PyQt5学习之路一:python与QT搭配,实现UI设计与业务逻辑层分离
''小夜曲” 2024-09-06 15:05:02 阅读 83
一、Python安装
1.下载Python
python官网链接如下:
链接: https://www.python.org/

根据图中提示选择需要的python版本,下载并安装
二、QT安装
1.下载QT
Qt官网链接如下:
链接: https://www.qt.io/
下载社区版QT就可以

三、PyQt5的安装
1.PyQt5简介
<code>python语言最为排行第一的编程语言,功能十分强大,但自带的Tkinter功能很弱,难以开发出专业的GUI。python语言的开放性决定了可以将其他语言的类库封装为Python绑定,QT作为C++ GUI类库,结合就成为了PyQt。
PyQt5是对应QT5类库
通过以下命令安装PyQt5
pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple PyQt5
2.PyQt5相关的可执行程序
PyQt5安装完成后可python安装的目录Scripts中增加pylupdate5.exe、pyrcc5.exe、pyuic5.exe.这3个可执行程序的作用如下:
pyuic5:可将QtDesigner可视化设计的界面文件(ui文件)转换为python程序文件.pyrcc5:可将QtCreator的资源文件(qrc文件)转换为python程序文件.pylupdate5:用于多语言设计时,编辑语言资源文件的工具软件.
备注:将Scripts添加到Windows的PATH的环境变量里.
3.卸载PyQt5
pip3 uninstall PyQt5
四、python和Qt结合实现UI设计与逻辑层分离
1.首先通过QtCreator创建UI界面.
常用模版如下:
Dialog:基于QDiaglog类的窗体.Main Window模板, 基于QMainWindow类的窗体, 具有主窗口的特性, 窗口上有主菜单栏、 工具栏、 状态栏等.Widget模板, 基于QWidget类的窗体。QWidget类是所有界面组件的基类, 如QLabel、 QPushButton等界面组件都是从QWidget 类继承而来的.
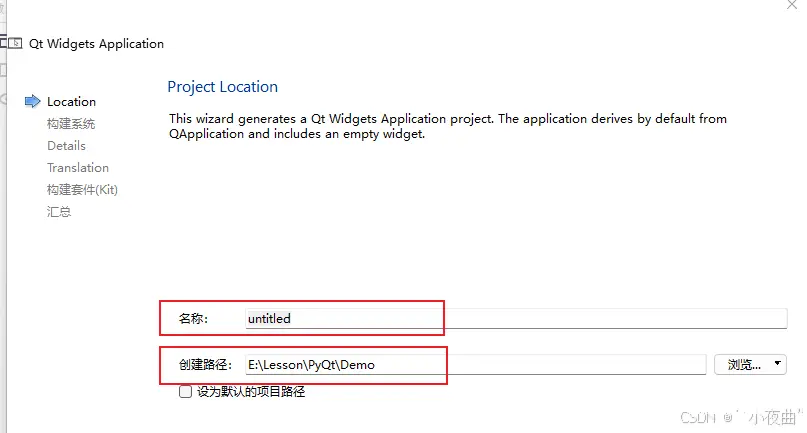
操作步骤:文件→Newproject→Application(Qt)→Qt Widgets Application→选择,进入如下界面
名称:想要创建的项目名称
创建路径:可修改指定为自己定义的路径
备注:设为默认路径勾选的效果是,下次创建新的项目,在此路径下创建

设置名称为demo1后,选择下一步,构建系统选择CMake,继续下一步,此时进入如下界面,选择Base class为QWidget

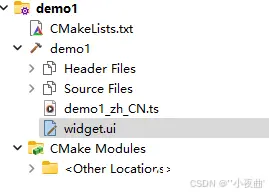
之后选择系统给定的默认选项,创建成功,demo1的项目目录如下

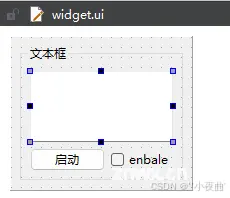
双击widget.ui进入QtDesigner,编辑UI,为UI增加checkBox,pushButton,plainTextEdit等,效果图如下

以上,通过QtCreator完成了对工具的UI设计
2.通过可执行文件将UI转化为Python文件
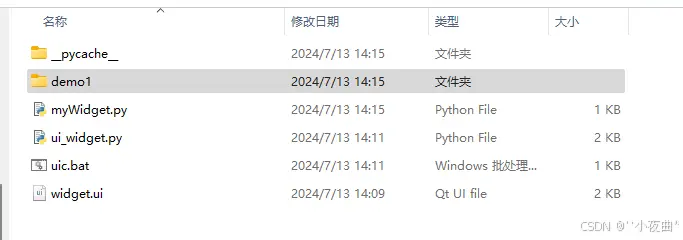
以下是demo1的目录,这是已经转换完成的结果,开始时应只有demo1这个文件夹

首先创建一个名称问uic.txt的文件
在uic.txt文件中输入以下内容
<code> echo off
rem 将子目录Qtapp下的ui文件复制到当前目录下
copy .\demo1\widget.ui widget.uicode>
rem 用pyuic5编译.ui文件
pyuic5 -o ui_widget.py widget.ui
pause
注意copy .\demo1\widget.ui widget.ui中demo1是对应的Qt的项目目录,widget.ui是新创建的ui文件,注意要与demo1文件夹中的文件名保持一致
之后将uic.txt后缀修改为.bat文件
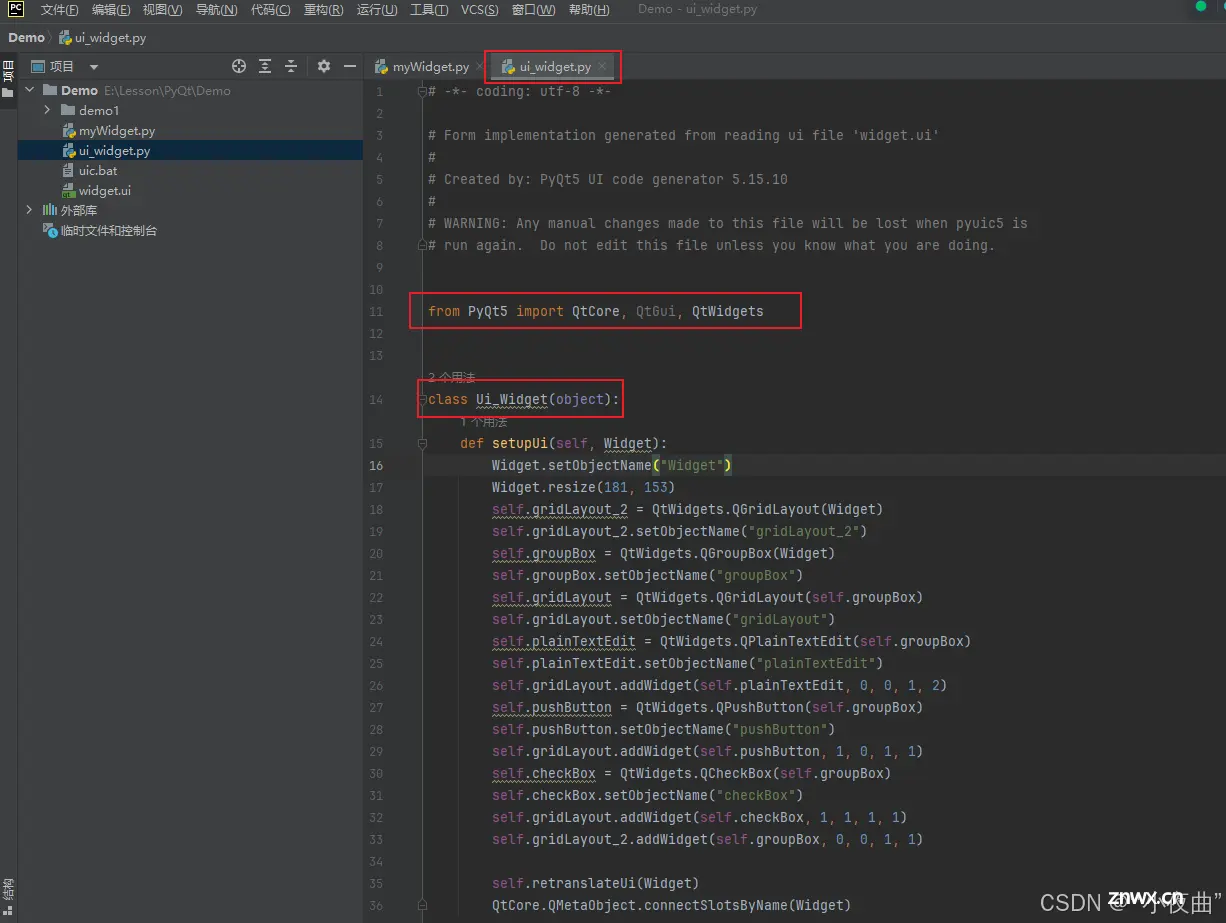
运行uic.bat,生成 ui_widget.py及为编译转换python的文件

新建一个名为myWidget.py的文件

导入ui_widget.py中的类Ui_Widget,使用单继承的方式定义QmyWidget,这个类为窗体的业务逻辑类,它的父类为Qwidget,在这个类的构造函数中,首先使用supper()获取父类Qwidget,并执行父类的构造函数,代码是:
<code>super(QmyWidget,self).__init__()
这样self就是一个Qwidget的对象,显示的创建一个Ui_Widget类的私有属性self.__ui,即
self.ui = Ui_Widget()
self.ui.setupUi(self)
私有属性self.__ui包含了可视化设计的UI窗体上的所有组件,只有通过self.ui才可以访问窗体上的组件,包括调用其创建界面组件的setupUi()函数,因为由于self ui 是QmyWidget类的私有属性, 在应用程序中创建的QmyWidget 对象,myWidget不能直接访问myWidget.__ui, 也就无法直接访问窗体上的界面组件。为了访问窗体上的组件, 可以在 QmyWidget类里定义接口函数, 例如函数设置窗体上按钮的文字。在应用程序里创建QmyWidget对象的实例myWidget,通过调用函数间接修改界面上按钮的文字.
总结
仔细观察和分析这种单继承的方式, 发现它有如下特点。
可视化设计的窗体对象被定义为QmyWidget类的一个私有属性self._ui, 在QmyWidget类的内部对窗体上的组件的访问都通过这个属性实现, 而外部无法直接访问窗体上的对象, 这更符合面向对象封装隔离的设计思想
窗体上的组件不会与QmyWidget里定义的属性混淆
可以定义界面对象为公共属性, 即创建界面对象时用下面的语句
self. ui=Ui_Widget ()
self.ui.setupUi(self)
通过这种单继承的方式,可以更好的实现业务逻辑与UI设计的分离.
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。