基于C#开发web网页管理系统模板流程-主界面管理员录入和编辑功能完善
晴友读钟 2024-06-25 11:33:24 阅读 79
点击返回目录->
基于C#开发web网页管理系统模板流程-总集篇-CSDN博客
前言
紧接上篇->基于C#开发web网页管理系统模板流程-登录界面和主界面_c#的网页编程-CSDN博客
已经完成了登录界面和主界面,本篇将完善主界面的管理员录入和编辑功能,事实上管理员录入和编辑的设计套路适用于所有静态表的录入和编辑
首先还是介绍一下本项目将要实现的功能
(一)管理员-录入
点击菜单中的管理员-录入,网页给出输入信息的界面,用户输入完信息后判断其合法性
如果不合法提示重新输入,合法则保留信息到本地数据库
(二)管理员--编辑
详见本篇标题【五.(二)】
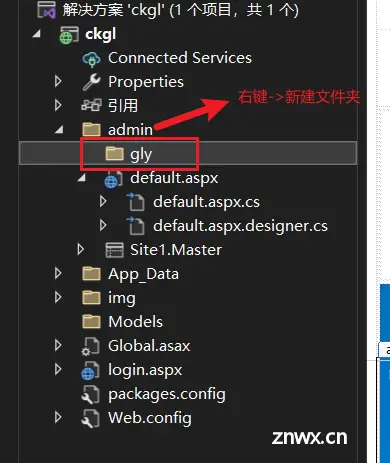
一,新建gly文件夹
在admin文件下再新建一个gly文件夹以方便脚本管理,我们将把实现管理员录入和编辑功能的脚本放在这个文件夹下,以此类推,当你实现菜单的其它选项的功能时,也应采用这个思路

二,设计管理员-录入界面
(注:部分操作与上一篇的基本雷同,因此省去不必要的图片操作,自行根据文字提示完成操作)
(一)添加设计工作台
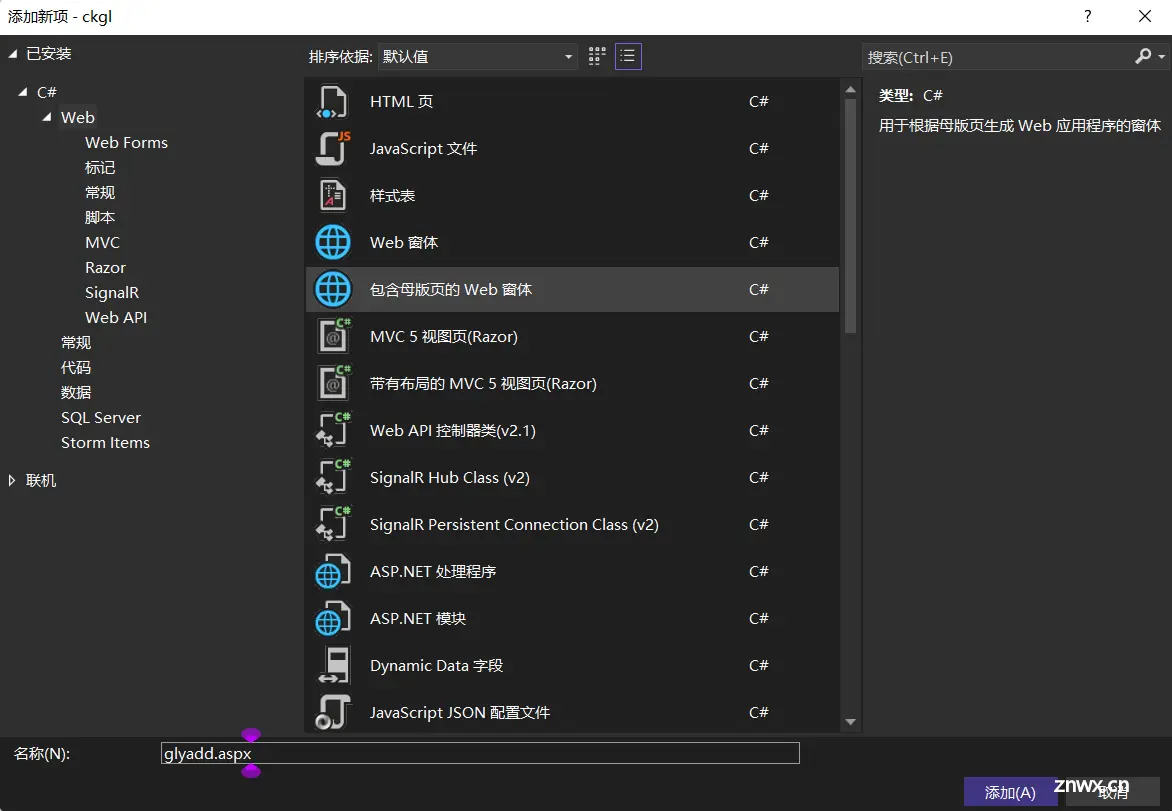
在gly文件下【右键】->【添加新建项】创建一个【包含母版页的Web窗体】,将其命名为glyadd.aspx

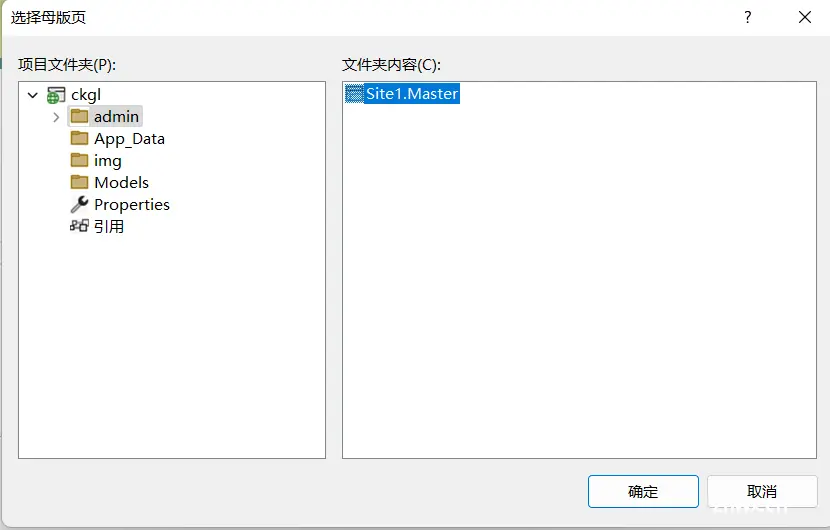
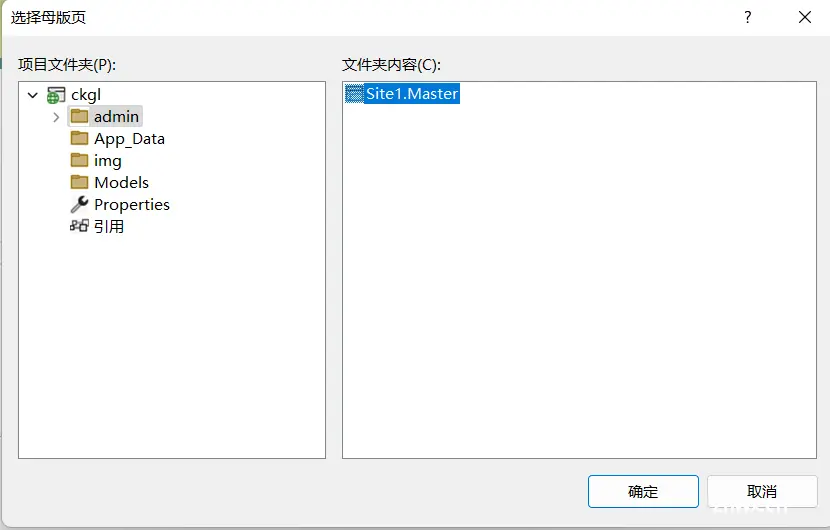
点击添加后再弹出的【选择母版页】窗口中选择唯一一个母版页Site.Master

(二)插入与调整表格
在刚刚新建的文件中点击右下角的【设计】,在紫色窗口中键入几个回车方便操作

顶部点击【表】->插入表格
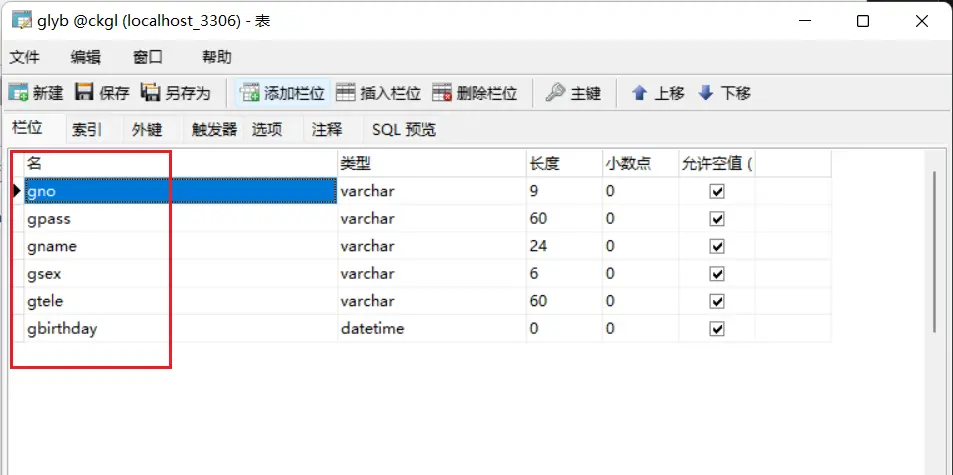
重点!该表格的列数为2,行数=你数据库中管理员表的字段数+2
例如:我的管理员表有6个字段,因此设置该表为8(6+2)行
(三)修改表格背景色
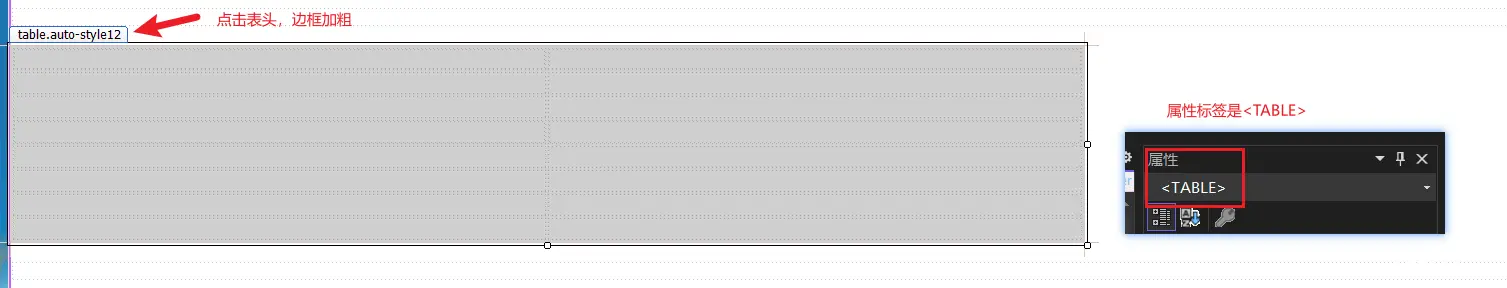
这一步在上一篇的标题【三.(一).(3)】已经详细讲过,要重点注意的问题还是表格的选中问题(要点一下表头才能全选表格,而不是只选中表格中的4行,两者是有区别的!如果全选表格的话表的边框会加粗、而且右边的属性栏会有【TABLE】的标签而不是【TD】之类的标签,如果不正确的全选表格,对表格的一些整体操作会只作用于部分单元格从而导致最终显示结果乱版)

确认全选表格后,右边下滑找到【style】属性(如果右边没有属性窗口,对表格右键可以找到),点击该属性右边的三个小点,会弹出修改样式窗口,点击【背景】,在【background-color】中选择想要的背景色,点击确定,表格颜色成功修改

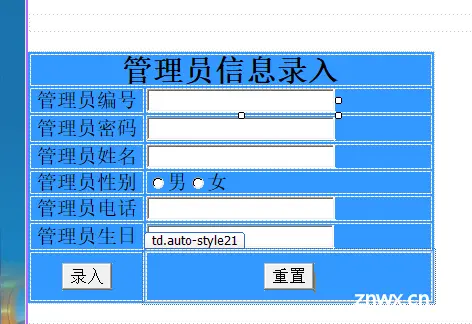
(四)添加提示用户输入的信息
本步操作就是美化以下录入界面,给用户提示在哪里输入信息,合并单元格、居中、放大字体、加粗字体等操作不再赘述,顺便调整一下表格的大小
读者在设计时应符合自己对用户的预期输入,并贴合数据库中字段需要录入的数据

(五)添加控件
给表格右边添加相应的文本框等录入控件,这样才能接收用户的输入
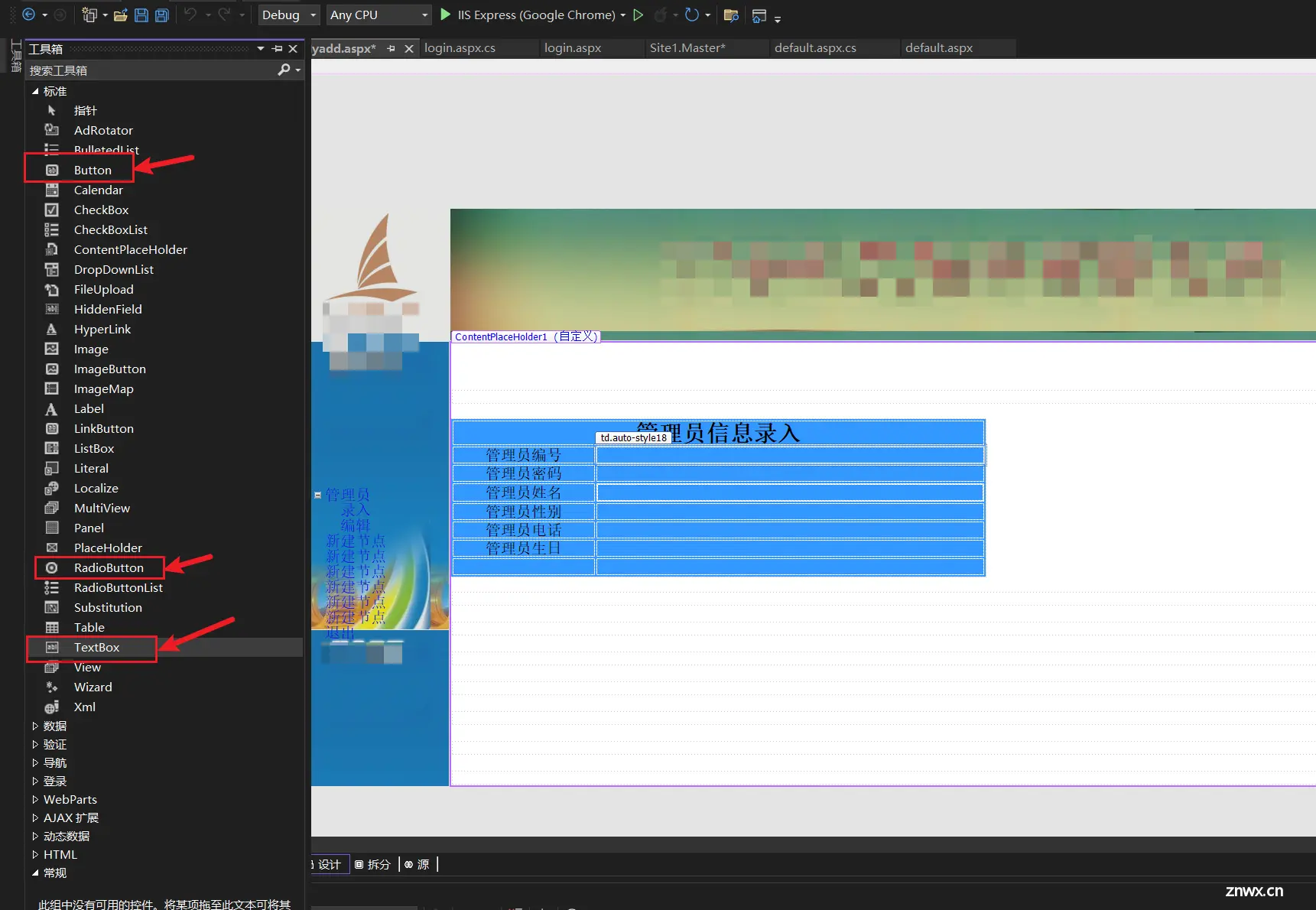
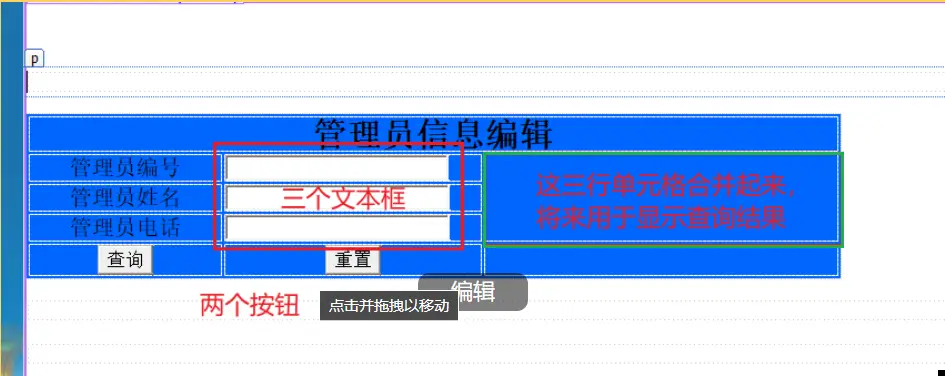
我们需要用到如下图红框中的这三个控件
(工具箱点左边的【工具箱】按钮展开)

这里我添加了5个【TextBox】、2个【RadioButton】、2个【Button】等控件,读者请根据实际需要添加合适的控件

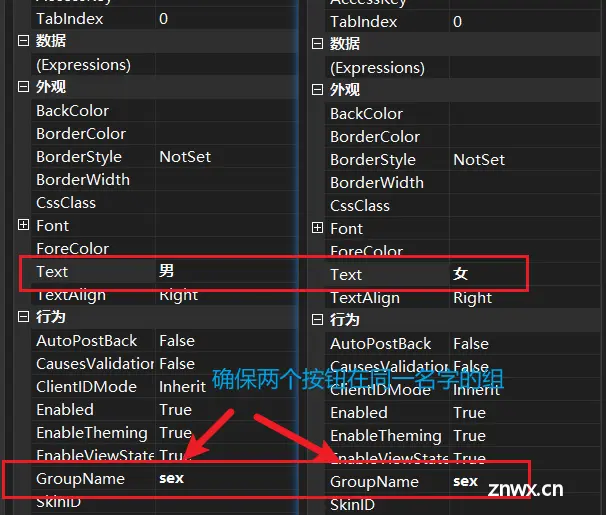
(1)性别单选按钮
这里重点解释一下【RadioButton】的作用,因为需要录入性别信息,性别只有两种选择,【RadioButton】则能实现这一操作
点击控件后在属性栏中的【Text】修改他们的名字分别为男、女,再将这两个按钮的属性中的【GroupName】修改为同一名字,确保两个按钮在同一分组(这样才能实现非男即女的按钮单选)

(2)日历输入生日
然后再解释一下怎么设计成以日历的形式让用户快速输入日期信息
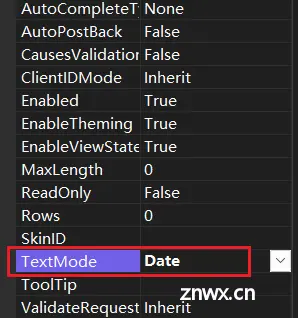
单击输入日期的文本框控件,在属性中找到【TextMode】属性,修改为【Date】,如果你需要用户的输入精确到时分秒,也可以修改为【DateTime】

(3)两个按钮改名
改一下两个【Button】控件的名字,方便用户明白它们的功能,也是在属性栏中的【Text】修改

(4)为录入按钮和重置按钮添加脚本以实现其功能
双击录入按钮,将下面的脚本复制到弹出的文件【glyadd.aspx.cs】中并【Ctrl+S】快捷键保存,脚本的功能已经在注释中做出了详细解释,请仔细查看!
(注:这整个脚本包含录入和重置这两个按钮的脚本)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.Odbc; //ODBC命名空间
namespace ckgl.admin.gly
{
public partial class glyadd : System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)//录入按钮脚本
{
//根据你实际的设计进行对应的输入内容合法判断
if (TextBox1.Text == "" || TextBox2.Text == "")
{
Response.Write("<script language=javascript> alert('管理员编号或密码不得为空!');</script>");
return;
}
if (TextBox3.Text == "")
{
Response.Write("<script language=javascript> alert('管理员姓名不得为空!');</script>");
return;
}
if (RadioButton1.Checked == false && RadioButton2.Checked == false)
{
Response.Write("<script language=javascript> alert('请选择管理员性别!');</script>");
return;
}
if (TextBox4.Text == "" || TextBox5.Text == "")
{
Response.Write("<script language=javascript> alert('管理员生日或电话不得为空!');</script>");
return;
}
if (TextBox1.Text.Length != 6)
{
Response.Write("<script language=javascript> alert('管理员编号为六位长度!');</script>");
return;
}
//创建连接对象、打开数据库
OdbcConnection con = DB.Lianjie();
con.Open();
//编写sql语句,查询重复的管理员编号
string sql1 = " select * from glyb where gno='" + TextBox1.Text + "' ";
OdbcCommand mycommand1 = new OdbcCommand(sql1, con);
OdbcDataReader sdr = mycommand1.ExecuteReader();
if (sdr.Read())//如果有重复,给出提示信息
{
Response.Write("<script language=javascript> alert('管理员编号已存在,请更换!');</script>");
return;
}
//管理员录入,对于性别信息需要特殊处理成男、女文本
string xb = "";
if (RadioButton1.Checked == true)
xb = "男";
if (RadioButton2.Checked == true)
xb = "女";
string sql2 = " insert into glyb values('" + TextBox1.Text + "', '" + TextBox2.Text + "' , '" + TextBox3.Text + "','" + xb + "', ";
sql2 += " '" + TextBox4.Text + "','" + TextBox5.Text + "') ";
OdbcCommand mycommand2 = new OdbcCommand(sql2, con);
// Response.Write(sql2);//调试用,正常不用这两行
// return;
mycommand2.ExecuteNonQuery(); //用于录入,修改,删除时
Response.Write("<script language=javascript> alert('录入成功!');</script>");
con.Close(); //关闭数据库
}
protected void Button2_Click(object sender, EventArgs e)//重置按钮脚本
{
//重置的思想很简单,直接把所有文本框置为空字符串,所有选择按钮置为false(即未选状态)
//我这里有5个文本框,依次置空
TextBox1.Text = TextBox2.Text = TextBox3.Text = TextBox4.Text = TextBox5.Text = "";
//两个选择性别的按钮,置为false
RadioButton1.Checked = RadioButton2.Checked = false;
}
}
}
三,设计管理员-编辑界面
(一)添加设计工作台
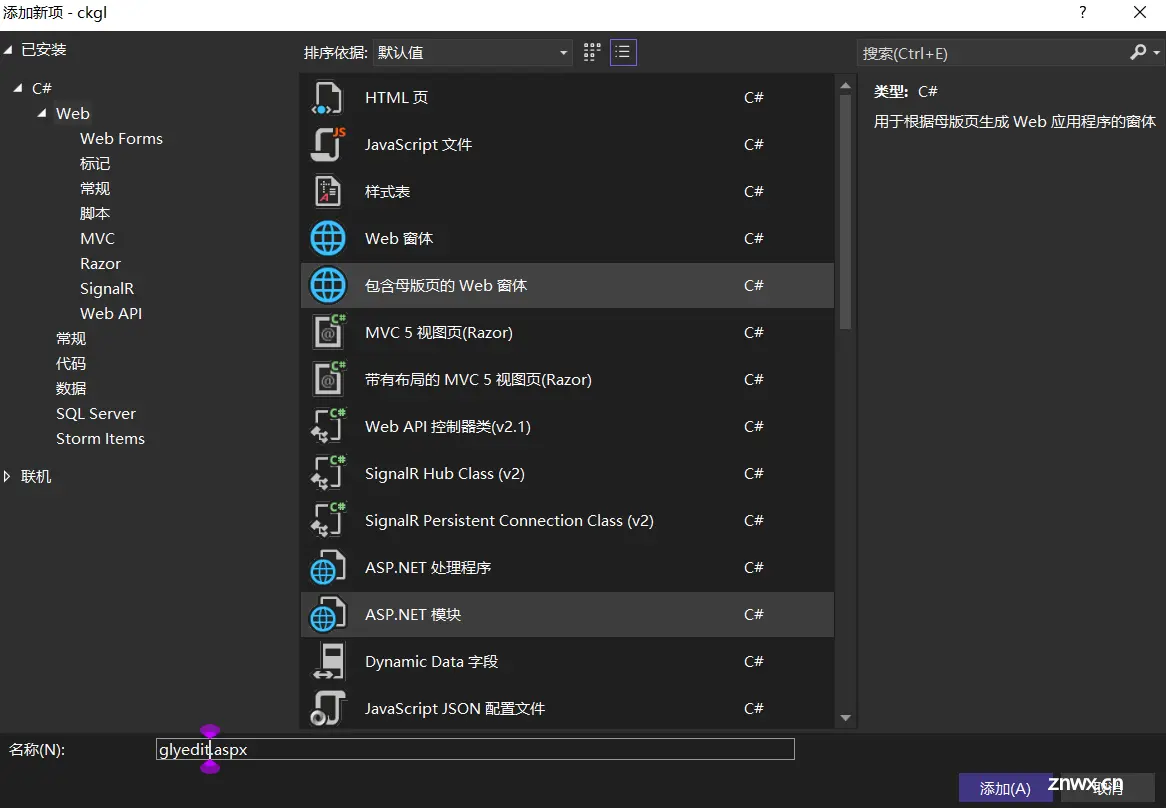
在gly文件下【右键】->【添加新建项】创建一个【包含母版页的Web窗体】,将其命名为glyedit.aspx

点击添加后再弹出的【选择母版页】窗口中选择唯一一个母版页Site.Master

(二)插入与调整表格
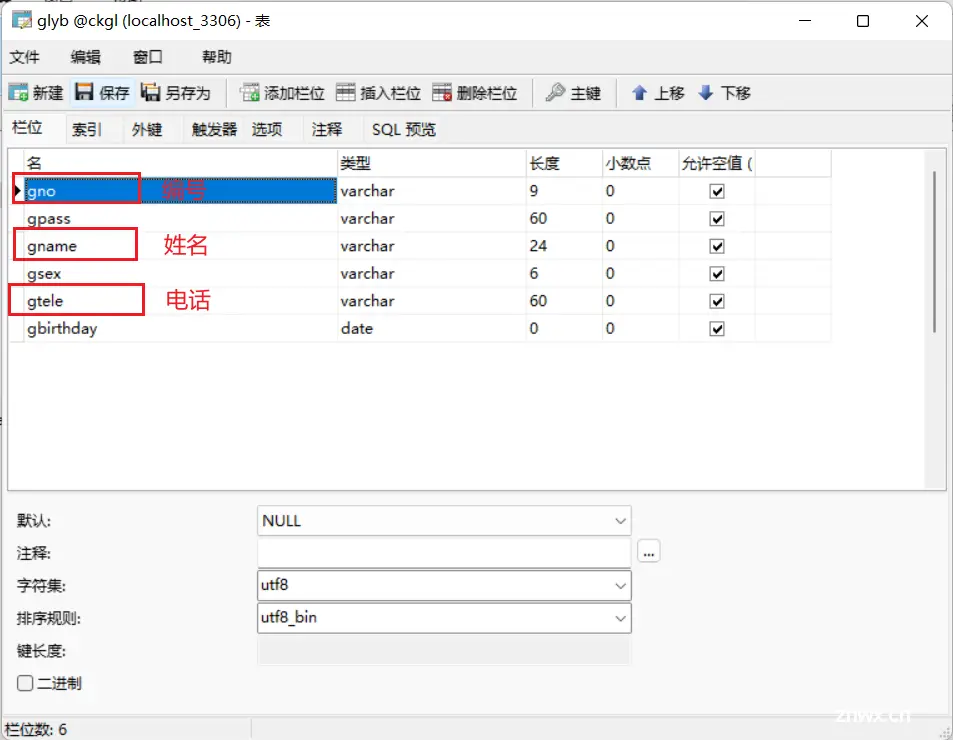
管理员编辑界面的表格的列数固定为3,行数需要根据你自己管理系统需要查询的字段数来决定,行数=你需要查询的字段数+2
例如:在我的管理员表中,我需要查询的字段只有编号、姓名、电话这三个(其它字段基本没有查询的必要,密码不能展示给其它用户、性别要么查男要么查女,查出来很多记录没有意义,生日也属于隐私没必要查,总之根据你自己需要用户能够查询到的字段来设计即可)
因此设置该表为5(3+2)行
(三)修改表格背景色
(四)添加提示用户输入的信息
(五)添加控件
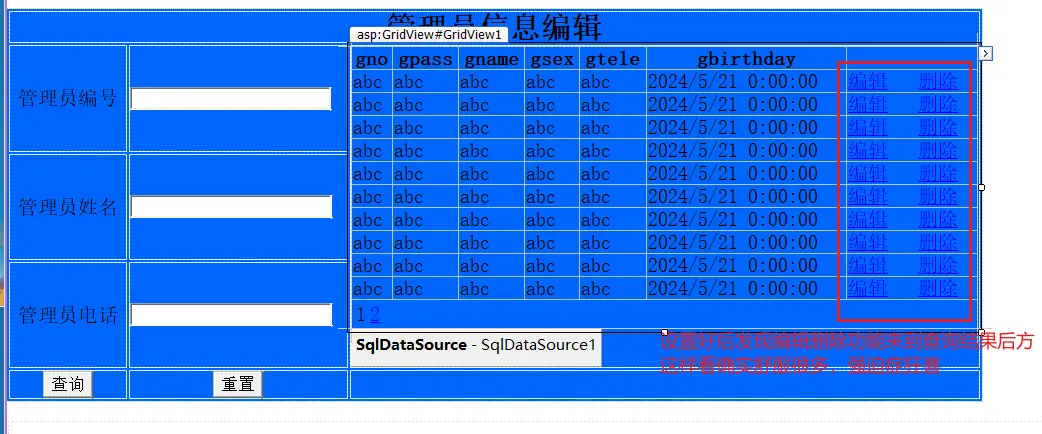
以上这四块内容基本是重复的套路操作,因此省去大量篇幅(如果忘了操作则重看本篇标题【二】的(2)(3)(4)(5),都是一样的套路),自由发挥设计即可,参考下图

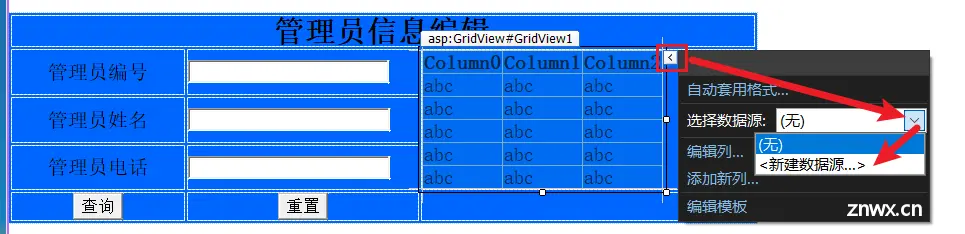
完成以上操作之后,我们还要在上图绿框部分的大单元格处添加一个用于显示数据的控件,点击选中它之后,在【工具箱】->【数据】中找到【GridView】,双击后添加

(六)配置odbc数据源
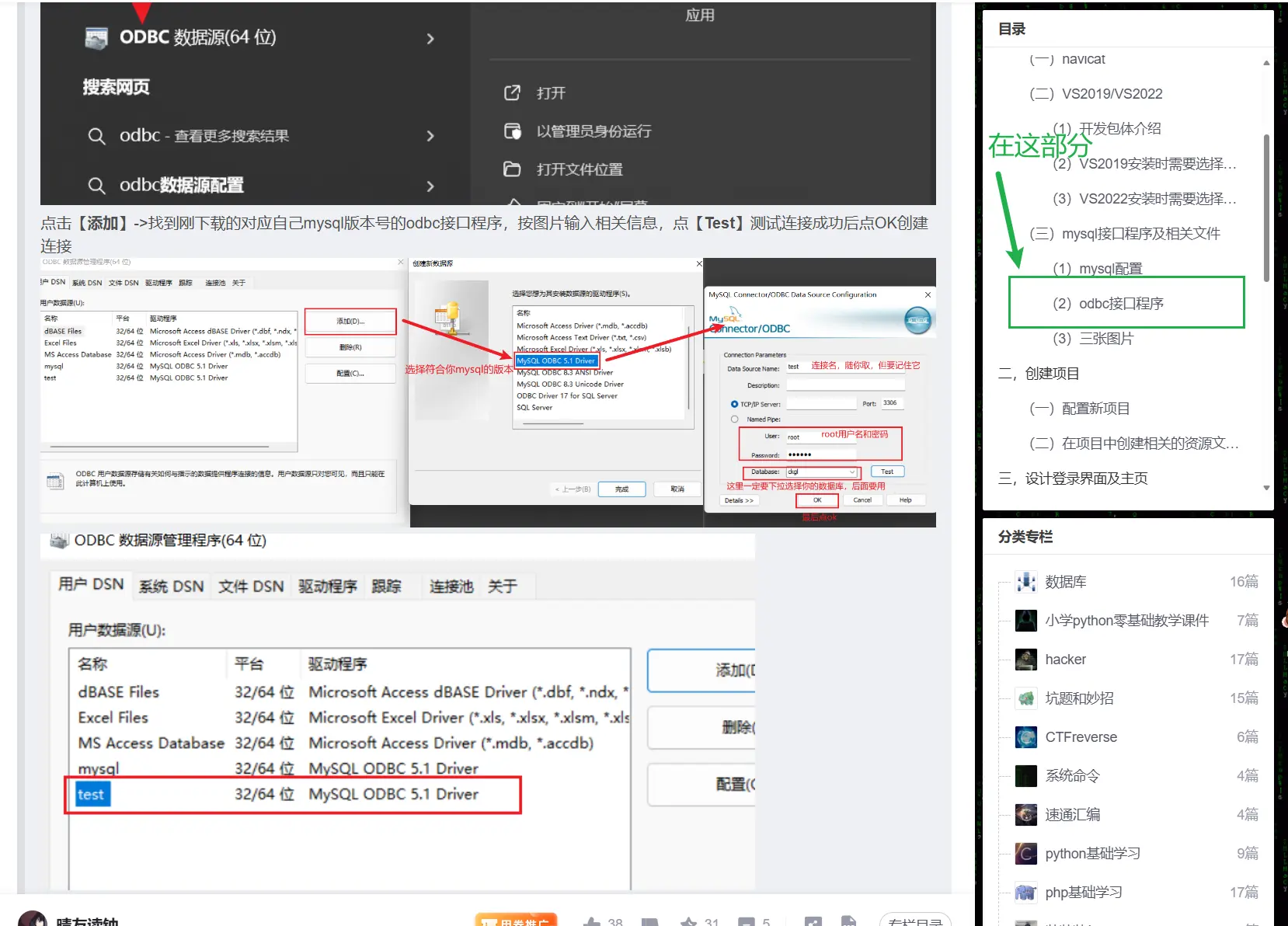
本步操作用于管理系统能够连接到数据源从而显示查询结果,已经在上一篇(基于C#开发web网页管理系统模板流程-登录界面和主界面-CSDN博客)的标题【一.(三).(2)】处做过详细演示,如果你还没建立odbc数据源连接,请自行跳转查看教程

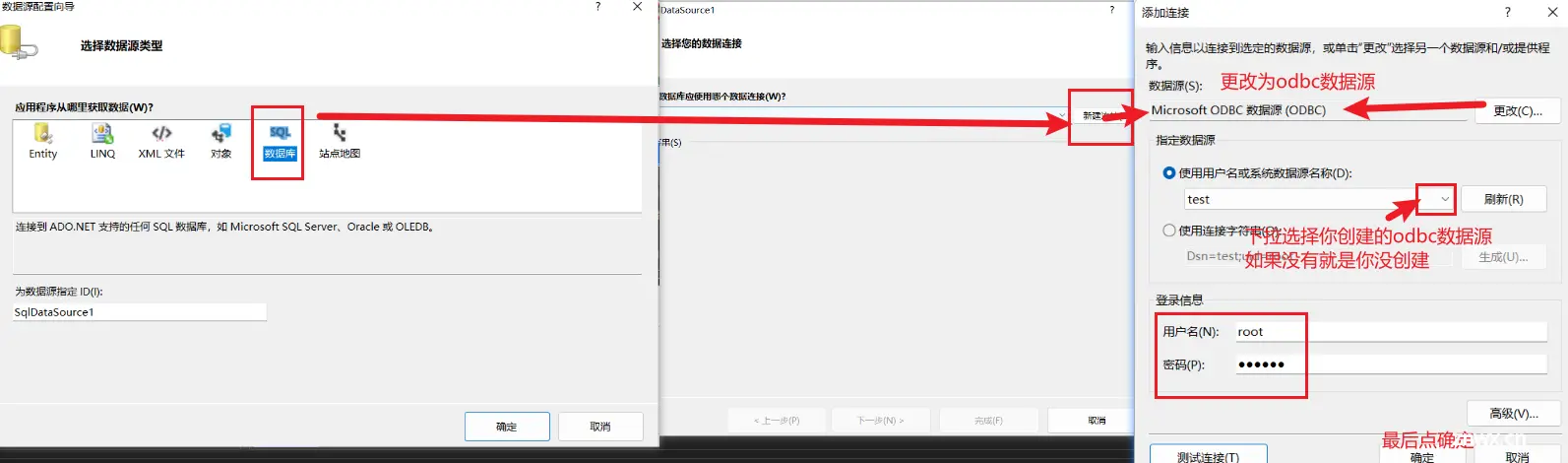
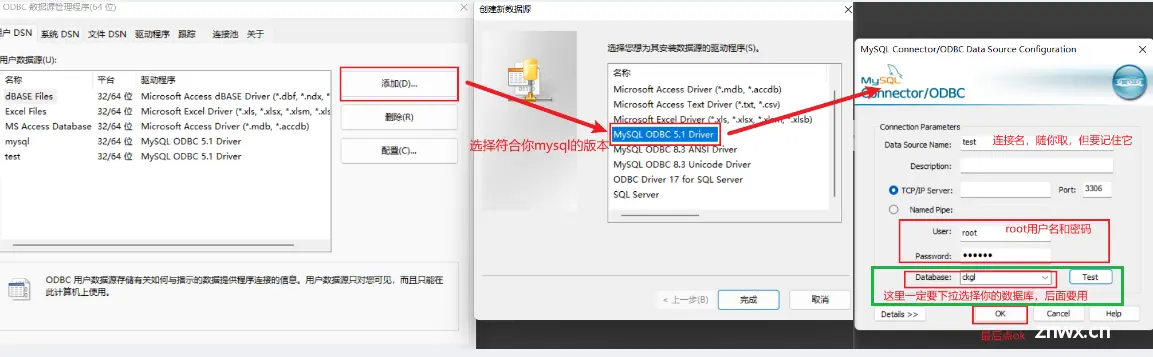
按下图操作,点击【<新建数据源>】

按如下图操作创建数据源

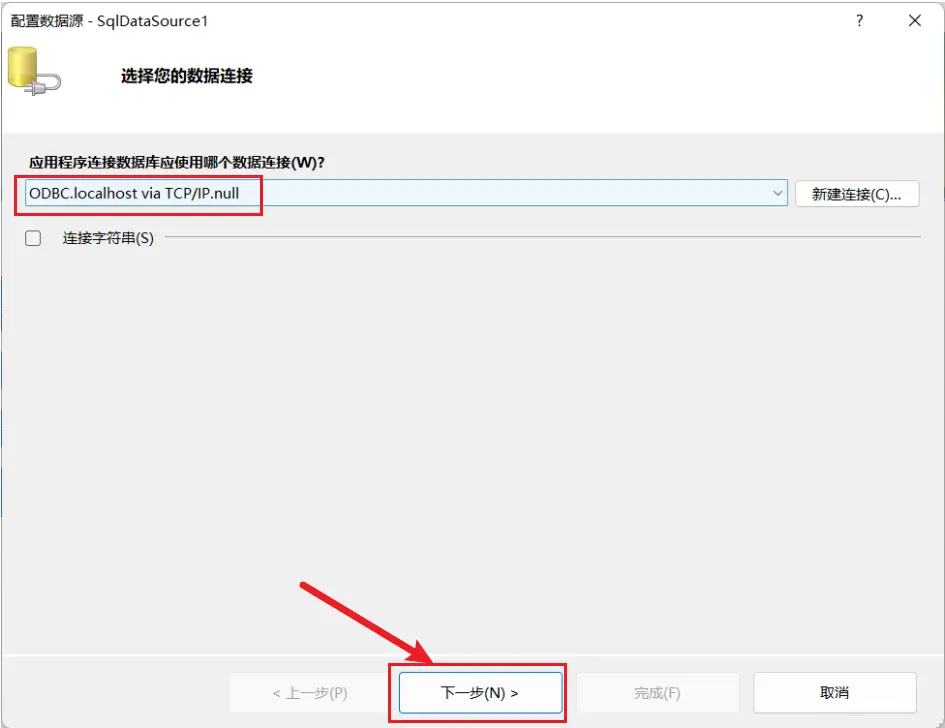
点完确定后回到这个窗口,点【下一步】,下一个窗口(这个窗口的截图我省略了)再点下一步

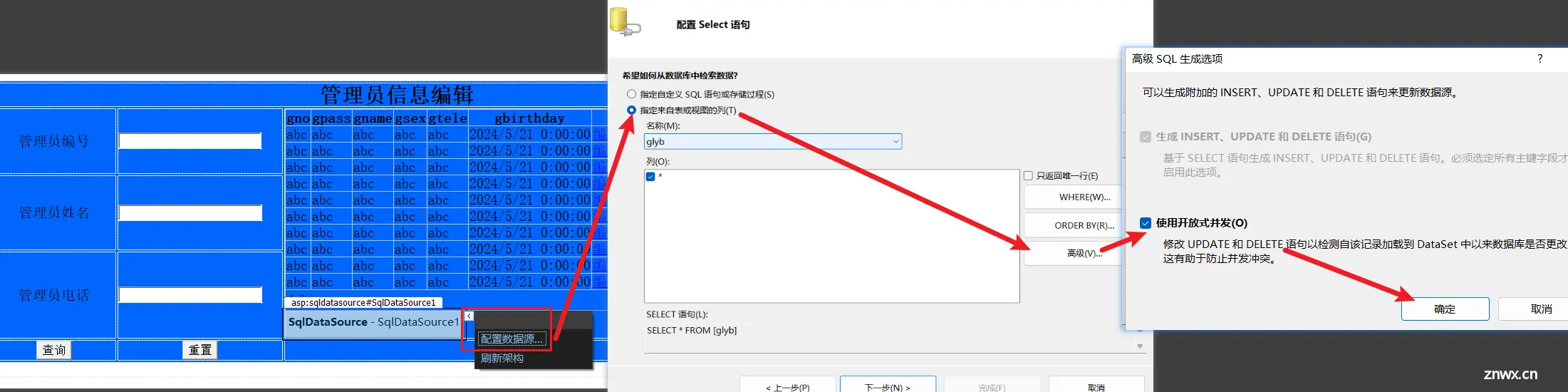
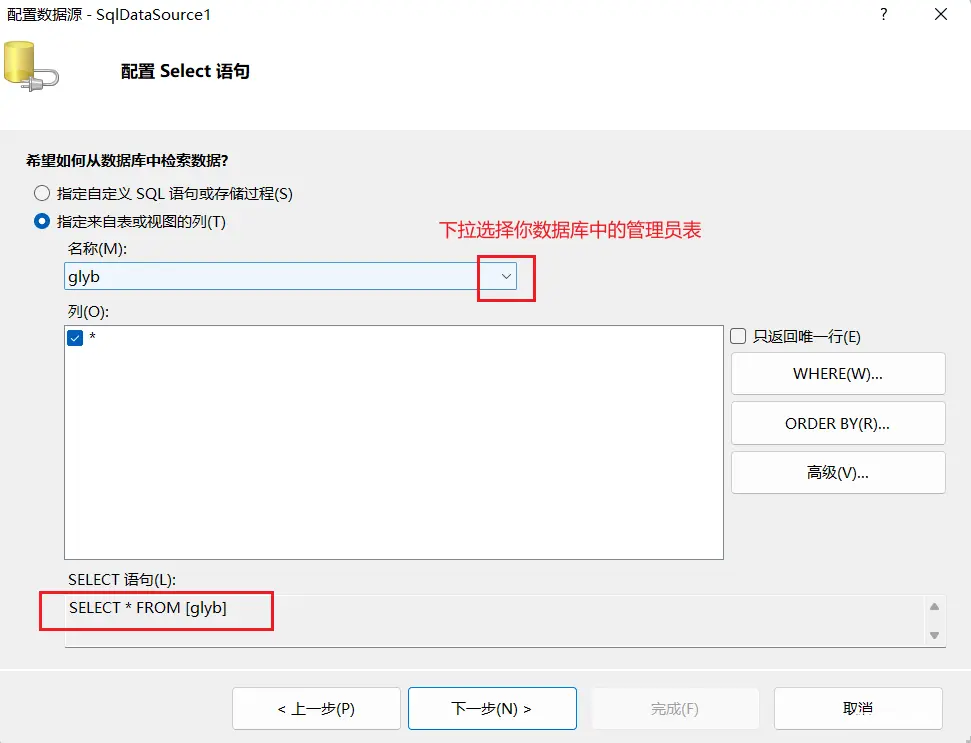
配置Select语句,在这里选择你数据库中的管理员表

(注:如果在本步操作你无法选择【指定来自表或视图的列】这个选项,从而导致你无法选择你的管理员表,错误原因在于你创建的odbc数据源未指定你的数据库),即下图绿框部分中红字特地强调的内容你没有做,此时你必须重新创建数据源
严格按照 上一篇(基于C#开发web网页管理系统模板流程-登录界面和主界面-CSDN博客)的标题【一.(三).(2)】所说的做,且新的数据源不能和原来错误的数据源同名(除非你删除原来错误的数据源,但如果你是5.1版本的odbc可能会发现删除不了,如果你想删除参考本篇->odbc用户dsn点删除点配置没反应个人解决经验-CSDN博客)
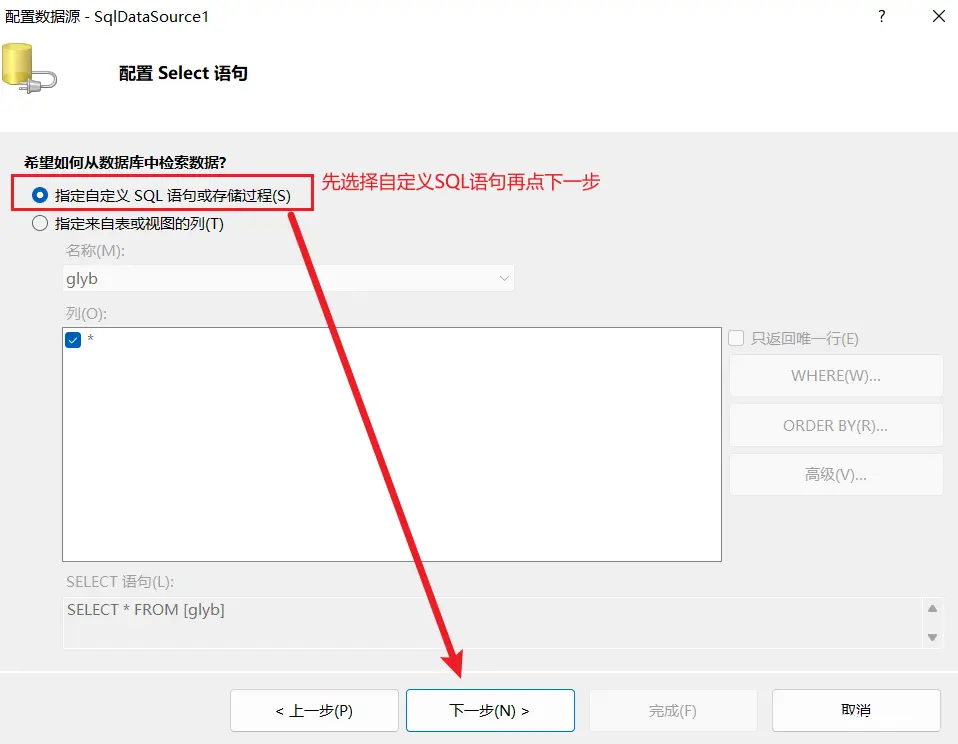
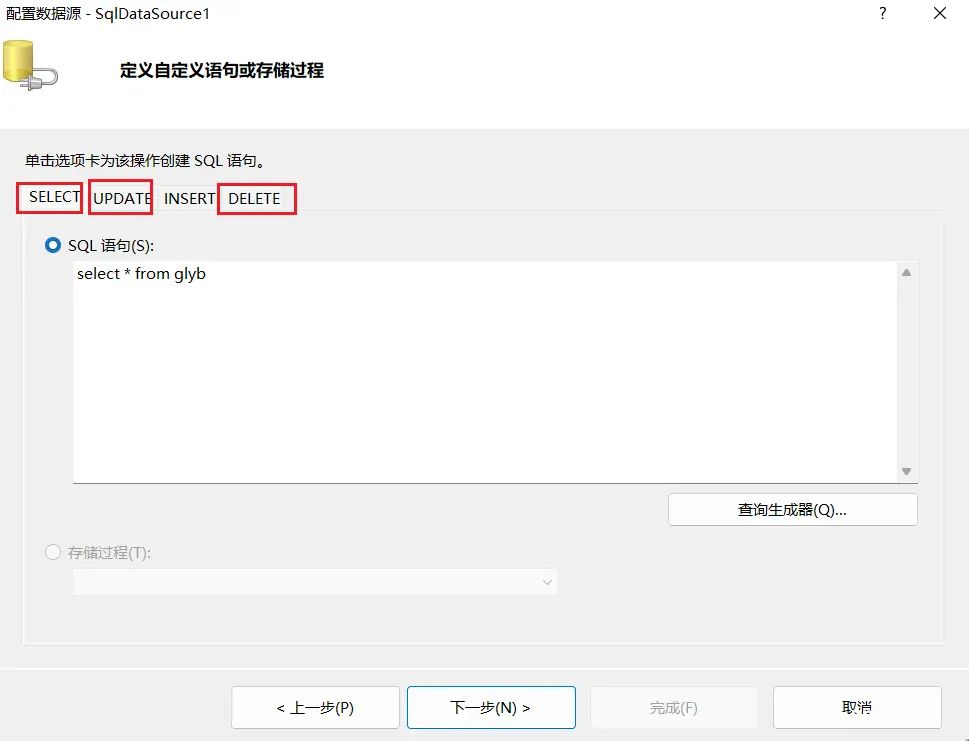
然后选【指定自定义SQL语句或存储过程(S)】再点下一步

接下来我们要创建SELECT、UPDATE、DELETE这三部分的SQL语句

SELECT的SQL语句就是【select * from 管理员表名】这样的形式
UPDATE的SQL语句是【update 管理员表名 set 字段1=? ,字段2=?,字段3=?,... where 管理员编号字段=?】的形式
DELETE的SQL语句是【delete from 管理员表名 where 管理员编号字段=?】
你需要确认自己管理员表名及其中的字段来对这3条语句进行适当修改,很简单的(但要求你仔细确认字段名是否正确,否则会导致后续的查询bug),你看看就知道了,参考下图
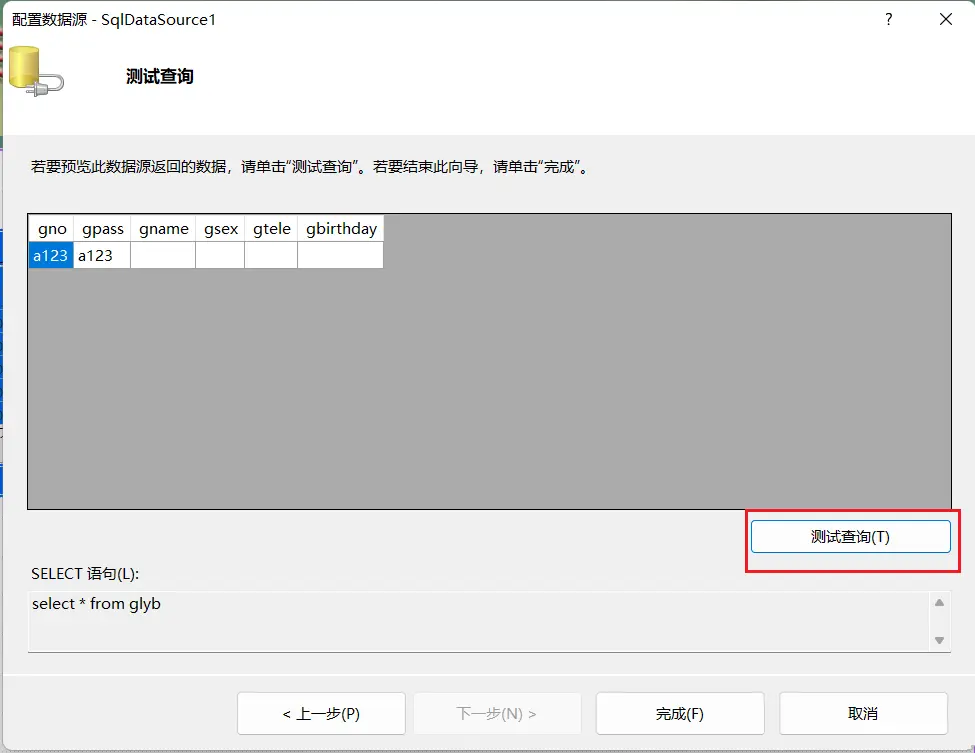
做完三条SQL编写的工作后,继续点下一步,在这个【测试查询】的窗口中也可以点测试查询(T)验证一下SELECT语句(其它更新、删除语句无法在此处验证),确认无误后点完成(实在后期遇到bug也没多大关系,可以修改配置的)

此时可以发现管理员表中的字段已经被绑定到控件中了

(七)设计编辑和删除功能
展开控件菜单,将【启用分页】、【启用编辑】、【启用删除】勾选上,此时可能需要你调整一下表格大小以适应这些内容

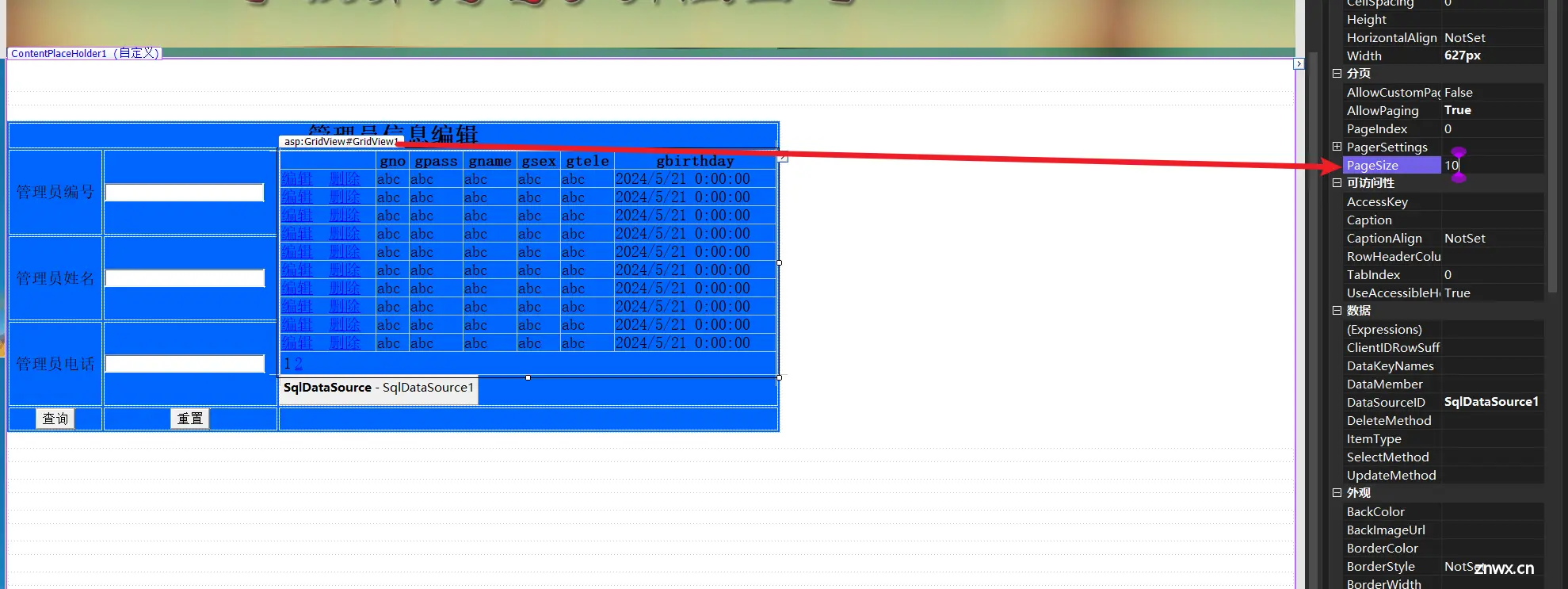
(1)设置分页
选中GridView控件后在属性栏中的【PageSize】处可以修改每页显示的记录数,可以根据自己设计需求进行设置

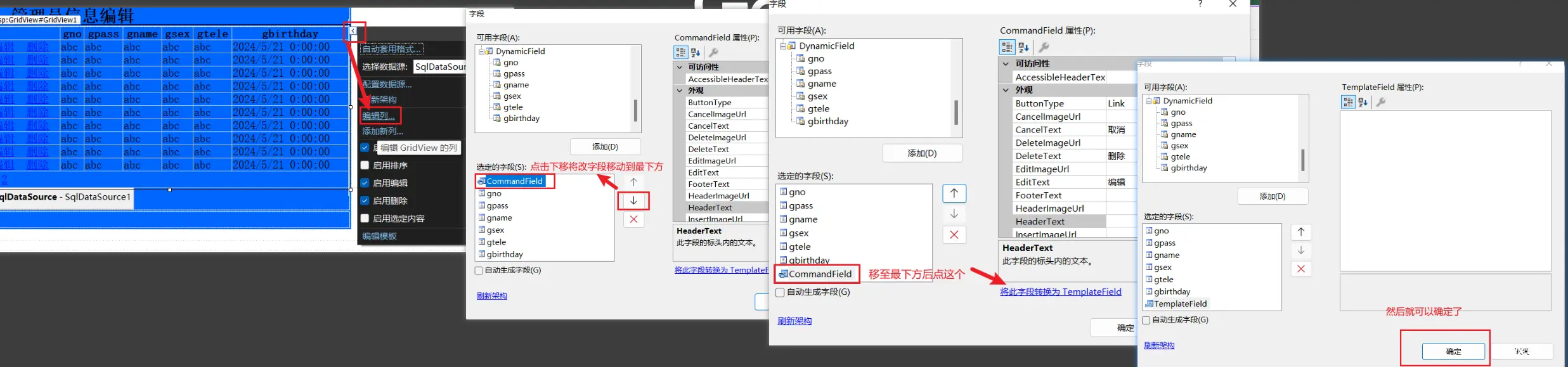
(2)将编辑、删除功能置于查询结果后方
一般来说习惯将编辑、删除功能置于查询结果后方,当然这也根据你自己喜好去设置
但是将【CommandField】列设置为TemplateField(模板列)是必须进行的操作!这关系到下文设置删除提示的操作!


(3)编辑和删除功能测试
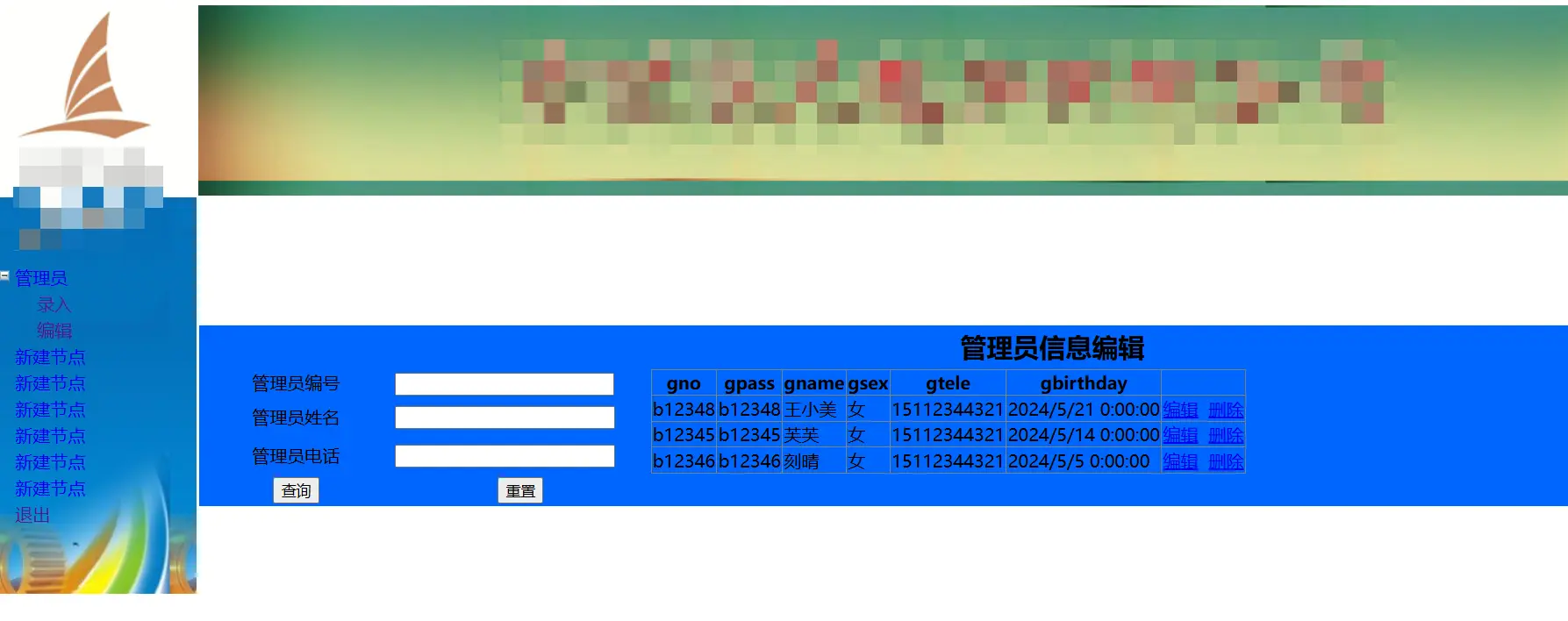
在编辑界面直接运行,我们来测试一下编辑和删除功能,这一步可能产生的bug会非常多,博主也是被硬控了一天半多的时间
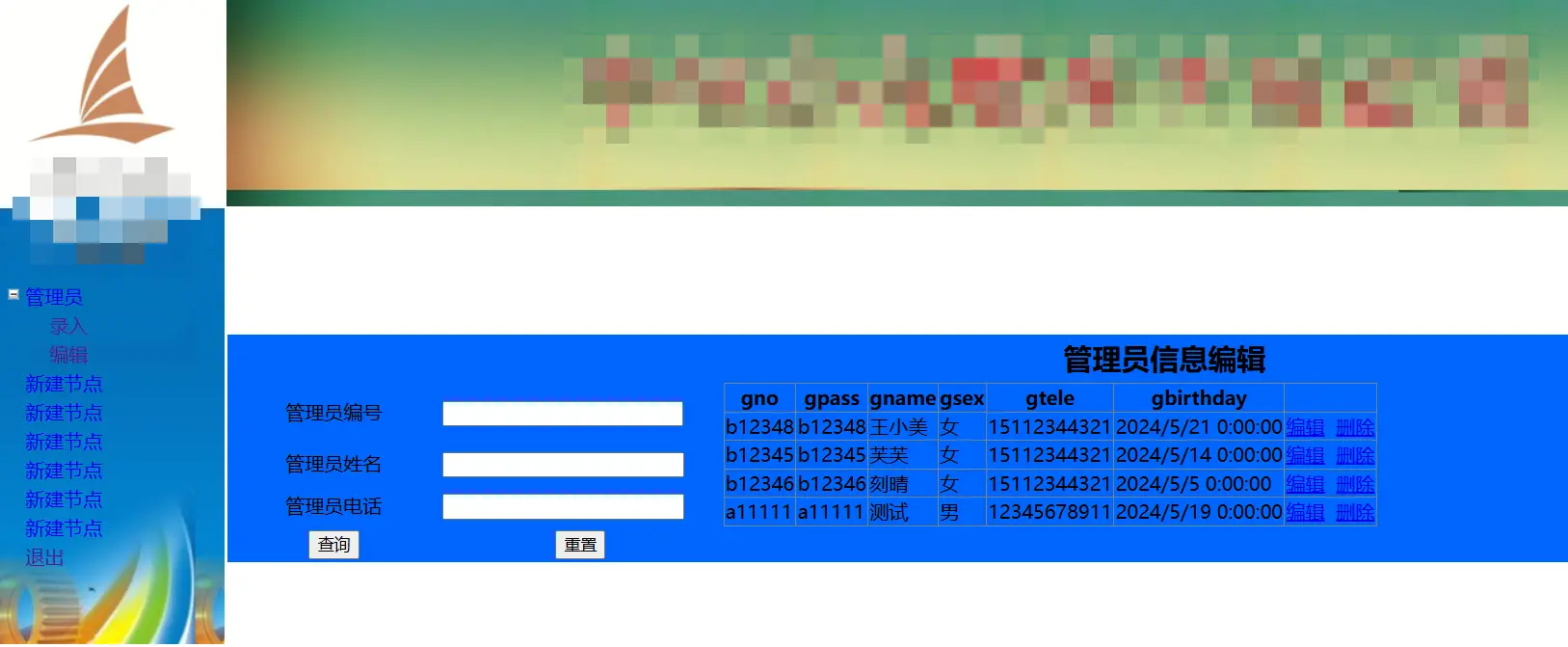
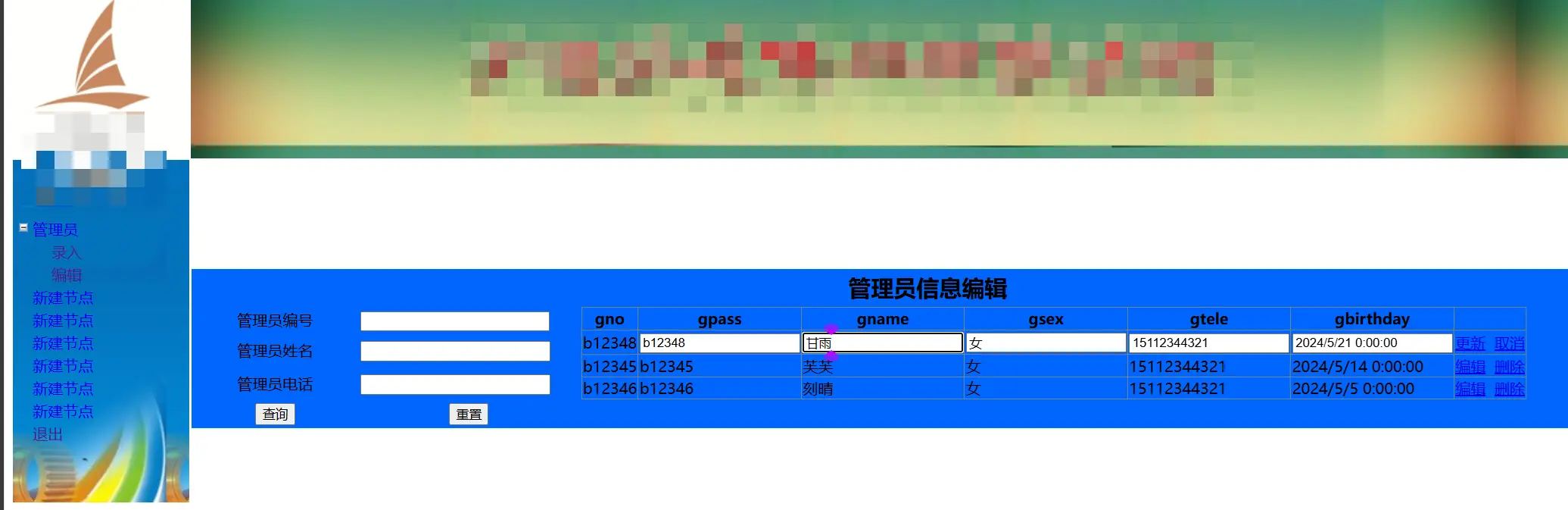
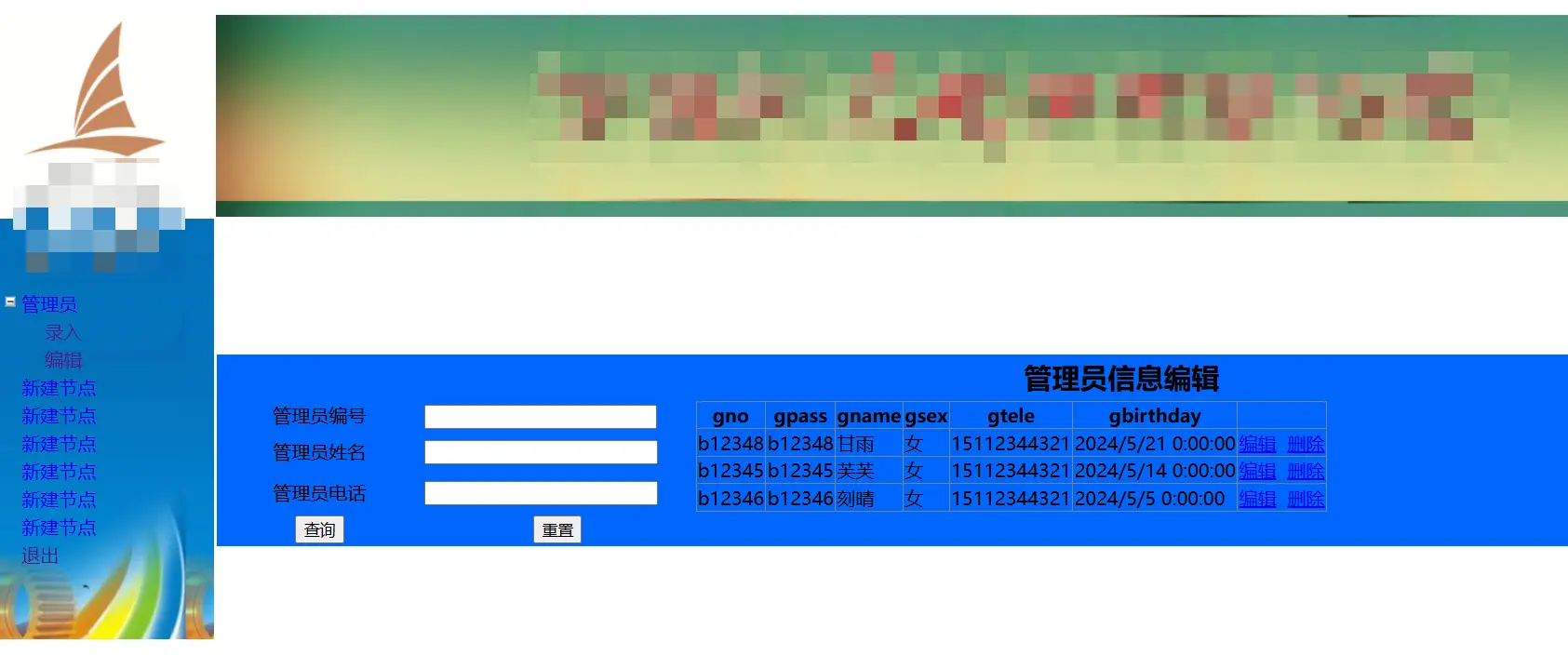
运行来到编辑界面,这里我随便准备了4条数据

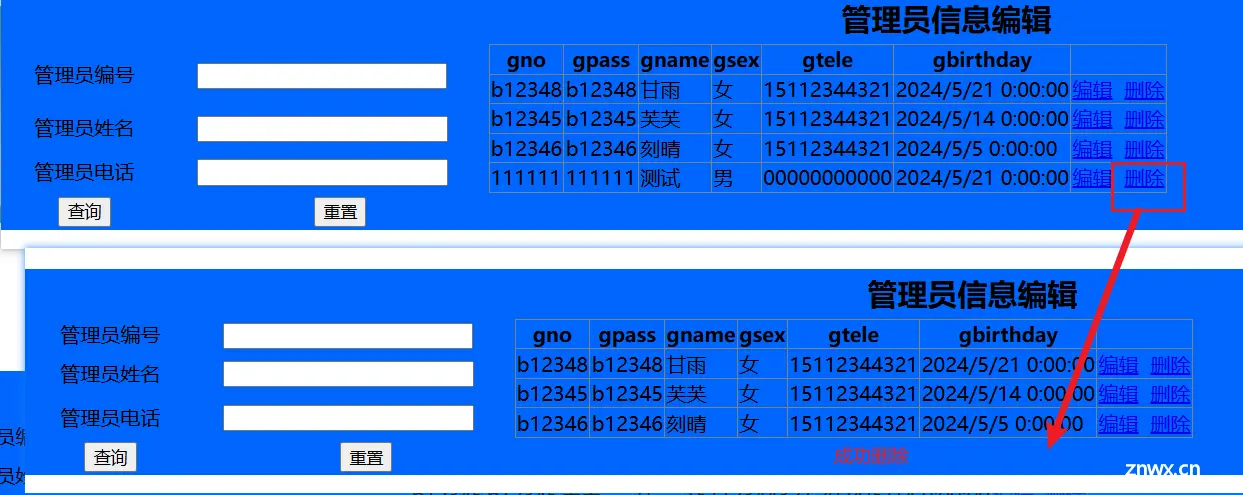
点击第四条数据的删除,成功删除

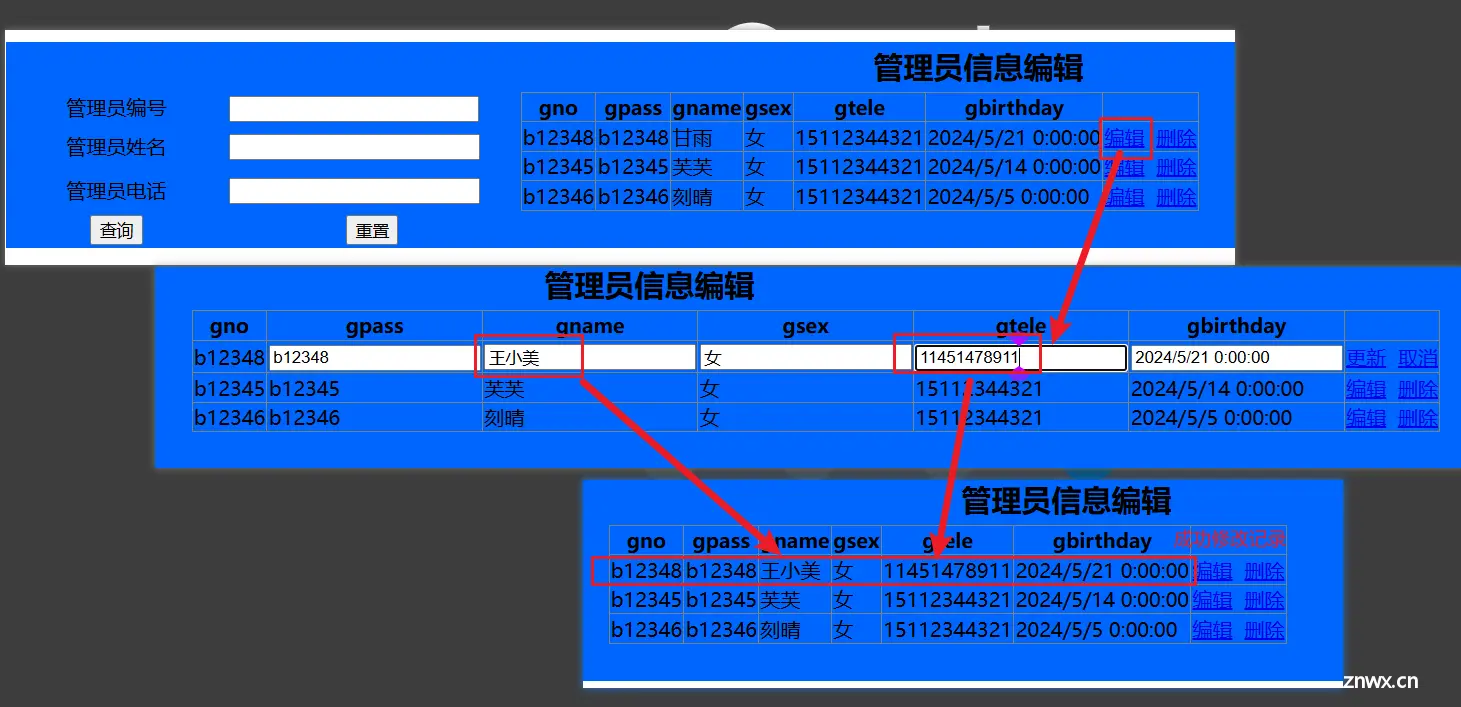
点击第一条的编辑功能,修改其gname的值

点更新,成功修改

读者需要确保自己的编辑和删除功能能够实现上文所描述的,如果无法实现,提供以下可能的处理措施——
①检查自己在本篇标题【三.(6)】编写的三条SQL语句是否正确(语法、字段名、关键字之间是否空格隔开等)
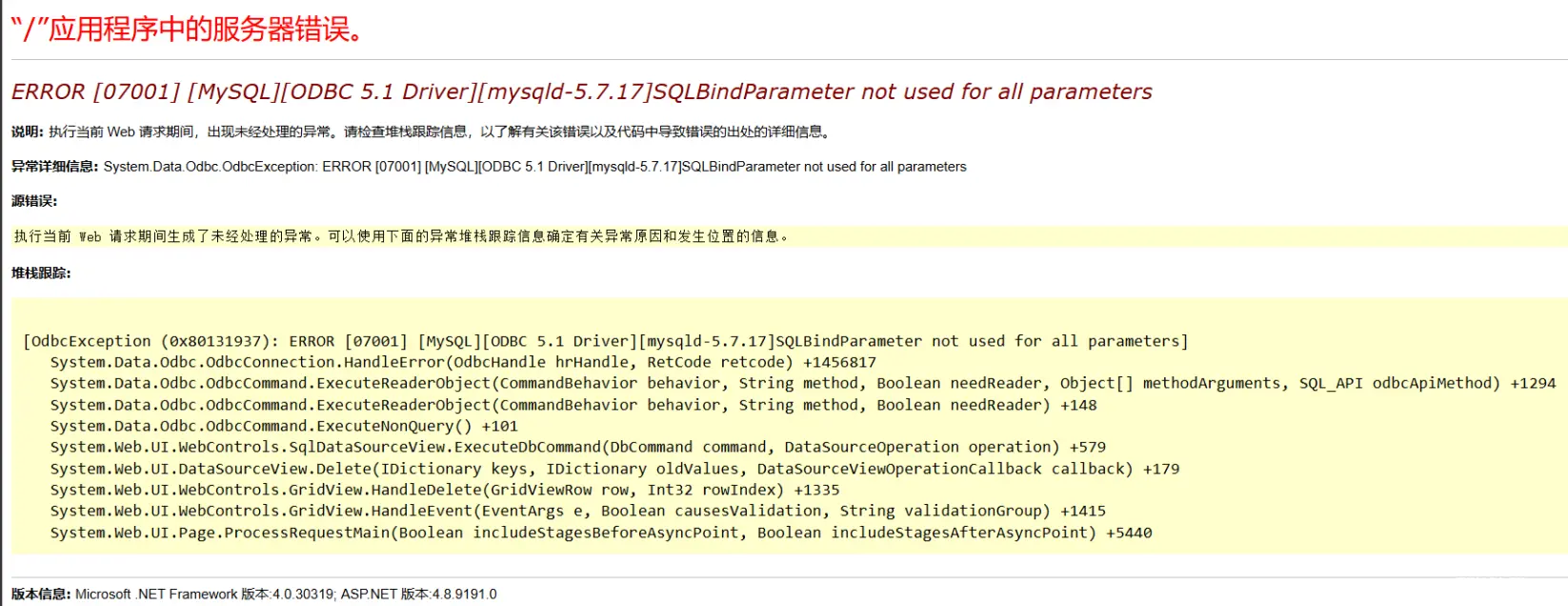
②点击删除功能时弹出如下错误
解决方法是:再点开配置数据源,在【配置Select语句】的窗口选择【高级】,将【使用开放式开发(O)】这个选项勾选,最后点确定
(注:最好再去检查一下那三条自定义SQL语句是否错误,有可能会被系统修改成默认值,需要你手动再改回来)
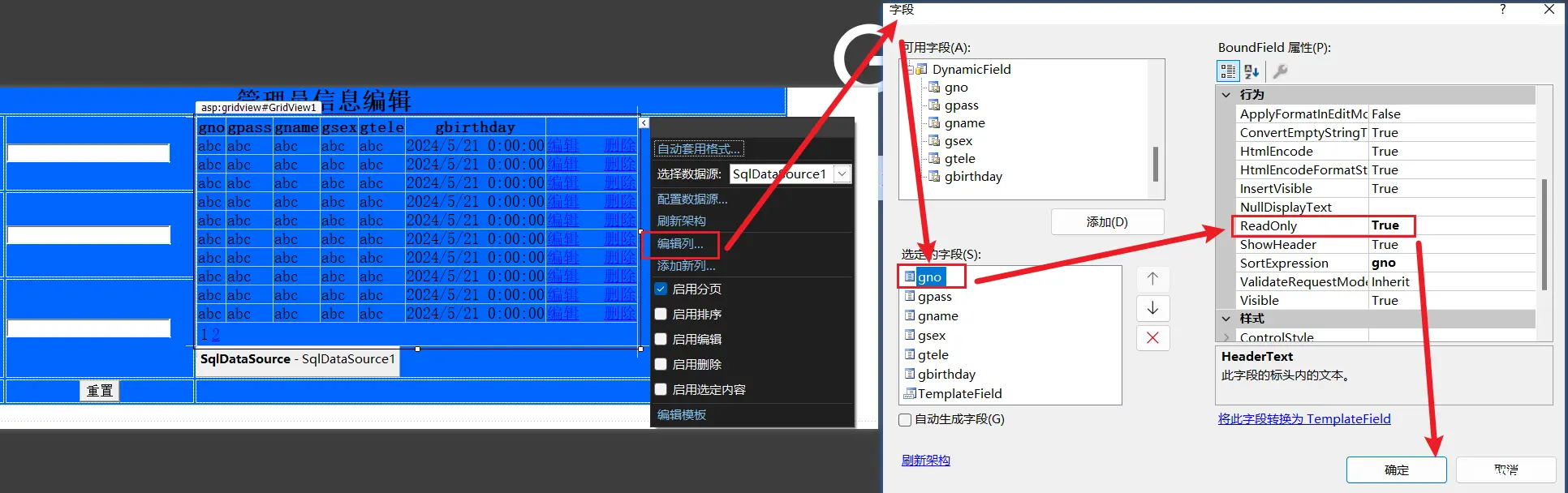
③点击编辑功能,修改值后点更新,但是数据没有被修改
解决方法是:点击【编辑列】,确认你的【管理员编号】(这里我是gno)字段的属性【ReadOnly】是否为True,因为前文已经说过这个字段是不能被更改的,所以要设置为只可读
(补充必看)(4)给删除功能添加确认删除提示
为避免用户误删记录,必须给删除功能添加对应的确认提示
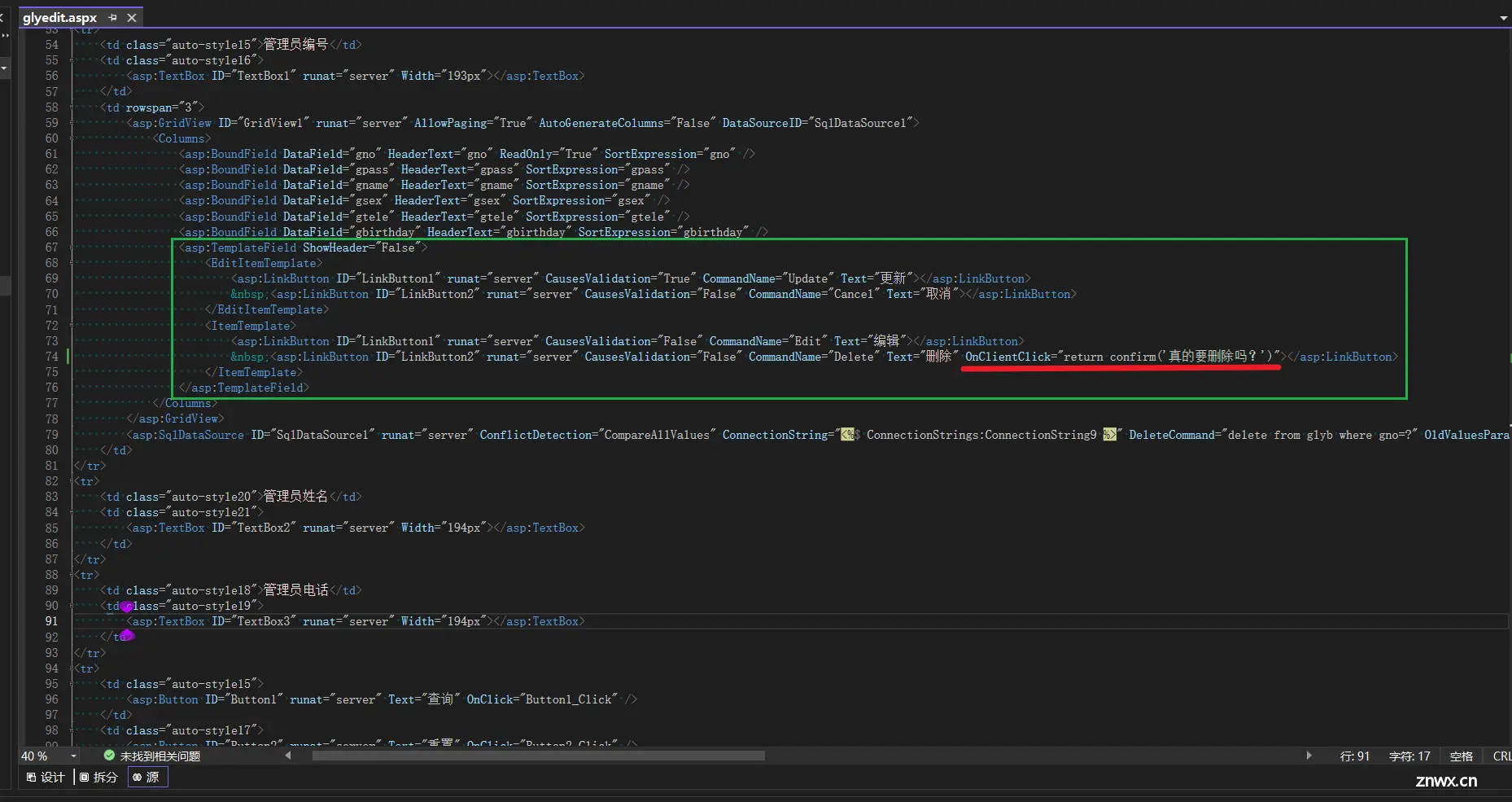
点击右下角的【源】,在模板列的后台代码(即绿色框起来的部分,如果没有绿框内的代码,说明你为进行本篇标题【三.(7).2】处内容的操作)中找到如下图红色下划线所在行的删除按钮后台代码,添加如红色下划线所示的代码在【Text="删除"】的后面
OnClientClick="return confirm('真的要删除吗?')"

测试功能:
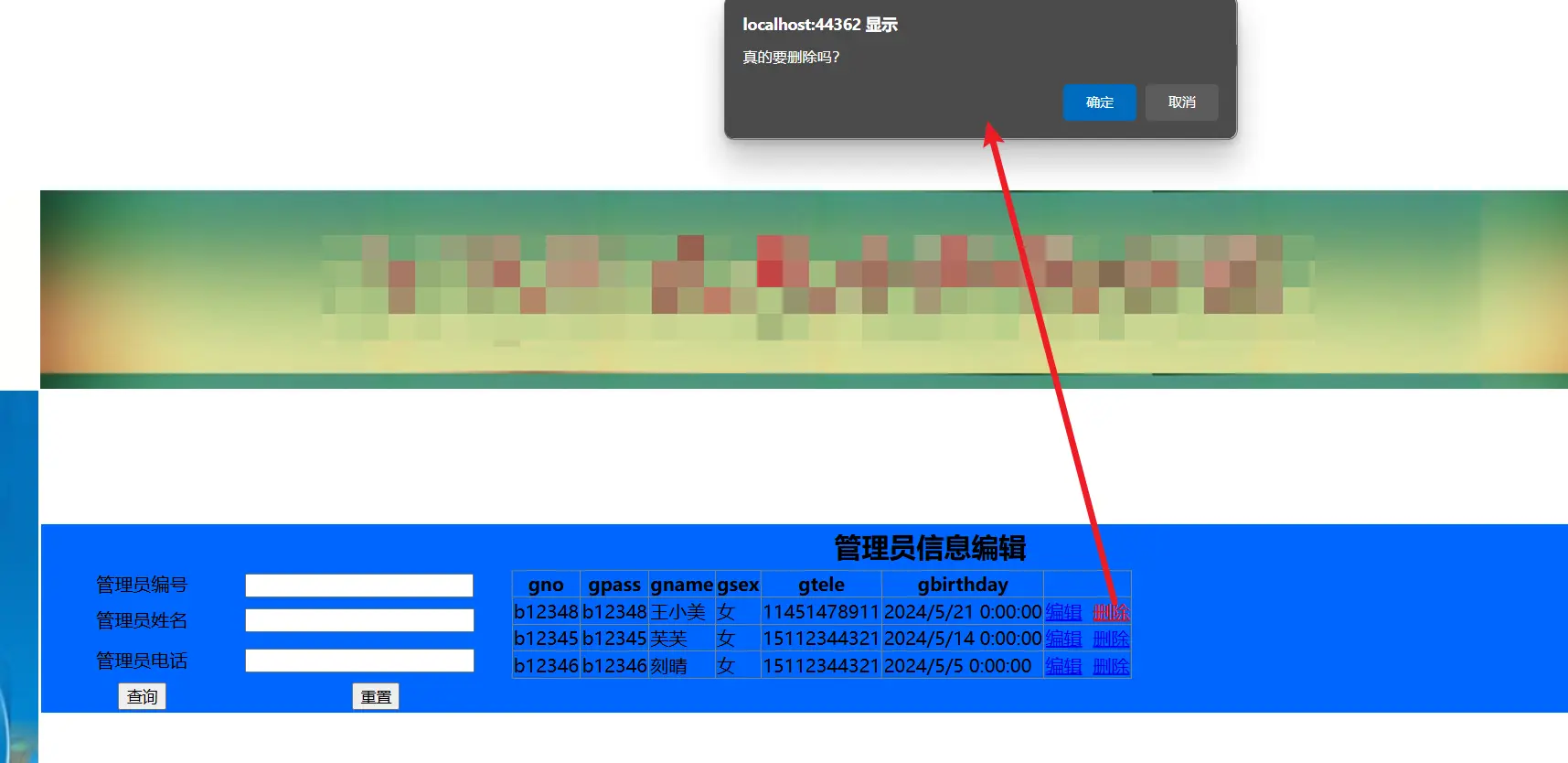
做完修改后注意保存,运行后来到管理员编辑界面,对任意一条记录进行删除操作,出现如下确认删除的提示,证明功能无误

(5)为录入按钮和重置按钮添加脚本以实现其功能
双击录入按钮,将下面的脚本复制到弹出的文件【glyedit.aspx.cs】中并【Ctrl+S】快捷键保存,脚本的功能已经在注释中做出了详细解释,请仔细查看!
(注:这整个脚本包含录入和重置这两个按钮的脚本)
using System;
using System.Collections.Generic;
using System.Data.Odbc;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace ckgl.admin.gly
{
public partial class glyedit : System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)
{
OdbcConnection con = DB.Lianjie();
con.Open();
string sql = " select * from glyb where ";
if (TextBox1.Text != "")
sql += " gno='" + TextBox1.Text + "' and ";
if (TextBox2.Text != "")
sql += " gname='" + TextBox2.Text + "' and ";
if (TextBox3.Text != "")
sql += " gtele='" + TextBox3.Text + "' and ";
sql += " '1'='1' "; //复合查询关口语句,这样的设计代码的思路是:如果三个文本框都为空,即用户未输入任何匹配信息,那么查询结果就是所有记录
OdbcCommand mycommand1 = new OdbcCommand(sql, con);
OdbcDataReader sdr = mycommand1.ExecuteReader();
if (sdr.Read())
{
SqlDataSource1.SelectCommand = sql;
GridView1.DataBind(); //刷新查询窗口,刷新才能显示查询结果
}
else
{
Response.Write("<script language=javascript> alert('查无此人!');</script>");
return;
}
con.Close();
}
protected void Button2_Click(object sender, EventArgs e)
{
//重置的思想很简单,直接把所有文本框置为空字符串
//我这里有3个文本框,依次置空
TextBox1.Text = TextBox2.Text = TextBox3.Text = "";
}
}
}
四,添加菜单
我们先找到上一篇的标题【三.(二).(4)】处(如下图)创立的主菜单(即母版页Site1.Master),当时我们只是草率的创立了几个新节点,出了【退出】这个选项的功能,其它菜单还没有完善

在项目中找到之前创建在admin文件夹下的Site.Master这个母版页

右键点击这个菜单栏->【编辑节点】,给它的子节点命名成几个有意义的菜单选项名,比如本篇我们是实现管理员的录入和编辑功能,因此将第一个节点命名成【管理员】,然后给该节点添加两个子节点,分别命名为【录入】和【编辑】,两个平行关系子节点的创建不好描述,但你试试就知道很简单的

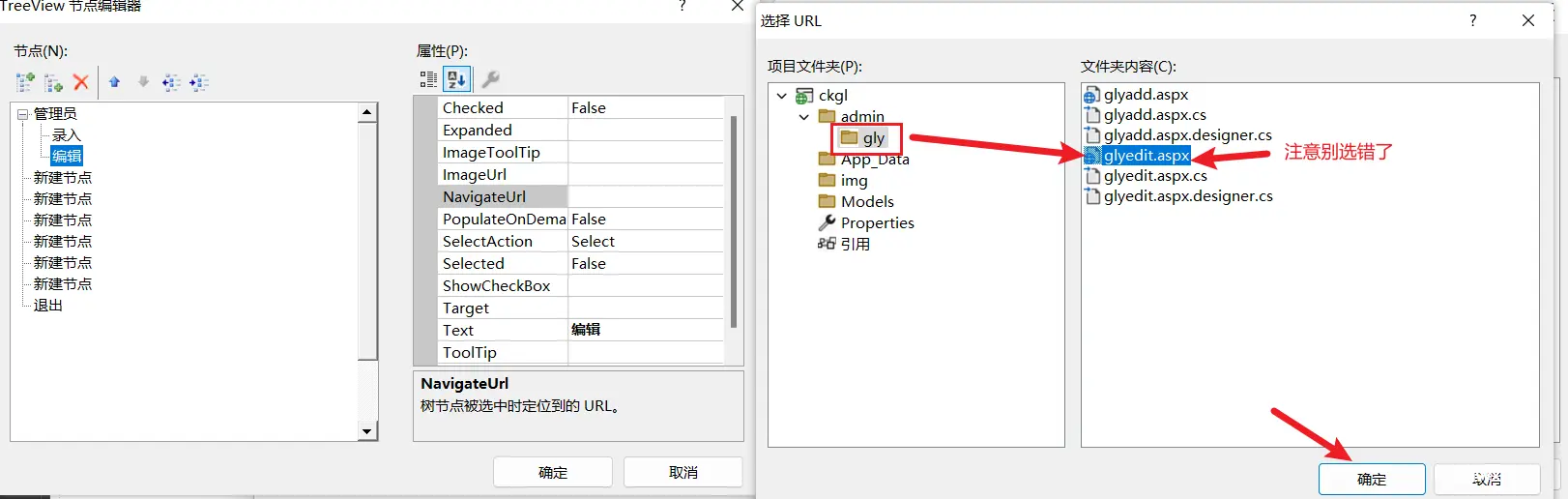
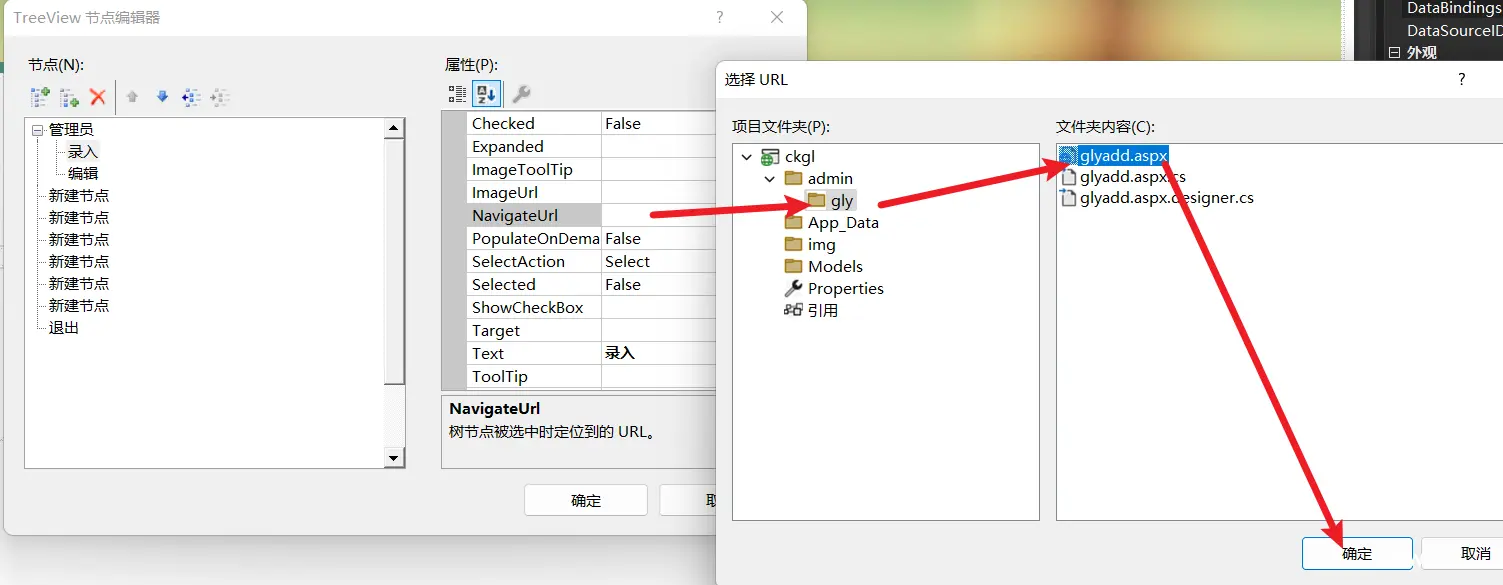
但是仅是修改它的文本可做不到对应的跳转到录入页面的功能,我们需要实现的功能是点击录入后就跳转到录入页面,需要做的是修改【NavigateUrl】的值

同理,点击编辑就跳转到编辑页面,也是修改【NavigateUrl】的值

菜单效果效果如下,至于其它节点的名称和关系,则根据读者自己的管理系统来进行设计

五,测试
建议从登录窗口开始完整测试一遍,这里为了节省篇幅就直接从管理员功能的界面开始测试
(一)录入界面功能测试
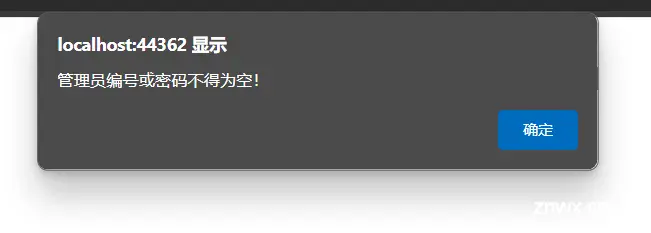
(1)空输入拦截测试
读者自行测试所有信息的空输入拦截

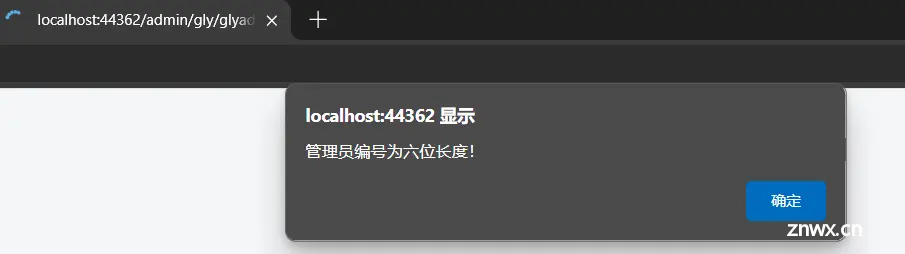
(2)管理员编号长度合法性测试
因为前面的脚本有规定管理员的编号长度固定为6,因此此处进行测试

(3)重置输入测试
点击重置,应该把输入的信息清空

(二)编辑界面功能测试
(1)查询测试
匹配信息全为空时,查询结果为所有记录

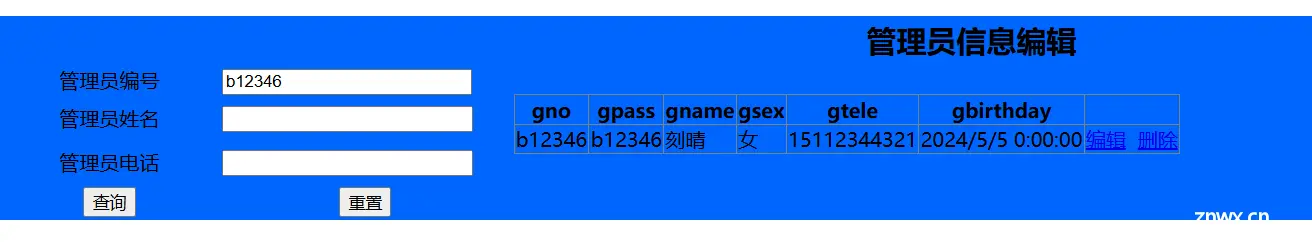
编号匹配测试

姓名匹配测试

电话匹配测试

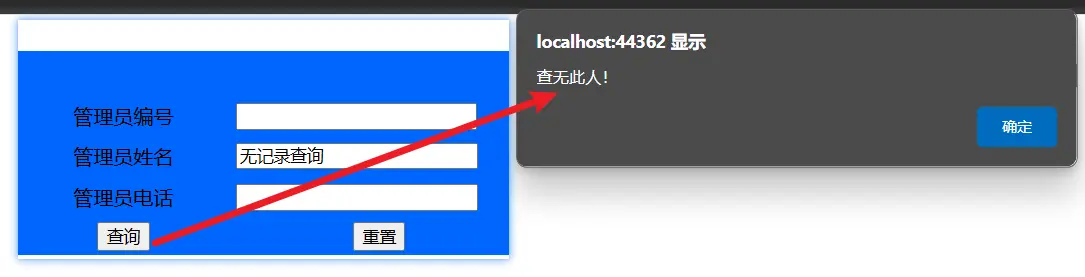
无记录查询测试

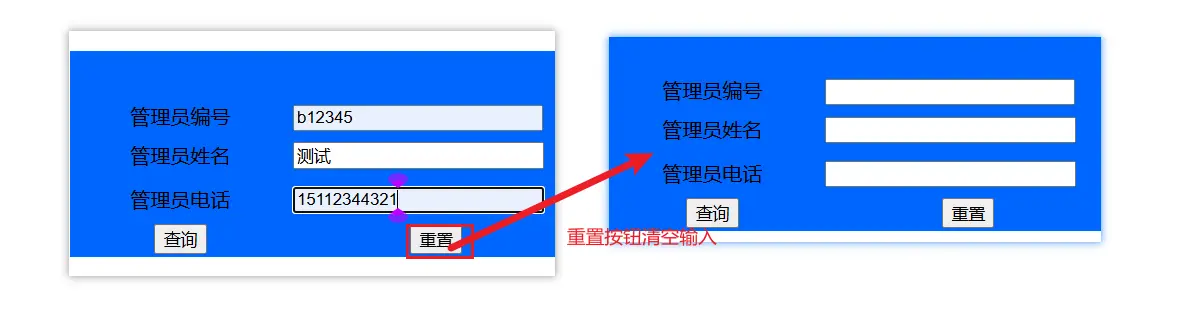
(2)重置输入测试

(3)编辑与删除测试
先故意录入一条测试用的记录

删除记录测试

编辑记录测试

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。