记录|C#主界面设计【Web风格】
小白鼠零号 2024-09-08 12:33:01 阅读 93
目录
前言一、页面效果二、布局设计2.1 左边菜单栏搭建框架Step1. panelMenu :Step2. panelLogoStep3. button模板Step4. 复制buttonStep5. 微调Button
2.2 界面颜色变换Step1. ThemeColor类Step2. From1.csStep3. 更换按钮点击颜色效果
2.3 按钮点击事件2.4 顶部title栏搭建Step1. panelTitleBarStep2. LabelStep3. LabelStep4. panelLogo的背景变换
2.5 布局效果展示
三、子界面Step1. PanelStep2. 打开新Form的方法Step3. 创建子FormStep4. 子Form中布局Step5. 按钮点击事件Step6. 当前效果
四、子Form细节设置【进阶】Step1. 按钮和主题色同色效果:
五、关闭按钮Step1. ButtonStep2. Button点击事件效果:
六、在HOME添加LOGO【待补充,进阶】更新时间
前言
学习视频:
[ C# ][Winform]炫酷扁平UI,随机多色彩切换,活动窗口高亮按钮
上面的界面布局是值得学习的,页面间的切换也是不错的。
自己跟着做了下,代码上传了,可以下载【C#主界面设计】
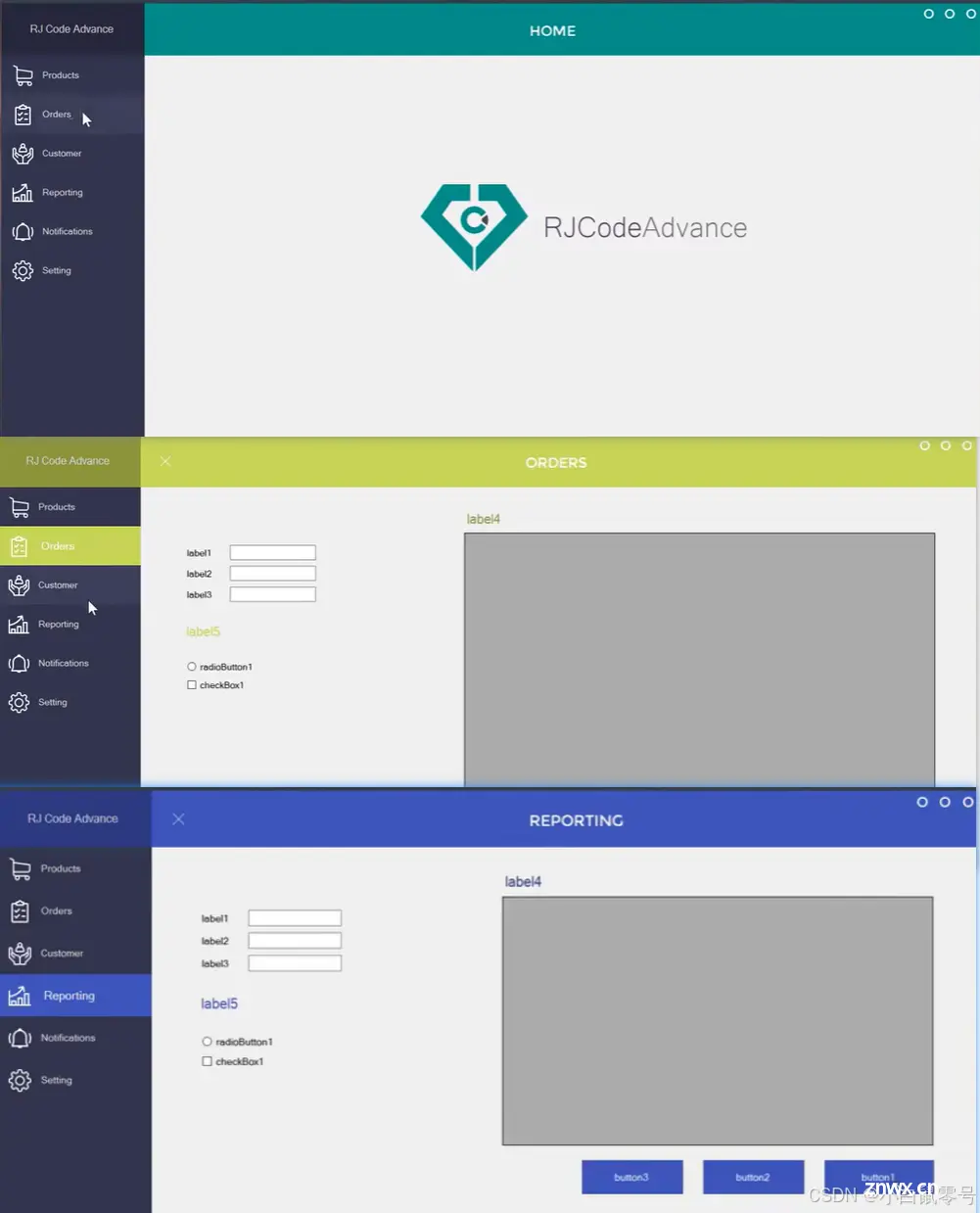
一、页面效果

二、布局设计
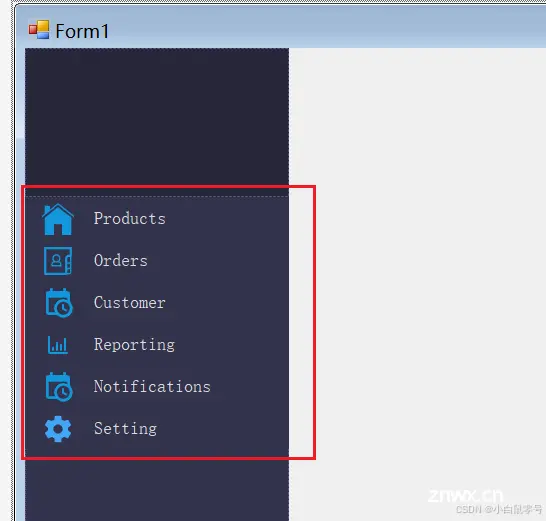
2.1 左边菜单栏搭建框架
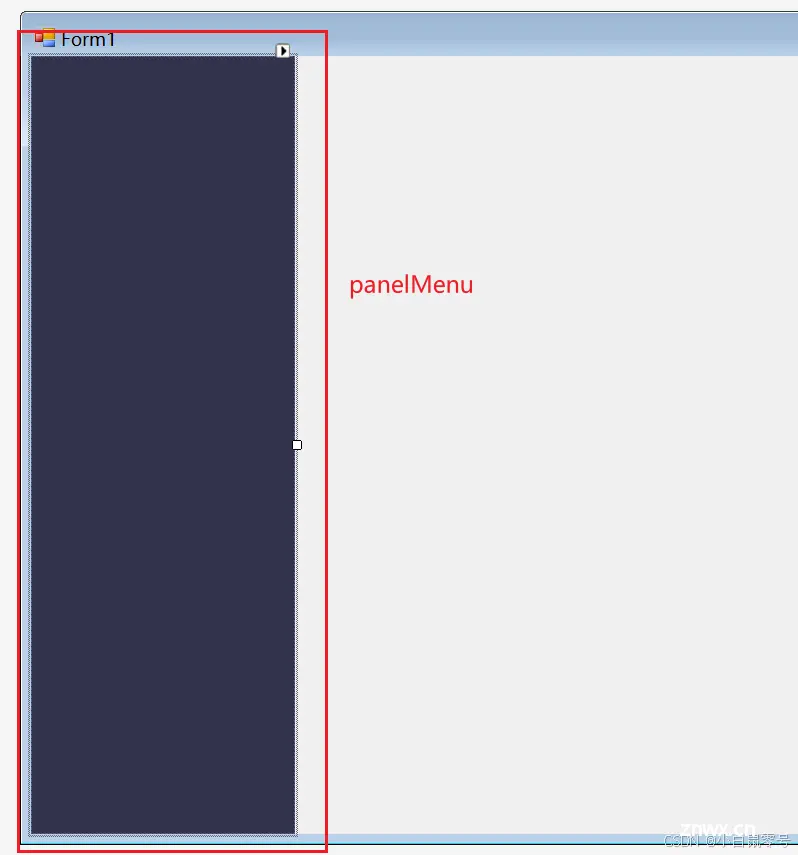
Step1. panelMenu :
Dock:leftBackColor:51,51,76

Step2. panelLogo
Dock:topBackColor:39,39,58 [偏黑点]

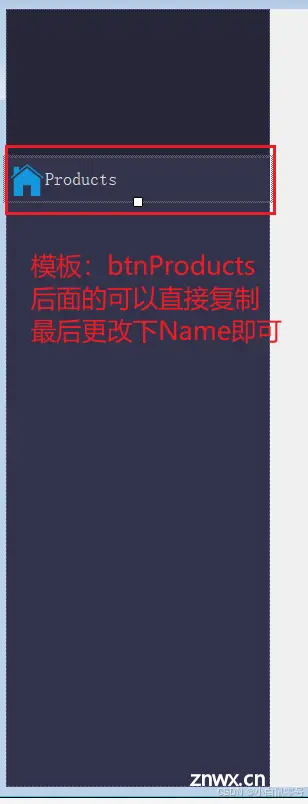
Step3. button模板
Dock:topFlatStyle:FlatFlatAppearance:
BoardSize:0 ForeColor:Gainsboro [web中]Image:插入一张.png的icon图片ImageAlign:MiddleLeftTextImageRelation:ImageBeforeText

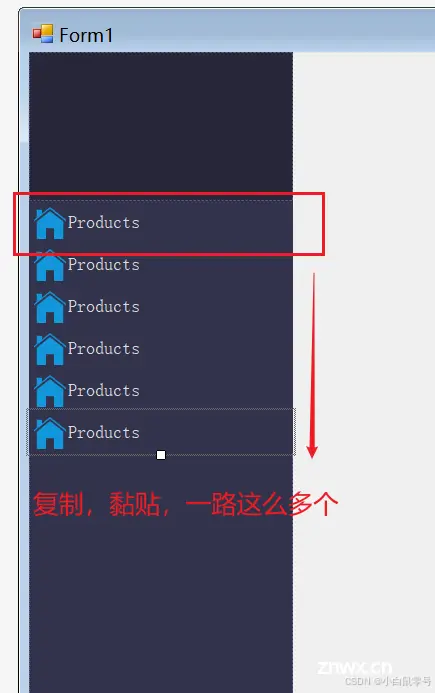
Step4. 复制button
首先,复制黏贴Padding:Left:12


Step5. 微调Button
Font:Microsoft Sans Serif, 11pt

2.2 界面颜色变换
Step1. ThemeColor类

类里面,编写固定的颜色数组,让界面切换的时候,实现页面的颜色变化【代码如下:】
<code> internal class ThemeColor
{ -- -->
public static List<string> ColorList = new List<string>()
{
"#3F51B5",
"#009688",
"#FF5722",
"#607D8B",
"#FF9800",
"#9C27B0",
"#2196F3",
"#EA676C",
"#E41A4A",
"#5978BB",
"#018790",
"#0E3441",
"#00B0AD",
"#721D47",
"#EA4833",
"#EF937E",
"#F37521",
"#A12059",
"#126881",
"#8BC240",
"#364D5B",
"#C7DC5B",
"#0094BC",
"#E4126B",
"#43B76E",
"#7BCFE9",
"#B71C46"
};
}
Step2. From1.cs
编写颜色变换方法SelectThemeColor()
namespace ZHCHwindows_1
{
public partial class Form1 : Form
{
//Fields
private Button currentButton;
private Random random;
private int tempIndex;
public Form1()
{
InitializeComponent();
random = new Random();
}
//Methods
private Color SelectThemeColor()
{
int index = random.Next(ThemeColor.ColorList.Count);
//找到与当前界面颜色不同的
while(tempIndex == index)
{
index = random.Next(ThemeColor.ColorList.Count);
}
tempIndex = index;
string color = ThemeColor.ColorList[index];
return ColorTranslator.FromHtml(color);
}
}
}
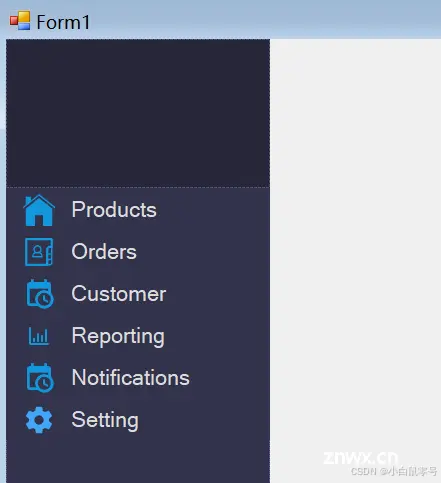
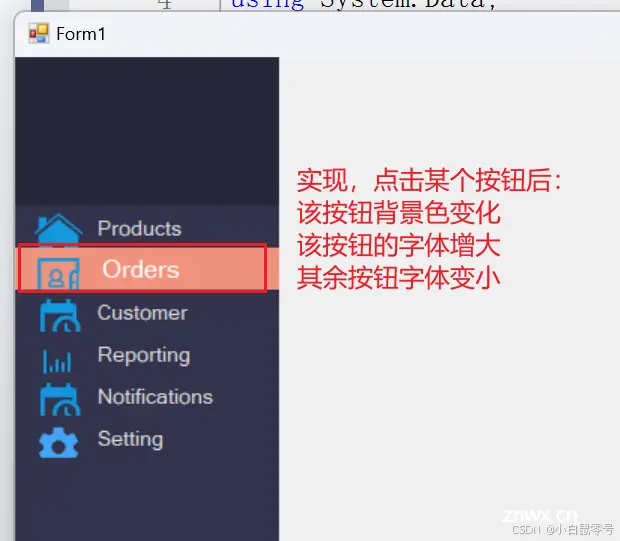
Step3. 更换按钮点击颜色效果
1)我们为主题选择一个随机颜色(可选,你可以使用单一颜色来突出显示按钮)。
2)我们改变按钮的背景颜色。
3)我们改变按钮的字体颜色。
4)我们改变按钮的字体大小。
最终实现:

通过激活/突出显示按钮,我们增加了字体缩放效果的大小
<code> private void ActivateButton(object btnSender)
{ -- -->
if (btnSender != null)
{
if (currentButton != (Button)btnSender)
{
DisableButton();
Color color = SelectThemeColor();
currentButton = (Button)btnSender;
currentButton.BackColor = color;
currentButton.ForeColor = Color.White;
currentButton.Font = new System.Drawing.Font("Microsoft Sans Serif", 12.5F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
}
}
}
private void DisableButton()
{
foreach (Control previousBtn in panelMenu.Controls) {
if (previousBtn.GetType() == typeof(Button))
{
previousBtn.BackColor = Color.FromArgb(51, 51, 76);
previousBtn.ForeColor = Color.Gainsboro;
previousBtn.Font = new System.Drawing.Font("Microsoft Sans Serif", 10F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
}
}
}
2.3 按钮点击事件
这里直接给6个button创建点击事件,在点击事件中调用ActivateButton()
代码如下:【只选其一展示】
private void btnProducts_Click(object sender, EventArgs e)
{
ActivateButton(sender);
}
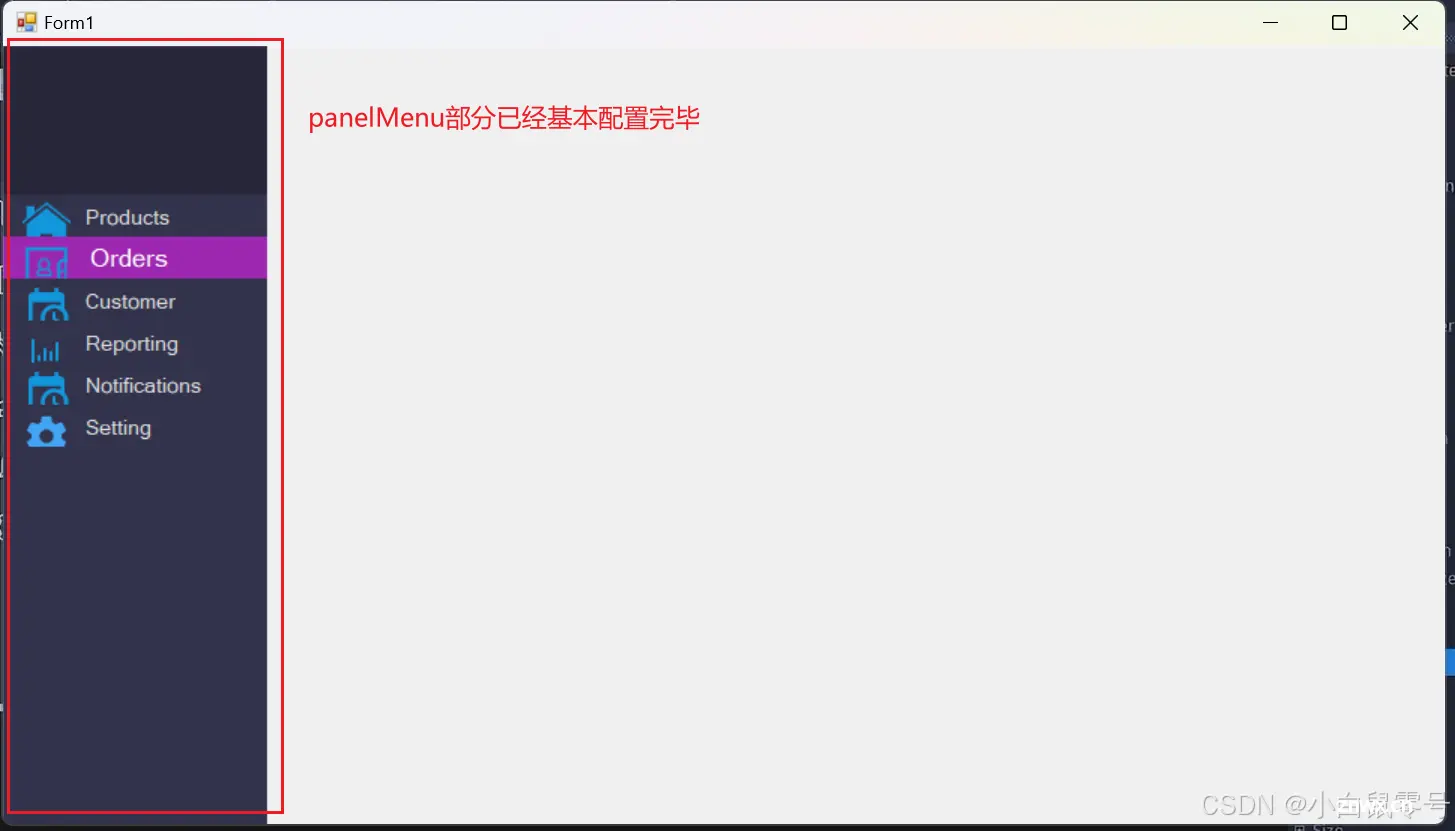
此时,左边的菜单栏已经配置完毕:

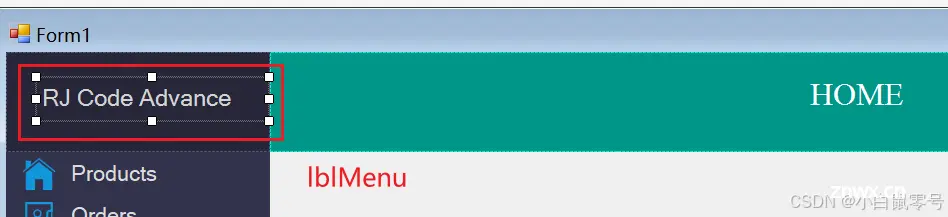
2.4 顶部title栏搭建
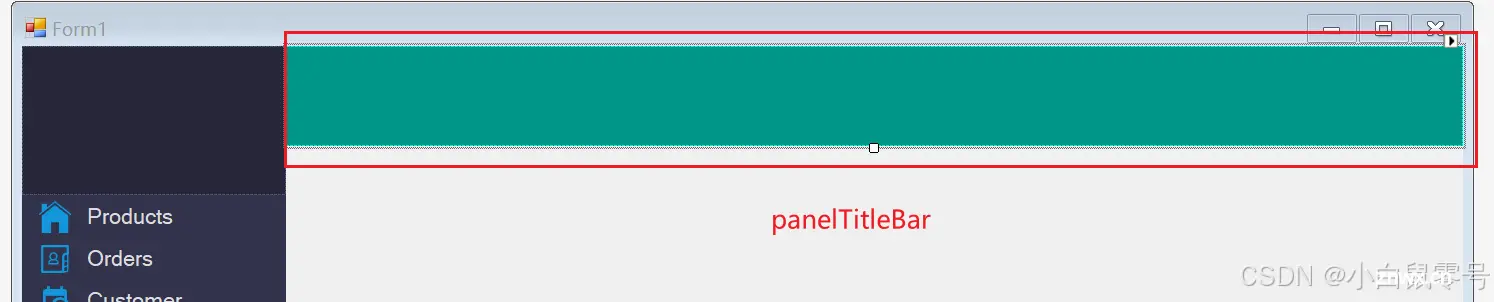
Step1. panelTitleBar
Dock:TopBackColor:0,150,136

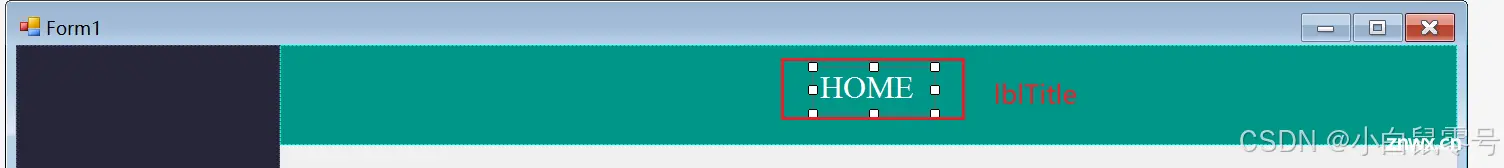
Step2. Label
Name:lblTitleFontColor:WhiteFont:Mongolian Baiti,16ptAnchor:None 【这个能实现,字体随窗口自适应大小】

Step3. Label
Name: lblMenuFontColor:LightGrayFont:Microsoft Sans Serif, 12pt

Step4. panelLogo的背景变换
在ThemeColor.cs中增加一个改变颜色亮度方法【代码如下:】
<code> public static Color ChangeColorBrightness(Color color,double correctionFactor)
{ -- -->
double red = color.R;
double green = color.G;
double blue = color.B;
//correction factor<0,则降低颜色亮度
if (correctionFactor < 0)
{
correctionFactor = 1 + correctionFactor;
red *= correctionFactor;
green *= correctionFactor;
blue *= correctionFactor;
}
else
{
red = (255-red)*correctionFactor+red;
green = (255-green)*correctionFactor+green;
blue = (255-blue)*correctionFactor+blue;
}
return Color.FromArgb(color.A,(byte)red, (byte)green, (byte)blue);
}
在Form1.cs中的ActivateButton()方法中调用【代码如下】
private void ActivateButton(object btnSender)
{
if (btnSender != null)
{
if (currentButton != (Button)btnSender)
{
DisableButton();
Color color = SelectThemeColor();
currentButton = (Button)btnSender;
currentButton.BackColor = color;
currentButton.ForeColor = Color.White;
currentButton.Font = new System.Drawing.Font("Microsoft Sans Serif", 12.5F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
// 上方栏的颜色变化
panelTitleBar.BackColor = color;
panelLogo.BackColor = ThemeColor.ChangeColorBrightness(color,-0.3);
}
}
}
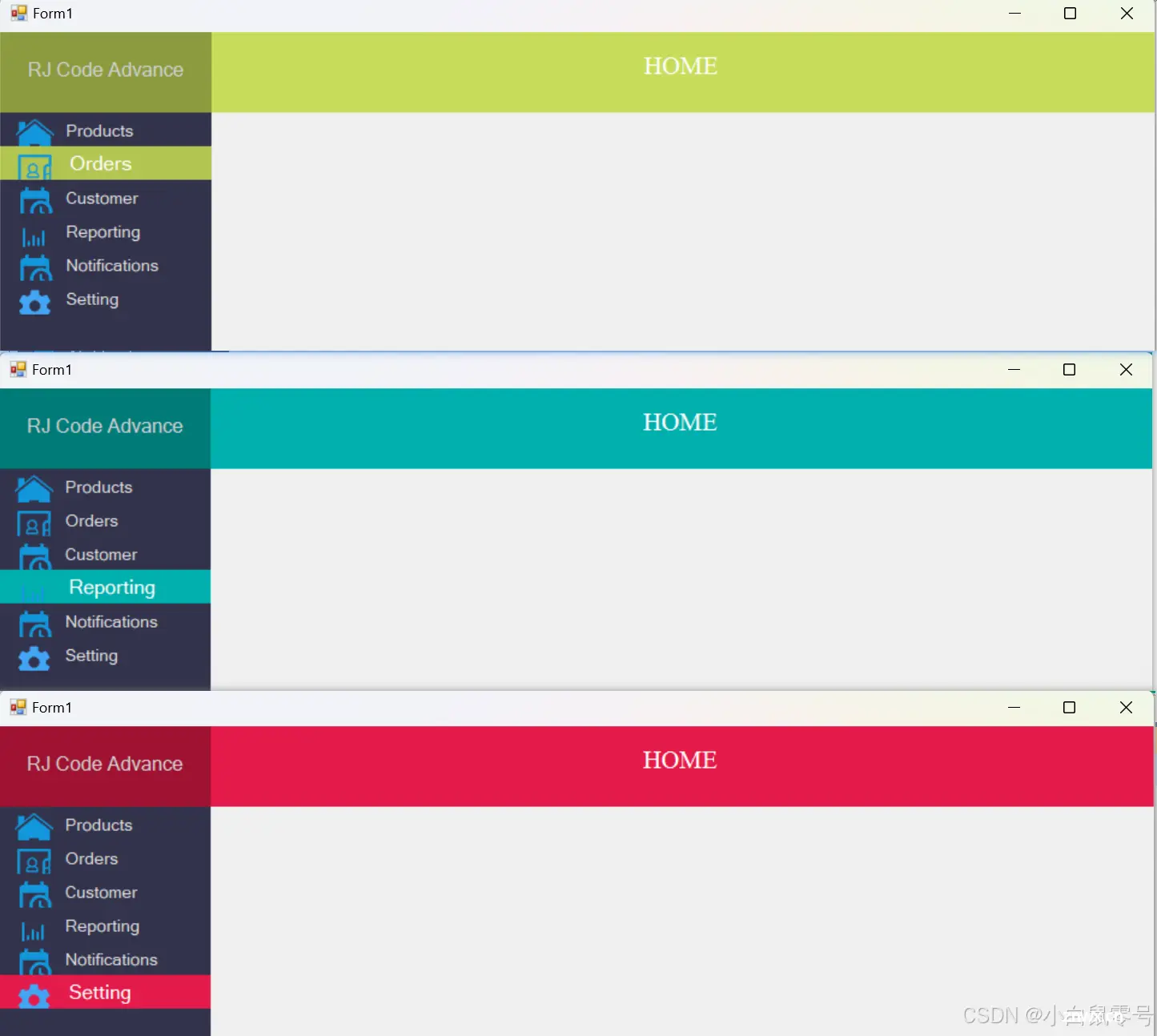
2.5 布局效果展示

三、子界面
添加子窗体的容器面板
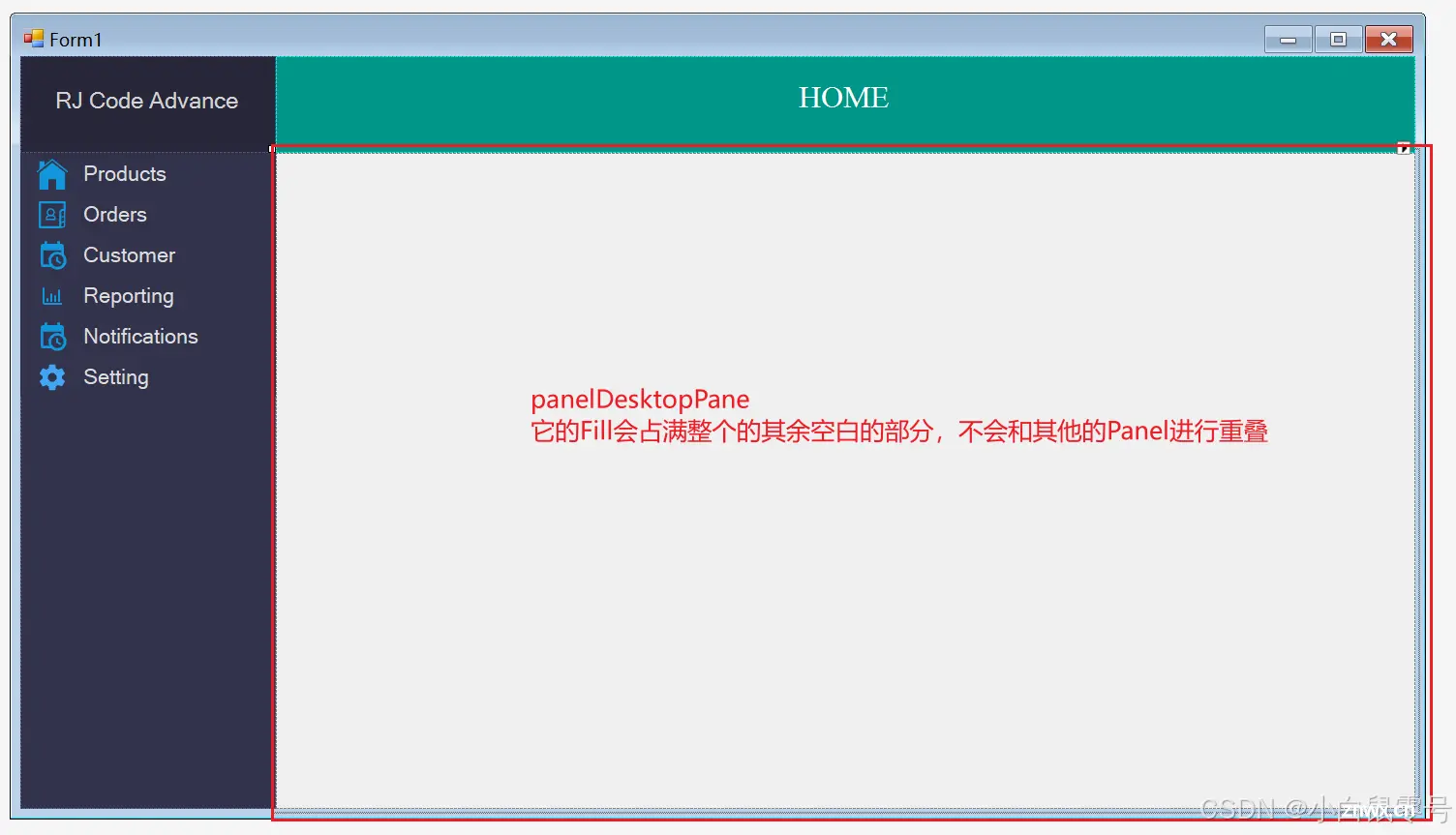
Step1. Panel
Name:panelDesktopPaneDock:Fill

Step2. 打开新Form的方法
我们创造一个方法,实现在子panel中打开新的Forms
在Form1.cs中,创建打开子Form的方法
<code> private Form activeForm;
/// <summary>
/// 打开子Form
/// </summary>
/// <param name="childForm"></param>code>
/// <param name="btnSender"></param>code>
private void OpenChildForm(Form childForm, object btnSender)
{ -- -->
if(activeForm != null)
{
activeForm.Close();
}
ActivateButton(btnSender);
activeForm = childForm;
childForm.TopLevel = false;
childForm.FormBorderStyle = FormBorderStyle.None;
childForm.Dock = DockStyle.Fill;
this.panelDesktopPane.Controls.Add(childForm);
this.panelDesktopPane.Tag = childForm;
childForm.BringToFront();
childForm.Show();
//让lblTitle的标题和子Form的标题一样
this.lblTitle.Text = childForm.Text;
}
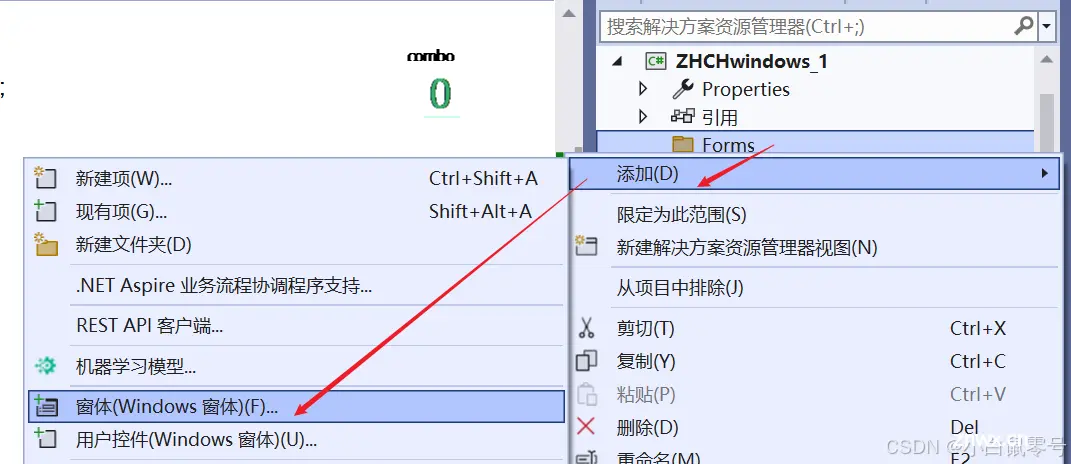
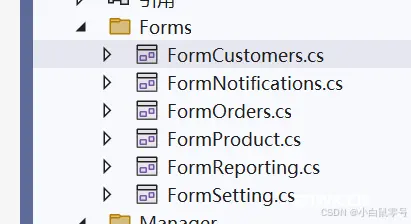
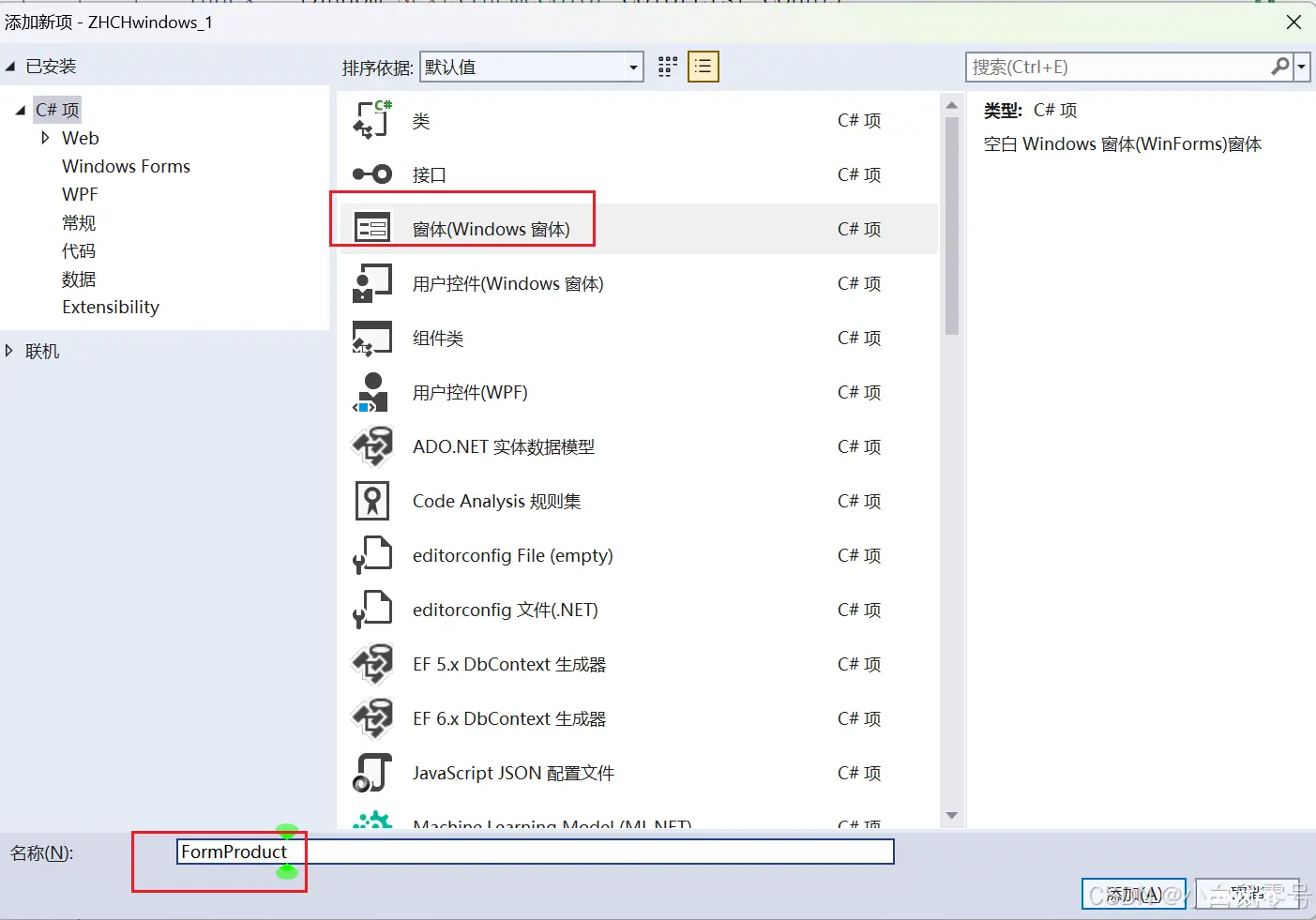
Step3. 创建子Form
添加"窗体(Windows窗体)"【如下图】


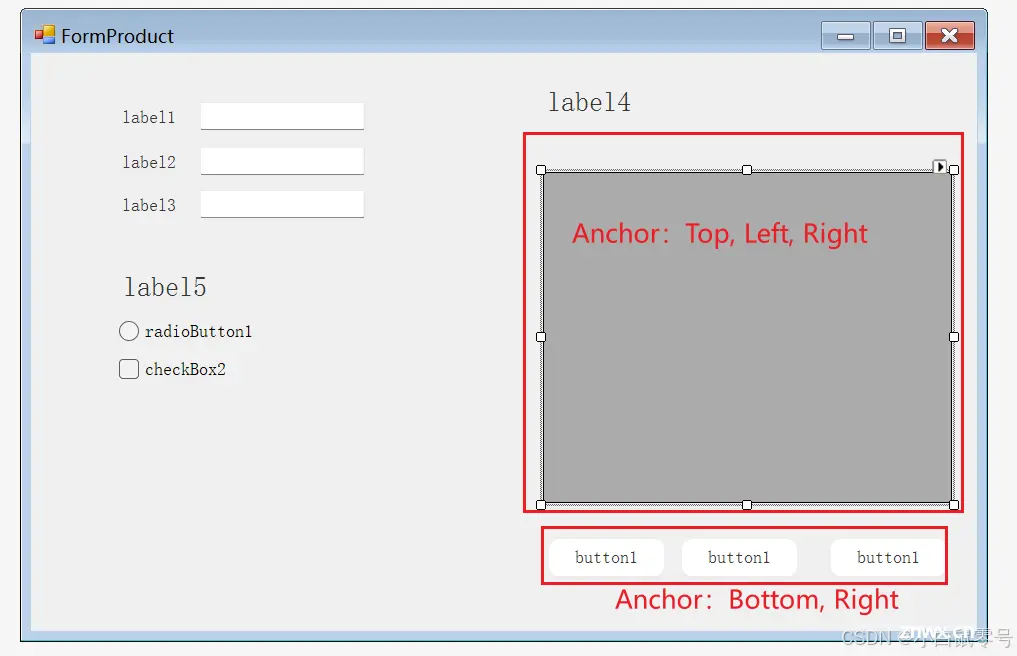
Step4. 子Form中布局
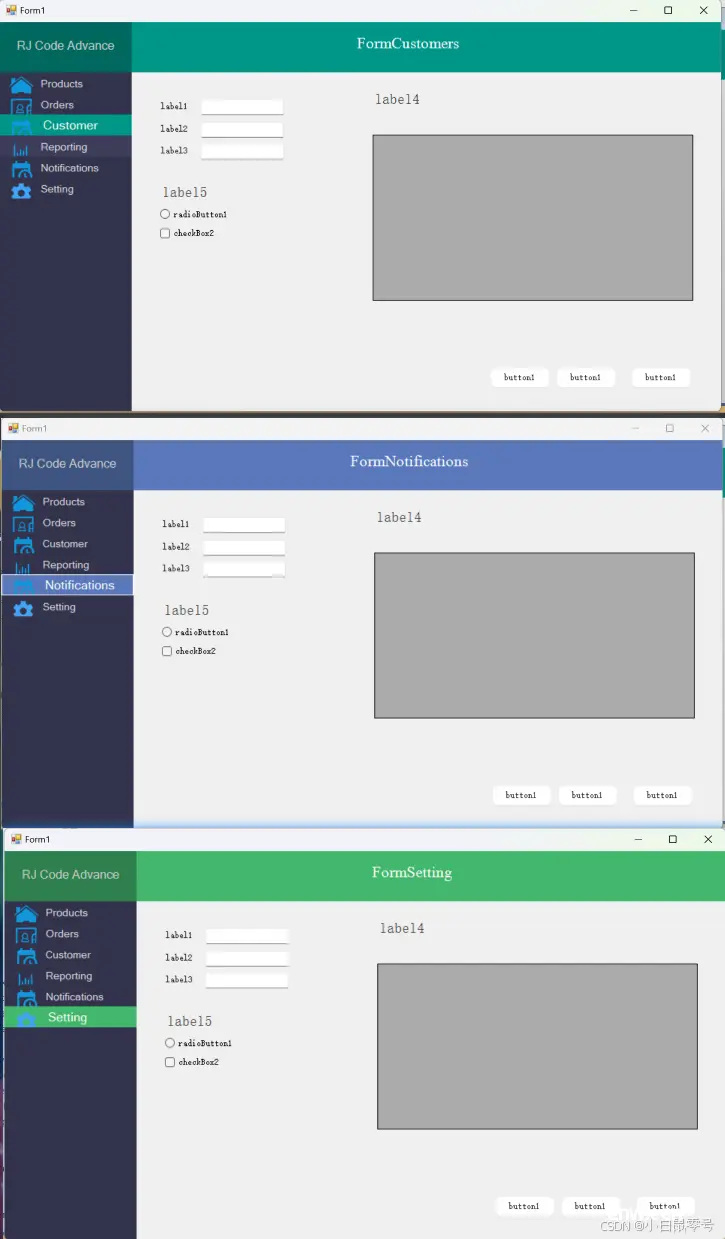
这里为了演示界面跳转的效果,所以布局很随意。【如下图:】下面的部件,只有图中的四个的Anchor是改变的,其余不用变化。

之后创建其余子Form界面【如下图】

Step5. 按钮点击事件
刚换点击事件为:页面转换【其中一个的代码如下图:】
<code> private void btnProducts_Click(object sender, EventArgs e)
{ -- -->
OpenChildForm(new Forms.FormProduct(), sender);
}
Step6. 当前效果

四、子Form细节设置【进阶】
Step1. 按钮和主题色同色
在ThemeColor.cs中添加如下代码
<code> public static Color PrimaryColor { -- --> get; set; }
public static Color SecondaryColor { get; set; }
在Form1.cs中修改ActivativeButton()方法,最后代码如下
private void ActivateButton(object btnSender)
{
if (btnSender != null)
{
if (currentButton != (Button)btnSender)
{
DisableButton();
Color color = SelectThemeColor();
currentButton = (Button)btnSender;
currentButton.BackColor = color;
currentButton.ForeColor = Color.White;
currentButton.Font = new System.Drawing.Font("Microsoft Sans Serif", 12.5F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
// 上方栏的颜色变化
panelTitleBar.BackColor = color;
panelLogo.BackColor = ThemeColor.ChangeColorBrightness(color,-0.3);
//
ThemeColor.PrimaryColor = color;
ThemeColor.SecondaryColor = ThemeColor.ChangeColorBrightness(color, -0.3);
}
}
}
在子界面FormProduct.cs中,添加页面的颜色变换方法【以其为例子,代码如下】
public partial class FormProduct : Form
{
public FormProduct()
{
InitializeComponent();
}
private void FormProduct_Load(object sender, EventArgs e)
{
LoadTheme();
}
private void LoadTheme()
{
foreach (Control btns in this.Controls) {
if(btns.GetType() == typeof(Button))
{
Button btn = (Button)btns;
btn.BackColor = ThemeColor.PrimaryColor;
btn.ForeColor = Color.White;
btn.FlatAppearance.BorderColor = ThemeColor.SecondaryColor;
}
}
label4.ForeColor = ThemeColor.SecondaryColor;
label5.ForeColor = ThemeColor.PrimaryColor;
}
}
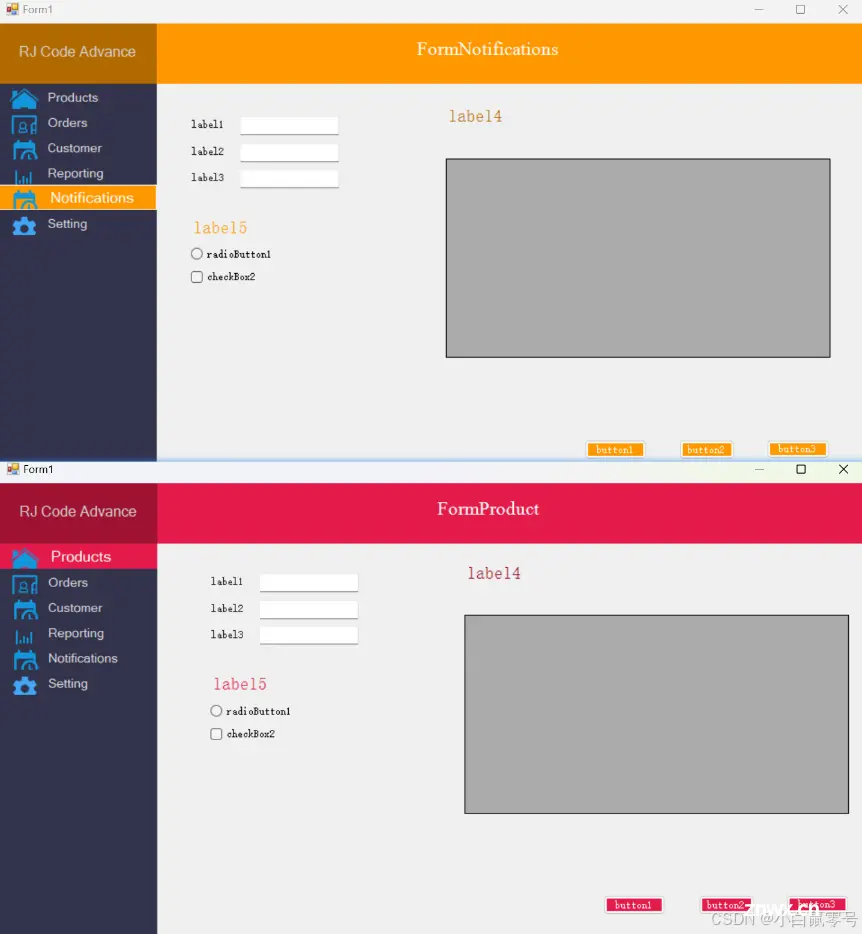
其余的子Form中也如上编写代码。
效果:

五、关闭按钮
一个关闭按钮,用于关闭子Form,并重置为默认值。
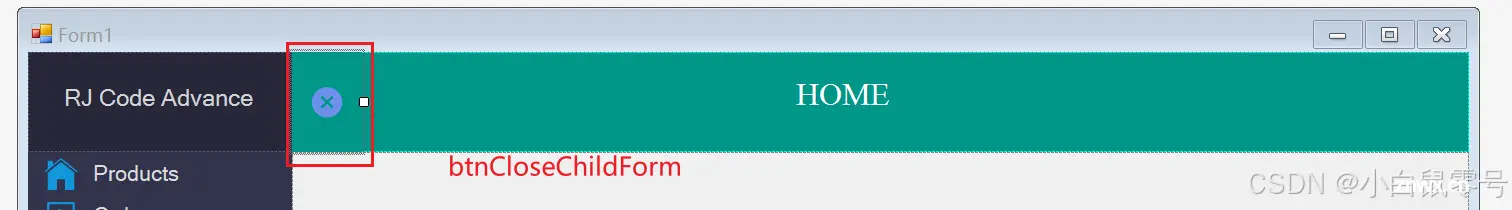
Step1. Button
Name:btnCloseChildFormFlatStyle:FlatFlatAppearance:BorderSize:0Image:自己添加图片Dock:Left

Step2. Button点击事件
点击btnCloseChildForm后,关闭子Form。【Form1.cs代码如下:】
<code> public Form1()
{ -- -->
InitializeComponent();
random = new Random();
btnCloseChildForm.Visible = false;
}
private void ActivateButton(object btnSender)
{
if (btnSender != null)
{
if (currentButton != (Button)btnSender)
{
DisableButton();
Color color = SelectThemeColor();
currentButton = (Button)btnSender;
currentButton.BackColor = color;
currentButton.ForeColor = Color.White;
currentButton.Font = new System.Drawing.Font("Microsoft Sans Serif", 12.5F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
// 上方栏的颜色变化
panelTitleBar.BackColor = color;
panelLogo.BackColor = ThemeColor.ChangeColorBrightness(color,-0.3);
//
ThemeColor.PrimaryColor = color;
ThemeColor.SecondaryColor = ThemeColor.ChangeColorBrightness(color, -0.3);
btnCloseChildForm.Visible = true;
}
}
}
private void btnCloseChildForm_Click(object sender, EventArgs e)
{
//activeForm不为null,说明已经有一个子窗体被打开。
if (activeForm != null)
{
activeForm.Close();
Reset();
}
}
private void Reset()
{
DisableButton();
lblTitle.Text = "HOME";
panelTitleBar.BackColor = Color.FromArgb(0, 150, 136);
panelLogo.BackColor = Color.FromArgb(39, 39, 58);
currentButton = null;
btnCloseChildForm.Visible = false;
}
效果:

六、在HOME添加LOGO【待补充,进阶】
更新时间
2024.08.13:创建+第一章编写2024.08.14:第2,3,5章编写+代码上传
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。