[Qt][QSS][下]详细讲解
DieSnowK 2024-08-22 11:05:03 阅读 51
目录
1.样式属性0.前言1.盒模型(Box Model)
2.常用控件样式属性1.按钮2.复选框3.单选框4.输入框5.列表6.菜单栏7.注意
1.样式属性
0.前言
QSS中的样式属性⾮常多,不需要都记住,核⼼原则是⽤到了就去查
⼤部分的属性和CSS是⾮常相似的 QSS中有些属性,⼦元素能继承⽗元素,但是也有很多属性是不能继承的
具体哪些能继承哪些不能继承,规则⽐较复杂,实践中编写更精准的选择器是上策 在翻阅⽂档的时候涉及到⼀个关键术语"盒模型"(BoxModel),所以这里简单介绍以下
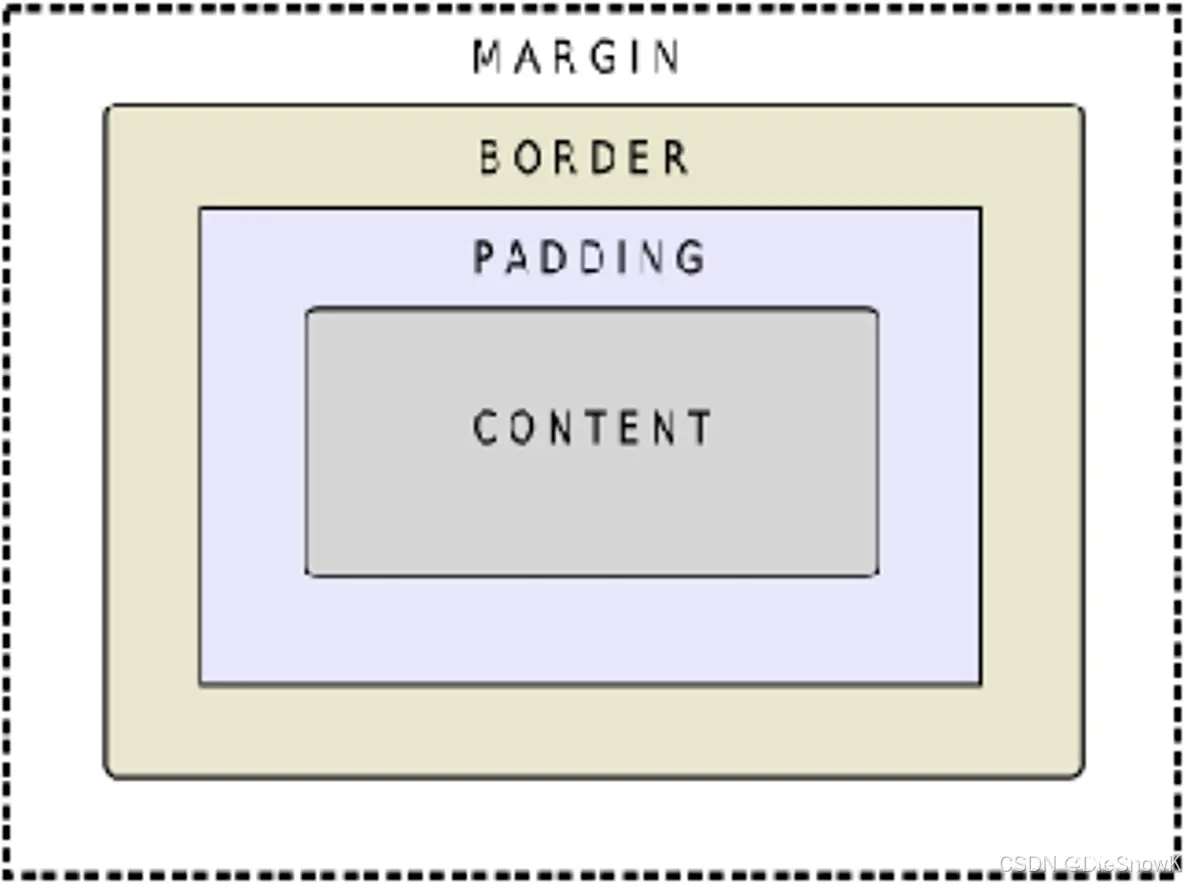
1.盒模型(Box Model)
在文档的Customizing Qt Widgets Using Style Sheets的The Box Model章节介绍了盒模型
⼀个遵守盒模型的控件,由下述⼏个部分构成:
<code>Content:,存放控件内容,如包含的⽂本/图标等
Padding:内边距,边框和内容之间的距离
Border:控件的边框
Margin:外边距,边框到控件geometry返回的矩形边界的距离
默认情况下,外边距,内边距,边框宽度都是0

可以通过⼀些QSS属性来设置上述的边距和边框的样式
<code>margin:设置四个⽅向的外边距,复合属性,可以拆成四个属性
margin-left, margin-right, margin-top, margin-bottom设置:
margin: 10px:四个方向都是10px的外边框margin: 10px 20px:上下是10px,左右是20pxmargin: 10px 20px 30px 40px:上右下左(顺时针) padding:设置四个⽅向的内边距,复合属性,也可以像margin一样拆分成四个属性border-style:设置边框样式border-width:边框的粗细border-color:边框的颜⾊border:复合属性,相当于border-style + border-width + border-color
示例:
QString style = "QLabel { border: 20px dashed green; padding-left: 50px; }";
a.setStyleSheet(style);
2.常用控件样式属性
1.按钮
font-size:设置⽂字⼤⼩border-radius:设置圆⻆矩形
数值设置的越⼤,⻆就"越圆" background-color:设置背景颜⾊示例:
QPushButton {
font-size: 20px;
border: 2px solid #8f8f91;
border-radius: 15px;
background-color: #dadbde;
}
QPushButton:pressed {
background-color: #f6f7fa;
}
2.复选框
::indicator:⼦控件选择器,选中checkbox中的对钩部分:hover:伪类选择器,选中⿏标移动上去的状态:pressed:伪类选择器,选中⿏标按下的状态:checked:伪类选择器,选中checkbox被选中的状态:unchecked:伪类选择器,选中checkbox未被选中的状态width:设置⼦控件宽度,对于普通控件⽆效(普通控件使⽤geometry⽅式设定尺⼨)height:设置⼦控件⾼度,对于普通控件⽆效(普通控件使⽤geometry⽅式设定尺⼨)image:设置⼦控件的图⽚
像QSpinBox,QComboBox等可以使⽤这个属性来设置⼦控件的图⽚
3.单选框
::indicator:⼦控件选择器,选中RadioButton中的对钩部分:hover:伪类选择器,选中⿏标移动上去的状态:pressed:伪类选择器,选中⿏标按下的状态:checked:伪类选择器,选中checkbox被选中的状态:unchecked:伪类选择器,选中checkbox未被选中的状态width:设置⼦控件宽度,对于普通控件⽆效(普通控件使⽤geometry⽅式设定尺⼨)height:设置⼦控件⾼度,对于普通控件⽆效(普通控件使⽤geometry⽅式设定尺⼨)image:设置⼦控件的图⽚
像QSpinBox,QComboBox等可以使⽤这个属性来设置⼦控件的图⽚
4.输入框
border-width:设置边框宽度border-radius:设置边框圆⻆border-color:设置边框颜⾊border-style:设置边框⻛格padding:设置内边距color:设置⽂字颜⾊background:设置背景颜⾊selection-background-color:设置选中⽂字的背景颜⾊selection-color:设置选中⽂字的⽂本颜⾊示例:
QLineEdit {
border-width: 1px;
border-radius: 10px;
border-color: rgb(58, 58, 58);
border-style: inset;
padding: 0 8px;
color: rgb(255, 255, 255);
background:rgb(100, 100, 100);
selection-background-color: rgb(187, 187, 187);
selection-color: rgb(60, 63, 65);
}
5.列表
::item:选中QListView中的具体条⽬:hover:选中⿏标悬停的条⽬:selected:选中某个被选中的条⽬background:设置背景颜⾊border:设置边框qlineargradient:设置渐变⾊,有6个参数
两个点描述方向,取值非常有限,非0即1,组合为矩形的四个点
x1, y1:标注起点x2, y2:标注终点 stop0, stop1:描述两个颜色,渐变过程是从stop0往stop1进行渐变的 示例:
QListView::item:hover {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #FAFBFE, stop: 1 #DCDEF1);
}
QListView::item:selected {
border: 1px solid #6a6ea9;
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #6a6ea9, stop: 1 #888dd9);
}
6.菜单栏
QMenuBar::item:选中菜单栏中的元素QMenuBar::item:selected:选中菜单来中的被选中的元素QMenuBar::item:pressed:选中菜单栏中的⿏标点击的元素QMenu::item:选中菜单中的元素QMenu::item:selected:选中菜单中的被选中的元素QMenu::separator:选中菜单中的分割线示例:
QMenuBar {
background-color: #f0f0f0;
spacing: 5px;
}
QMenuBar::item {
border-radius: 10px;
padding: 3px 10px;
background-color: rgb(255, 250, 210);
}
QMenuBar::item:selected {
background-color: rgb(170, 85, 0);
}
QMenu:item {
border: 2px solid transparent;
padding: 2px 10px;
}
QMenu::item:selected {
border: 2px solid red;
}
QMenu::separator {
height: 2px;
background-color: green;
margin: 0 5px;
}
7.注意
Qt无法给QWidget顶层窗口设置背景图,如果直接给顶层窗口设置背景会失效解决方法:在QWidget之下,其余控件之上,套一个QFrame控件,将背景设在QFrame上
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。