html学习
cnblogs 2024-08-01 08:11:00 阅读 100
1、前期准备
1、语法规范
- <li>
2、标签关系
- 包含关系
- 就是嵌套的关系(父子关系),html包含了head这个标签
- 并列关系
- head和body是并列关系
- 包含关系
3、结构标签
- html标签是根标签
- head是头部标签,在head里面必须要设置就是title
- title就是网页标题,非常的重要
- body存放网页的所有内容
1、所有的标签都必须包含在开始标签 结束标签,里面都是成对出现的,但是有些标签是单标签,
,但是单标签非常的少
2、vscode插件
auto rename tag自动修改标签
Live server实时更新的
格式化代码2个√打开
easy less编译less文件,html不能直接引用less,会将其自动编译成css文件来使用
3、快捷键
快速复制 shift+alt+下箭头
修改相同的标签,双击选中,ctrl+d
快速编辑,ctrl+alt+上下箭头
快速跳到某一行 ctrl+g
选择某一个区域块,shift+alt
4、标签的学习
理解标签是干什么的,标签的含义
在合适的地方给一个合理的标签,就可以使页面更加的清晰
2、body标签的相关的内容
1、标题标签
- head的缩写,在body里面写,标题的标签会变粗,独占一行
- 一共有6级标签,在标签里面填写内容
<h1>我是一级标签</h1>
<h2>我是二级标签</h2>
<h3>我是三级标签</h3>
<h4>我是四级标签</h4>
效果依次递减,字体的大小依次递减
2、段落标签
p标签用于定义段落,分段就是用,就分成了上下2段
段落和段落之间有较大的空隙
3、换行标签
br />,遇到这个标签文本强制换行,在段落里面使用的话,就可以再起一行
是单标签,另起一行
换行与换行之间有较小的空隙
4、文本格式化标签
突出文字的重要性,粗体,斜体,下划线等效果
更加吸引
将文字放入到标签里面就能显示效果
<strong></strong> 或者<b></b> 加粗
<em></em> 或者 <i></i> 倾斜
<del></del> 或者 <s></s> 删除线
<ins><ins> 或者 <u></u>下划线
5、盒子标签div和span
div和span是没有语义的,用来存放内容的,图片,就是一个盒子,分割,分区
一行只能放一个div,是一个大的盒子,后面不能有其他的内容在这个一行里面显示
span是跨度的,跨距的,横着显示,可以在一行里面显示多个span
6、图像标签和路径
img标签来定义html页面的图像
是一个单的标签,img src="图像url" ,src是必须的属性,指定文件的路径和文件名,属性就是属于这个标签的特性
li>图片的存放的位置,需要在网页文件同一个文件夹里面才行
还有其他的属性
alt 文本,替换的文本,图像不能显示的时候,用文本来替换
title 提示文本,鼠标放在图像上面,提示文字
width,设置图像的宽度,像素
height 设置图像的高度。像素,一般的话,只修改一个属性即可
border属性,给图像设置边框,15像素的边框,css后面还可以修改颜色
属性与属性之间没有顺序,使用空格来进行分割
键值对的格式,一个键,一个值
路径的理解
就是将一些的素材放在文件夹里面,然后网页文件来进行编写
绝对路径,就是完整的路径,电脑的位置
- 不常用
相对路径,就是不完整的路径,就是位于html不同位置来定义的
同一级路径,直接写上图像名就可以了
上一层路径的话,../上一级的目录/图像名
下一层路径的话,下一级的目录/图像名
7、超链接
<code>格式
<a href="跳转目标" target="目标窗口弹出的方式">文本或图像</a>code>
href=链接目标的url地址
target= 指定链接页面打开的方式,_self为默认值,当前的页面打开,_blank为在新的窗口中打卡的方式
- <li>
内部链接,网站内部之间的链接,不需要http,内部之间的跳动
空链接 a href ="#"> 公司地址
下载链接,如果里面的地址是文件或者压缩包 .exe 或者.zip格式的
文字,视频,图片等都可以做成一个超链接,打开一个图片跳转到百度上面去
锚点链接,就是点击这个链接,直接就跳到当前的这个页面,,快速定位到页面中的某个位置,格式为 a href= "#名字" > 第二集 然后网页内容的话,就是 <h3 id=名字 第二集,相当于是一种定位的方式,有2个对应的
外部链接,a href="http://wwww.baidu.com target=_blank" > 百度
li>8、特殊字符
就能显示特殊字符
空格  ,几个这个就是几个空格
< < 是小于 >是大于
9、表格标签
- 用于显示,展示数据可读性非常的好,股票等展示
<code><table> 一个的最大的表格
<tr> 定义表格中的行,代表表格中的每一个行
<td>单元格内的文字</td> 存放数据内容,单元格,没有列的概念
</tr>
</table>
关系如下图所示

- <li>
1、表格的属性
align=(left,center,right) 规定表格相对周围元素的对齐方式,写在table里面去
border,就是表格的边框,像素的值,默认是没有的边框
cellpadding 规定文字距离单元格边框的距离,默认是1像素的距离
cellspacing 规定单元格和单元格之间的距离,默认是2像素,就有一定的距离,0的话,之间就是没有距离的
width 规定单元格的宽度
height 高度
2、单元格之间可以放任何属性,链接什么的都可以放
3、表格结构标签
场景,表格非常的长的话,将表格分割成表格头部和主体区域
thead 是表头区域,th是表头单元格,不要混淆
tbody 是表格的主体区域,更好的分清表格的结构
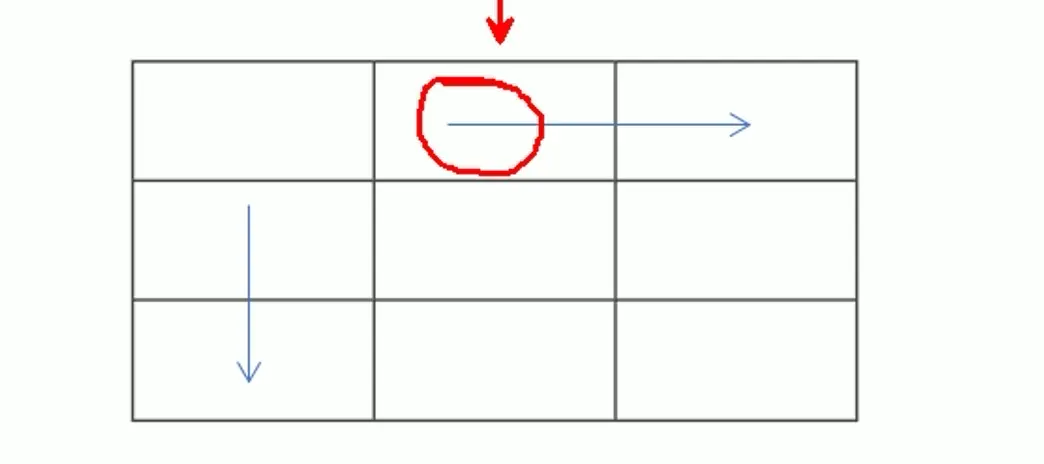
4、合并单元格
将多个单元格合并成一个
跨行合并 rowspan="合并单元格的个数",就是将第一行和第二行进行合并
li>跨列合并 colspan="合并单元格的个数",将第一列和第二列进行合并
li>代码的位置,跨行的,最上侧单元格为目标单元格,写合并代码
跨列的话,最左侧单元格为目标单元格。写合并代码
如下图所示
li>
5、合并单元格三部曲、
先确定是跨行还是跨列合并
找到目标单元格,写上合并的方式= 合合并的单元格数量,比如 td colspan="2" <//td>
li>删除多余的单元格
表头单元格表示表头的部分,突出重要性,加粗,居中显示,将td改为th
10、列表标签
1、表格式展示数据的,列表就是来布局的,小米的官网,整齐,有序的
2、无序列表(重点)
ul表示无序列表,li表示列表项,就是一个很大的框子,每个li占一个
是并列的,没有顺序的列表,ul只能嵌套li,不能存放p,ul里面只能存放li标签,其余的都不能放
但是li标签里面可以存放任何标签
会带有自己的样式属性,小圆点,学会css会去掉这个
3、有序列表
ol来定义有序列表,li表示列表项的
ol只能存放li,li可以存放很多的标签
会自动的带有样式属性,如1,2,3
4、自定义列表(重点)
就是有一个标题,下面都是围绕这个标题进行解释的,就使用自定义列表
dl表示自定义列表,dt定义名词,dd就是来解释这个名词的
dl只能存放dt和dd标签,其余的标签不能存放,但是dt和dd标签可以包含任意的标签
11、表单标签
就是可以输入姓名,电话,姓名等,这个就是自己来进行输入
1、收集用户的信息,自己输入的电话,别人就能拿到
2、表单包含什么
1、表单域(一个大的区域)
form用来定义表单域,实现了用户信息收集和传递,因此就是定义一个很大的表单域的话,就会将里面的数据发送到服务器里面去
里面属性,action=url地址,method=提交方式,name=表单域的名称
2、表单控件(表单元素) ,就是可以自己输入,或者点击,自己选择,不同的内容
input输入表单元素,单标签
type属性,设置不同的表单元素,决定以什么样的形式来呈现给用户
text类型,文本框,用户可以输入任何的内容
password 密码框,就是*来代替,用户看不见密码
radio 单选按钮,但是需要nname就能实现单选了
checkbox 定义复选框,实现一个多选的效果
submit 定义提交按钮,就会将信息提交到服务器中,name和value等值提交给后台服务器。可以使用value改变显示的内容
reset 重置按钮,value可以改变显示的内容,还原初始的状态
button 点击按钮,通过javascript来实现的
file 提供文件上传,头像等
name 用户自定义名字,表单元素的名字,单选和多选的name必选是一样的name,才能实现效果,区别不同的表单元素
value 用户自定义表单元素的值,选择了这个值,就会把这个值送到后台,单选和默认的按钮,前台不能显示,后台可以显示,默认显示的内容
checked 当页面打开的时候,默认选上,针对为单选按钮和,值为checked
maxlength 定义最大字符长度
label 标签绑定了一个表单的元素,当点击label标签内的文本时,浏览器会自动的将光标转到或者选择对应的表单元素上,增加了用户的体验,经常和Input一起使用
<code><label for="sex">男</label> for和id搭配使用,相同的才能实现效果code>
li><input type="radio" name="sex" />code>
select下拉表单元素
- 如果有多个选项让用户使用的话,并且想要节约空间的时,可以使用select标签定义下拉列表
<code>至少包含一对option
<select><option></option><option selected="selected"></option>code><option></option></select>- <li>显示默认的选项,option里面写selected="selected"li>
textarea文本域元素
3、提示信息,提示你这个框输入什么,是干什么的
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。