前端进阶:Vue.js
苏十八 2024-08-01 08:03:01 阅读 96
目录
框架:
助解:
框架:
VUE
什么是Vue.js?
Vue.js优点
Vue安装
方式一:直接用<script>引入
方式二:命令行工具
第一个Vue程序
代码
代码解释:
运行
Vue指令
v-text v-html
v-text
v-html
代码
运行
v-bind v-on
v-on
v-bind
代码
运行
v-model
代码
运行
v-if v-show
v-if
v-show
代码
运行
Vue生命周期
代码
运行
框架:
助解:
现在盖高楼大厦是如何盖的?
钢筋混凝土浇筑框架
然后在框架结构的基础上再次进行装修
框架结构(把很多的基础功能已经实现了,水,电,网线,下水...)
框架:
在语言的基础上,把一些常用的重复出现的功能进行封装,使得开发人员可以更高效的进行开发。
html、css、js
前端框架
js框架(对js进行封装,简化代码方便操作)
UI框架(把一些常用的组件(表单,表格,按钮...)进行封装)
Java后端框架
VUE
什么是Vue.js?
Vue是一个前端js框架,简化js操作,
其中MVVM思想实现数据双向绑定(标签展示和js中的数据),
任意一方发生改变,框架都会自动的更新另一方,
程序员不需要直接操作DOM对象(标签)
Vue.js优点
效率高
生态丰富,学习成本低
vue.js只是对js进行了封装,并不是代替js,基础的语法还是js
Vue安装
方式一:直接用<script>引入
下载Vue.js并导入js文件

<script src = "js/vue.js"></script>
方式二:命令行工具
命令行输入:
$ npm install vue@^2
第一个Vue程序
1. 导入开发版本的 Vue.js
2. 创建 Vue 实例对象,设置 el 属性和 data 属性
3. 使用简洁的模板语法把数据渲染到页面上
代码
<code> <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />code>
<title></title>
<!-- 导入vue封装的js文件 -->
<script src="js/vue.js"></script>code>
</head>
<body>
<div id="app">code>
<!-- 插值表达式 直接可以将data中定义的数据获取-->
{ { message }}
{ {a}}
<div>
{ {message}}
</div>
</div>
<script>
//new Vue 对象
var app = new Vue({
el: '#app',//将id为app的标签与Vue对象进行绑定
data: {//data中用来定义与标签进行双向绑定的数据,可以定义多组的
message: 'Hello Vue!',
a:10
}
})
</script>
</body>
</html>
代码解释:
1、{ { 变量 }} ,插值表达式获取 data 数据
2、new Vue();创建 Vue 对象(VM 对象)
3、el:数据挂载的 dom 对象
Vue 会管理 el 选项命中的元素及其内部的后代元素
可以使用其他的选择器,但是建议使用 ID 选择器
可以使用其他的闭合标签,不能使用 HTML 和 BODY
4、data:{ message:’hello world’} model 数据
Vue 中用到的数据定义在 data 中
data 中可以写复杂类型的数据,如对象,数组
运行

Vue指令
指令带有前缀 v- 开头,以表示它们是 Vue 提供的特殊属性。
v-text v-html
<P>{ {msg}}</P> 插值表达插入变量。不会覆盖
v-text,v-html 会覆盖标签体中的内容
v-text
v-text 会把内容当作文本处理
<p v-text="msg"></p>
v-html
v-html 会把内容当作 html的内容处理,可以解析标签
<p v-html="msg"></P>
代码
<code><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />code>
<title></title>
<!-- 导入vue封装的js文件 -->
<script src="js/vue.js"></script>code>
</head>
<body>
<div id="app">code>
<P>{ {msg}} vue</P>
<p v-text="msg"></p>code>
<p v-html="msg"></p>code>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
msg: '你好!',
}
})
</script>
</body>
</html>
运行

v-bind v-on
v-on
v-on:事件名 为标签添加事件
事件名不需要写 on 指令可以简写为@
v-bind
v-bind:标签属性名="变量" 可以动态的来改变属性的值,只需要在js中改变属性的值即可
作用是为元素绑定属性
完整写法是 v-bind:属性名
简写的话可以直接省略 v-bind,只保留:属性名
代码
<code><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />code>
<title></title>
<!-- 导入vue封装的js文件 -->
<script src="js/vue.js"></script>code>
<style type="text/css">code>
.imgcss{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="app">code>
<img v-bind:src="img">code>
<img :src="img">code>
<!-- 为class属性动态添加取消样式 -->
<img :src="img" :title="title" v-bind:class="{imgcss:isActive}">code>
<input type="button" value="改变1"/ v-on:click="test1()" >code>
<input type="button" value="改变2"/ @click="test2('aaaaaa')" >code>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
img:"img/1.jpg",
title:"这不是花",
isActive:true
},
methods:{ //定义函数 可以在函数中使用this关键字访问data中的数据改变变量值
test1(){
this.img = "img/2.jpg";
this.title = "这是一朵花";
this.isActive = false;
},
test2(a){
this.img = "img/1.jpg";
this.title = a;
this.isActive = true;
}
}
})
</script>
</body>
</html>
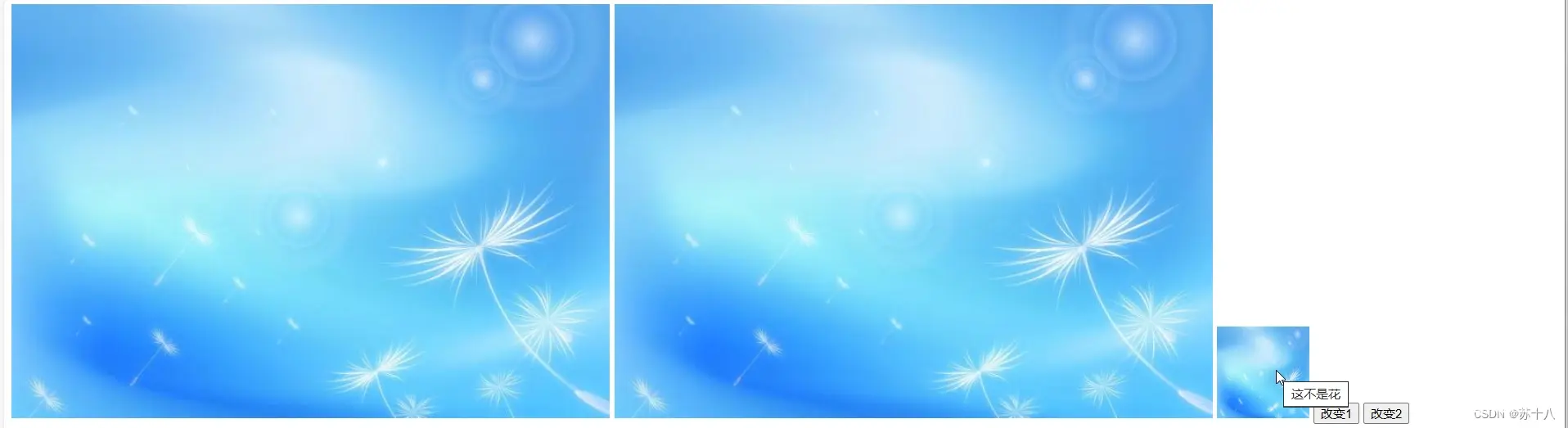
运行
初始态

test1

test2

v-model
v-model="msg" 可以将输入框中value值 与 vue中数据进行绑定
当输入框值发生改变时,会自动的更新到数据中
代码
<code><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />code>
<title></title>
<!-- 导入vue封装的js文件 -->
<script src="js/vue.js"></script>code>
</head>
<body>
<div id="app">code>
<p>{ {msg}}</p>
<input type="text" v-model="msg"/>code>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
msg: "",
}
})
</script>
</body>
</html>
运行

v-if v-show
v-if v-show 都可以控制标签是否显示或隐藏
v-if
v-if隐藏标签时直接将标签从网页中删除,大量操作开销较大
v-show
v-show隐藏标签时只是改变了标签的display值
代码
<code><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />code>
<title></title>
<!-- 导入vue封装的js文件 -->
<script src="js/vue.js"></script>code>
</style>
</head>
<body>
<div id="app">code>
<img :src="img" v-if="isShow"/>code>
<img :src="img" v-show="isShow"/>code>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
img:"img/1.jpg",
isShow:true
},
methods:{
}
})
</script>
</body>
</html>
运行

Vue生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数 据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时 在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添 加自己的代码的机会。
beforeCreate: function () { console.log('beforeCreatea ’); },
created: function () { console.log('createda ' ); },
beforeMount:function(){ console.log('beforeMounta’); },
mounted:function(){ console.log('mounteda’); }
代码
<code><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />code>
<title></title>
<!-- 导入vue封装的js文件 -->
<script src="js/vue.js"></script>code>
</style>
</head>
<body>
<div id="app">code>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
},
methods:{
},//vue对象的声明周期钩子函数,在生命周期的每个阶段提供一个函数,供我们执行某些需要的操作
beforeCreate() {
console.log("vue对象创建之前")
},
created() {
console.log("vue对象创建完成")
},
beforeMount() {
console.log("vue对象与标签绑定之前")
},
mounted() {
console.log("vue对象与标签绑定之后")//常用的,当vue对象创建成功后,与标签绑定成功后执行我们想要的操作
//类似于之前的onlood事件
this.test();
}
})
</script>
</body>
</html>
运行

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。