都2024年了你还傻傻分不清楚“编译时”和“运行时”吗?
cnblogs 2024-07-22 09:41:00 阅读 84
在写vue3编译原理揭秘电子书的时候,发现有不少粉丝还傻傻分不清楚什么是编译时?什么是运行时?这篇文章我们来让你彻底搞清楚编译时和运行时的区别。
前言
在写<code>vue3编译原理揭秘电子书的时候,发现有不少粉丝还傻傻分不清楚什么是编译时?什么是运行时?这篇文章我们来让你彻底搞清楚编译时和运行时的区别。
关注公众号:【前端欧阳】,给自己一个进阶vue的机会
编译时
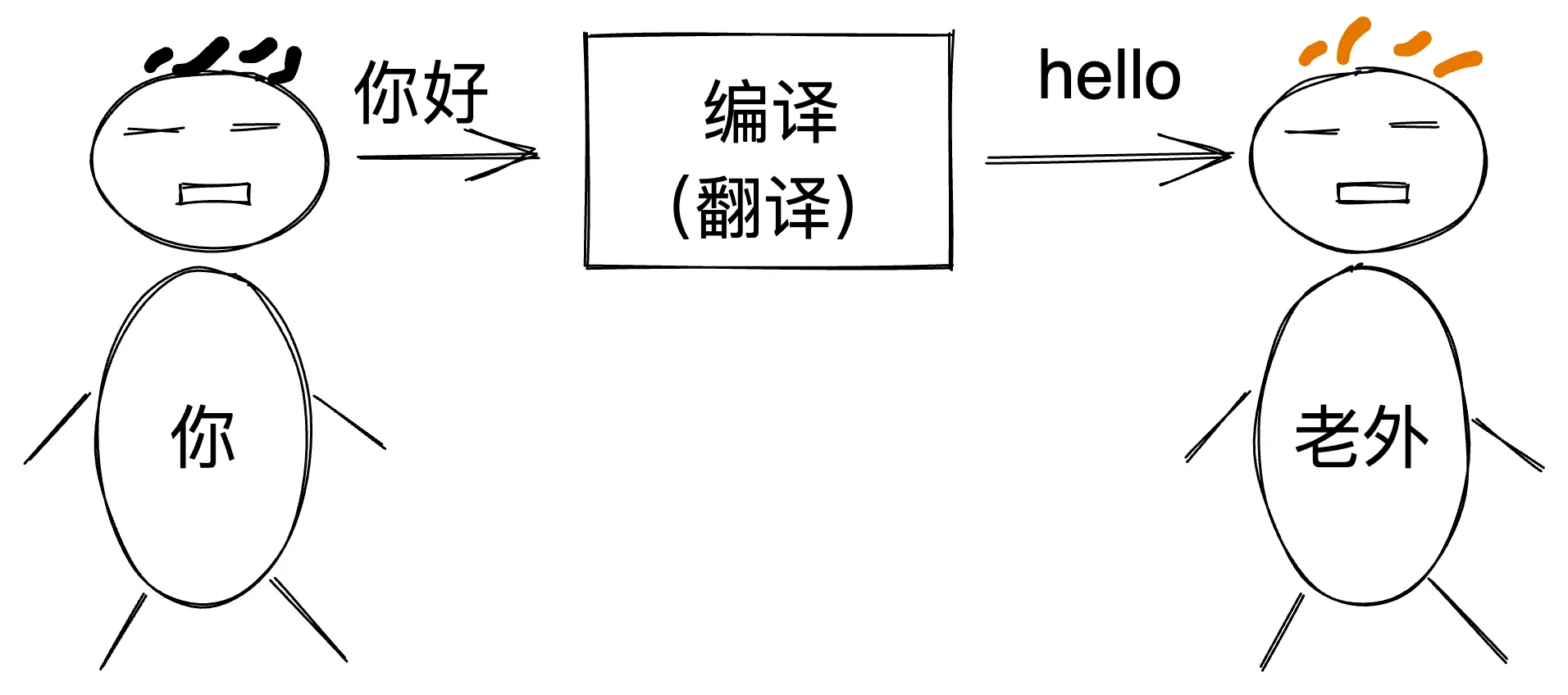
我将编译这个词语理解为翻译,这句话是什么意思呢?
比如你要和一个老外沟通,你的英文超级烂。所以你说的是中文,老外却只理解英文。那你们两个人怎么沟通呢?所以你需要一个翻译器来将你说的中文转换为英文,这样老外就能理解你说的话了,这个翻译过程就是我们常说的编译时。

看完上一个例子如果你还没理解的话,我们再来看一个<code>vue的例子。我们平时写vue代码时一般都是写在文件后缀名为.vue文件中,也就是官方说的单文件组件 (SFC)。
但是浏览器认识后缀为.vue的单文件组件 (SFC)吗?
很明显浏览器是不认识的,所以这个时候需要将后缀为.vue的单文件组件 (SFC)编译(翻译)为浏览器认识的js文件,这一过程就是我们常说的编译时。
在前端中,一般来说编译时就是代码跑在node.js的阶段。
大家都知道前端主要分为两个环境:生产环境和开发环境。
对于生产环境来说,
编译时就是在执行类似yarn build之类的命令,将源代码打包成浏览器可直接执行的代码这一过程。打包生成的代码文件是存在磁盘中,这一过程是在node.js中完成的。对于开发环境来说,
编译时就是在执行类型yarn dev这种启动命令,同样将源代码编译成浏览器可直接执行的代码这一过程。和生产环境不同的是生成的代码文件是存在内存中,并不会写到磁盘中,同样这一过程是在node.js中完成的。
运行时
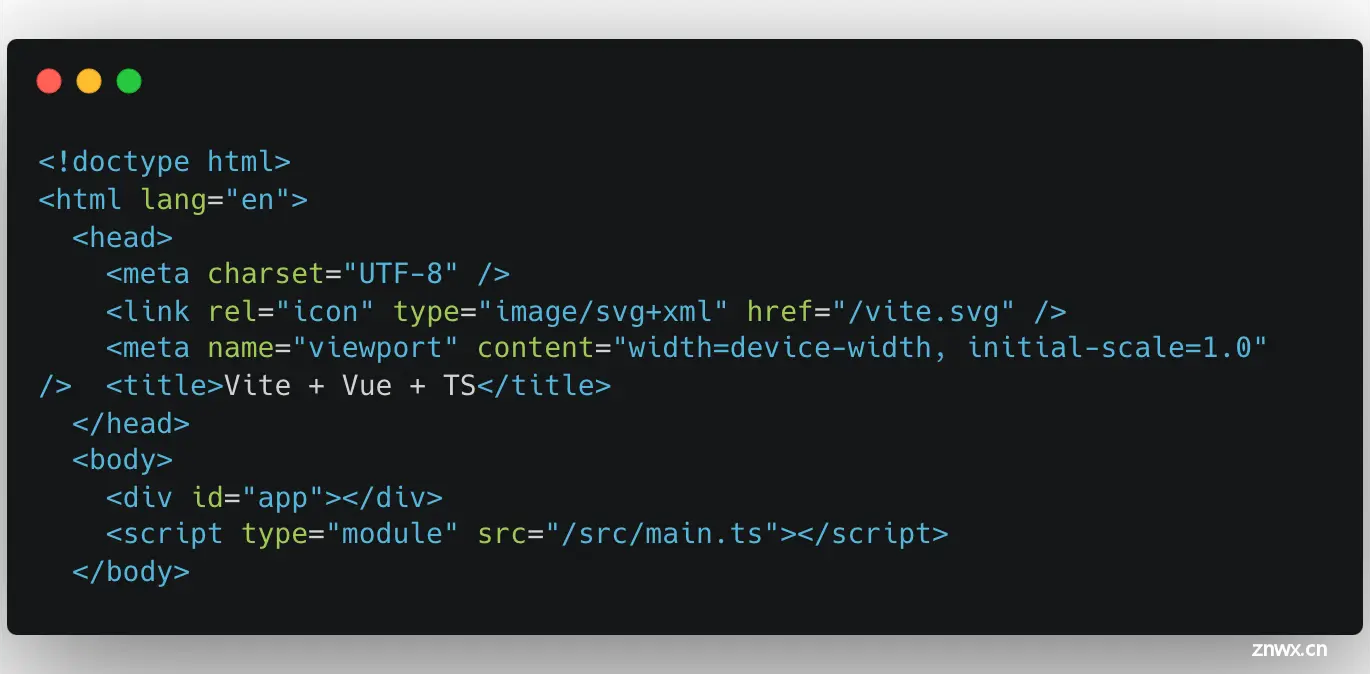
还是以vue举例,大家都知道浏览器的渲染过程是将一个html文件渲染到页面上的。在SPA单页面中浏览器接收到的index.html一般是下面这样的,如下图:

从上图中可以看到接收到的html文件中只有一个<code><div ></div>,那么浏览器又是怎么从这个空div渲染成丰富多彩的页面呢?
熟悉vue源码的同学应该比较清楚,首先是生成一个app对象,然后调用app对象的mount方法将经过编译时处理后拿到的vue组件对象挂载到<div ></div>上面。这一过程就是所谓的运行时。
对于前端来说,运行时就是代码执行在浏览器的阶段。
在浏览器中编译
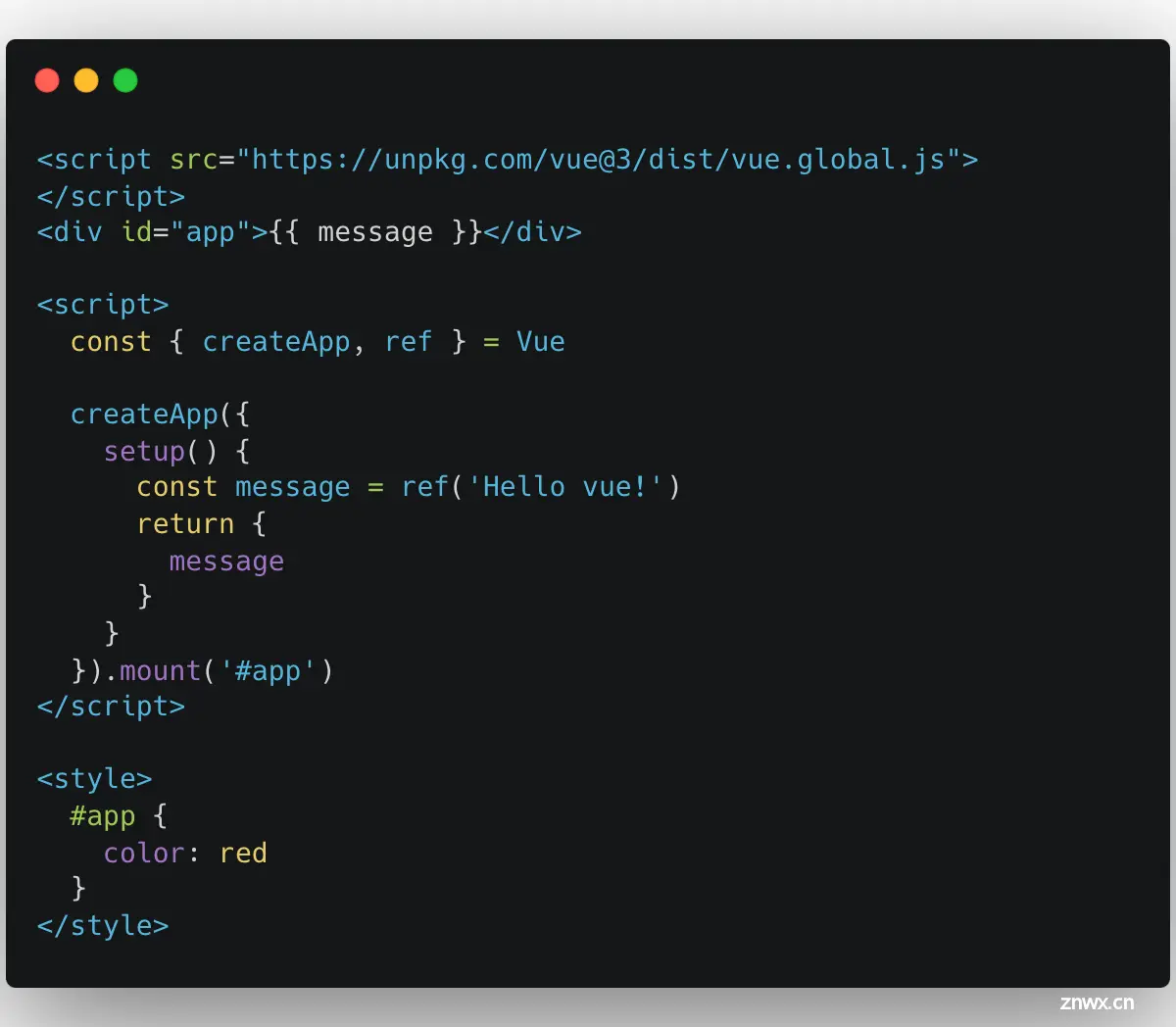
看到这里有的小伙伴会有疑惑了,vue好像还提供了一种全局构建的版本。在这个版本中我们可以直接在html文件中使用vue,无需使用webpack或者vite这种打包工具打包。比如下面这样:

从上图中可以看到,这种用法中除了将<code>*.vue文件名替换为*.html文件名之外,其他的写法基本是一模一样的。在这种用法中由于没有使用到构建工具webpack或者vite,当然就没有在node.js中执行的编译时,那么这种用法中浏览器又是如何识别单文件组件 (SFC)中的<template>、<script>和<style>等模块呢?
答案是在这种全局构建版本的vue中会内置一个编译器。在浏览器中运行时如果发现了<template>、<script>和<style>等模块的代码就会使用内置的编译器将这些模块编译成浏览器可执行的代码。
所以我们前面才会讲:一般来说编译时就是代码跑在node.js的阶段。不一般的情况就是现在这种情况,vue直接内置了一个编译器,在浏览器中进行编译。但是话说回来,这种在浏览器中编译的模式,性能肯定不如使用构建工具webpack或者vite提前将资源进行打包。
总结
一般情况下编译时就是代码跑在node.js的阶段,比如执行yarn dev或者yarn build时代码在node.js中执行的阶段。后面我们又讲了运行时实际就是代码在浏览器中执行的阶段。
最后我们又讲了还有一种特殊的情况,像全局构建版本的vue中会内置一个编译器。让我们可以脱离webpack或者vite使用vue,这种情况就是在浏览器中进行编译的模式,当然这种模式的性能肯定不如使用构建工具webpack或者vite提前将资源进行打包。
关注公众号:【前端欧阳】,给自己一个进阶vue的机会

上一篇: [附开题]flask框架+Web+区块链的大宗商品交易B2B服务平台网站gq7s6(源码+论文+python)
下一篇: 关于我的家乡html网页设计完整版,10个以家乡为主题的网页设计与实现
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。