[前端]盒子模型
无-常 2024-06-15 17:33:01 阅读 61


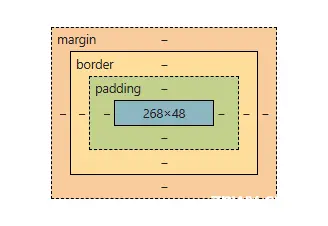
margin: 外边距padding: 内边距border: 边框
盒子的计算方式: 这个元素到底又多大
margin+border+padding+内容宽度
外边距
可能的值
| 值
| 说明
|
| auto
| 设置浏览器边距。 这样做的结果会依赖于浏览器
|
| length
| 定义一个固定的margin(使用像素,pt,em等)
|
| %
| 定义一个使用百分比的边距
|
![]()
Margin可以使用负值,重叠的内容。
margin-top:100px;margin-bottom:100px;margin-right:50px;margin-left:50px; 上外边距是 100px右外边距是 50px下外边距是 100px左外边距是 50px
margin属性可以有一到四个值。
margin:25px 50px 75px 100px; 上边距为25px右边距为50px下边距为75px左边距为100px margin:25px 50px 75px; 上边距为25px左右边距为50px下边距为75px margin:25px 50px; 上下边距为25px左右边距为50px margin:25px; 所有的4个边距都是25px
所有的CSS边距属性
| 属性
| 描述
|
| margin
| 简写属性。在一个声明中设置所有外边距属性。
|
| margin-bottom
| 设置元素的下外边距。
|
| margin-left
| 设置元素的左外边距。
|
| margin-right
| 设置元素的右外边距。
|
| margin-top
| 设置元素的上外边距。
|
内边距
可能的值
| 值
| 说明
|
| length
| 定义一个固定的填充(像素, pt, em,等)
|
| %
| 使用百分比值定义一个填充
|
填充- 单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充
padding-top:25px;padding-bottom:25px;padding-right:50px;padding-left:50px; 上内边距是 25px右内边距是 50px下内边距是 25px左内边距是 50px
填充 - 简写属性
为了缩短代码,它可以在一个属性中指定的所有填充属性。
这就是所谓的简写属性。所有的填充属性的简写属性是 padding
padding:25px 50px 75px 100px;
上填充为25px右填充为50px下填充为75px左填充为100px
padding:25px 50px 75px;
上填充为25px左右填充为50px下填充为75px
padding:25px 50px;
上下填充为25px左右填充为50px
padding:25px;
所有的填充都是25px
边框
border-style 值:
none: 默认无边框dotted: 定义一个点线边框dashed: 定义一个虚线边框solid: 定义实线边框double: 定义两个边框。 两个边框的宽度和 border-width 的值相同groove: 定义3D沟槽边框。效果取决于边框的颜色值ridge: 定义3D脊边框。效果取决于边框的颜色值inset:定义一个3D的嵌入边框。效果取决于边框的颜色值outset: 定义一个3D突出边框。 效果取决于边框的颜色值边框宽度
您可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
p.one{ border-style:solid; border-width:5px;}p.two{ border-style:solid; border-width:medium;}
边框颜色
border-color属性用于设置边框的颜色。可以设置的颜色:
name - 指定颜色的名称,如 "red"RGB - 指定 RGB 值, 如 "rgb(255,0,0)"Hex - 指定16进制值, 如 "#ff0000"
您还可以设置边框的颜色为"transparent"。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
p.one{ border-style:solid; border-color:red;}p.two{ border-style:solid; border-color:#98bf21;}
边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
p{ border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:solid;}
边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框
p{ border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:solid;}
border-style属性可以有1-4个值:
border-style:dotted solid double dashed; 上边框是 dotted右边框是 solid底边框是 double左边框是 dashed border-style:dotted solid double; 上边框是 dotted左、右边框是 solid底边框是 double border-style:dotted solid; 上、底边框是 dotted右、左边框是 solid border-style:dotted; 四面边框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
边框-简写属性
上面的例子用了很多属性来设置边框。
你也可以在一个属性中设置边框。
你可以在"border"属性中设置:
border-widthborder-style (required)border-color
即
边框的粗细边框的样式边框的颜色
border:5px solid red;
圆角边框和阴影
border-radius
#example1 { border: 2px solid red; border-radius: 25px;} #example2 { border: 2px solid red; border-radius: 50px 20px;}
语法
border-radius: 1-4 length|% / 1-4 length|%;
注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
| 值
| 描述
|
| length
| 定义弯道的形状。
|
| %
| 使用%定义角落的形状。
|
border-radius: 1em/5em;/* 等价于: */border-top-left-radius: 1em 5em;border-top-right-radius: 1em 5em;border-bottom-right-radius: 1em 5em;border-bottom-left-radius: 1em 5em;
border-radius: 4px 3px 6px / 2px 4px;/* 等价于: */border-top-left-radius: 4px 2px;border-top-right-radius: 3px 4px;border-bottom-right-radius: 6px 2px;border-bottom-left-radius: 3px 4px;
椭圆边框 - border-radius: 15px 50px 30px 5px:第一个值适用于左上角,第二个值适用于右上角,第三个值适用于右下角,第四个值适用于左下角:

椭圆边框 - border-radius: 15px 50px 30px:第一个值适用于左上角,第二个值适用于右上角和左下角,第三个值适用于右下角:

椭圆边框 - border-radius: 15px 50px:第一个值适用于左上角和右下角,第二个值适用于右上角和左下角

椭圆边框 - border-radius: 15px:该值适用于所有四个角,均等圆角

````asdfsfd
背景图带边框:
#rcorners3 { border-radius: 25px; background: url(paper.gif); background-position: left top; background-repeat: repeat; padding: 20px; width: 200px; height: 150px;}
不同类型参数:
#rcorners7 { border-radius: 50px/15px; background: #8AC007; padding: 20px; width: 200px; height: 150px; }#rcorners8 { border-radius: 15px/50px; background: #8AC007; padding: 20px; width: 200px; height: 150px; } #rcorners9 { border-radius: 50%; background: #8AC007; padding: 20px; width: 200px; height: 150px;}
不同参数个数:
#rcorners4 { border-radius: 15px 50px 30px 5px; padding: 20px; width: 200px; height: 150px;} #rcorners5 { border-radius: 15px 50px 30px; padding: 20px; width: 200px; height: 150px;} #rcorners6 { border-radius: 15px 50px; padding: 20px; width: 200px; height: 150px;} #rcorners7 { border-radius: 15px; padding: 20px; width: 200px; height: 150px;}
简写格式:
#example1 { border-radius: 2em / 5em;}/* 等价于:border-top-left-radius: 2em 5em;border-top-right-radius: 2em 5em;border-bottom-right-radius: 2em 5em;border-bottom-left-radius: 2em 5em; */ #example2 { border-radius: 2em 1em 4em / 0.5em 3em;}/* 等价于:border-top-left-radius: 2em 0.5em;border-top-right-radius: 1em 3em;border-bottom-right-radius: 4em 0.5em;border-bottom-left-radius: 1em 3em; */
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>圆角边框和阴影</title> <style> .div1 { width: 200px; height: 400px; border: 1px solid darkorange; border-radius: 200px 0 0 200px; background: red; } .div2 { width: 400px; height: 400px; border-radius: 200px; background: darkorange; } .div3 { width: 400px; height: 200px; border-radius: 200px 200px 0 0; background: dodgerblue; } .div4 { width: 200px; height: 200px; border-radius: 200px 0 0 0; background: darkkhaki; } .div5 { width: 400px; height: 400px; border-radius: 60px 100px 140px 180px; background: gray; } </style></head><body><div> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> <div class="div5"></div></div></body></html>
阴影 box-shadow
属性定义及使用说明
box-shadow属性可以设置一个或多个下拉阴影的框。
| 默认值:
| none
|
| 继承:
| no
|
| 版本:
| CSS3
|
| JavaScript 语法:
| object.style.boxShadow="10px 10px 5px #888888"
|
语法
box-shadow: h-shadow v-shadow blur spread color inset;
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
| 值
| 说明
|
| h-shadow
| 必需的。水平阴影的位置。允许负值
|
| v-shadow
| 必需的。垂直阴影的位置。允许负值
|
| blur
| 可选。模糊距离
|
| spread
| 可选。阴影的大小
|
| color
| 可选。阴影的颜色。在CSS颜色值
寻找颜色值的完整列表
|
| inset
| 可选。从外层的阴影(开始时)改变阴影内侧阴影
|
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。