[Qt][QWidget]详细讲解
DieSnowK 2024-08-20 12:35:02 阅读 77
目录
1.概述2.QWidget核心属性1.简介2.核心属性概览
3.QWidget常用属性1.enabled2.geometry1.是什么?2.Window Frame的影响3.相关API4.注意
3.windowTitile4.windowIcon5.windowOpacity6.cursor8.font9.toolTip10.focusPolicy11.styleSheet
1.概述
<code>Widget是Qt中的核⼼概念,译为控件Qt的API设计⻛格是⾮常清晰的,控件中的属性都是可以获取和设置的
例如:text()获取按钮⽂本,使⽤setText()设置⽂本
2.QWidget核心属性
1.简介
在Qt中,使⽤QWidget类表⽰"控件"
像按钮、视图、输⼊框、滚动条等具体的控件类,都是继承⾃QWidget可以说,QWidget中就包含了Qt整个控件体系中通用的部分
2.核心属性概览
enabled:设置控件是否可使⽤,true/falsegeometry:位置和尺⼨,包含x, y, width, height四个部分
其中坐标是以⽗元素为参考进⾏设置的 windowTitle:设置widget标题windowIcon:设置widget图标windowOpacity:设置widget透明度cursor:⿏标悬停时显⽰的图标形状
是普通箭头,还是沙漏,还是⼗字等形状 font:字体相关属性
涉及到字体家族,字体⼤⼩,粗体,斜体,下划线等等样式 toolTip:⿏标悬停在widget上会在状态栏中显⽰的提⽰信息toolTipDuring:toolTip显⽰的持续时间statusTip:widget状态发⽣改变时显⽰的提⽰信息
⽐如按钮被按下等 whatsThis:⿏标悬停并按下alt+F1时,显⽰的帮助信息(显⽰在⼀个弹出的窗⼝中)styleSheet:允许使⽤CSS来设置widget中的样式
Qt中⽀持的样式⾮常丰富,对于前端开发⼈员上⼿是⾮常友好的 focusPolicy:该widget如何获取到焦点
Qt::NoFocus:控件不参与焦点管理,即⽆法通过键盘或⿏标获取焦点Qt::TabFocus:控件可以通过Tab键获得焦点Qt::ClickFocus:控件可以通过⿏标点击获得焦点Qt::StrongFocus:控件可以通过键盘和⿏标获得焦点Qt::WheelFocus:控件可以通过⿏标滚轮获得焦点(在某些平台或样式中可能不可⽤) contextMenuPolicy:上下⽂菜单的显⽰策略
Qt::DefaultContextMenu:默认的上下⽂菜单策略,⽤⼾可以通过⿏标右键或键盘快捷键触发上下⽂菜单Qt::NoContextMenu:禁⽤上下⽂菜单,即使⽤⼾点击⿏标右键也不会显⽰菜单Qt::PreventContextMenu:防⽌控件显⽰上下⽂菜单,即使⽤⼾点击⿏标右键也不会显⽰菜单Qt::ActionsContextMenu:将上下⽂菜单替换为控件的“动作”菜单,⽤⼾可以通过⿏标右键或键盘快捷键触发这个菜单Qt::CustomContextMenu:使⽤⾃定义的上下⽂菜单,⽤⼾可以通过⿏标右键或键盘快捷键触发这个菜单 locale:设置语⾔和国家地区acceptDrops:该部件是否接受拖放操作
如果设置为true,那么该部件就可以接收来⾃其他部件的拖放操作
当⼀个部件被拖放到该部件上时,该部件会接收到相应的拖放事件(如dropEvent) 如果设置为false,那么该部件将不会接收任何拖放操作 minimumSize:控件的最⼩尺⼨,包含最⼩宽度和最⼩⾼度maximumSize:控件的最⼤尺⼨,包含最⼤宽度和最⼤⾼度sizePolicy:尺⼨策略,设置控件在布局管理器中的缩放⽅式windowModality:指定窗⼝是否具有"模态"⾏为sizeIncrement:拖动窗⼝⼤⼩时的增量单位baseSize:窗⼝的基础⼤⼩
⽤来搭配sizeIncrement调整组件尺⼨使计算组件应该调整到的合适的值 palette:调⾊板,可以设置widget的颜⾊⻛格mouseTracking:是否要跟踪⿏标移动事件
如果设为true,表⽰需要跟踪,则⿏标划过的时候该widget就能持续收到⿏标移动事件如果设为false,表⽰不需要跟踪,则⿏标划过的时候widget不会收到⿏标移动事件,只能收到⿏标按下或者释放的事件 tabletTracking:是否跟踪触摸屏的移动事件
类似于mouseTracking,Qt5.9中引⼊的新属性 layoutDirection:布局⽅向
Qt::LeftToRight:⽂本从左到右排列,也是默认值Qt::RightToLeft:⽂本从右到左排列Qt::GlobalAtomics:部件的布局⽅向由全局原⼦性决定(其实就是根据应⽤程序中的其他widget布局⽅向确定的) autoFillBackground:是否⾃动填充背景颜⾊windowFilePath:能够把widget和⼀个本地⽂件路径关联起来
其实作⽤不⼤ accessibleName:设置widget的可访问名称,这个名称可以被辅助技术(像屏幕阅读器)获取到
这个属性⽤于实现⽆障碍程序的场景中(也就是给盲⼈写的程序) accessibleDescription:设置widget的详细描述,作⽤同accessibleNameinputMethodHints:针对输⼊框有效,⽤来提⽰⽤⼾当前能输⼊的合法数据的格式
⽐如只能输⼊数字,只能输⼊⽇期等
3.QWidget常用属性
1.enabled
接口说明
isEnabled():获取到控件的可⽤状态setEnabled():设置控件是否可使⽤,true/false 禁⽤:该控件不能接收任何⽤⼾的输⼊事件,并且外观上往往是灰⾊的
如果⼀个widget被禁⽤,则该widget的⼦元素也被禁⽤
2.geometry
1.是什么?
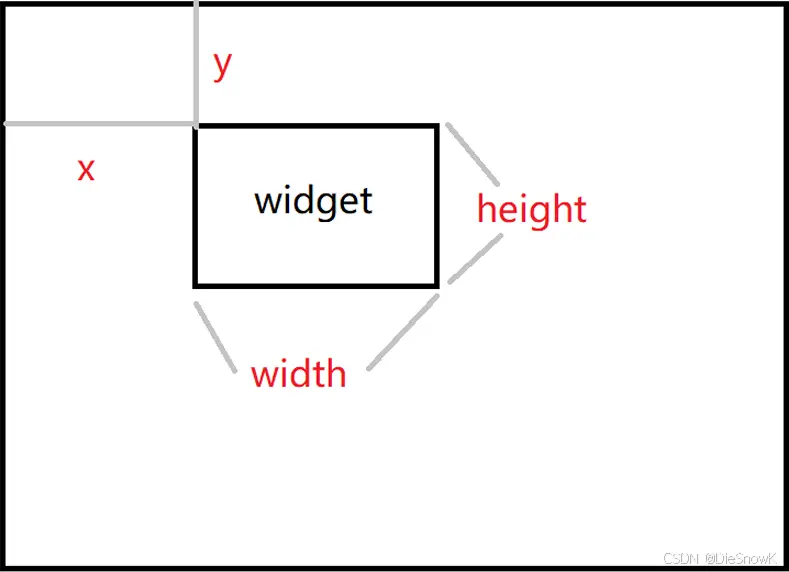
位置和尺⼨,其实是四个属性的统称
x, y:横纵坐标width:宽度height:高度

实际开发中,并不会直接使⽤这⼏个属性,⽽是通过⼀系列封装的⽅法来获取/修改
<code>geometry():获取到控件的位置和尺⼨,返回结果是⼀个QRect
包含了x, y, width, height,其中x, y是左上⻆的坐标 setGeometry(QRect) && setGeometry(int x, int y, int width, int height):
设置控件的位置和尺⼨,可以直接设置⼀个QRect,也可以分四个属性单独设置
2.Window Frame的影响
如果widget作为⼀个窗⼝(带有标题栏、最⼩化、最⼤化、关闭按钮),那么在计算尺⼨和坐标的时候就有两种算法:
按照包含Window Frame计算:x(), y(), frameGeometry(), pos(), move()按照不包含Window Frame计算:geometry(), width(), height(), rect(), size()

3.相关API
<code>x():获取横坐标
计算时包含Window Frame y():获取纵坐标
计算时包含Window Frame pos():返回QPoint对象,⾥⾯包含x(), y(), setX(), setY()等⽅法
计算时包含Window Frame frameSize():返回QSize对象,⾥⾯包含width(), height(), setWidth(), setHeight()等⽅法
计算时包含Window Frame frameGeometry():返回QRect对象,QRect相当于QPoint和QSize的结合体,可以获取x, y, width, size
计算时包含Window Frame width():获取宽度
计算时不包含Window Frame height():获取高度
计算时不包含Window Frame size():返回QSize对象,⾥⾯包含width(), height(), setWidth(), setHeight()等⽅法
计算时不包含Window Frame rect():返回QRect对象
计算时不包含Window Frame geometry():返回QRect对象setGeometry():直接设置窗⼝的位置和尺⼨,可以设置x, y, width, height或者QRect对象`上述API中,有frameGeometry和geometry就足够完成所有需求了,为什么还要提供这么多功能重复的API呢?
Qt API设计理念:尽量符合人的直觉
4.注意
在构造函数中,Widget对象正在构造,还没有加⼊到对象树中,此时不具备Window frame当对象树已经构造好了,此时Widget已经具备了 Windowframe,此时geometry()和frameGeometry()在位置和尺⼨上均出现了差异
3.windowTitile
相关接口:
windowTitle():获取到控件的窗口标题setWindowTitle(const QString& title):设置控件的窗⼝标题 注意:上述设置操作针对不同的widget可能会有不同的⾏为
如果是顶层widget(独⽴窗⼝),这个操作才会有效如果是⼦widget,这个操作⽆任何效果
4.windowIcon
相关接口:
windowIcon():获取到控件的窗⼝图标,返回QIcon对象setWindowIcon(const QIcon& icon):设置控件的窗⼝图标 注意:同windowTitle,上述操作仅针对顶层widget有效QRC机制:
解决两个问题,使程序员更方便的来管理项目依赖的静态资源
确保文件所在的路径在目标用户机器上存在确保文件不会被用户搞没了 如何操作?
将资源⽂件添加到项⽬中来⽅便地访问和管理这些资源
这些资源⽂件可以位于qrc⽂件所在⽬录的同级或其⼦⽬录下 给Qt项目引入一个额外的XML文件(后缀名使用.qrc)
在这个XML记录要使用的资源文件 Qt在编译项目的时候,就会根据qrc中描述的文件信息,把资源⽂件的⼆进制数据转成cpp代码,编译到exe中,从⽽使依赖的资源变得"路径⽆关" QRC路径访问规则?
使⽤:作为开头,表⽰从qrc中读取资源/是在.qrc中配置的前缀(可自行配置)file:资源的名称示例:QIcon icon(":/SnowK.jpg"); 优点:确保了图⽚,字体,声⾳等资源能够真正做到"⽬录⽆关",⽆论如何都不会出现资源丢失的情况缺点:不适合管理体积⼤的资源
如果资源⽐较⼤(⽐如是⼏个MB的⽂件),或者资源特别多,⽣成的最终的exe体积就会⽐较⼤,程序运⾏消耗的内存也会增⼤,程序编译的时间也会显著增加
5.windowOpacity
相关接口:
windowOpacity():获取到控件的不透明数值
返回float,取值为0.0 -> 1.0,其中0.0表⽰全透明,1.0表⽰完全不透明 setWindowOpacity(float n):设置控件的不透明度
6.cursor
相关接口
cursor():获取到当前widget的cursor属性,返回QCursor对象
当⿏标悬停在该widget上时,就会显⽰出对应的形状 setCursor(const QCursor& cursor):设置该widget光标的形状
仅在⿏标停留在该widget上时⽣效 QGuiApplication::setOverrideCursor(co nst QCursor&cursor):设置全局光标的形状
对整个程序中的所有widget都会⽣效,覆盖上⾯的setCursor()设置的内容 系统内置光标:
enum CursorShape
{
ArrowCursor,
UpArrowCursor,
CrossCursor,
WaitCursor,
IBeamCursor,
SizeVerCursor,
SizeHorCursor,
SizeBDiagCursor,
SizeFDiagCursor,
SizeAllCursor,
BlankCursor,
SplitVCursor,
SplitHCursor,
PointingHandCursor,
ForbiddenCursor,
WhatsThisCursor,
BusyCursor,
OpenHandCursor,
ClosedHandCursor,
DragCopyCursor,
DragMoveCursor,
DragLinkCursor,
LastCursor = DragLinkCursor,
BitmapCursor = 24,
CustomCursor = 25
};
自定义鼠标光标:
// 创建一个位图对象,加载自定义光标图片
QPixmap pixmap(":/SnowK.jpg");
// 缩放图片为64*64的尺寸
pixmap = pixmap.scaled(64, 64);
// 创建QCursor对象,并指定"热点"为(2, 2)坐标位置
// 所谓"热点"就是鼠标点击时生效的位置
QCursor cursor(pixmap, 2, 2);
// 设置光标
this->setCursor(cursor);
8.font
相关接口:
font():获取当前widget的字体信息,返回QFont对象setFont(const QFont& font):设置当前widget的字体信息 关于QFont属性及其说明
family:字体家族
⽐如"楷体"、“宋体”、"微软雅⿊"等 pointSize:字体⼤⼩weight:字体粗细
以数值⽅式表⽰粗细程度取值范围为[0,99],数值越⼤,越粗 boid:是否加粗
设置为true,相当于weight为75设置为false,相当于weight为50 italic:是否倾斜underline:是否带有下划线strikeOut:是否带有删除线
9.toolTip
相关接口:
setToolTip():设置toolTip
⿏标悬停在该widget上时会有提⽰说明 setToolTipDuring():设置toolTip提⽰的时间,单位ms
时间到后toolTip⾃动消失
10.focusPolicy
作用:设置控件获取到焦点的策略
例如:某个控件能否⽤⿏标选中或者能否通过tab键选中 焦点:能选中这个元素,接下来的操作(⽐如键盘操作),就都是针对该焦点元素进⾏的
这个对于输⼊框、单选框、复选框等控件⾮常有⽤的 相关接口:
focusPolicy():获取该widget的focusPolicy,返回Qt::FocusPolicysetFocusPolicy(Qt::FocusPolicy policy):设置widget的focusPolicy Qt::FocusPolicy是一个枚举类型
Qt::NoFocus:控件不会接收键盘焦点Qt::TabFocus:控件可以通过Tab键接收焦点Qt::ClickFocus:控件在⿏标点击时接收焦点Qt::StrongFocus:控件可以通过Tab键和⿏标点击接收焦点(默认值)Qt::WheelFocus:类似于Qt::StrongFocus,同时控件也通过⿏标滚轮获取到焦点
11.styleSheet
功能描述:通过CSS设置widget的样式
样式:包括不限于⼤⼩、位置、颜⾊、间距、字体、背景、边框等 CSS(Cascading Style Sheets 层叠样式表):属于⽹⻚前端技术,主要⽤来描述界⾯的样式
基于CSS中的样式属性Qt只能⽀持其中⼀部分,称为QSS(QtStyleSheet)具体的⽀持情况可以参考Qt⽂档中"QtStyleSheetsReference"章节 使用示例:语法格式同CSS,使⽤键值对的⽅式设置样式
键和值之间使⽤:分割键值对之间使用;分割
ui->textEdit->setStyleSheet("background-color: #333; color: #fff;");
ui->pushButton_light->setStyleSheet("color: #fff");
ui->pushButton_dark->setStyleSheet("color: #fff");
计算机中的颜色表示:
计算机中使⽤"像素"表⽰屏幕上的⼀个基本单位(也就是⼀个发亮的光点)每个光点都使⽤三个字节表⽰颜⾊,RGB各⼀个字节表⽰(取值范围是0-255)混合三种不同颜⾊的数值⽐例,就能搭配出千千万万的颜⾊出来
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。