ue5.2 数字孪生(11)——Web_UI插件网页通信
Const_十三 2024-07-24 09:03:02 阅读 98
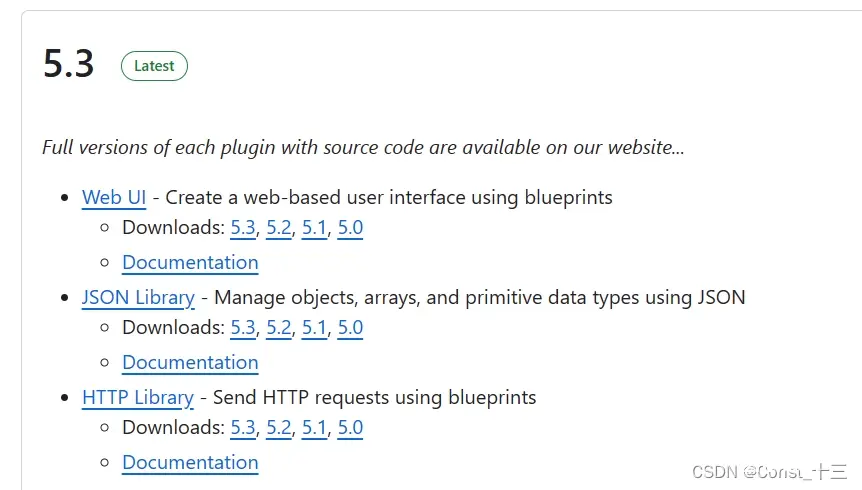
Web_UI插件下载安装:
https://github.com/tracerinteractive/UnrealEngine/releases
下载对应Ue版本的Web_UI插件以及相关的Json、Http库;

将插件安装到引擎根目录

Ue链接Web:
在项目中启用插件并重启项目;

创建基于Web的用户界面Umg_Web;
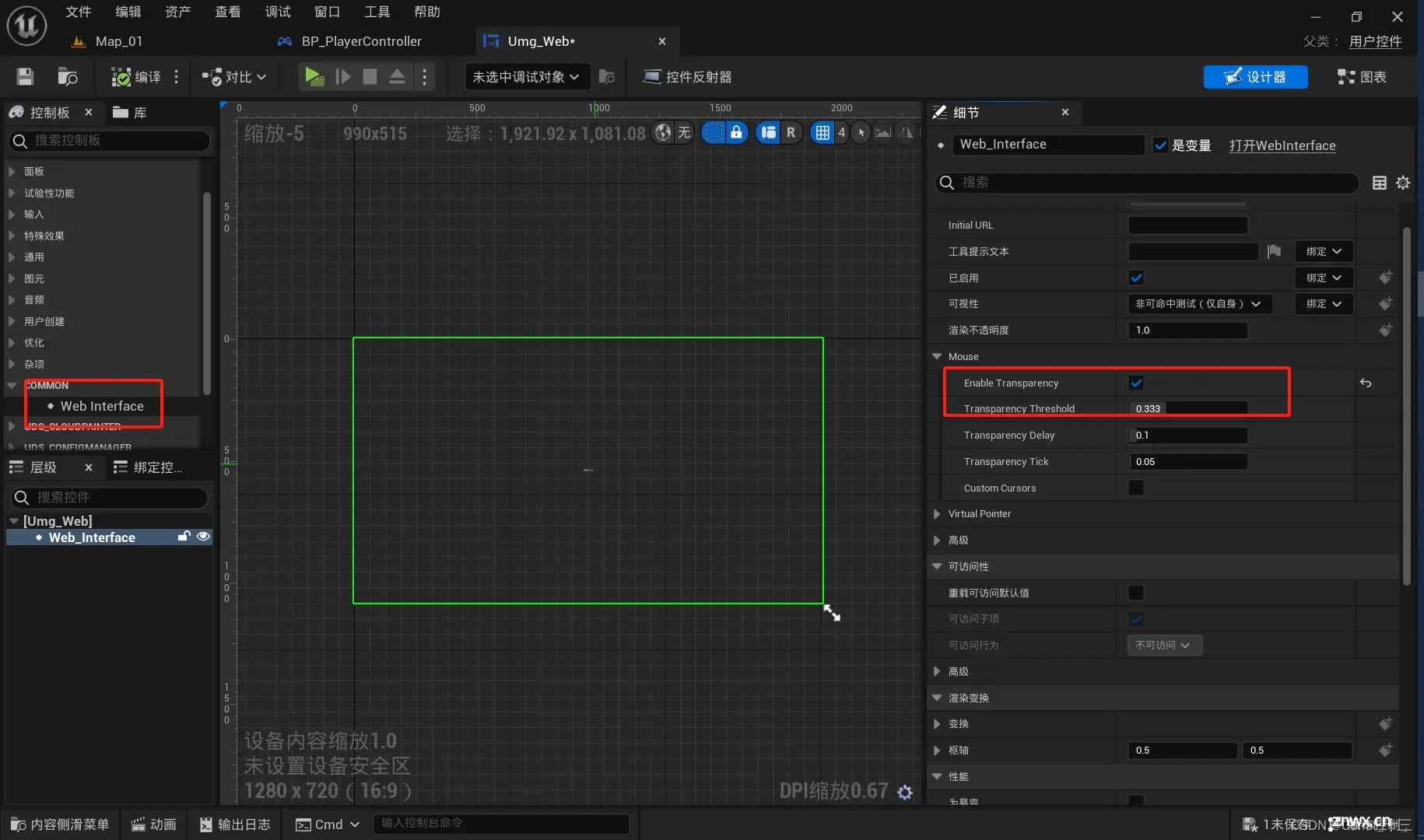
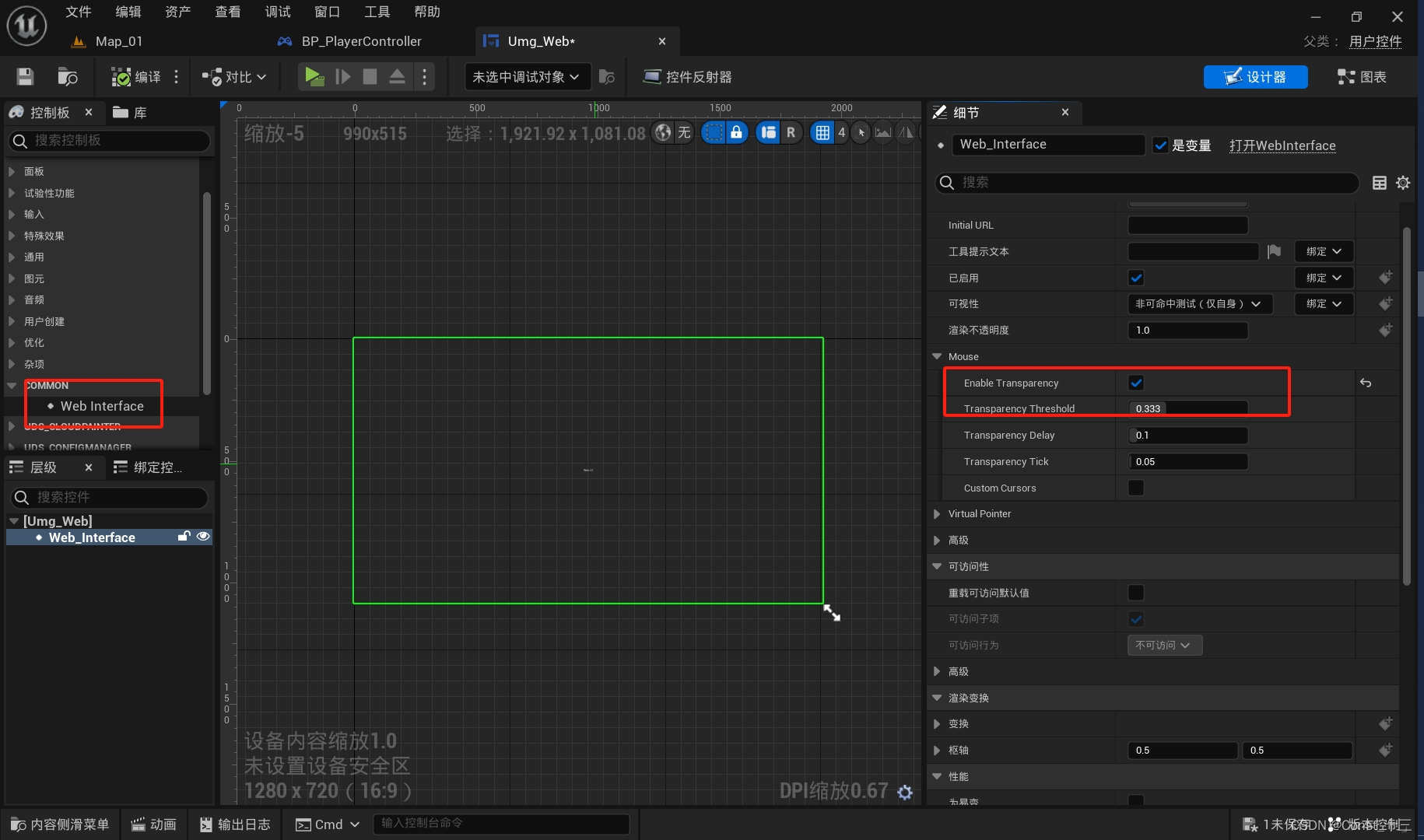
添加Web_Interface网页控件,提升为变量并设置不透明度;

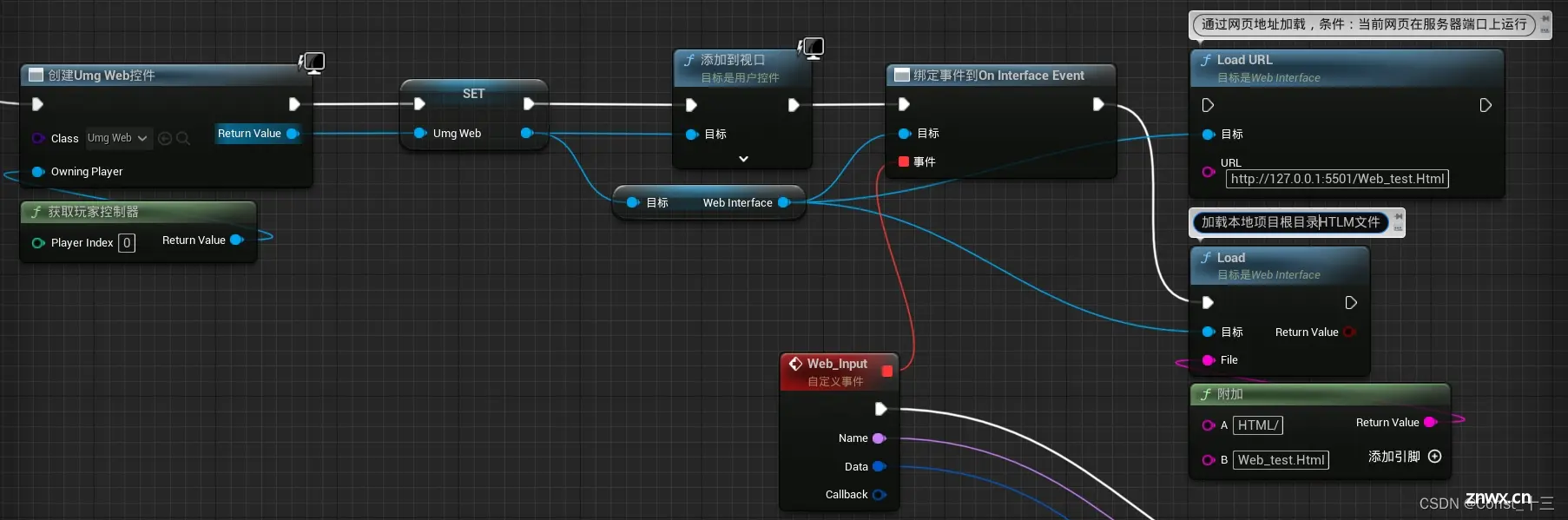
在玩家控制器中创建Umg_Web控件并添加到视口;
获取控件中的Web_Interface变量绑定On Interface 事件;
加载网页;

测试用的网页代码:
<code><html>
<head>
<!--网页编码方式-->
<meta charset="UTF-8">code>
<!--前端和Ue通信-->
<script src="https://code.jquery.com/jquery-2.2.4.min.js"> </script>code>
<!--Ue和前端通信JS代码-->
<script>
"object" != typeof ue && (ue = {}), uuidv4 = function () { return "10000000-1000-4000-8000-100000000000".replace(/[018]/g, function (t) { return (t ^ crypto.getRandomValues(new Uint8Array(1))[0] & 15 >> t / 4).toString(16) }) }, ue5 = function (r) { return "object" != typeof ue.interface || "function" != typeof ue.interface.broadcast ? (ue.interface = {}, function (t, e, n, o) { var u, i; "string" == typeof t && ("function" == typeof e && (o = n, n = e, e = null), u = [t, "", r(n, o)], void 0 !== e && (u[1] = e), i = encodeURIComponent(JSON.stringify(u)), "object" == typeof history && "function" == typeof history.pushState ? (history.pushState({}, "", "#" + i), history.pushState({}, "", "#" + encodeURIComponent("[]"))) : (document.location.hash = i, document.location.hash = encodeURIComponent("[]"))) }) : (i = ue.interface, ue.interface = {}, function (t, e, n, o) { var u; "string" == typeof t && ("function" == typeof e && (o = n, n = e, e = null), u = r(n, o), void 0 !== e ? i.broadcast(t, JSON.stringify(e), u) : i.broadcast(t, "", u)) }); var i }(function (t, e) { if ("function" != typeof t) return ""; var n = uuidv4(); return ue.interface[n] = t, setTimeout(function () { delete ue.interface[n] }, 1e3 * Math.max(1, parseInt(e) || 0)), n });
</script>
<!--前端To UE-->
<script>
//前端传数据给UE 接口事件:fun01
function callUEFunc() {
ue5("fun01", "雷猴啊");
}
</script>
<!-- UE to前端 -->
<script>
//显示游戏帧率
ue.interface.Show_Fps = function (fps) {
$("#fpsMeter").text(fps.toFixed(2)+"FPS");
};
//显示命中Actor
ue.interface.Click_Actor = function (str) {
$("#fa").text("被点击的物体名称:"+str);
};
</script>
</head>
<body>
<button id="button" onclick="callUEFunc()">Web To UE</button>code>
<br/>-------------------------------<br/>
<p id="fpsMeter">00 FPS</p>code>
<p id="fa">被点击的物体名称:</p>code>
</body>
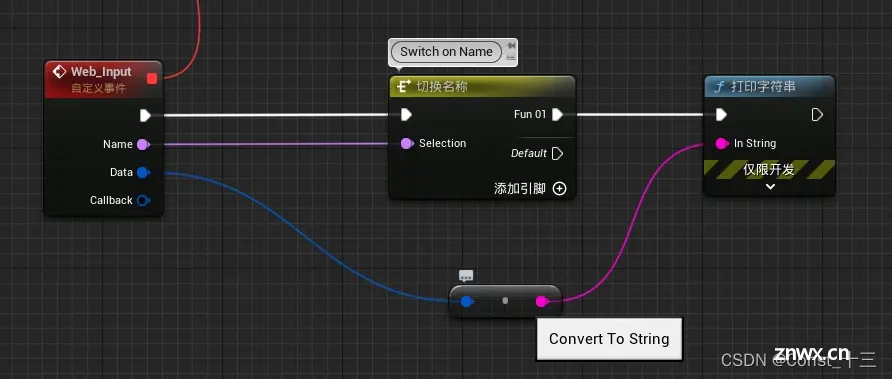
</html> Ue接收网页消息:

Ue发消息给网页:

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。