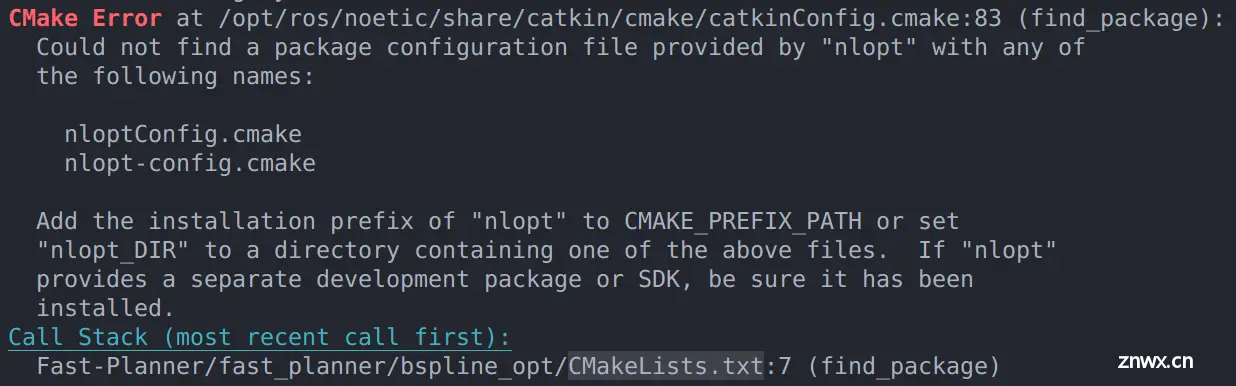
学习Fast-Planner必读文章,本文包含了论文解读、仿真环境配置、真机测试的详细步骤与问题解答,此文是笔者对于Fast-Planner算法理解的叙述与仿真的记录,所有内容皆是原创,假设论文解读已超过万字,所...

vue3已经出了好长一段时间了,最近闲来无事简单学习了一下,新增的东西还是挺多的,写一篇文章来记录一下。谈到vue3,首先想到的就是组合式api,很大程度的解决了vue2选项式api的缺点,那有啥缺点?当文件中的业...

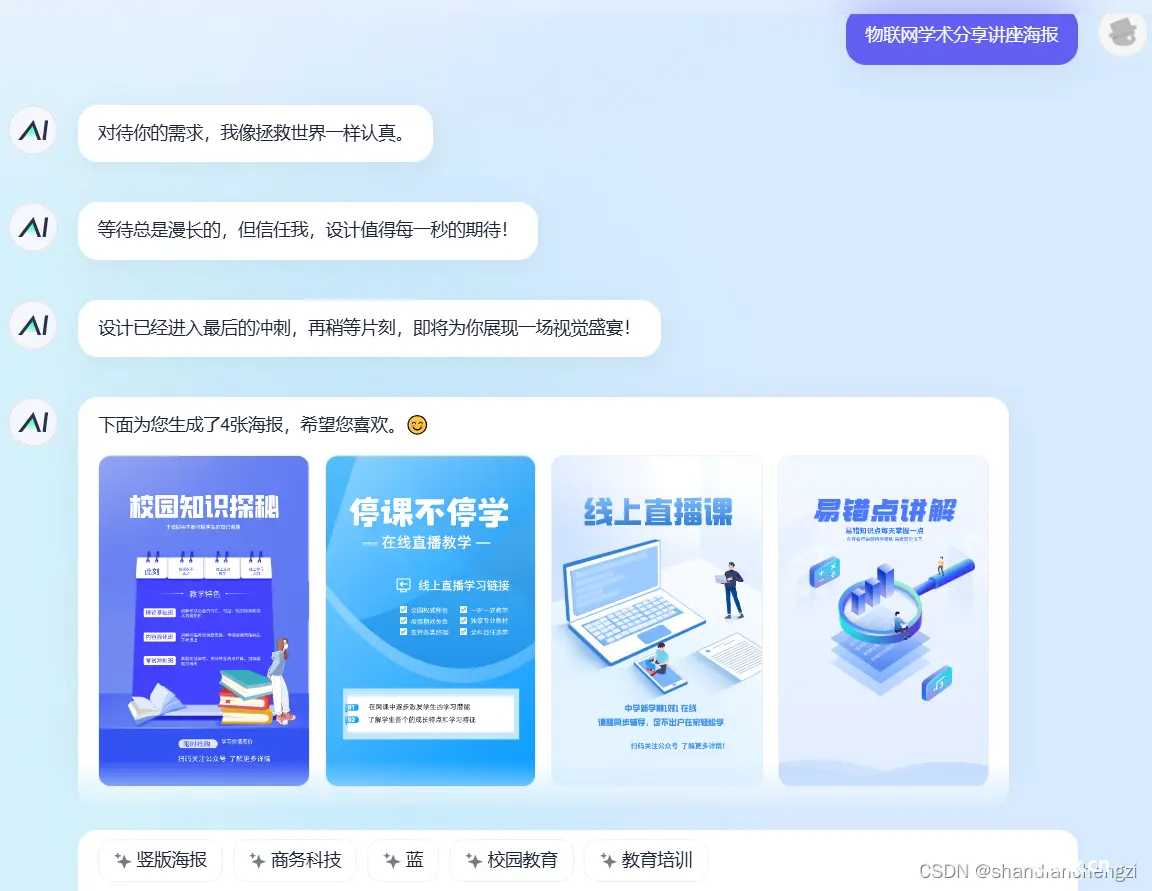
对热门推荐的4个功能和图片编辑的6个功能进行了测试。_创客贴优惠码...

汇总Typed.js的详情参数,大家都可以做出帅气的打字机效果!Typed.js是一个JavaScript库,用于在网页上创建打字动画效果。可以通过CDN或包管理工具集成。基本用法包括创建Typed实例...
![前端 | VScode实现一边写代码一边可以实时查看页面效果[图文详解]](/uploads/2024/06/27/1719453784478015123.webp)
本文主要是基于VSCode实现实现一边写前端代码一边可以实时查看页面效果。_vscode怎么只查看前端页面...

本文介绍了几种前端水印方案,大家可以根据具体项目选择适合的方法来实现水印效果。在这个示例中,我们创建了一个Canvas元素,并使用JavaScript来绘制水印。你可以根据需要配置水印的文本、字体、颜色等属性,并使...

HTML+CSS前端简单卡片动态效果_html中卡片样式...

一比一还原ChatGPT官方流式接口,打字机效果_gpt流式接口如何展示...

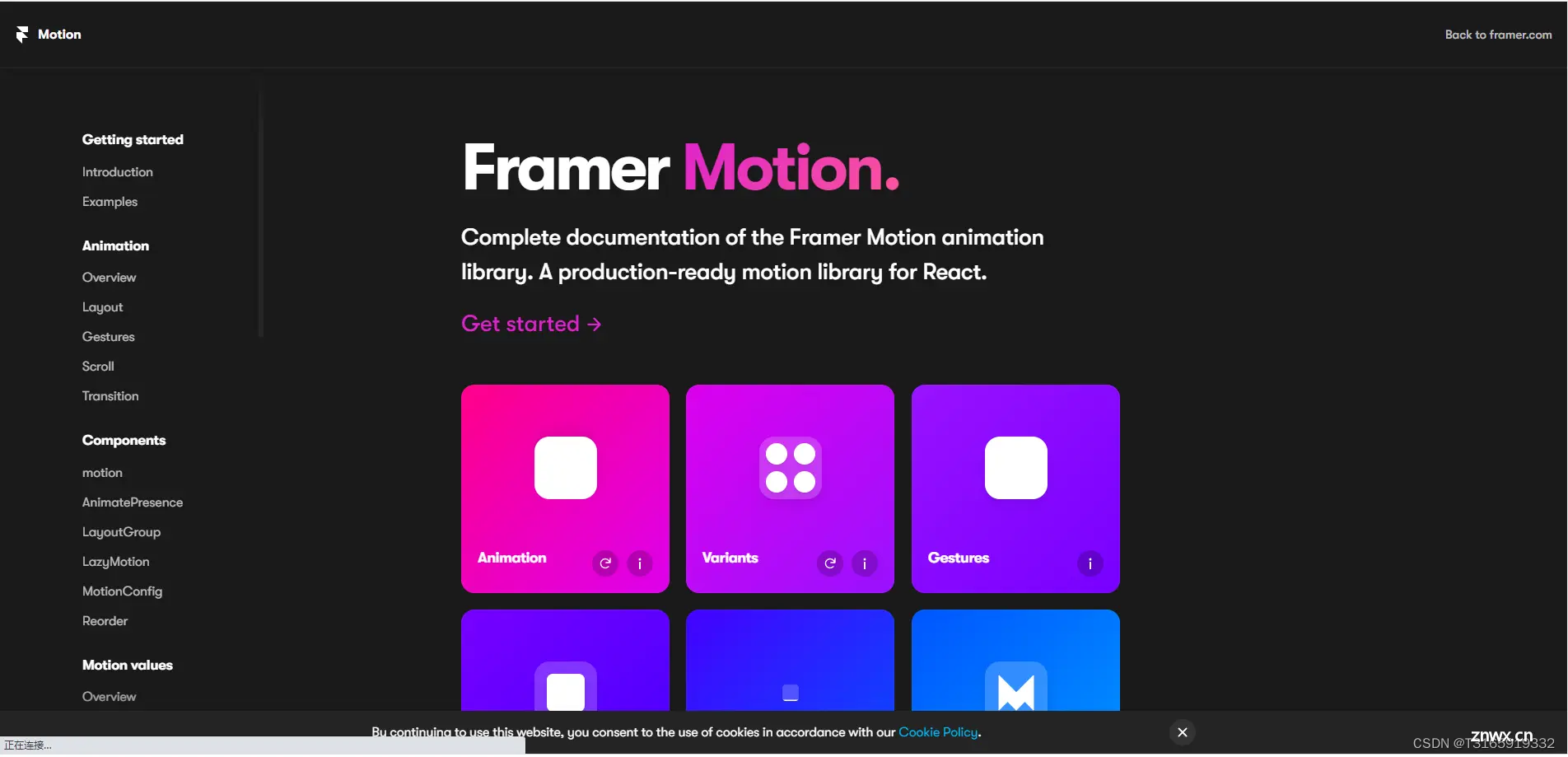
6.MagicAnimationsMagicAnimations是一个CSS动画效果代码片段收集库,里面包含注意动画、淡入动画、旋转动画等近百种动画效果,图像清晰易懂。7.Anime.jsAnime....

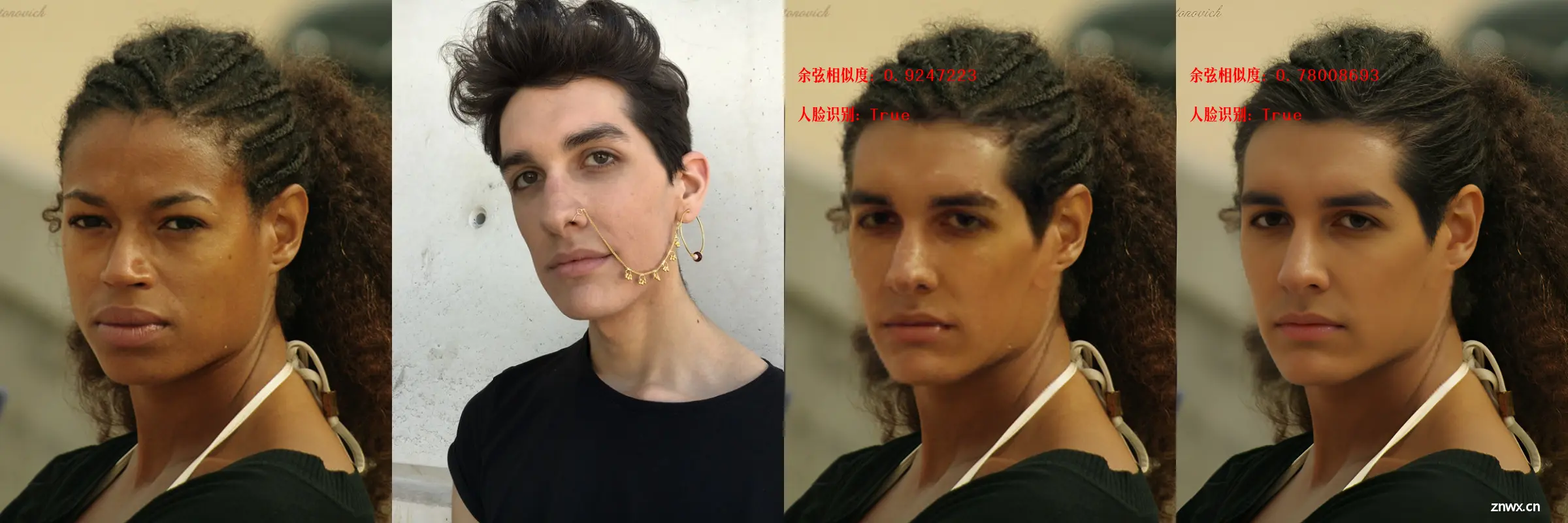
AI换脸技术不断发展,变得越来越先进的同时,也有研究人员和技术公司努力开发检测和防御AI换脸的方法,以应对滥用和虚假信息传播的问题。这里结合实现了一些常用的AI换脸技术,从人脸检测到人脸关键点检测,再到AI换脸,然...