Vue
cnblogs 2024-07-01 08:11:00 阅读 91
零:前端目前形势
前端的发展史
HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看Ajax的出现 -> 后台发送异步请求,
Render+Ajax混合单用Ajax(加载数据,DOM渲染页面):
前后端分离的雏形Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)
React、Vue框架:当下最火的2个前端框架(
Vue:国人喜欢用,React:外国人喜欢用)移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 ->
大前端一套代码在各个平台运行(大前端):
谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端在Vue框架的基础性上 uni-app:一套编码 编到10个平台
在不久的将来 ,前端框架可能会一统天下
详细的发展史:
https://zhuanlan.zhihu.com/p/337276087?utm_source=wechat_session&utm_medium=social&utm_oi=41967790587904
一:Vue介绍 和 基本使用
1.Vue介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
渐进式框架
可以一点一点地使用它,只用一部分,也可以整个工程都使用它
网站
官网:https://cn.vuejs.org/
文档:https://cn.vuejs.org/v2/guide/
2.Vue特点
易用
通过 HTML、CSS、JavaScript构建应用
灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效
- 20kB min+gzip 运行大小
- 超快虚拟 DOM
- 最省心的优化
3.M-V-VM思想
① MVVM介绍
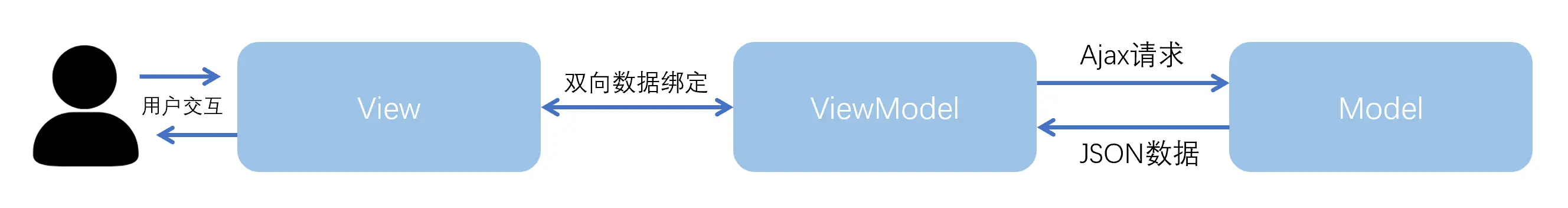
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
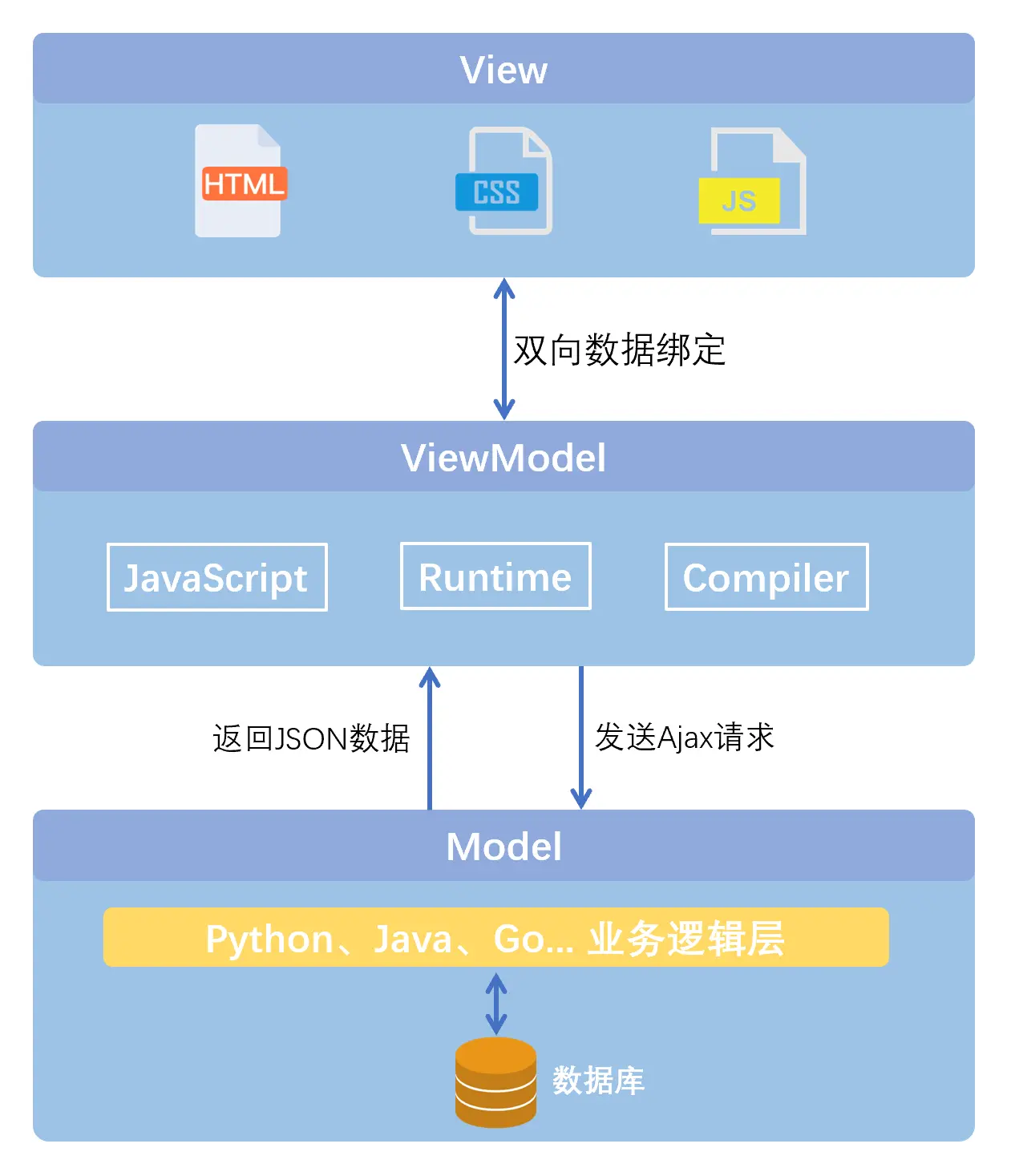
Model:vue对象的data属性里面的数据,这里的数据要显示到页面中View:vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)
② MVVM的特性
- 低耦合:
视图(View)可以独立于Model变化和修改,1个ViewModel可以绑定到不同的View上,当View变化的时候 Model可以不变,当Model变化的时候 View也可以不变 - 可复用:可以把一些视图逻辑放在1个ViewModel中,让很多
View重用这端视图的逻辑(以此减少代码冗余) - 独立开发:
开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计 - 可测试:界面元素是比较难以测试的,而现在的测试可以针对
ViewModel来编写
③ MVVM的逻辑

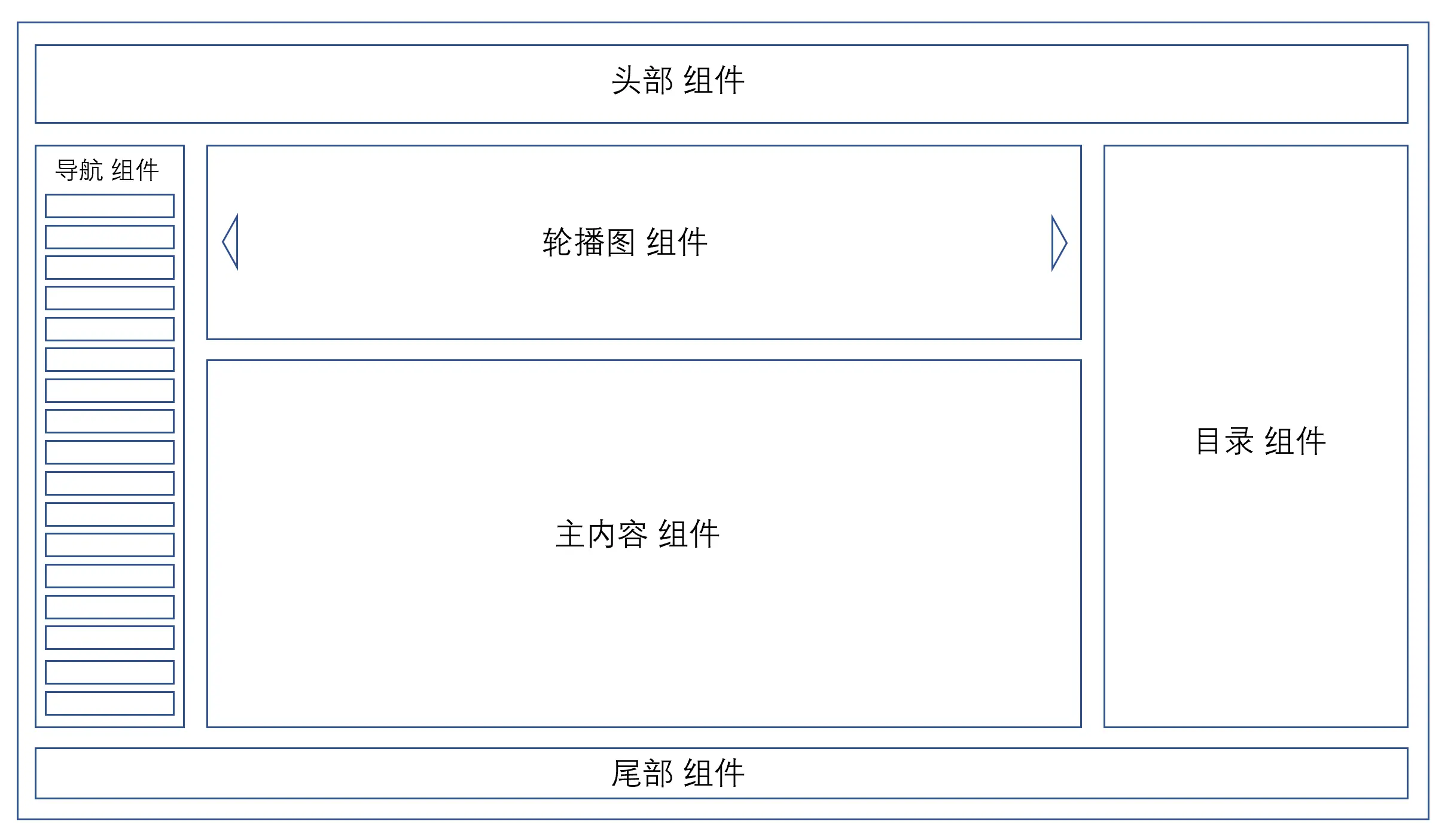
4.组件化开发、单页面开发
组件化开发
类似于DTL中的include,每一个组件的内容都可以被替换和复用

单页面开发
只需要1个页面,结合组件化开发来替换页面中的内容
页面的切换只是组件的替换,页面还是只有1个index.html
5.版本
1.X:使用得较少
2.X:普遍使用
3.X:刚出没多久,只有Beta版
6.引入方式
① CDN的方式引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
② 下载后导入
其实就是直接在浏览器中打开https://cdn.jsdelivr.net/npm/vue/dist/vue.js, 然后复制下来,创建一个js文件再粘贴进去
<script src="js/vue.js"></script>
7.补充
解释型的语言是需要解释器的
js就是一门解释型语言,只不过js解释器被集成到了浏览器中
所以,在浏览器的Console中输入命令,就和在cmd中输入python后,进入交互式环境一样
nodejs:一门后端语言
把chrome的v8引擎(解释器),安装到操作系统之上
8.简单使用
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue的简单使用</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div >
{ {name} }
</div>
</body>
<script>
let vm = new Vue({
el: '#box', // 在box这个div中可以写 vue的语法
data: {
name: 'Hello World'
}
})
</script>
</html>
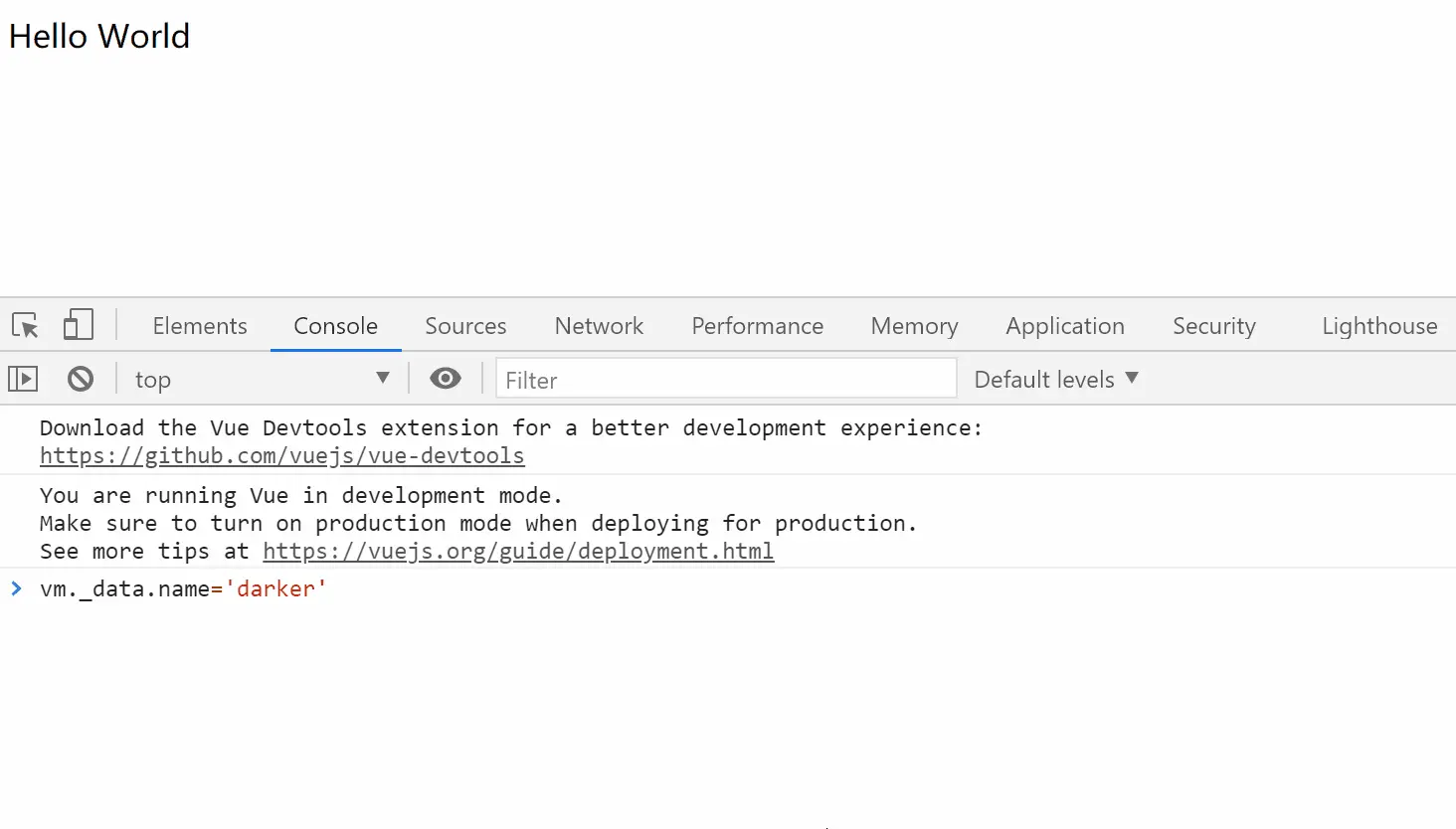
双向数据绑定测试
vm._data.name='darker' // 修改js中变量的值
$('#box').text('hahah') // 修改HTML的div中的值

二:模板语法
1.插值语法
语法:{ { 变量、js语法、三目表达式 } }
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插值</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div >
<ul>
<li>字符串:{ {name} }</li>
<li>数值:{ {age} }</li>
<li>数组:{ {list1} }</li>
<li>对象:{ {obj1} }</li>
<li>字符串:{ {link1} }</li>
<li>运算:{ {10+20+30+40} }</li>
<li>三目运算符:{ {10>20?'是':'否'} }</li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: '#box', // 在box这个div中可以写 vue的语法
data: {
name: 'Darker', // 字符串
age: 18, // 数值
list1: [1,2,3,4], // 数组
obj1: {name: 'Darker', age: 19}, // 对象
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>'
}
})
</script>
</html>

三:指令
1.文本指令
| 指令 | 释义 |
|---|---|
| v-html | 让HTML渲染成页面 |
| v-text | 标签内容显示js变量对应的值 |
| v-show | 放1个布尔值:为真 标签就显示;为假 标签就不显示 |
| v-if | 放1个布尔值:为真 标签就显示;为假 标签就不显示 |
v-show 与 v-if 的区别:
- v-show:标签还在,只是不显示了
(display: none) - v-if:直接操作DOM,删除/插入 标签
v-html:让HTML渲染成页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-html</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div >
<ul>
<li v-html="link1"></li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: '#box', // 在box这个div中可以写 vue的语法
data: {
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>'
}
})
</script>
</html>

v-text:标签内容显示js变量对应的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-text</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div >
<ul>
<li v-text="link1"></li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: '#box', // 在box这个div中可以写 vue的语法
data: {
link1: '<a href="https://www.baidu.com">百度一下 你就知道</a>',
}
})
</script>
</html>

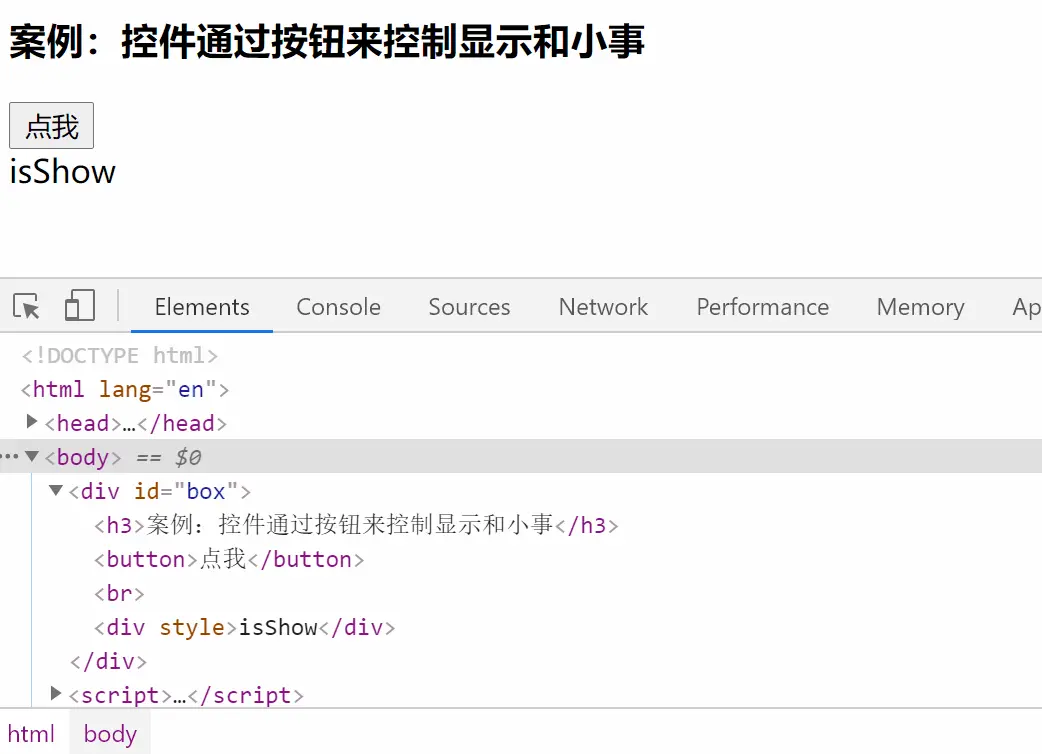
v-show:显示/隐藏内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-show</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div >
<h3>案例:控件通过按钮来控制显示和小事</h3>
<button @click="handleClick()">点我</button>
<br>
<div v-show="isShow">isShow</div>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
isShow: true,
},
methods: {
handleClick(){
this.isShow = !this.isShow // this指的是当前的vue对象
},
}
})
</script>
</html>

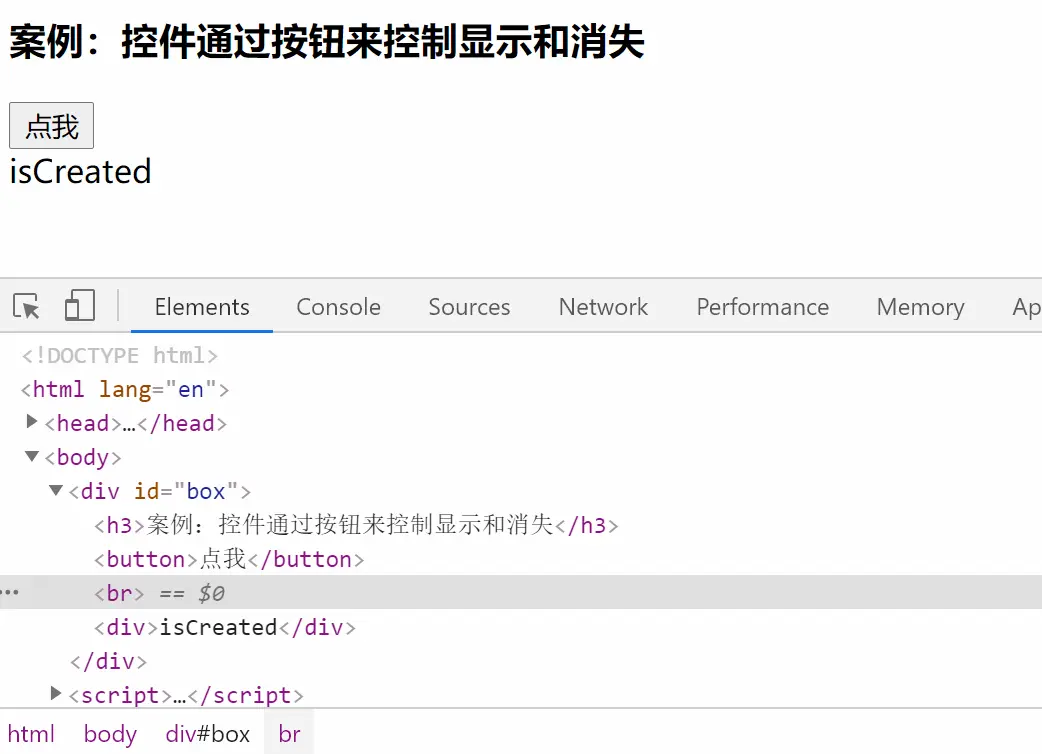
v-if:显示/删除内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-if</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div >
<h3>案例:控件通过按钮来控制显示和消失</h3>
<button @click="handleClick()">点我</button>
<br>
<div v-if="isCreated">isCreated</div>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
isCreated:true
},
methods: {
handleClick(){
this.isCreated = !this.isCreated // this指的是当前的vue对象
},
}
})
</script>
</html>

2.事件指令
| 指令 | 释义 |
|---|---|
| v-on | 触发事件(不推荐) |
| @ | 触发事件(推荐) |
| @event | 触发event事件(可以是其他任意事件) |
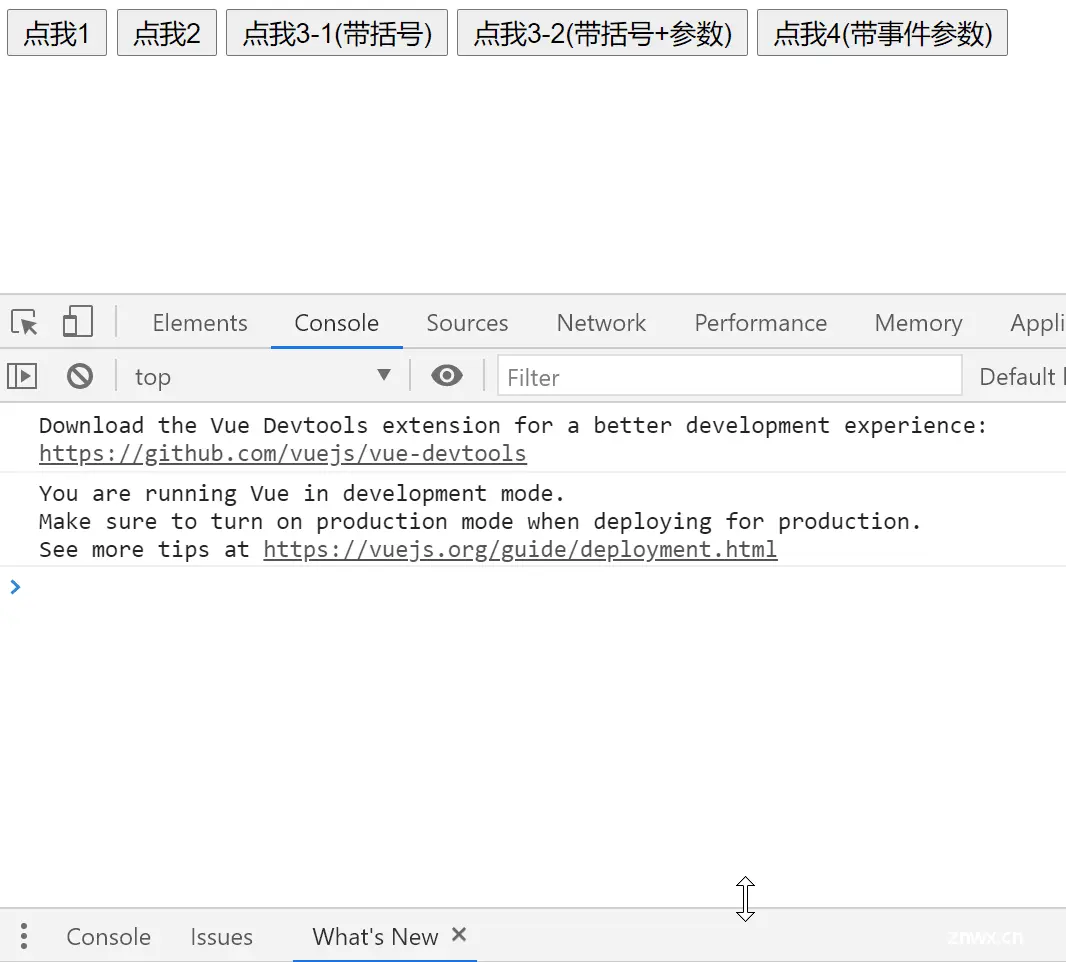
v-on:click可以缩写成@click
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件指令</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
</head>
<body>
<div >
<button v-on:click="handleClick1">点我1</button>
<!-- 下面这个用的多 -->
<button @click="handleClick2">点我2</button>
<!-- 如果不传参数,是没有区别的 -->
<button @click="handleClick3()">点我3-1(带括号)</button>
<!-- 如果要传参数 -->
<button @click="handleClick3(1,22,333)">点我3-2(带括号+参数)</button>
<!-- 传入事件 -->
<button @click="handleClick4($event)">点我4(带事件参数)</button>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
},
methods: {
handleClick1() {
console.log('点我1')
},
handleClick2() {
console.log('点我2')
},
handleClick3(a,b,c) {
console.log(a,b,c)
},
handleClick4(event) {
console.log(event)
},
}
})
</script>
</html>

3.属性指令
| 指令 | 释义 |
|---|---|
| v-bind | 直接写js的变量或语法(不推荐) |
| : | 直接写js的变量或语法(推荐) |
v-bind:class='js变量'可以缩写成::class='js变量'
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性指令</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script>
<style>
.red {
color: rgba(255, 104, 104, 0.7);
}
.purple {
color: rgba(104, 104, 255, 0.7);
}
</style>
</head>
<body>
<div >
<img v-bind:src="url" alt="" height="100">
<br>
<button @click="handleClick">点我变色</button>
<div :>
<h1>我是一个div</h1>
</div>
</div>
</body>
<script>
let vm = new Vue({
el: '#box',
data: {
url: 'https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=205441424,1768829584&fm=26&gp=0.jpg',
change: 'red',
isActive: true
},
methods: {
handleClick() {
this.isActive = !this.isActive
},
}
})
</script>
</html>

四:Style 和 Class
数据的绑定
语法:
:属性名='js变量/js语法'
:class='js变量、字符串、js数组'class:三目运算符、数组、对象
:style='js变量、字符串、js数组'style:三目运算符、数组[{backgreound: ‘red’},]、对象
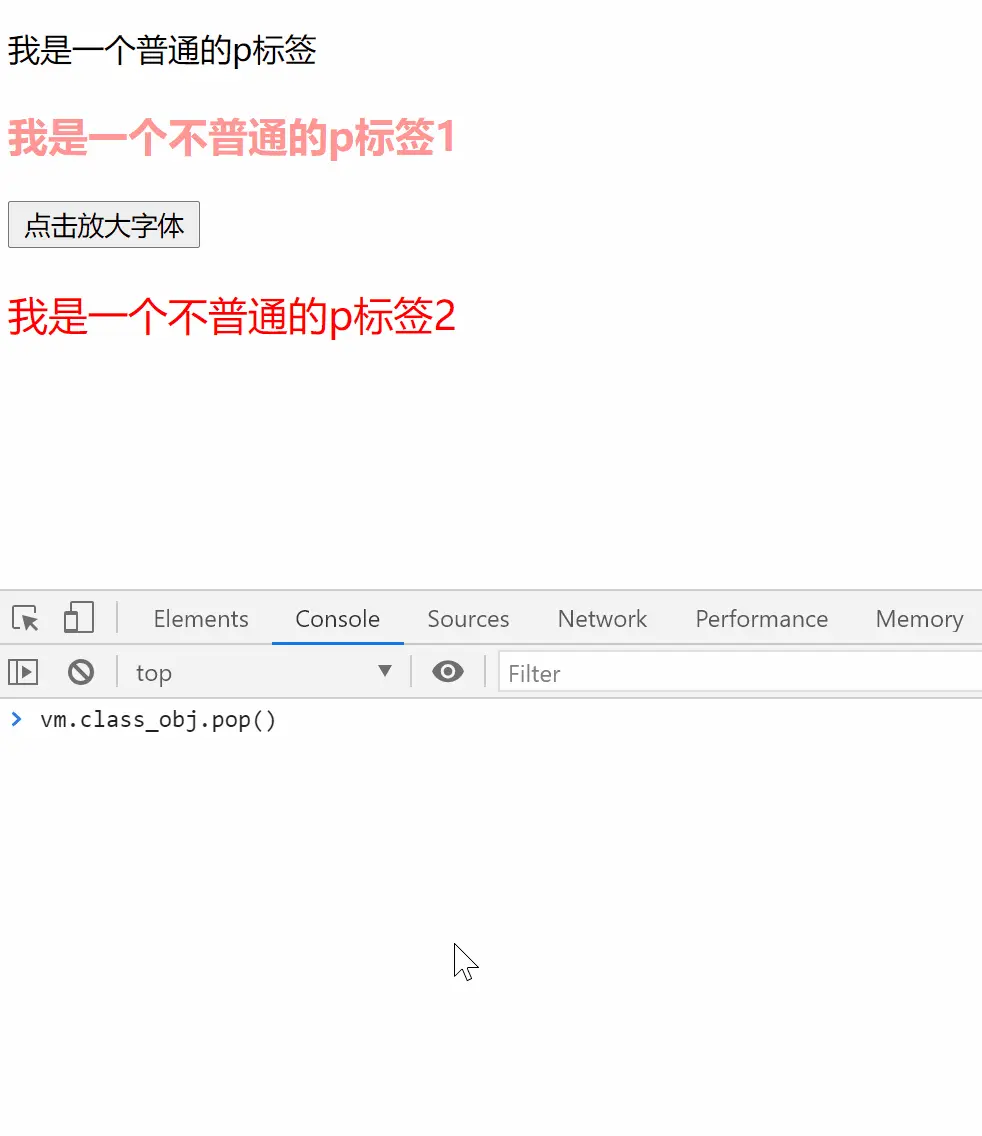
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Style 和 Class</title><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.12/vue.min.js"></script><style>.red {color: rgba(255, 104, 104, 0.7);}.font-20 {font-size: 20px;}.be-bold {font-weight: bold;}</style></head><body><div ><p>我是一个普通的p标签</p><div :><p>我是一个不普通的p标签1</p></div><button @click="handleClick">点击放大字体</button><div :><p>我是一个不普通的p标签2</p></div></div></body><script>let vm = new Vue({el: '#box',data: {// class_obj: 'red', // 放1个是字符串class_obj: ['red', 'font-20', 'be-bold'], // 放2个是数组// class_obj: { red:true, be-bold:false}, // 也可以放对象// 数组.push() 从尾部添加1个元素// 数组.pop() 删除最后1个元素 并返回// 对象的写法style_obj: {color: 'red',fontSize: '20px'}// style_obj: [{background:'red'}, {fontSize:'20px'}]},methods: {handleClick(){this.style_obj['fontSize']='30px'}}})</script></html>
下方试验的命令
vm.class_obj.pop()
vm.class_obj.pop()
vm.class_obj.pop()
vm.class_obj.push('be-bold')
vm.class_obj.push('red')
vm.class_obj.push('font-20')


上一篇: [JS] 数据类型与特殊值的判断方法
下一篇: 【记录】记一次关于前端单元测试的全英文问卷调查( Survey: Automatically Generated Test Suites for JavaScript)
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。