【Python篇】PyQt5 超详细教程——由入门到精通(终篇)
Trouvaille ~ 2024-09-15 12:35:01 阅读 53
文章目录
PyQt5超详细教程前言第9部分:菜单栏、工具栏与状态栏9.1 什么是菜单栏、工具栏和状态栏9.2 创建一个简单的菜单栏示例 1:创建带有菜单栏的应用程序代码详解:
9.3 创建工具栏示例 2:创建带有工具栏的应用程序代码详解:
9.4 创建状态栏示例 3:创建带有状态栏的应用程序代码详解:
9.5 菜单栏、工具栏与状态栏的结合示例 4:完整的应用程序界面代码详解:
9.6 总结
第10部分:布局管理器与窗口布局策略10.1 什么是布局管理器10.2 QVBoxLayout:垂直布局示例 1:使用 QVBoxLayout 创建垂直布局代码详解:
10.3 QHBoxLayout:水平布局示例 2:使用 QHBoxLayout 创建水平布局代码详解:
10.4 QGridLayout:网格布局示例 3:使用 QGridLayout 创建网格布局代码详解:
10.5 QFormLayout:表单布局示例 4:使用 QFormLayout 创建表单布局代码详解:
10.6 布局嵌套示例 5:布局嵌套代码详解:
10.7 响应式布局与控件大小策略示例 6:设置控件的大小策略代码详解:
10.8 总结
第9-10部分总结:菜单栏、工具栏与布局管理
写在最后
PyQt5超详细教程
前言
接:
【Python篇】PyQt5 超详细教程——由入门到精通(序篇)
【Python篇】PyQt5 超详细教程——由入门到精通(中篇一)
【Python篇】PyQt5 超详细教程——由入门到精通(中篇二)
建议把代码复制到pycahrm等IDE上面看实际效果,方便理解嗷❤️
第9部分:菜单栏、工具栏与状态栏
9.1 什么是菜单栏、工具栏和状态栏
在 PyQt5 中,菜单栏(QMenuBar)、工具栏(QToolBar)和状态栏(QStatusBar)是 <code>QMainWindow 提供的标准控件,用于帮助用户更好地与应用程序交互。它们是桌面应用程序的常见组成部分:
菜单栏(Menu Bar):位于窗口顶部的横向栏,包含菜单选项,通常用于组织常见的功能,比如“文件”、“编辑”、“视图”等。工具栏(Tool Bar):包含图标按钮,可以快速访问常用功能。通常位于窗口的顶部或侧面。状态栏(Status Bar):位于窗口底部,显示当前状态信息或提示信息。
9.2 创建一个简单的菜单栏
QMainWindow 提供了内置的菜单栏 QMenuBar。你可以在菜单栏中添加 菜单(QMenu) 和 菜单项(QAction)。菜单项是用户可以点击执行某个操作的选项。
示例 1:创建带有菜单栏的应用程序
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QAction, QMenu, QMessageBox
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("菜单栏示例")
# 创建菜单栏
menu_bar = self.menuBar()
# 在菜单栏中添加菜单
file_menu = menu_bar.addMenu("文件")
edit_menu = menu_bar.addMenu("编辑")
help_menu = menu_bar.addMenu("帮助")
# 创建菜单项
open_action = QAction("打开", self)
save_action = QAction("保存", self)
exit_action = QAction("退出", self)
# 将菜单项添加到“文件”菜单
file_menu.addAction(open_action)
file_menu.addAction(save_action)
file_menu.addSeparator() # 添加分隔符
file_menu.addAction(exit_action)
# 为菜单项绑定事件
open_action.triggered.connect(self.open_file)
save_action.triggered.connect(self.save_file)
exit_action.triggered.connect(self.exit_app)
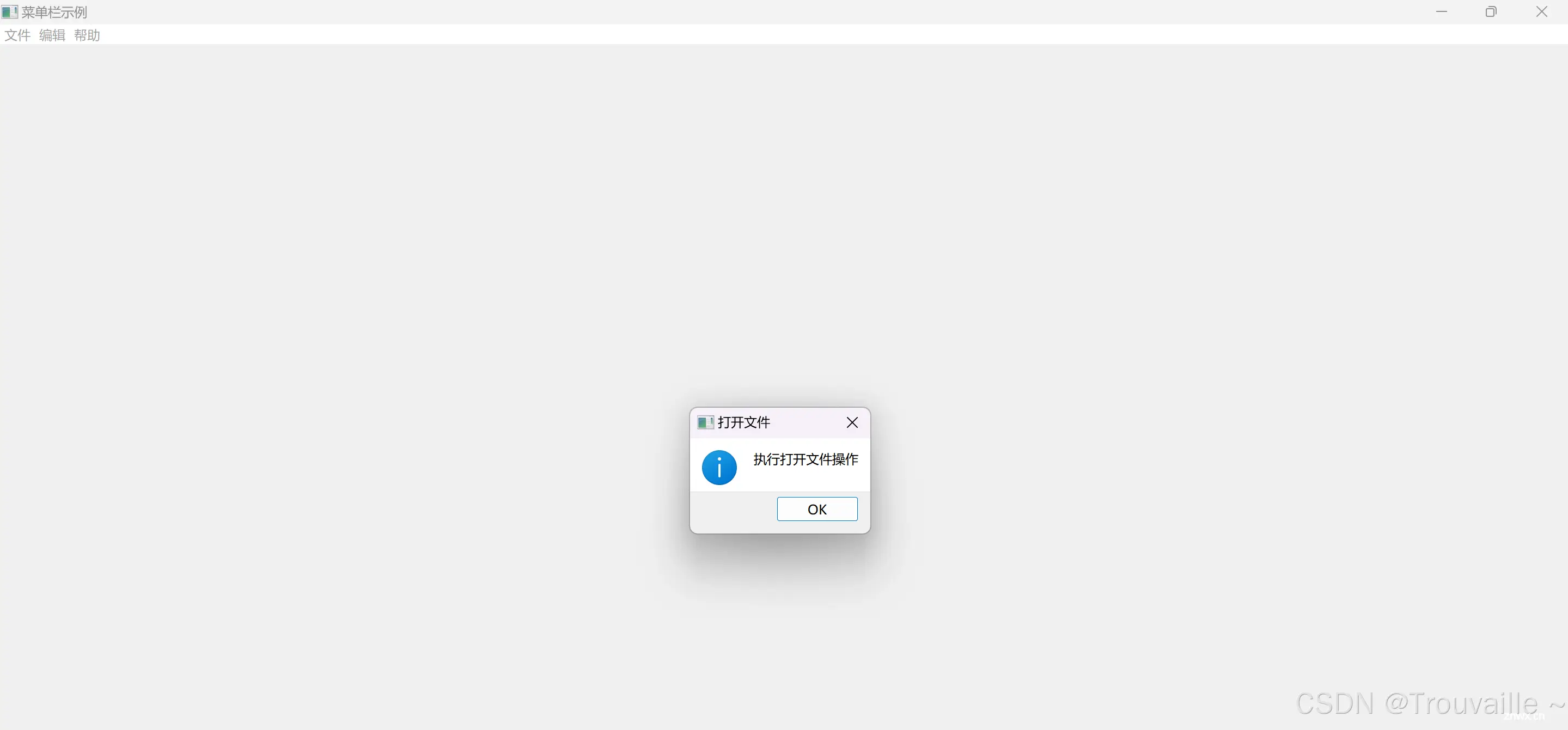
def open_file(self):
QMessageBox.information(self, "打开文件", "执行打开文件操作")
def save_file(self):
QMessageBox.information(self, "保存文件", "执行保存文件操作")
def exit_app(self):
self.close()
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序事件循环
sys.exit(app.exec_())
代码详解:
QMenuBar
self.menuBar() 是 QMainWindow 提供的内置方法,用于创建菜单栏。菜单栏通常位于窗口的顶部,包含多个菜单选项。menuBar() 方法返回一个 QMenuBar 对象,你可以在其中添加菜单。
QMenu
menu_bar.addMenu("文件") 创建了一个菜单对象 QMenu,并将其添加到菜单栏中。每个菜单可以包含多个菜单项。
QAction
QAction 是菜单项的具体对象。通过 QAction("打开", self) 创建了一个名为“打开”的菜单项。你可以为菜单项设置文本、图标,甚至快捷键。
addAction()
file_menu.addAction(open_action) 将菜单项(QAction)添加到菜单(QMenu)中。用户点击这些菜单项时,会触发相应的事件。
triggered.connect()
每个菜单项可以连接到特定的事件处理函数。通过 triggered.connect() 方法,将菜单项的点击事件绑定到自定义方法。例如,open_action.triggered.connect(self.open_file) 将“打开”菜单项绑定到 open_file() 方法,当用户点击“打开”时,会执行该方法。
QMessageBox
在 open_file() 和 save_file() 方法中,我们使用 QMessageBox 弹出提示框,显示当前执行的操作。QMessageBox.information() 创建了一个信息对话框,告诉用户执行了打开或保存文件的操作。

9.3 创建工具栏
工具栏是 PyQt5 中用于快速访问常用操作的组件,通常位于窗口的顶部或侧面。工具栏中的每个按钮通常都有图标和提示信息,用户可以点击这些按钮来执行特定操作。
示例 2:创建带有工具栏的应用程序
<code>import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QAction, QToolBar, QMessageBox
from PyQt5.QtGui import QIcon
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("工具栏示例")
# 创建工具栏
tool_bar = QToolBar("工具栏", self)
self.addToolBar(tool_bar)
# 创建工具栏上的操作
open_action = QAction(QIcon("open.png"), "打开", self)
save_action = QAction(QIcon("save.png"), "保存", self)
exit_action = QAction(QIcon("exit.png"), "退出", self)
# 添加操作到工具栏
tool_bar.addAction(open_action)
tool_bar.addAction(save_action)
tool_bar.addSeparator() # 工具栏分隔符
tool_bar.addAction(exit_action)
# 连接操作到事件处理
open_action.triggered.connect(self.open_file)
save_action.triggered.connect(self.save_file)
exit_action.triggered.connect(self.exit_app)
def open_file(self):
QMessageBox.information(self, "打开文件", "工具栏执行打开文件操作")
def save_file(self):
QMessageBox.information(self, "保存文件", "工具栏执行保存文件操作")
def exit_app(self):
self.close()
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序事件循环
sys.exit(app.exec_())
代码详解:
QToolBar
QToolBar 是 PyQt5 中的工具栏控件。通过 self.addToolBar() 方法,将工具栏添加到主窗口。工具栏通常位于窗口的顶部或侧面,用户可以通过工具栏上的按钮快速访问常用功能。
QAction 和工具栏按钮
工具栏上的每个按钮由 QAction 创建,并可以设置图标和提示文本。通过 QAction(QIcon("open.png"), "打开", self) 创建一个带有图标和文本的操作,图标来自 open.png 文件。(这个开发者自己准备)
addAction()
使用 tool_bar.addAction() 将操作(QAction)添加到工具栏中。工具栏会根据操作自动生成带有图标的按钮。
工具栏分隔符
tool_bar.addSeparator() 可以在工具栏中插入分隔符,用于将不同功能的按钮进行分组和隔离,增强用户界面的可读性。
事件绑定
与菜单项类似,工具栏按钮也可以绑定事件。通过 triggered.connect() 将按钮的点击事件与自定义方法相连。

9.4 创建状态栏
状态栏(Status Bar)通常位于窗口的底部,用于显示应用程序的状态信息、提示信息或临时消息。PyQt5 提供了 <code>QStatusBar 类,允许你向状态栏添加文本或其他控件。
示例 3:创建带有状态栏的应用程序
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QLabel
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("状态栏示例")
# 创建状态栏
self.status_bar = self.statusBar()
# 设置状态栏的默认消息
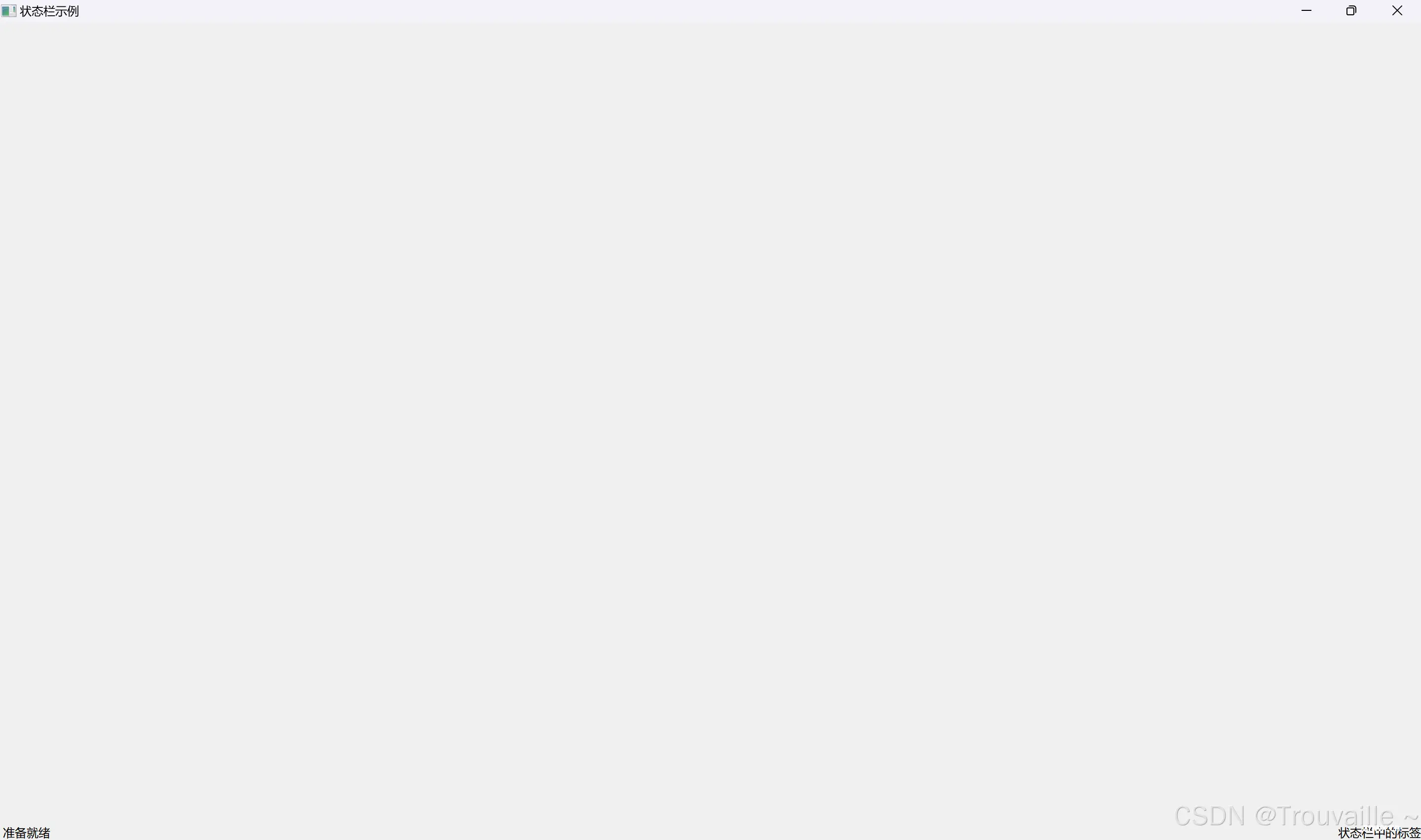
self.status_bar.showMessage("准备就绪", 5000) # 显示 5 秒
# 你也可以在状态栏中添加控件
label = QLabel("状态栏中的标签")
self.status_bar.addPermanentWidget(label)
def change_status_message(self):
# 改变状态栏的消息
self.status_bar.showMessage("状态已改变", 3000) # 显示 3 秒
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序事件循环
sys.exit(app.exec_())
代码详解:
QStatusBar
QStatusBar 是 PyQt5 中的状态栏控件,通常位于窗口
的底部。通过 self.statusBar() 方法,可以获取并操作状态栏。
showMessage()
showMessage() 方法用于在状态栏中显示一条临时消息。这个消息会在指定的时间后自动消失,例如 showMessage("准备就绪", 5000) 会在状态栏中显示“准备就绪”,并在 5 秒后消失。
addPermanentWidget()
addPermanentWidget() 允许你在状态栏中添加永久控件,例如标签或进度条。永久控件会一直显示在状态栏中,直到你显式地移除它们。
这里超过五秒“准备就绪”就会消失

9.5 菜单栏、工具栏与状态栏的结合
在实际应用中,菜单栏、工具栏和状态栏通常一起使用,形成应用程序的核心界面。菜单栏提供系统功能的组织,工具栏提供快速操作,状态栏则用于显示当前状态或提示信息。
示例 4:完整的应用程序界面
<code>import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QAction, QToolBar, QLabel, QStatusBar, QMessageBox
from PyQt5.QtGui import QIcon
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
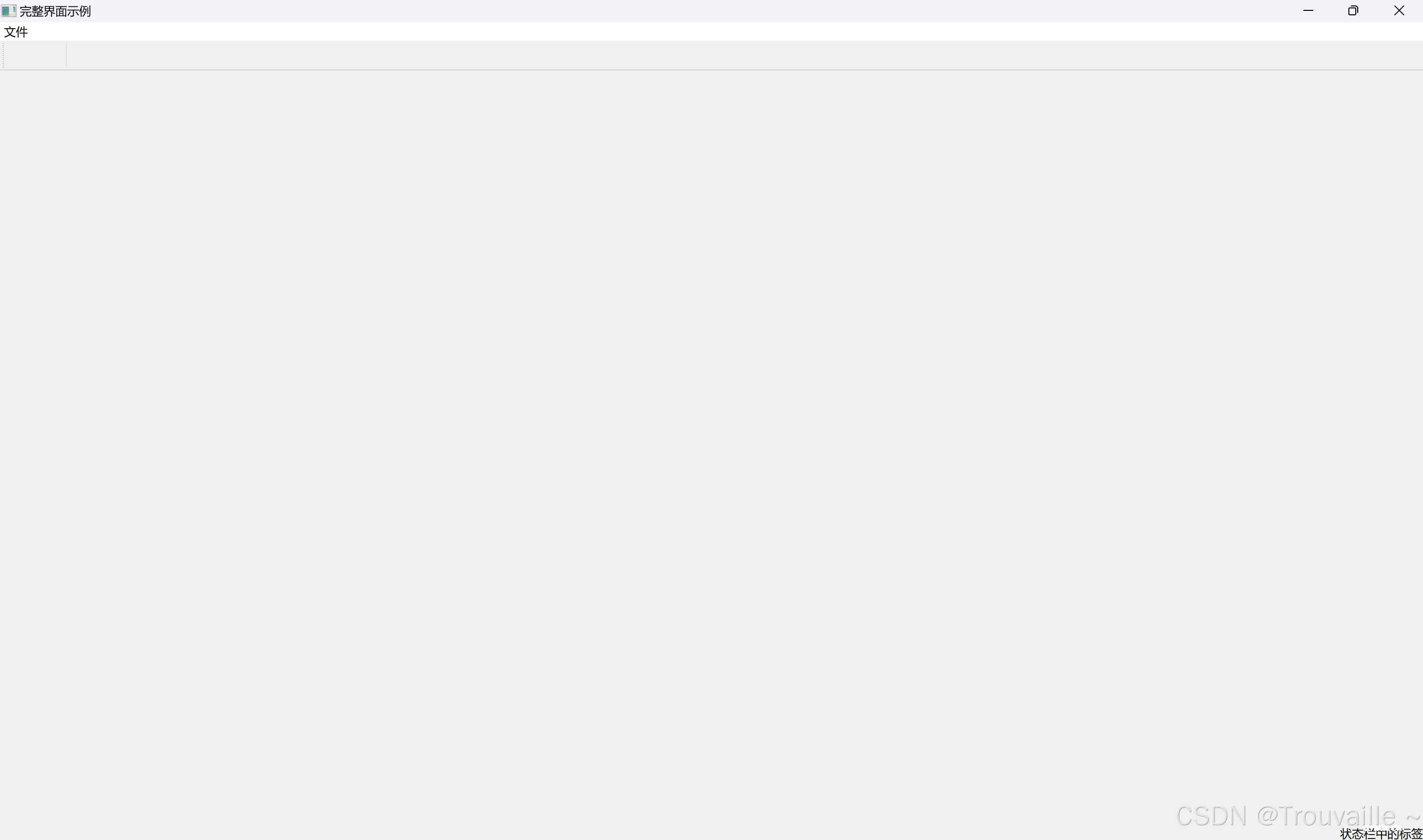
self.setWindowTitle("完整界面示例")
# 创建菜单栏
menu_bar = self.menuBar()
file_menu = menu_bar.addMenu("文件")
# 创建工具栏
tool_bar = QToolBar("工具栏", self)
self.addToolBar(tool_bar)
# 创建状态栏
self.status_bar = self.statusBar()
self.status_bar.showMessage("欢迎使用", 5000) # 显示 5 秒
# 创建菜单项
open_action = QAction(QIcon("open.png"), "打开", self)
save_action = QAction(QIcon("save.png"), "保存", self)
exit_action = QAction(QIcon("exit.png"), "退出", self)
# 将菜单项添加到“文件”菜单
file_menu.addAction(open_action)
file_menu.addAction(save_action)
file_menu.addAction(exit_action)
# 将操作添加到工具栏
tool_bar.addAction(open_action)
tool_bar.addAction(save_action)
tool_bar.addSeparator()
tool_bar.addAction(exit_action)
# 事件绑定
open_action.triggered.connect(self.open_file)
save_action.triggered.connect(self.save_file)
exit_action.triggered.connect(self.exit_app)
# 状态栏中的永久控件
status_label = QLabel("状态栏中的标签")
self.status_bar.addPermanentWidget(status_label)
def open_file(self):
self.status_bar.showMessage("打开文件", 3000) # 显示 3 秒
QMessageBox.information(self, "打开文件", "执行打开文件操作")
def save_file(self):
self.status_bar.showMessage("保存文件", 3000)
QMessageBox.information(self, "保存文件", "执行保存文件操作")
def exit_app(self):
self.close()
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序事件循环
sys.exit(app.exec_())
代码详解:
菜单栏、工具栏和状态栏的组合
我们通过 QMenuBar 创建菜单栏,通过 QToolBar 创建工具栏,并通过 QStatusBar 创建状态栏。在主窗口中,我们同时使用了这三个核心界面元素,构建了一个完整的应用程序界面。
showMessage() 与 addPermanentWidget()
在状态栏中,showMessage() 方法用于显示临时状态消息,addPermanentWidget() 则用于添加永久控件,如标签。
事件处理
菜单项和工具栏按钮都连接到了相同的事件处理函数,这使得无论用户从菜单栏还是工具栏发起操作,都会触发相同的逻辑。
这里工具栏如果有相应图标文件就会显示哦

9.6 总结
在这一部分中,我们详细介绍了 PyQt5 中的菜单栏、工具栏和状态栏,它们是应用程序界面的核心组成部分。通过这三大控件,你可以构建功能齐全的桌面应用程序,并为用户提供友好的操作界面。
关键点:
菜单栏(QMenuBar)用于组织应用程序的功能,通过菜单和菜单项实现。工具栏(QToolBar)用于提供快速操作的按钮,可以与菜单栏中的功能保持一致。状态栏(QStatusBar)用于显示当前状态信息或提示信息,还可以添加永久控件。
第10部分:布局管理器与窗口布局策略
10.1 什么是布局管理器
布局管理器 是 PyQt5 中用于自动调整和管理控件(Widget)在窗口中的排列方式的工具。通过布局管理器,控件可以根据窗口大小的变化自动调整其大小和位置,而无需手动进行坐标设置。PyQt5 提供了多种布局管理器,可以用来实现灵活的布局设计:
QVBoxLayout:垂直布局,将控件从上到下垂直排列。QHBoxLayout:水平布局,将控件从左到右水平排列。QGridLayout:网格布局,允许控件按行列排列,适合更复杂的界面。QFormLayout:表单布局,通常用于表单界面,将标签和控件成对排列。
布局管理器通过动态调整控件的位置和大小,确保用户界面在不同窗口大小下保持美观且易于使用。
10.2 QVBoxLayout:垂直布局
<code>QVBoxLayout 是 PyQt5 中的垂直布局管理器,它将控件从上到下垂直排列。控件会根据窗口的大小自动调整。
示例 1:使用 QVBoxLayout 创建垂直布局
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget, QPushButton, QVBoxLayout
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("QVBoxLayout 示例")
# 创建一个 QWidget 容器
container = QWidget()
# 创建垂直布局管理器
layout = QVBoxLayout()
# 创建一些按钮
button1 = QPushButton("按钮 1")
button2 = QPushButton("按钮 2")
button3 = QPushButton("按钮 3")
# 将按钮添加到垂直布局中
layout.addWidget(button1)
layout.addWidget(button2)
layout.addWidget(button3)
# 将布局设置为 QWidget 的布局
container.setLayout(layout)
# 将容器设置为窗口的中央控件
self.setCentralWidget(container)
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序的事件循环
sys.exit(app.exec_())
代码详解:
QVBoxLayout
QVBoxLayout 是一个垂直布局管理器,控件在窗口中垂直排列。这里我们使用 layout.addWidget() 方法将三个按钮按照从上到下的顺序添加到垂直布局中。
QWidget 容器
PyQt5 中的布局管理器必须被设置在某个控件(如 QWidget)上。我们通过创建一个 QWidget 容器,将布局设置为该容器的布局,最后再将容器设置为窗口的中央控件。
窗口大小调整
通过使用布局管理器,当用户调整窗口大小时,布局内的控件会自动调整其大小和位置。窗口越大,控件之间的空隙越大;窗口变小时,控件会自动紧凑排列。

10.3 QHBoxLayout:水平布局
<code>QHBoxLayout 是 PyQt5 中的水平布局管理器,控件会从左到右水平排列。与垂直布局类似,控件的位置和大小会根据窗口的宽度自动调整。
示例 2:使用 QHBoxLayout 创建水平布局
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget, QPushButton, QHBoxLayout
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("QHBoxLayout 示例")
# 创建 QWidget 容器
container = QWidget()
# 创建水平布局管理器
layout = QHBoxLayout()
# 创建一些按钮
button1 = QPushButton("按钮 1")
button2 = QPushButton("按钮 2")
button3 = QPushButton("按钮 3")
# 将按钮添加到水平布局中
layout.addWidget(button1)
layout.addWidget(button2)
layout.addWidget(button3)
# 将布局设置为 QWidget 的布局
container.setLayout(layout)
# 将容器设置为窗口的中央控件
self.setCentralWidget(container)
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序的事件循环
sys.exit(app.exec_())
代码详解:
QHBoxLayout
QHBoxLayout 是水平布局管理器,控件从左到右水平排列。我们使用 layout.addWidget() 方法将按钮添加到水平布局中,按钮会依次从左到右排列。
调整控件位置
当窗口宽度发生变化时,控件之间的距离会根据窗口大小进行动态调整,确保每个控件在窗口中的位置合理。

10.4 QGridLayout:网格布局
<code>QGridLayout 是 PyQt5 中的一种网格布局管理器,允许我们将控件按行列排列,类似于 Excel 表格。通过网格布局,你可以轻松地创建复杂的界面布局,指定控件占据的行和列。
示例 3:使用 QGridLayout 创建网格布局
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget, QPushButton, QGridLayout
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("QGridLayout 示例")
# 创建 QWidget 容器
container = QWidget()
# 创建网格布局管理器
layout = QGridLayout()
# 创建一些按钮
button1 = QPushButton("按钮 1")
button2 = QPushButton("按钮 2")
button3 = QPushButton("按钮 3")
button4 = QPushButton("按钮 4")
# 将按钮添加到网格布局中(指定行列位置)
layout.addWidget(button1, 0, 0) # 第 0 行第 0 列
layout.addWidget(button2, 0, 1) # 第 0 行第 1 列
layout.addWidget(button3, 1, 0) # 第 1 行第 0 列
layout.addWidget(button4, 1, 1) # 第 1 行第 1 列
# 将布局设置为 QWidget 的布局
container.setLayout(layout)
# 将容器设置为窗口的中央控件
self.setCentralWidget(container)
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序的事件循环
sys.exit(app.exec_())
代码详解:
QGridLayout
QGridLayout 是一个网格布局管理器,它允许我们将控件按行列进行排列。每个控件的位置由其在网格中的行列位置决定。通过 layout.addWidget(widget, row, column),我们可以将控件放置在特定的行和列中。
复杂布局
网格布局非常适合复杂的界面设计,例如需要多个控件并排排列或分组排列的情况。通过指定控件的行列位置,你可以实现更精细的布局控制。

10.5 QFormLayout:表单布局
<code>QFormLayout 是 PyQt5 中的表单布局管理器,它将控件以标签-控件对的形式排列,常用于创建输入表单。每一行包含一个标签和一个对应的输入控件,如文本框、下拉框等。
示例 4:使用 QFormLayout 创建表单布局
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget, QLabel, QLineEdit, QFormLayout
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("QFormLayout 示例")
# 创建 QWidget 容器
container = QWidget()
# 创建表单布局管理器
layout = QFormLayout()
# 创建标签和文本输入框
label_name = QLabel("姓名:")
input_name = QLineEdit()
label_age = QLabel("年龄:")
input_age = QLineEdit()
label_email = QLabel("邮箱:")
input_email = QLineEdit()
# 将标签和文本框成对添加到表单布局中
layout.addRow(label_name, input_name)
layout.addRow(label_age, input_age)
layout.addRow(label_email, input_email)
# 将布局设置为 QWidget 的布局
container.setLayout(layout)
# 将容器设置
self.setCentralWidget(container)
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序的事件循环
sys.exit(app.exec_())
代码详解:
QFormLayout
QFormLayout 是表单布局管理器,通常用于创建输入表单。每一行包含一个标签控件和一个输入控件,类似于网页中的表单布局。通过 layout.addRow() 方法将控件成对添加到表单中。
标签与输入框的组合
每行布局包含一个标签和对应的输入框,例如姓名输入框、年龄输入框等。这种布局非常适合用于收集用户输入的信息。

10.6 布局嵌套
在实际应用中,单一布局管理器可能无法满足所有布局需求。PyQt5 支持 布局嵌套,你可以将不同的布局管理器组合在一起,创建更复杂的界面。
示例 5:布局嵌套
<code>import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget, QPushButton, QVBoxLayout, QHBoxLayout
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("布局嵌套示例")
# 创建主容器
container = QWidget()
# 创建主垂直布局
main_layout = QVBoxLayout()
# 创建一个子水平布局
top_layout = QHBoxLayout()
button1 = QPushButton("顶部按钮 1")
button2 = QPushButton("顶部按钮 2")
top_layout.addWidget(button1)
top_layout.addWidget(button2)
# 创建另一个子水平布局
bottom_layout = QHBoxLayout()
button3 = QPushButton("底部按钮 1")
button4 = QPushButton("底部按钮 2")
bottom_layout.addWidget(button3)
bottom_layout.addWidget(button4)
# 将子布局添加到主布局中
main_layout.addLayout(top_layout)
main_layout.addLayout(bottom_layout)
# 将主布局设置为 QWidget 的布局
container.setLayout(main_layout)
# 将容器设置为窗口的中央控件
self.setCentralWidget(container)
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序的事件循环
sys.exit(app.exec_())
代码详解:
布局嵌套
布局嵌套意味着在一个布局管理器中嵌套另一个布局管理器。这里我们创建了一个垂直布局,并在其中嵌套了两个水平布局。每个水平布局包含两个按钮,整个界面形成了上下分区的布局结构。
复杂界面设计
通过布局嵌套,你可以轻松实现复杂的界面设计,将不同的控件组织成更加直观、合理的布局结构。

10.7 响应式布局与控件大小策略
在创建应用程序界面时,保证界面在不同窗口大小下都能正常显示非常重要。PyQt5 提供了控件的 大小策略(Size Policy),帮助你控制控件在窗口大小变化时的行为。
Fixed:控件保持固定大小,不会随着窗口调整而改变。Expanding:控件会随着窗口大小变化自动扩展,填充可用的空间。Minimum:控件保持最小大小,但可以在需要时扩展。
示例 6:设置控件的大小策略
<code>import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QWidget, QPushButton, QVBoxLayout
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("控件大小策略示例")
# 创建主容器
container = QWidget()
# 创建垂直布局管理器
layout = QVBoxLayout()
# 创建按钮
button1 = QPushButton("固定大小按钮")
button2 = QPushButton("可扩展按钮")
# 设置按钮的大小策略
button1.setSizePolicy(QPushButton.Fixed, QPushButton.Fixed) # 固定大小
button2.setSizePolicy(QPushButton.Expanding, QPushButton.Expanding) # 自动扩展
# 将按钮添加到布局中
layout.addWidget(button1)
layout.addWidget(button2)
# 将布局设置为 QWidget 的布局
container.setLayout(layout)
# 将容器设置为窗口的中央控件
self.setCentralWidget(container)
# 创建应用程序对象
app = QApplication(sys.argv)
window = MainWindow()
window.show()
# 进入应用程序的事件循环
sys.exit(app.exec_())
代码详解:
控件大小策略
通过 setSizePolicy() 方法,你可以为控件设置不同的大小策略。例如,button1.setSizePolicy(QPushButton.Fixed, QPushButton.Fixed) 将按钮的大小固定,而 button2.setSizePolicy(QPushButton.Expanding, QPushButton.Expanding) 允许按钮根据窗口大小自动扩展。
自适应界面
控件大小策略使得界面能够根据窗口大小进行自动调整,保证在不同尺寸的窗口下都能保持良好的布局。
10.8 总结
在这一部分中,我们详细介绍了 PyQt5 中的布局管理器及其使用策略。通过布局管理器,你可以轻松创建灵活、美观的用户界面,并确保界面在不同窗口大小下保持良好的响应性。我们还讨论了控件的大小策略,帮助你进一步控制界面在不同窗口尺寸下的表现。
关键点:
QVBoxLayout 和 QHBoxLayout 是垂直和水平布局,适合简单的控件排列。QGridLayout 允许控件按行列排列,适合复杂布局。QFormLayout 非常适合用于创建输入表单。布局嵌套能够帮助你设计更加复杂的界面。控件的大小策略确保界面在不同窗口大小下能自适应变化。
第9-10部分总结:菜单栏、工具栏与布局管理
在第9至第10部分中,我们深入讲解了 PyQt5 中的菜单栏、工具栏和状态栏的使用,展示了如何为应用程序添加组织良好的功能结构和界面元素。同时,我们详细介绍了布局管理器的使用,包括 QVBoxLayout、QHBoxLayout、QGridLayout、QFormLayout 等,帮助构建灵活且响应式的用户界面。通过控件的大小策略和布局嵌套,你可以确保界面在不同窗口大小下保持美观和功能性。
写在最后
在这次 PyQt5 学习的过程中,我们从一个基础的 GUI界面开发者逐步成长为能够开发功能齐全应用的进阶者。回顾整个学习过程,不得不说,这不仅仅是技术上的积累,更是一个不断解决问题、收获成就感的旅程。
起初,我们从简单的窗口创建和布局管理开始,可能每一个细节都需要仔细摸索。但随着对 PyQt5
各种组件的了解,诸如按钮、文本框、标签等常见控件的使用渐渐得心应手。特别是在信号与槽机制的学习中,我们逐渐学会如何处理事件响应,让程序不仅能展示界面,还能与用户交互。
当我们迈入更复杂的部分时,例如将 PyQt5 与数据处理库 pandas 以及可视化库 matplotlib
结合的时候,整个应用的功能开始变得更加多样化。我们能够处理数据、筛选、排序,并且通过图表清晰地展示出来,仿佛给应用赋予了生命力。
当然,学习的过程并不总是顺风顺水,遇到问题是难免的,但每当我们解决一个个卡住的问题时,那种踏实的成就感会让我们意识到,原来编程并不是一味的枯燥,反而充满了创造的乐趣。从最初的一个简单窗口,到最终一个能够处理数据、展示图表的应用,这段历程让我们感受到编程真正的魅力。
这次 PyQt5的学习不仅是对技术的提升,也是对思维的一次锻炼,它教会了我们如何在复杂中找到解决问题的思路,也让我们对未来更加复杂的项目开发充满信心。希望这段分享能对你的学习有所帮助,无论你是刚入门的初学者,还是在寻找进阶路线的开发者,都能从中找到属于自己的突破点。❤️
以上就是关于【Python篇】PyQt5 超详细教程——由入门到精通(最终篇)的内容啦,各位大佬有什么问题欢迎在评论区指正,或者私信也行哦,您的支持是我创作的最大动力!❤️

上一篇: Window 下Mamba 环境安装踩坑问题汇总及解决方法 (无需绕过selective_scan_cuda)
下一篇: 基于Python+数据可视化大屏+大数据爬虫的短视频内容理解与可视化推荐平台设计和实现(源码+LW+部署讲解)
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。