基于Arduino IDE 野火ESP8266模块 webServer 的开发
嵌入式学习和实践 2024-06-16 11:03:02 阅读 99
一、库文件
在 Arduino IDE 中开发 ESP8266 模块的 Web 服务器,可以使用 ESP8266 社区开发的库,如 ESP8266WiFi 和 ESP8266WebServer。
二、代码示例
以下是一个简单的示例,说明如何使用 Arduino IDE 和 ESP8266WiFi 和 ESP8266WebServer 库来开发一个基本的 Web 服务器。
编写代码,在 Arduino IDE 中创建一个新的项目,代码如下:
#include <ESP8266WiFi.h> #include <ESP8266WebServer.h> const char* ssid = "your_wifi_ssid"; const char* password = "your_wifi_password"; ESP8266WebServer server(80); void setup() { Serial.begin(115200); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(""); Serial.println("WiFi connected"); Serial.print("IP address: "); Serial.println(WiFi.localIP()); server.on("/", HTTP_GET, []() { String s = "<html><body>"; s += "<h1>Hello from ESP8266!</h1>"; s += "<p>This is a simple web server.</p>"; s += "</body></html>"; server.send(200, "text/html", s); }); server.begin(); } void loop() { server.handleClient(); }
注意:请确保将 ssid 和 password 替换为实际使用的 Wi-Fi 网络的实际 SSID 和密码。
选择正确的开发板和端口,在 Arduino IDE 的“工具”菜单中,选择正确的开发板(例如使用的 ESP8266 开发板)和正确的端口。
上传代码,点击 Arduino IDE 中的“上传”按钮,将代码上传到 ESP8266 模块。
测试 Web 服务器,一旦代码上传成功,ESP8266 模块将连接到 Wi-Fi 网络,并启动一个 Web 服务器。使用Web 浏览器,输入 ESP8266 的 IP 地址(在串行监视器中显示)来访问服务器。可以看到一个简单的网页,显示“Hello from ESP8266!”和“This is a simple web server.”的文本。

基本测试
修改测试代码,增加显示 “This is a get method.” ,代码如下:
#include "ESP8266WiFi.h"#include "ESP8266WebServer.h" const char* ssid = "your_wifi_ssid"; const char* password = "your_wifi_password"; ESP8266WebServer server(80); void http_get_index(){ String s = "<html><body>"; s += "<h1>Hello from ESP8266!</h1>"; s += "<p>This is a simple web server.</p>"; s += "<p>This is a get method.</p>"; s += "</body></html>"; server.send(200, "text/html", s); } void setup() { Serial.begin(115200); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(""); Serial.println("WiFi connected"); Serial.print("IP address: "); Serial.println(WiFi.localIP()); // server.on("/", HTTP_GET, []() { // String s = "<html><body>"; // s += "<h1>Hello from ESP8266!</h1>"; // s += "<p>This is a simple web server.</p>"; // s += "</body></html>"; // server.send(200, "text/html", s); // }); server.on("/", HTTP_GET, http_get_index); server.begin(); } void loop() { server.handleClient(); }
测试结果如下:

控制LED灯
#include <ESP8266WiFi.h> #include <ESP8266WebServer.h> const char* ssid = "your_wifi_ssid"; const char* password = "your_wifi_password"; ESP8266WebServer server(80); void handleLED() { // 检查是否传递了 "state" 参数 String ledStateStr = server.arg("state"); // 将字符串转换为布尔值 bool ledState = ledStateStr.toInt() != 0; // 设置 LED 的状态 Serial.println(ledState); // 发送响应 String response = "LED state set to "; response += ledState ? "ON" : "OFF"; server.send(200, "text/plain", response); } void setup() { Serial.begin(115200); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(""); Serial.println("WiFi connected"); Serial.print("IP address: "); Serial.println(WiFi.localIP()); // 设置服务器路由 server.on("/led", HTTP_GET, handleLED); server.begin(); Serial.println("HTTP server started"); } void loop() { server.handleClient(); }
网页输入
http://your ip/led?state=0

http://your ip/led?state=1

串口打印信息

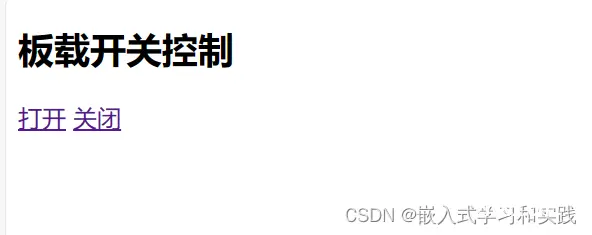
控制开关
#include <Arduino.h>#include "ESP8266WiFi.h"#include "ESP8266WebServer.h"const char* ssid = "your_wifi_ssid"; const char* password = "your_wifi_password"; ESP8266WebServer server(80);void handleRoot() { String html = "<!DOCTYPE html>\n" "<html lang=\"en\">\n" "<head>\n" " <meta charset=\"UTF-8\">\n" "</head>\n" "<body>\n" "<h2>板载开关控制</h2>\n" "<a href=\"/on\">打开</a>\n" "<a href=\"/off\">关闭</a>\n" "</body>\n" "</html>"; server.send(200, "text/html", html);}void handleOn() { //digitalWrite(SW_PIN, LOW); Serial.println("开关 打开"); server.sendHeader("Location", "/"); //server.send(200); server.send(303);}void handleOff() { //digitalWrite(SW_PIN, HIGH); Serial.println("开关 关闭"); server.sendHeader("Location", "/"); //server.send(200); server.send(303);}void setup() { Serial.begin(115200); //pinMode(SW_PIN, OUTPUT); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(""); Serial.println("WiFi connected"); Serial.print("IP address: "); Serial.println(WiFi.localIP()); server.begin(); server.on("/", handleRoot); server.on("/on", handleOn); server.on("/off", handleOff);}void loop() { server.handleClient();}
测试结果
web输入串口输出的ip地址

点击开关打开和关闭,串口会打印信息。

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。