前端性能测试工具 LightHouse (灯塔)使用
金乌Y 2024-07-01 08:33:02 阅读 85

Lighthouse是什么? —— 一种工具
Lighthouse 是一个开源的自动化工具,用来测试页面性能。
为什么要用Lighthouse?—— 提升用户体验
Web性能可以直接影响业务指标,例如转化率和用户满意度
分析收集各种应用页面性能指标,并进行评估,以此我们可以根据评估结果进行针对性优化,不断提升用户体验
Lighthouse怎么用? —— 用法多样,根据需求进行选择
目前官方提供了4种使用方式:
Chrome 开发者工具(DevTools)
Node CLI
Node Module
Chrome 扩展
Lighthouse: Lighthouse 是一个开源的自动化工具,用于改进网络应用的质量
GoogleChrome / lighthouse - GitCode - 开发者的代码家园
安装方式——Chrome 开发者工具(DevTools)
一、下载插件
插件下载:
前端性能测试工具-Lighthouse (灯塔)插件
或
Lighthouse_chrome插件下载
二、解压zip包
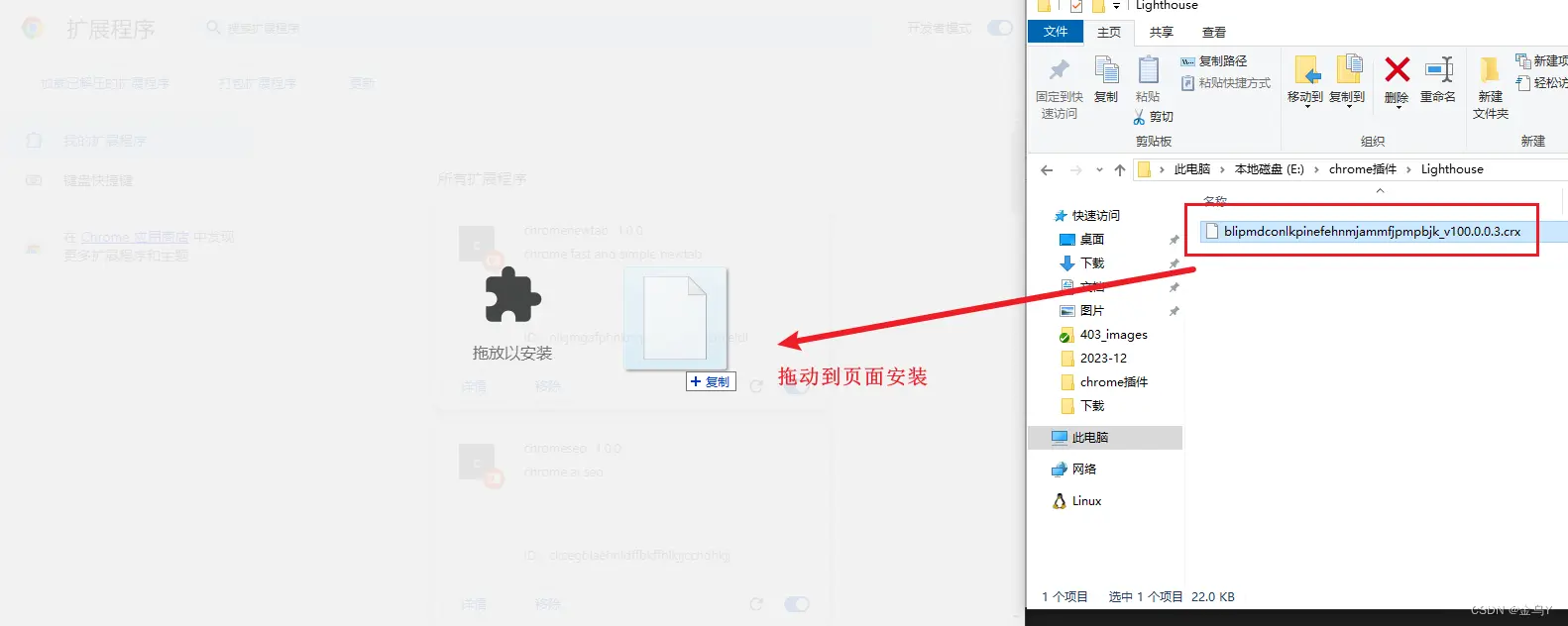
下载好插件后,对 .zip 包进行解压,解压后文件夹里面有个 .crx 后缀的离线安装包,大致如下图所示

三、打开扩展程序管理菜单
① 在浏览器的地址栏中输入 chrome://extensions/ 回车进入页面

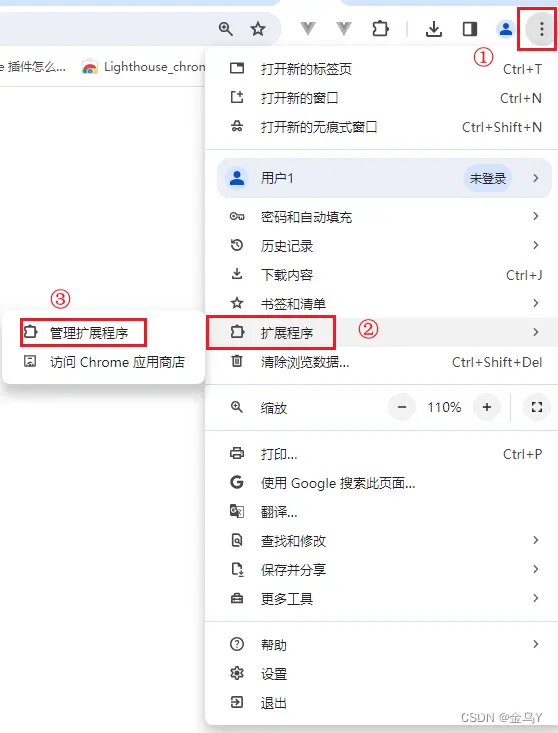
②或者,依次点击:右上角三个点 -> 更多工具 -> 扩展程序

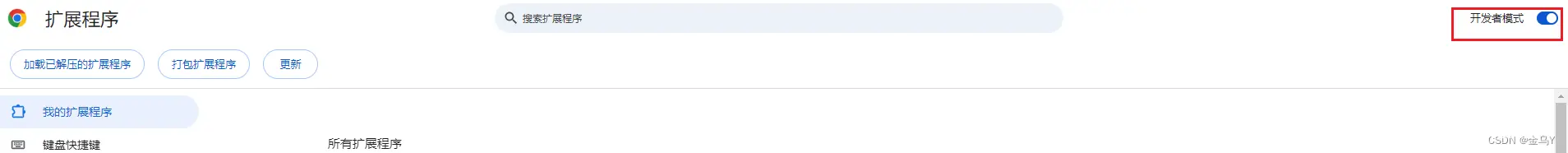
四、勾选“开发者模式”
安装前,一定要将开发者模式勾选上,如下图:
注意: 不勾选开发者模式是安装不上插件的。

五、 拖动安装插件
将 .crx 安装包直接拖入 Chrome 浏览器中,即可完成安装:

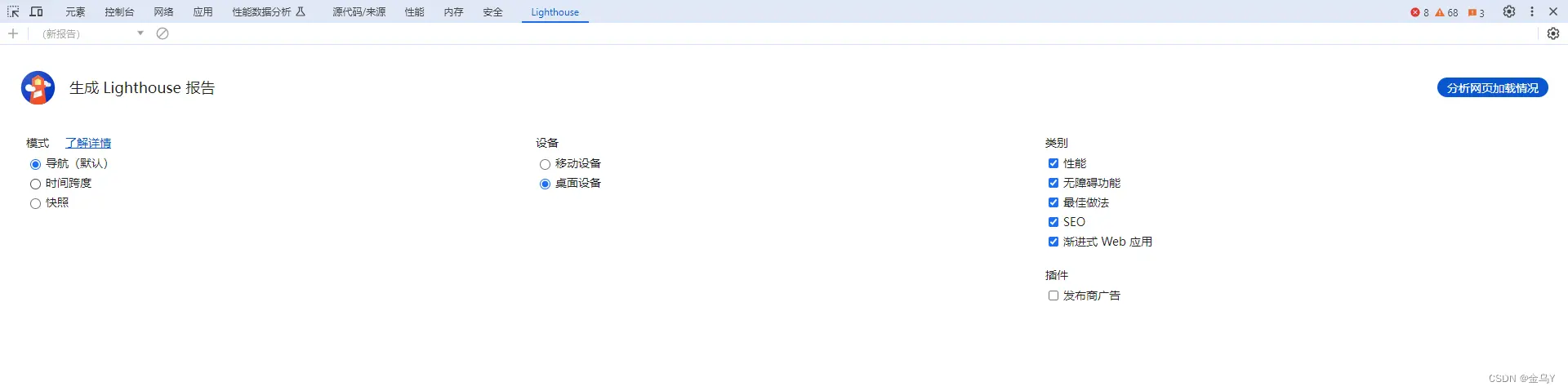
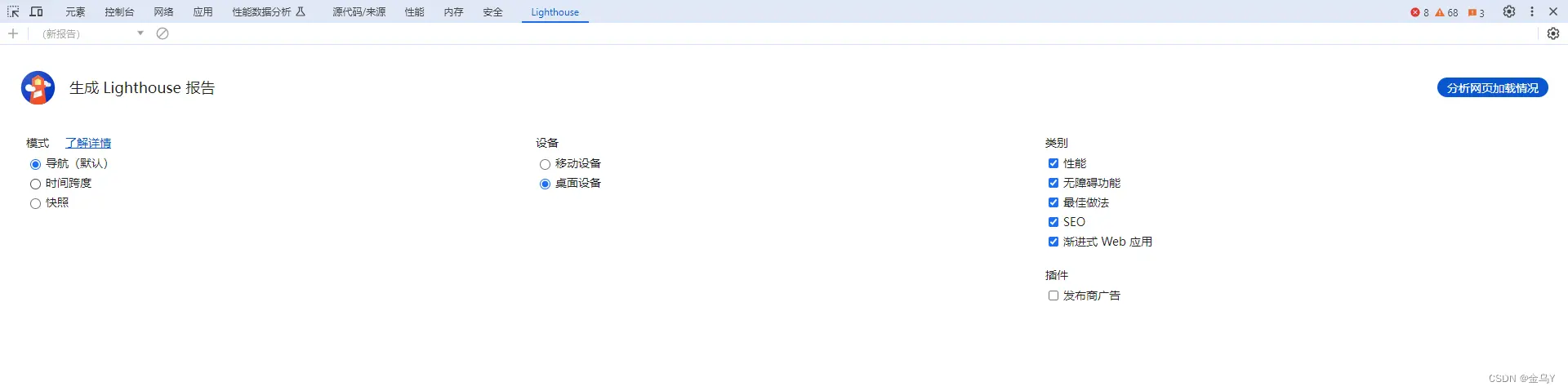
六、使用: F12 打开DevTools,选择“分析网页加载情况”,进行网页性能分析

Lighthouse 介绍
1、三种模式
| 模式名称 | 说明 | 局限性 |
| 导航模式(默认) | 获取性能分数和所有性能指标。 评估渐进式 Web 应用功能。 在页面加载后立即分析可访问性。 | 无法分析表单提交或单页应用转换。 无法分析在页面加载时无法立即提供的内容。 |
| 时间跨度模式 | 测量某个时间范围内的布局偏移和 JavaScript 执行时间,包括交互。 发现性能机会,以改善长期存在的页面和 SPA 的体验。 | 不提供总体性能分数。 无法分析基于时刻的性能指标(如:最大内容绘制)。 无法分析页面状态问题(如:没有无障碍功能类别) |
| 快照模式 | 分析当前状态的页面。 查找 SPA 或复杂表单深处的可访问性问题。 评估隐藏在交互后面的菜单和 UI 元素的最佳实践。 | 不提供总体性能分数或指标。 无法分析当前 DOM 之外的任何问题(如:没有网络、主线程或性能分析)。 |
2、设备
分为2种:移动设备和桌面设备
3、主要监测指标
| 主要监测指标 | 说明 |
性能指标(Performance) | 性能检测(重点)。对页面的性能评分,如:网页的加载速度、响时间等。 指标包括:首次内容绘制(First Contentful Paint)、首次有效绘制(First Meaningful Paint)、首次 CPU 空闲(First CPU Idle)、可交互时间(Time to Interactive)、速度指标(Speed Index)、输入延迟估值(Estimated Input Latency)。
|
可访问性(Accessibility) | 铺助检测。监测页面的可访问性与优化建议,如:网页的可访问性问题,HTML代码标签之类的优化等 |
最佳实践(Best Practice) | 实践性检测。如:网页安全性,如是否开启HTTPS、网页存在的漏洞等 |
搜索引擎优化(SEO: Search Engine Optimisation) | 搜索引擎优化检测。如:网页title是否符合搜索引擎的优化标准等 |
PWA(Progressive Web App) | 验证 PWA 的各个方面的性能情况。 |
指标详解
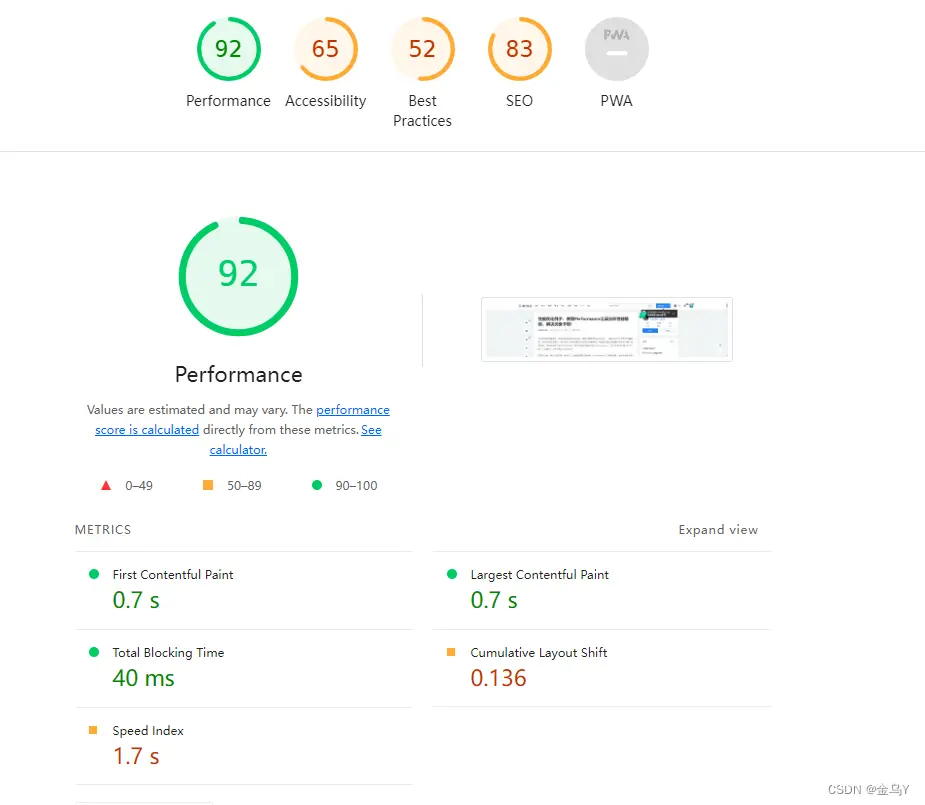
评估后,得到评估结果:

性能指标(Performance)
性能指标:性能检测(重点)。对页面的性能评分,如:网页的加载速度、响时间等。
First Contentful Paint (FCP)
FCP(First Contentful Paint)首次内容绘制,浏览器首次绘制来自 DOM 的内容的时间,内容必须是文本、图片(包含背景图)、非白色的 canvas 或 SVG,也包括带有正在加载中的 Web 字体的文本。 这是用户第一次开始看到页面内容,但仅仅有内容,并不意味着它是有用的内容(例如 Header、导航栏等)
速度指标
| FCP 时间(秒) | 颜色编码 |
|---|---|
| 0–1.8 | 绿色(快速) |
| 1.8–3 | 橙色(中等 |
| 超过 3 | 红色(慢) |
Time to Interactive(TTI)
表示网页第一次完全达到可交互状态的时间点,浏览器已经可以持续性的响应用户的输入。完全达到可交互状态的时间点是在最后一个长任务(Long Task)完成的时间, 并且在随后的 5 秒内网络和主线程是空闲的。
速度指标
| TTI 指标 (秒) | 颜色编码 |
|---|---|
| 0–3.8 | 绿色(快速) |
| 3.9–7.3 | 橙色(中等 |
| 超过 7.3 | 红色(慢) |
Speed Index
Speed Index(速度指数)是一个表示页面可视区域中内容的填充速度的指标,可以通过计算页面可见区域内容显示的平均时间来衡量。
速度指标
| 速度指数(秒) | 颜色编码 |
|---|---|
| 0–3.4 | 绿色(快速) |
| 3.4–5.8 | 橙色(中等 |
| 超过 5.8 | 红色(慢) |
Total Block Time(TBT)
Total Block Time(TBT)总阻塞时间,度量了 FCP 和 TTI 之间的总时间,在该时间范围内,主线程被阻塞足够长的时间以防止输入响应。
只要存在长任务,该主线程就会被视为“阻塞”,该任务在主线程上运行超过 50 毫秒(ms)。我们说主线程“被阻止”是因为浏览器无法中断正在进行的任务。因此,如果用户确实在较长的任务中间与页面进行交互,则浏览器必须等待任务完成才能响应。
如果任务足够长(例如,超过 50 毫秒的任何时间),则用户很可能会注意到延迟并感觉页面缓慢或过时。
给定的长任务的阻止时间是其持续时间超过 50 毫秒。页面的总阻塞时间是 FCP 和 TTI 之间发生的每个长任务的阻塞时间的总和。
速度指标
| TBT 时间(毫秒) | 颜色编码 |
|---|---|
| 0–200 | 绿色(快速) |
| 200-600 | 橙色(中等 |
| 超过 600 | 红色(慢) |
Largest Contentful Paint(LCP)
CP(Largest Contentful Paint)最大内容绘制,可视区域中最大的内容元素呈现 到屏幕上的时间,用以估算页面的主要内容对用户可见时间。
LCP 考虑的元素包括
<img> 元素<image>元素内的<svg>元素<video> 元素通过 url() 函数加载背景图片的元素包含文本节点或其他内联文本元素子级的块级元素。
为了提供良好的用户体验,网站应力争使用 2.5 秒或更短的“最大内容绘画” 。为确保您达到大多数用户的这一目标,衡量移动设备和台式机设备的页面加载量的第 75 个百分位数是一个很好的衡量标准
速度指标
| LCP 时间(秒) | 颜色编码 |
|---|---|
| 0–2.5 | 绿色(快速) |
| 2.5-4 | 橙色(中等 |
| 超过 4 | 红色(慢) |
Cumulative Layout Shift(CLS)
Cumulative Layout Shift(CLS)累计布局偏移,CLS 会测量在页面整个生命周期中发生的每个意外的布局移位的所有单独布局移位分数的总和,它是一种保证页面的视觉稳定性从而提升用户体验的指标方案。
速度指标
| CLS (比例)) | 颜色编码 |
|---|---|
| 0–0.1 | 绿色(快速) |
| 0.1-0.25 | 橙色(中等 |
| 超过 0.25 | 红色(慢) |
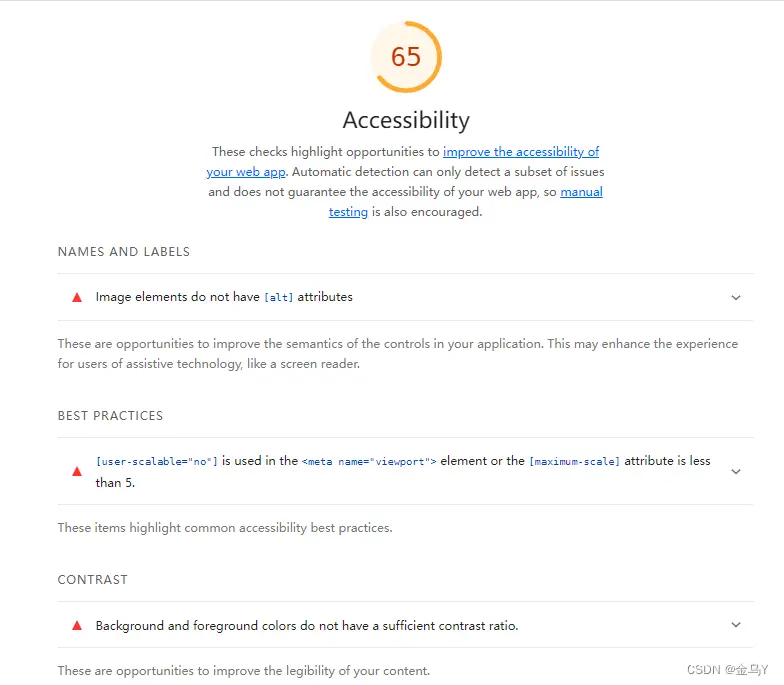
可访问性(Accessibility)
Accessibility 辅助功能 : 无障碍设计,也称为网站可达性。铺助检测。监测页面的可访问性与优化建议,如:网页的可访问性问题,HTML代码标签之类的优化等

ARIA(无障碍)
增强辅助技术用户的体验,如屏幕阅读器。
Contrast(对比度)
提高内容易读性。
比如:Background and foreground colors do not have a sufficient contrast ratio(背景色和前景色没有足够的对比度) 解决:UI 设计的样式和颜色就是这样的,不好改
Names and labels
改进应用程序中的控件语义,增强辅助技术(如屏幕阅读器)用户的体验。
比如:
Image elements do not have [alt] attributes(图像元素没有 [alt] 属性)
解决:需要向图像添加替代文本,添加alt属性,用作占位符,这个容易改Links do not have a discernible name(链接没有可辨别的名称)
链接主要从其文本内容中获取其可访问的名称,内容不具备代表性时,可使用aria-label定义
Best practices(最佳实践)
[user-scalable="no"] is used in the element or the [maximum-scale] attribute is less than 5:([user-scalable=“no”](禁用网页上的浏览器缩放)用于元素或 [maximum-scale]属性小于 5)
分析:对于依赖浏览器缩放来查看网页内容的低视力用户来说,这两个配置都是有问题的。解决:但是实际情况中,缩放了页面样式会混乱,一般是不能缩放的。
Additional items to manually check(手动检查)
The page has a logical tab order:该页面具有逻辑 Tab 键顺序。
测试:可以用 tab 键盘浏览页面,元素聚焦顺序遵循 DOM 顺序修复:tabindex 属性可控制Interactive controls are keyboard focusable:交互式控件可通过键盘聚焦。
测试:先通过 Tab 键浏览,再使用 TAB(或 SHIFT + TAB)到控制间来回移动,并使用箭头键 ENTER 和 SPACE 操纵它们的值修复:tabindex 来提高控件的可聚焦性;可能还需要向自定义控件元素添加适当的 ARIA 角色Interactive elements indicate their purpose and state:交互元素表明它们的目的和状态。
测试:tab 键测试,:focus 可设置焦点指示器的样式The user's focus is directed to new content added to the page:用户的焦点被定向到添加到页面的新内容。User focus is not accidentally trapped in a region:用户焦点不会意外陷入某个区域。
测试:使用键盘在所有页面元素之间导航。用于 TAB“向前”SHIFT + TAB 导航和“向后”导航。修复:提供一种键盘可访问的方法来转义模态,创建可访问 modal,模态和键盘陷阱Custom controls have associated labels:自定义控件具有关联的标签,是可聚焦的。Custom controls have ARIA roles:检查所有自定义控件是否具有 role 赋予其属性和状态的适当且任何必需的 ARIA 属性。Visual order on the page follows DOM order:页面上的视觉顺序遵循 DOM 顺序。Offscreen content is hidden from assistive technology:屏幕外内容对辅助技术隐藏。HTML5 landmark elements are used to improve navigation:HTML5 地标元素用于改进导航,如 main、nav、aside 等。
Passed audits(通过审核)
[aria-hidden="true"] is not present on the document :body 上不能写 aria-hidden 属性[aria-hidden="true"] elements do not contain focusable descendents:[aria-hidden=“true”] 元素包含可聚焦的后代[aria-*] attributes have valid values:[aria-*] 属性没有有效值[aria-*] attributes are valid and not misspelled:[aria-*] 属性无效或拼写错误Buttons have an accessible name:按钮没有可访问的名称,aria-label 属性标识The page contains a heading, skip link, or landmark region:页面不包含标题、跳过链接或地标区域)Document has a element:文档有元素Heading elements appear in a sequentially-descending order:标题元素不是按顺序降序排列的,即结构不佳element has a [lang] attribute:元素没有lang属性element has a valid value for its [lang] attribute:lang属性没有有效值Form elements have associated labels:表单元素没有关联的标签,使用 for 属性引用元素的 idNo element has a [tabindex] value greater than 0:某些元素的[tabindex]值大于 0,会被认为是反模式
最佳实践(Best Practices)
实践性检测。如:网页安全性,如是否开启HTTPS、网页存在的漏洞等
Trust and Safety(信任与安全)
Ensure CSP is effective against XSS attacks:确保 CSP 对 XSS 攻击有效Does not use HTTPS:没有使用 HTTPS,有 不安全的请求
General(通用)
Missing source maps for large first-party JavaScript:缺少 JavaScript 的源映射。一般出现情况是可能开发环境是有的,但是生产环境为了减少包大小,一般不会配置*
Passed audits(审核通过)
Links to cross-origin destinations are safe(指向跨源目的地的链接不安全)
问题:使用target="_blank"属性链接到另一个站点上的页面时,可能会面临性能和安全问题解决:添加 rel="noopener"或 rel="noreferrer"Avoids requesting the geolocation permission on page load(在页面加载时请求地理定位权限)
问题:代码调用 geolocation.getCurrentPosition()或 geolocation.watchPosition(),并且尚未授予地理定位权限,则审核失败Avoids requesting the notification permission on page load(请求页面加载通知权限)
问题:代码调用 notification.requestPermission(),并且尚未授予通知权限,则审核失败Avoids front-end JavaScript libraries with known security vulnerabilities(具有已知安全漏洞的前端 JavaScript 库)
问题:入侵者可以通过自动网络爬虫扫描站点,查找已知的安全漏洞Allows users to paste into password fields(防止用户获取密码)Displays images with correct aspect ratio(显示纵横比不正确的图像)Serves images with appropriate resolution(提供响应式图像)Page has the HTML doctype(页面缺少 HTML 文档类型,从而触发怪异模式)Properly defines charset(字符集声明缺失或在 HTML 中出现得太晚)Avoids unload event listeners(要避免遗留的生命周期 API,事件或者监听器要注销)Avoids Application Cache(使用应用程序缓存)
使用缓存 API 而不是应用程序缓存,通过 Service Worker 使用缓存 APIDetected JavaScript libraries(列出所有前端使用的 JavaScript 库)Avoids deprecated APIs(使用已弃用的 API)No browser errors logged to the console(没有浏览器错误被记录到控制台)No issues in the Issues panel in Chrome Devtools(Chrome Devtools “Issues” 面板中没有未解决的问题)
NOT APPLICABLE(不适用)
搜索引擎优化(SEO)
搜索引擎优化检测。如:网页title是否符合搜索引擎的优化标准等
Content Best Practices(内容最佳实践)
Crawling and Indexing(爬取和索引)
Additional items to manually check(需要手动检查的项目)
Passed audits(审核通过)
Not applicable(不适用)
PWA
验证 PWA 的各个方面的性能情况。
Installable(安装)
PWA Optimized(PWA 优化)
ADDITIONAL ITEMS TO MANUALLY CHECK(需要手动检查)
引用:Lighthouse(灯塔)—— Chrome浏览器强大的性能测试工具_chrome lighthouse-CSDN博客
前端性能测试工具 Lighthouse(灯塔)使用 - 掘金
超级详细的手把手教你使用Lighthouse更好推动项目性能优化,性能指标详解,优化方法,需要关注指标分析_lighthouse报告分析-CSDN博客
上一篇: Vue
下一篇: 【记录】记一次关于前端单元测试的全英文问卷调查( Survey: Automatically Generated Test Suites for JavaScript)
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。