【python】PyQt5可视化开发,鼠标键盘实现联动界面交互逻辑与应用实战
CSDN 2024-07-12 16:35:01 阅读 79

✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,云原生K8S,人工智能,js逆向,App逆向,网络系统安全,数据分析,PyQt5,tkinter,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。
所属的专栏:PyQt5桌面应用开发,零基础到进阶应用实战
景天的主页:景天科技苑
文章目录
PyQt5鼠标事件鼠标跟踪鼠标跟踪案例实战
PyQt5的事件API详解一、每个事件都被封装成相应的类二、基类QEvent的几个重要方法三、QMouseEvent鼠标事件四、处理鼠标事件的响应函数(在QWidget及其继承类中)五、处理鼠标事件的一些常见操作六、鼠标和键盘事件案例实战
PyQt5鼠标事件
鼠标跟踪
在PyQt5中想要实现追踪鼠标的坐标,并实现实时打印出来,需要开启鼠标追踪功能。如果想要界面中的所有组件,或者QDialog弹窗获取坐标点,那么每个组件都需要做如下设置
<code>setMouseTracking(True)
默认是没有鼠标跟踪的,只有鼠标按下移动鼠标,才会触发鼠标移动事件

默认情况下,按下鼠标移动才会触发鼠标移动事件
案例分析
<code>from PyQt5.Qt import *
import sys
class MyWindow(QWidget):
def __init__(self):
# 当我们继承某个类时,需要调用父类构造方法
super().__init__()
# 设置窗口标题
self.setWindowTitle("鼠标移动")
self.resize(500, 500)
self.setup_ui()
# 此处调用一个个UI的方法展示即可
def setup_ui(self):
pass
#重写父类方法
def mouseMoveEvent(self, me):
print("鼠标移动了")
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MyWindow()
window.show()
sys.exit(app.exec_())
运行, 不按下鼠标左键,不触发mouseMoveEvent方法,按下后触发

查看鼠标是否跟踪
<code>#查看鼠标是否跟踪
print(window.hasMouseTracking())
默认鼠标是没有跟踪的

设置鼠标跟踪
<code>设置鼠标跟踪
window.setMouseTracking(True)
当设置的鼠标跟踪,不用按下鼠标左键,移动鼠标,也会触发mouseMoveEvent方法

当触发鼠标移动事件方法时,会传进来一个事件对象QMouseEvent,这个事件对象里面有很多方法

我们可以根据这个事件对象,获取鼠标的实时位置

获取相对于窗口的位置
<code>print(me.localPos())

鼠标跟踪案例实战

<code>from PyQt5.Qt import *
import sys
#设置鼠标跟踪,需要重写mouseMoveEvent方法,需要继承
class MyWindow(QWidget):
#QMouseEvent
#将鼠标位置设为类变量
def mouseMoveEvent(self, me):
print("鼠标移动了")
#在方法里面通过查找子类,获取到标签,然后再让标签移动
lable = self.findChild(QLabel)
lable.move(me.x(),me.y())
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MyWindow()
window.setWindowTitle("鼠标移动案例")
window.move(500,200)
window.resize(500,500)
#设置鼠标跟踪
window.setMouseTracking(True)
#自定义鼠标形状
# 创建QPixmap对象,并设置显示的图片
pixmap = QPixmap("xxx.png")
# 设置对象宽和高按比例缩小,返回一个新对象。原对象并没有被缩放
#pixmap.scaled(targetWidth, targetHeight, Qt.KeepAspectRatio)
#targetWidth 和 targetHeight 是目标缩小后的宽度和高度。Qt.KeepAspectRatio 参数表示保持宽高比。
new_pixmap = pixmap.scaled(50, 50,Qt.KeepAspectRatio)
# 创建QCursor对象(鼠标对象),用作setCursor参数
# 设置该对象的作用点为图片的左上角(0,0),默认是图片中心点
# 默认QCursor(pixmap: QPixmap, hotX: int = -1, hotY: int = -1) 表示作用点在图片中心点
cursor = QCursor(new_pixmap, 0, 0)
# 设置window控件的鼠标样式为自定义的QCursor对象:cursor
window.setCursor(cursor)
#创建标签
lable = QLabel(window)
lable.setText("景天科技苑,科技不间断")
lable.setStyleSheet("background-color:cyan;")
window.show()
sys.exit(app.exec())
运行,在控件里面移动鼠标,标签就跟着鼠标移动

PyQt5的事件API详解
API详解

一、每个事件都被封装成相应的类
pyqt中,每个事件类型都被封装成相应的事件类,如鼠标事件为QMouseEvent,键盘事件为QKeyEvent等。而它们的基类是QEvent。
二、基类QEvent的几个重要方法
accept() 表示事件已处理,不需要向父窗口传播
ignore()表示事件未处理,继续向父窗口传播f
type()返回事件类型,如QtCore.QEvent.MouseButtonPress,一般由基事件调用。因为其它事件已经知道自己的事件类型了。
还有一个自定义事件的注册方法。
三、QMouseEvent鼠标事件
buttons()返回哪个鼠标按键被按住了。如Qt.LeftButton
globalPos()返回鼠标相对屏幕的位置QPoint
pos()返回鼠标相对处理事件的窗口的位置
四、处理鼠标事件的响应函数(在QWidget及其继承类中)
mousePressEvent(QMouseEvent)
mouseReleaseEvent(event)
mouseMoveEvent(event)
五、处理鼠标事件的一些常见操作
处理鼠标事件的频率不低于键盘事件。包括按下、松开鼠标按键;移动鼠标到特定区域或离开特定区域;更改鼠标指针的形状,等等。
按下、松开鼠标按键
按下并释放鼠标按钮时,将调用以下方法:
<code>mousePressEvent (self, event) - 鼠标键按下时调用;
mouseReleaseEvent (self, event) - 鼠标键公开时调用;
mouseDoubieCiickEvent (self, event) - 双击鼠标时调用。必须注意,在双击之前的其他事件。双击时的事件顺序如下:
MouseButtonPress
MouseButtonRelease
MouseButtonDblClick
MouseButtonPress
MouseButtonRelease
QApplicaption类的setDoubleClickInterval( )方法可设置双击的时间间隔;doubleClickInterval( )方法返回双击的时间间隔。
event参数是QMouseEvent对象,存储事件的其他信息。有以下方法:
x() 和 y() -返回相对于控件空间的鼠标坐标值;
pos() - 返回相对于控件空间的QPoint对象;
localPos()- 返回相对于控件空间的QPointF对象;
globalX() 和 globalY() - 返回相对于屏幕的x,y 坐标值;
globalPos() - 返回相对于屏幕的QPoint对象;
windowPos() - 返回相对于窗口的QPointF对象;
screenPos() - 返回相对于屏幕的QPointF对象;
button() - 返回以下枚举值(只列了部分,详细内容参见 https://doc.qt.io/qt-5/qt.html#MouseButton-enum,用以判断是哪个鼠标健触发了事件。
QtCore.Qt.NoButton - 0 - 没有按下鼠标键。例如移动鼠标时的button()返回值;
QtCore.Qt.LeftButton -1 -按下鼠标左键;
QtCore.Qt.RightButton -2 -按下鼠标右键;
QtCore.Qt.Mion 或 QtCore.Qt.MiddleButton -4 -按下鼠标中键;
buttons() - 返回前面所列枚举值的组合,用于判断同时按下了哪些键。
modifiers() - 判断按下了哪些修饰键(Shift,Ctrl , Alt,等等),详见键盘事件(18)中的modifiers()。
timestamp() - 返回事件发生的时间;
如果要让父控件继续收到鼠标事件,要调用事件的ignore()方法;否则,调用accept()。
如果一个控件的QtCore.Qt.WA_NoMousePropagation的属性设为True,则不会将事件传递给父控件。调用setAttribute( )方法可修改此参数:
button.setAttribute (QtCore.Qt.WA_NoMousePropagation, True)
缺省情况下,鼠标事件只拦截控件区域上的鼠标操作。如果可拦截控件区域以下的鼠标事件,必须调用grabMouse( )方法;释放时,调用releaseMouse( )。
六、鼠标和键盘事件案例实战
from PyQt5.Qt import *
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("事件消息")
self.resize(500, 500)
self.setup_ui()
def setup_ui(self):
pass
#初始化窗口后就触发
def showEvent(self, QShowEvent):
print("窗口被展示了出来")
#关闭窗口时触发
def closeEvent(self, QCloseEvent):
print("窗口被关闭了")
#窗口移动时触发
def moveEvent(self, QMoveEvent):
print("窗口被移动了")
#窗口尺寸改变时触发
def resizeEvent(self, QResizeEvent):
print("窗口改变了尺寸大小")
#鼠标进入控件时触发
def enterEvent(self, QEvent):
print("鼠标进来了")
# 设置控件背景颜色
self.setStyleSheet("background-color: yellow;")
#鼠标离开控件时触发
def leaveEvent(self, QEvent):
print("鼠标移开了")
#设置控件背景颜色
self.setStyleSheet("background-color: green;")
#鼠标按键被按下时触发,不管哪个按键按下都触发
def mousePressEvent(self, QMouseEvent):
#查看鼠标哪个按键被按下
print("鼠标被按下",QMouseEvent.button())
#松开鼠标按键时触发
def mouseReleaseEvent(self, QMouseEvent):
print("鼠标被释放")
#双击下鼠标按键时触发
def mouseDoubleClickEvent(self, QMouseEvent):
print("鼠标双击")
#按下鼠标按键,并移动鼠标时触发
def mouseMoveEvent(self, QMouseEvent):
print("鼠标移动了")
#按下键盘上按键时触发
# QKeyEvent
def keyPressEvent(self, QKeyEvent):
#获取哪个键盘上哪个按键被按下,得到的是ascii码
print("键盘上某一个按键被按下了",QKeyEvent.key())
#松开键盘按键时触发
def keyReleaseEvent(self, QKeyEvent):
print("键盘上某一个按键被释放了")
if __name__ == '__main__':
import sys
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
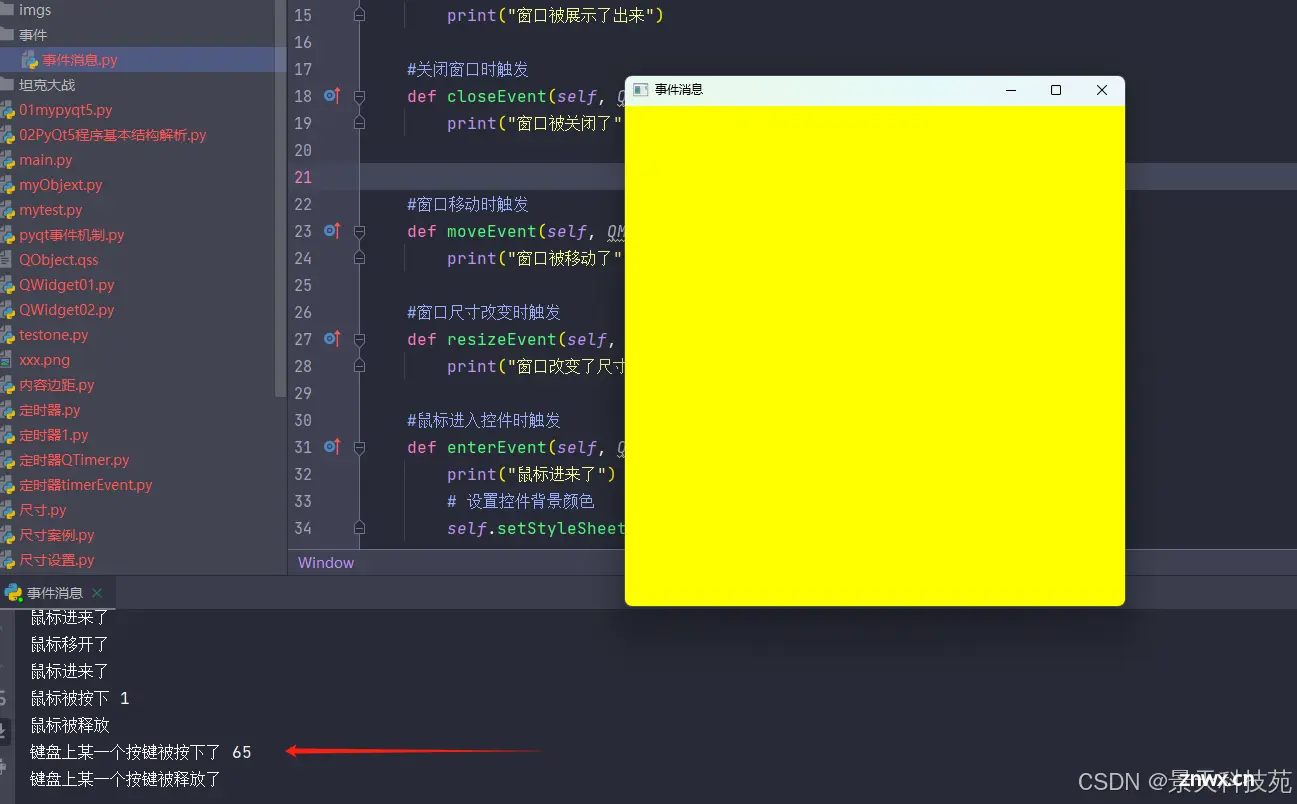
运行

按下鼠标左键

按下键盘a键

其他键盘按键也得到的是ascii码,感兴趣的小伙伴可以试试
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。