【Python篇】PyQt5 超详细教程——由入门到精通(中篇二)
CSDN 2024-10-06 17:05:20 阅读 73
文章目录
PyQt5超详细教程前言第7部分:生成图表与数据可视化7.1 matplotlib 与 PyQt5 的结合7.2 在 PyQt5 中嵌入 matplotlib 图表示例 1:嵌入简单的 matplotlib 图表代码详解:
7.3 动态生成图表示例 2:动态更新图表代码详解:
7.4 在应用程序中展示不同类型的图表示例 3:展示不同类型的图表代码详解:
7.5 总结
第8部分:对话框(QDialog)与用户交互8.1 什么是 QDialog8.2 使用 QMessageBox 创建消息对话框示例 1:创建简单的消息对话框代码详解:
8.3 使用 QInputDialog 获取用户输入示例 2:使用 QInputDialog 获取文本输入代码详解:
8.4 自定义对话框示例 3:创建自定义对话框代码详解:
8.5 总结
7-8部分总结:图表与对话框
PyQt5超详细教程
前言
接:
【Python篇】PyQt5 超详细教程——由入门到精通(序篇)
【Python篇】PyQt5 超详细教程——由入门到精通(中篇一)
建议把代码复制到pycahrm等IDE上面看实际效果,方便理解嗷❤️
第7部分:生成图表与数据可视化
7.1 matplotlib 与 PyQt5 的结合
matplotlib 是 Python 中最常用的 2D 数据可视化库,它可以生成各种类型的图表,包括折线图、柱状图、饼图等。在 PyQt5 中,你可以使用 <code>matplotlib 来生成图表,并将这些图表嵌入到 PyQt5 的窗口中。
7.2 在 PyQt5 中嵌入 matplotlib 图表
为了在 PyQt5 应用中显示 matplotlib 图表,我们需要使用 matplotlib 的 FigureCanvas。FigureCanvas 是一个特殊的组件,它允许将 matplotlib 的绘图窗口嵌入到 PyQt5 界面中。首先,我们来看如何在 PyQt5 窗口中嵌入一个简单的折线图。
示例 1:嵌入简单的 matplotlib 图表
import sys
import matplotlib.pyplot as plt
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
from PyQt5.QtWidgets import QApplication, QMainWindow
class PlotCanvas(FigureCanvas):
def __init__(self, parent=None):
fig, self.ax = plt.subplots() # 创建一个图表对象
super().__init__(fig) # 将图表对象传给 FigureCanvas
# 在这里绘制图表
self.plot()
def plot(self):
# 数据
x = [0, 1, 2, 3, 4, 5]
y = [10, 1, 20, 3, 40, 5]
# 绘制折线图
self.ax.plot(x, y, label='折线图示例')code>
# 添加标签和图例
self.ax.set_title('PyQt5 中的 matplotlib 示例')
self.ax.set_xlabel('X 轴')
self.ax.set_ylabel('Y 轴')
self.ax.legend()
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("matplotlib 与 PyQt5 示例")
# 创建一个 PlotCanvas 对象,嵌入到 PyQt5 中
self.canvas = PlotCanvas(self)
# 设置图表作为中央控件
self.setCentralWidget(self.canvas)
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序的事件循环
sys.exit(app.exec_())
代码详解:
FigureCanvasQTAgg
FigureCanvas 是 matplotlib 中的一个特殊控件,用于将 matplotlib 图表嵌入到 Qt 界面中。我们通过 FigureCanvasQTAgg 继承 FigureCanvas,并创建一个类 PlotCanvas,用于绘制图表。
plot() 方法
在 plot() 方法中,我们定义了要展示的数据 x 和 y,并使用 ax.plot() 方法绘制折线图。set_title()、set_xlabel()、set_ylabel() 用于设置图表的标题和轴标签,legend() 添加图例。
MainWindow
在主窗口 MainWindow 中,我们创建了 PlotCanvas 实例,并将其作为窗口的中央控件。这样,matplotlib 绘制的图表就会显示在窗口中。

7.3 动态生成图表
在某些应用场景中,图表需要根据用户的输入或数据的变化实时更新。接下来我们展示如何在 PyQt5 中动态生成和更新 matplotlib 图表。
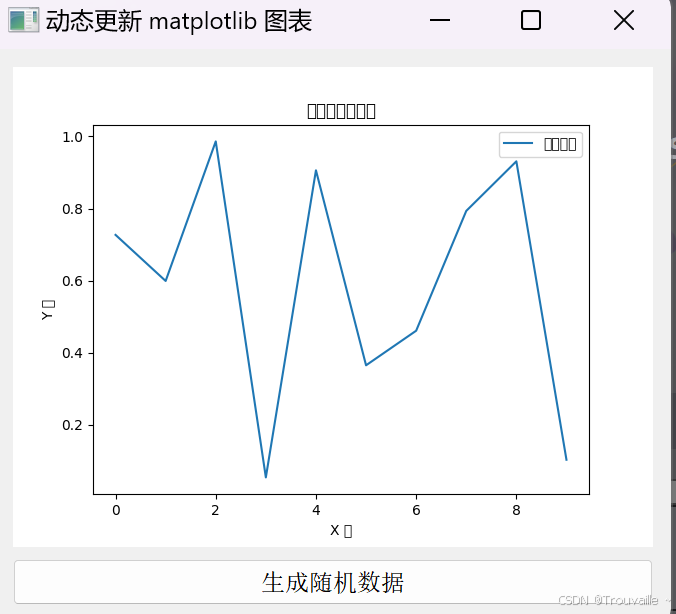
示例 2:动态更新图表
<code>import sys
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton, QVBoxLayout, QWidget
class PlotCanvas(FigureCanvas):
def __init__(self, parent=None):
fig, self.ax = plt.subplots()
super().__init__(fig)
def plot(self, data):
# 清除当前图表内容
self.ax.clear()
# 重新绘制图表
self.ax.plot(data, label='随机数据')code>
self.ax.set_title('动态更新的图表')
self.ax.set_xlabel('X 轴')
self.ax.set_ylabel('Y 轴')
self.ax.legend()
# 刷新图表以显示新数据
self.draw()
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("动态更新 matplotlib 图表")
# 创建一个图表画布
self.canvas = PlotCanvas(self)
# 创建按钮
self.button = QPushButton("生成随机数据", self)
self.button.clicked.connect(self.update_plot)
# 创建一个布局,将按钮和图表添加到布局中
layout = QVBoxLayout()
layout.addWidget(self.canvas)
layout.addWidget(self.button)
# 创建一个 QWidget 容器,将布局设置到容器中
container = QWidget()
container.setLayout(layout)
# 设置容器为主窗口的中央控件
self.setCentralWidget(container)
def update_plot(self):
# 生成随机数据
data = np.random.rand(10)
# 更新图表
self.canvas.plot(data)
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序的事件循环
sys.exit(app.exec_())
代码详解:
动态更新图表
在 PlotCanvas 类中,我们通过 self.ax.clear() 清除之前的绘图内容,然后通过 self.ax.plot(data) 绘制新的数据,最后调用 self.draw() 刷新图表。
update_plot() 方法
当用户点击按钮时,update_plot() 方法生成一组新的随机数据,并调用 self.canvas.plot(data) 更新图表。
布局管理
我们使用 QVBoxLayout() 创建一个垂直布局,将图表和按钮依次排列,并通过 setCentralWidget() 设置整个布局为窗口的中央控件。

7.4 在应用程序中展示不同类型的图表
matplotlib 支持多种类型的图表,包括折线图、柱状图、饼图等。接下来我们展示如何在 PyQt5 中展示这些不同类型的图表。
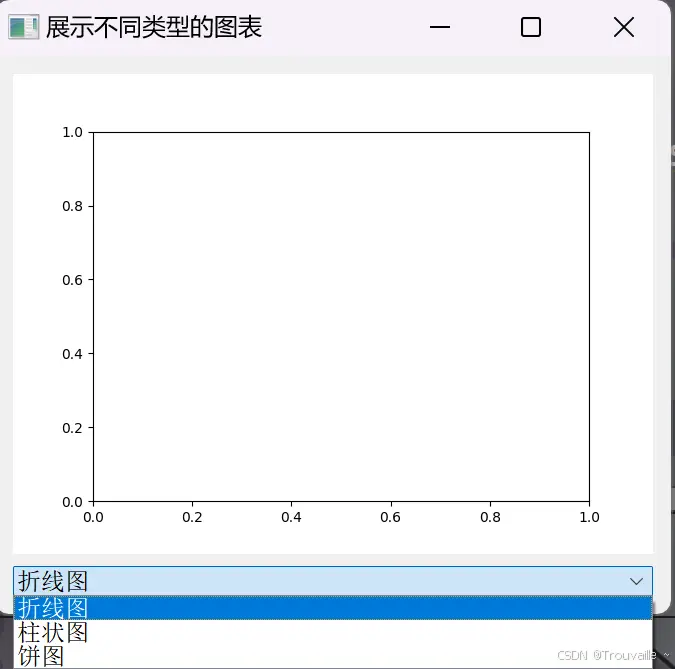
示例 3:展示不同类型的图表
<code>import sys
import matplotlib.pyplot as plt
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
from PyQt5.QtWidgets import QApplication, QMainWindow, QComboBox, QVBoxLayout, QWidget
class PlotCanvas(FigureCanvas):
def __init__(self, parent=None):
fig, self.ax = plt.subplots()
super().__init__(fig)
def plot_line_chart(self):
self.ax.clear()
x = [0, 1, 2, 3, 4, 5]
y = [10, 1, 20, 3, 40, 5]
self.ax.plot(x, y, label='折线图')code>
self.ax.set_title('折线图')
self.ax.legend()
self.draw()
def plot_bar_chart(self):
self.ax.clear()
x = ['A', 'B', 'C', 'D']
y = [5, 7, 3, 8]
self.ax.bar(x, y, label='柱状图')code>
self.ax.set_title('柱状图')
self.ax.legend()
self.draw()
def plot_pie_chart(self):
self.ax.clear()
sizes = [15, 30, 45, 10]
labels = ['A', 'B', 'C', 'D']
self.ax.pie(sizes, labels=labels, autopct='%1.1f%%')code>
self.ax.set_title('饼图')
self.draw()
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("展示不同类型的图表")
# 创建图表画布
self.canvas = PlotCanvas(self)
# 创建一个下拉菜单供用户选择图表类型
self.combo_box = QComboBox(self)
self.combo_box.addItems(["折线图", "柱状图", "饼图"])
self.combo_box.currentIndexChanged.connect(self.update_chart)
# 创建布局,将下拉菜单和图表添加到布局中
layout = QVBoxLayout()
layout.addWidget(self.canvas)
layout.addWidget(self.combo_box)
container = QWidget()
container.setLayout(layout)
self.setCentralWidget(container)
def update_chart(self, index):
if index == 0:
self.canvas.plot_line_chart()
elif index == 1:
self.canvas.plot_bar_chart()
elif index == 2:
self.canvas.plot_pie_chart()
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序的事件循环
sys.exit(app.exec_())
代码详解:
展示不同图表
PlotCanvas 类包含了三个方法,用于展示折线图、柱状图和饼图。根据用户的选择,通过 update_chart() 方法切换不同的图表展示。
QComboBox
QComboBox 是一个下拉菜单控件,允许用户选择不同的图表类型。每次选择不同的图表类型时,会触发 currentIndexChanged 信号,调用 update_chart() 方法更新图表。

7.5 总结
在这一部分中,我们学习了如何在 PyQt5 中嵌入 matplotlib 图表,实现数据的可视化展示。通过 matplotlib 的强大功能,我们能够在应用程序中展示折线图、柱状图、饼图等多种类型的图表。同时,我们还展示了如何动态更新图表,并结合用户输入来实时调整图表内容。
关键点:
<code>FigureCanvas 允许将 matplotlib 图表嵌入到 PyQt5 界面中。图表可以通过 self.ax.clear() 清除旧内容,并通过 self.ax.plot() 等方法动态更新。通过用户输入或按钮点击,可以动态生成和展示不同类型的图表。
第8部分:对话框(QDialog)与用户交互
8.1 什么是 QDialog
QDialog 是 PyQt5 中的一种窗口类,用于创建对话框。这种窗口通常是弹出的,并且用于让用户完成某个操作后再关闭,比如显示提示信息、要求用户确认、或者让用户输入数据。与主窗口 QMainWindow 不同,QDialog 通常不含有菜单栏、工具栏等复杂组件。
对话框分为两类:
模态对话框(Modal Dialog):阻止用户在关闭对话框前与主窗口进行交互。用户必须在对话框内完成操作后才能返回主窗口。这种对话框常用于提示信息或者重要的用户操作。非模态对话框(Non-modal Dialog):允许用户在对话框打开时仍然与主窗口进行交互。对话框和主窗口之间的操作可以同时进行。
常见的对话框 包括:
消息对话框(QMessageBox):用于向用户显示消息,如信息提示、警告、错误等。输入对话框(QInputDialog):用于获取用户输入,如文本、数字或选项。自定义对话框(Custom Dialog):你可以根据需求创建包含多种控件的自定义对话框。
8.2 使用 QMessageBox 创建消息对话框
QMessageBox 是 PyQt5 中用于显示消息或提示信息的标准对话框。它可以显示简单的提示信息、警告、错误消息,甚至让用户在多种选项中做出选择。
示例 1:创建简单的消息对话框
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox, QPushButton
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("QMessageBox 示例")
# 创建一个按钮
self.button = QPushButton("显示消息", self)
self.button.clicked.connect(self.show_message)
# 设置按钮为窗口的中央控件
self.setCentralWidget(self.button)
def show_message(self):
# 创建消息对话框
msg_box = QMessageBox()
# 设置对话框标题
msg_box.setWindowTitle("消息")
# 设置对话框显示的文本
msg_box.setText("这是一个简单的消息对话框。")
# 设置对话框的按钮
msg_box.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel) # 添加 OK 和 Cancel 按钮
# 设置对话框的图标
msg_box.setIcon(QMessageBox.Information) # 设置图标为信息图标
# 显示对话框并获取用户的选择
result = msg_box.exec_()
# 判断用户点击了哪个按钮
if result == QMessageBox.Ok:
print("用户点击了 OK 按钮")
else:
print("用户点击了 Cancel 按钮")
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序的事件循环
sys.exit(app.exec_())
代码详解:
QMessageBox
QMessageBox 是一个标准的对话框,用于向用户展示信息。在 PyQt5 中,QMessageBox 可以显示带有图标和按钮的消息框,并且能够让用户进行确认。
setText()
setText() 用于设置对话框的主要信息。在这个例子中,显示的内容是“这是一个简单的消息对话框”。
setWindowTitle()
setWindowTitle() 设置对话框窗口的标题,用户可以通过这个标题了解到对话框的主题。
setStandardButtons()
setStandardButtons() 允许你为对话框添加常用的按钮,如 OK、Cancel、Yes、No 等。在这里,我们添加了 OK 和 Cancel 两个按钮,用户可以选择其中之一。
setIcon()
setIcon() 设置对话框左侧的图标。可以选择的图标类型包括 QMessageBox.Information(信息图标)、QMessageBox.Warning(警告图标)、QMessageBox.Critical(错误图标)等。
exec_()
exec_() 是一个阻塞函数,会弹出对话框并等待用户操作。这个函数返回用户选择的按钮(如 OK 或 Cancel)。根据返回值,我们可以判断用户的操作并采取不同的行动。

8.3 使用 QInputDialog 获取用户输入
<code>QInputDialog 是一个标准对话框,用于从用户处获取输入。它支持多种类型的输入,包括文本、整数、浮点数和下拉选择。
示例 2:使用 QInputDialog 获取文本输入
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QInputDialog, QPushButton
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("QInputDialog 示例")
# 创建按钮
self.button = QPushButton("获取用户输入", self)
self.button.clicked.connect(self.get_input)
# 设置按钮为中央控件
self.setCentralWidget(self.button)
def get_input(self):
# 弹出输入对话框,获取用户输入的文本
text, ok = QInputDialog.getText(self, "输入对话框", "请输入您的姓名:")
# 如果用户点击了 OK 按钮并且输入了文本
if ok and text:
print(f"用户输入:{ text}")
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序的事件循环
sys.exit(app.exec_())
代码详解:
QInputDialog.getText()
QInputDialog.getText() 方法用于创建一个单行文本输入对话框,用户可以在其中输入内容。这个方法返回两个值:
text 是用户输入的内容。ok 是一个布尔值,表示用户是否点击了 OK 按钮。如果用户点击 Cancel,ok 值为 False。
获取用户输入
当用户点击 OK 按钮并输入了内容时,程序会输出用户输入的文本。如果用户取消了输入对话框,则不会输出任何内容。

8.4 自定义对话框
除了使用标准的消息框和输入框,PyQt5 允许你创建自定义对话框。通过自定义对话框,你可以根据需求添加任意控件,如按钮、文本框、复选框等。
示例 3:创建自定义对话框
<code>import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QDialog, QLabel, QVBoxLayout, QPushButton
# 自定义对话框类,继承自 QDialog
class CustomDialog(QDialog):
def __init__(self):
super().__init__()
# 设置对话框的标题
self.setWindowTitle("自定义对话框")
# 创建标签控件,显示提示信息
label = QLabel("这是一个自定义对话框")
# 创建关闭按钮,点击时关闭对话框
close_button = QPushButton("关闭")
close_button.clicked.connect(self.accept) # 调用 accept() 方法关闭对话框
# 创建布局,将标签和按钮添加到布局中
layout = QVBoxLayout()
layout.addWidget(label)
layout.addWidget(close_button)
# 设置对话框的布局
self.setLayout(layout)
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("自定义对话框示例")
# 创建按钮,用于打开自定义对话框
self.button = QPushButton("打开自定义对话框", self)
self.button.clicked.connect(self.show_custom_dialog)
# 设置按钮为窗口的中央控件
self.setCentralWidget(self.button)
def show_custom_dialog(self):
# 创建并显示自定义对话框
dialog = CustomDialog()
# 使用 exec_() 方法显示对话框,并等待用户操作
if dialog.exec_():
print("自定义对话框已关闭")
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序的事件循环
sys.exit(app.exec_())
代码详解:
自定义对话框类
CustomDialog 类继承自 QDialog,用于创建自定义对话框。对话框的外观和行为由你自行定义,你可以在其中添加任意控件。
布局管理
通过 QVBoxLayout(),我们将对话框中的控件(如标签和按钮)垂直排列。你可以根据需要使用不同的布局管理器来组织控件,如 QHBoxLayout(水平布局)或 QGridLayout(网格布局)。
accept() 方法
当用户点击关闭按钮时,调用 accept() 方法关闭对话框。accept() 是 QDialog 的内置方法,它表示对话框的操作已被接受,并会关闭对话框。
exec_() 方法
exec_() 方法用于显示对话框并等待用户操作。对话框的行为是模态的,这意味着用户必须处理完对话框后才能返回主窗口。

8.5 总结
在这一部分中,我们详细介绍了 PyQt5 中的几种对话框,包括:
<code>QMessageBox:用于显示消息或提示信息的对话框。QInputDialog:用于获取用户输入的对话框,支持文本、整数和浮点数输入。自定义对话框:通过继承 QDialog,你可以根据需求创建包含任意控件的对话框。
关键点:
对话框可以是模态的,用户必须处理完对话框后才能返回主窗口。PyQt5 提供了多种标准对话框,帮助快速实现常见的用户交互。自定义对话框非常灵活,适合复杂的交互需求。
7-8部分总结:图表与对话框
在第7至第8部分中,我们探讨了如何在 PyQt5 中使用 matplotlib 实现数据的可视化,并展示了如何在界面中嵌入折线图、柱状图、饼图等多种图表。同时,我们介绍了 PyQt5 中的对话框,包括标准消息对话框、输入对话框以及自定义对话框。这些对话框在用户交互中起到了重要作用,允许用户获取提示、输入信息或确认操作。
以上就是关于【Python篇】PyQt5 超详细教程——由入门到精通(中篇二)的内容啦,各位大佬有什么问题欢迎在评论区指正,或者私信也行哦,您的支持是我创作的最大动力!❤️

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。