关于我的家乡html网页设计完整版,10个以家乡为主题的网页设计与实现
CSDN 2024-07-22 10:03:07 阅读 65
📂文章目录
二、📚网站介绍三、🔗网站效果
▶️1.视频演示🧩 2.图片演示
四、💒 网站代码
🧱HTML结构代码🏠CSS样式代码
五、🎁更多源码
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:<code>Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、🔗网站效果
▶️1.视频演示
D34JP- 湖北武汉(5页)HTML+CSS
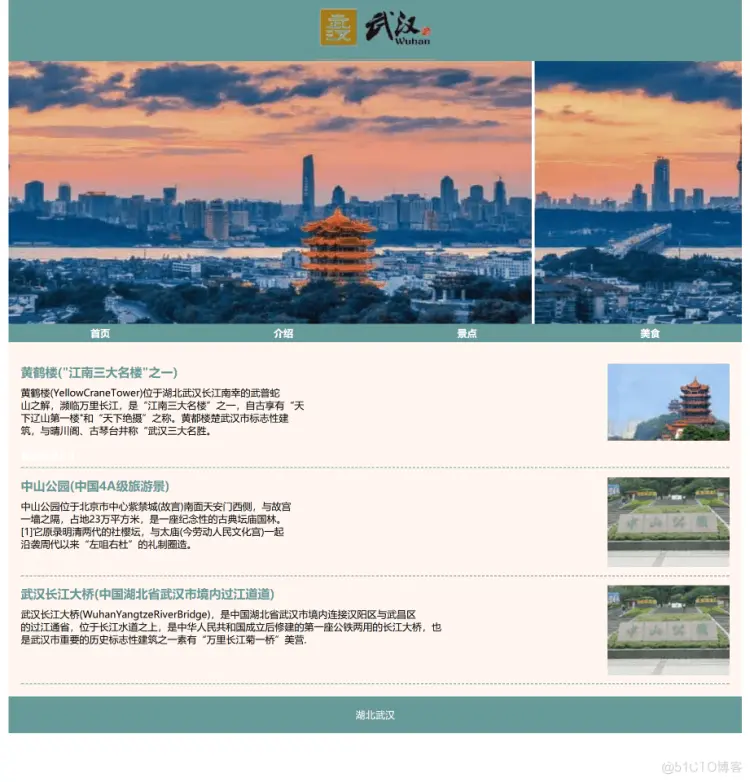
🧩 2.图片演示





四、💒 网站代码
🧱HTML结构代码
<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Document</title>
<link rel="stylesheet" href="../css/one.css">code>
</head>
<body>
<header>
<img src="../images/2de40cfb7473341acbbee673fe19975_02.jpg" alt="">code>
</header>
<div class="container">code>
<div class="middle">code>
<img src="../images/2de40cfb7473341acbbee673fe19975_05.jpg" alt="">code>
<img src="../images/2de40cfb7473341acbbee673fe19975_05.jpg" alt="">code>
<img src="../images/2de40cfb7473341acbbee673fe19975_05.jpg" alt="">code>
</div>
</div>
<div class="nav">code>
<span><a href="./index.html">首页</a></span>code>
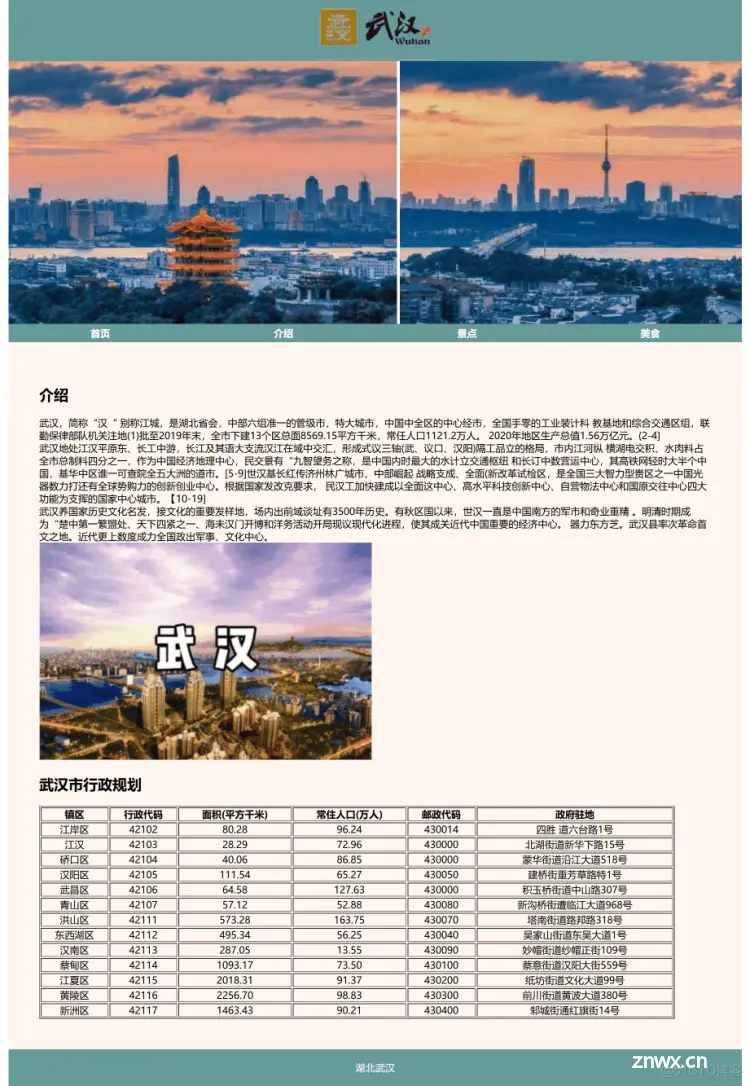
<span><a href="./introduce.html">介绍</a></span>code>
<span><a href="./scenic.html">景点</a></span>code>
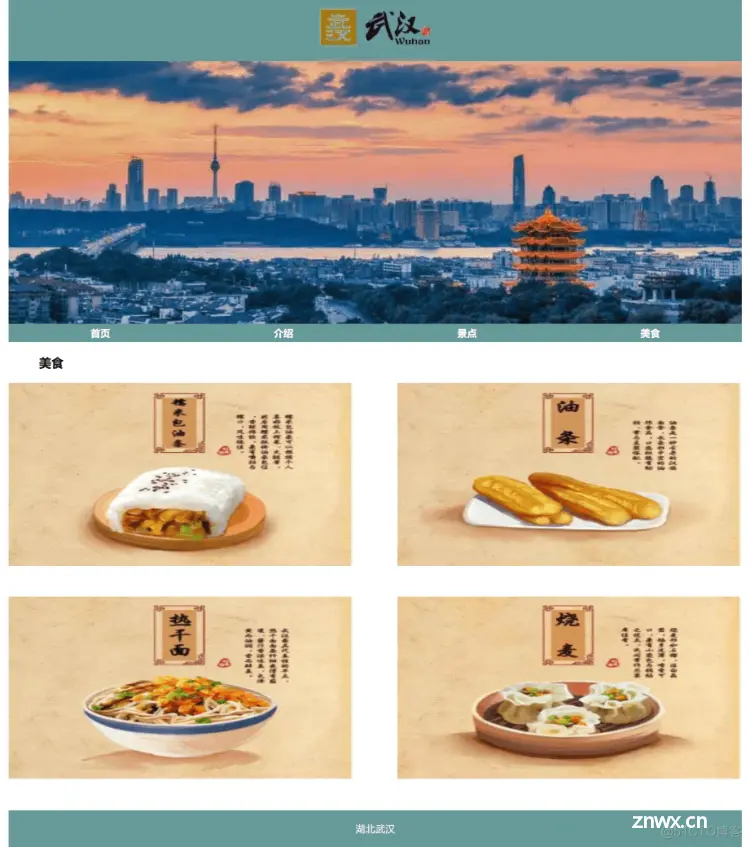
<span><a href="./food.html">美食</a></span>code>
</div>
<div class="bottom">code>
<div class="left">code>
<div class="left1">code>
<img src="../images/2de40cfb7473341acbbee673fe19975_09.jpg" alt="">code>
</div>
<div class="left2">code>
<img src="../images/2de40cfb7473341acbbee673fe19975_14.jpg" alt="">code>
<img src="../images/2de40cfb7473341acbbee673fe19975_15.jpg" alt="">code>
<img src="../images/2de40cfb7473341acbbee673fe19975_17.jpg" alt="">code>
<img src="../images/2de40cfb7473341acbbee673fe19975_20.jpg" alt="">code>
</div>
<div class="left1">code>
<img src="../images/2de40cfb7473341acbbee673fe19975_22.jpg" alt="">code>
</div>
</div>
<div class="right">code>
<div class="right1">code>
<div>
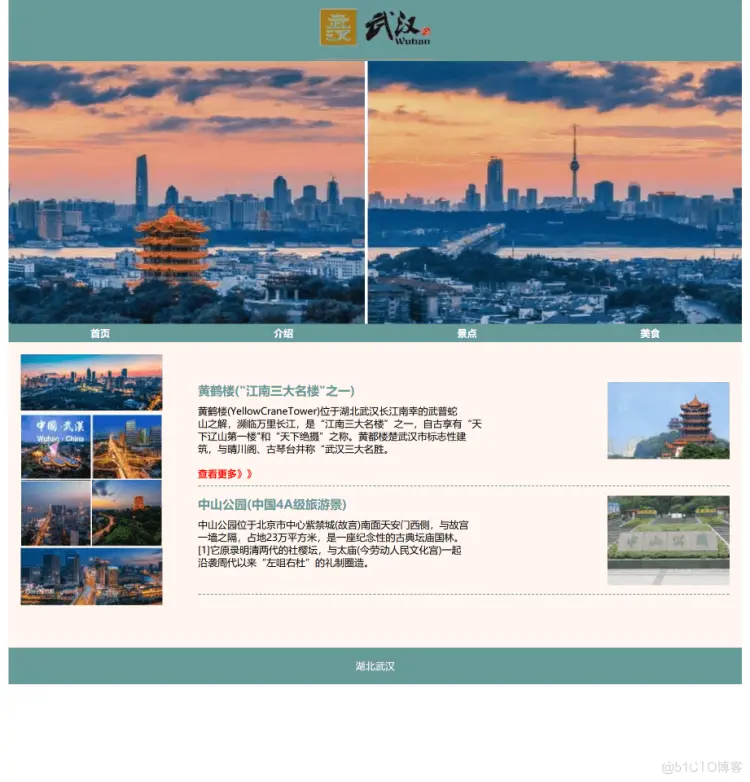
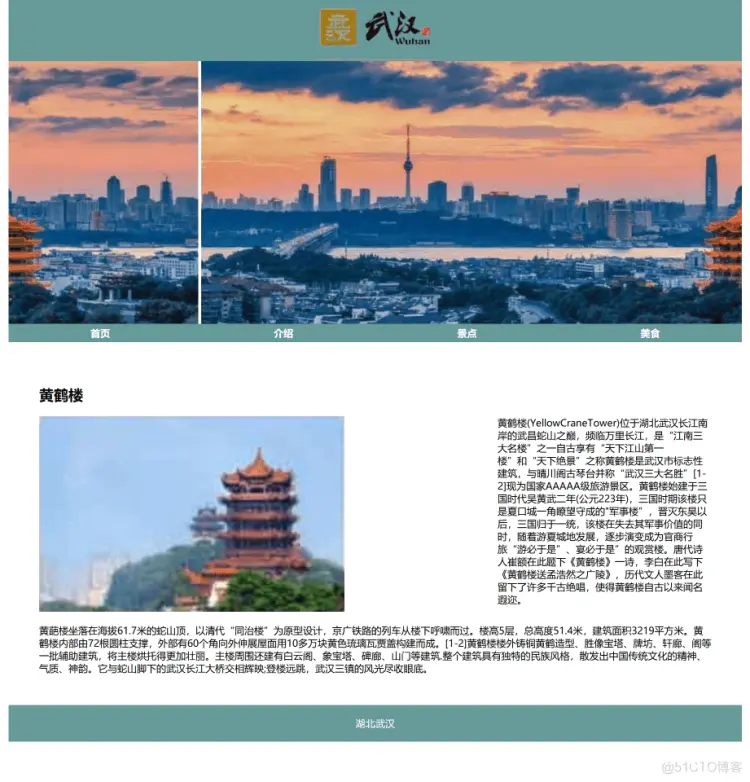
<h3>黄鹤楼("江南三大名楼"之一)</h3>
<p>
黄鹤楼(YellowCraneTower)位于湖北武汉长江南幸的武普蛇 <br>
山之解,濒临万里长江,是“江南三大名楼”之一,自古享有“天 <br>
下辽山第一楼"和“天下绝摄”之称。黄都楼楚武汉市标志性建<br>
筑,与晴川阁、古琴台井称“武汉三大名胜。
</p>
<p class="red">code>
<a href="./Crane.html" class="more">查看更多》》</a>code>
</p>
</div>
<div>
<img src="../images/2de40cfb7473341acbbee673fe19975_12.jpg" alt="">code>
</div>
</div>
<div class="right1">code>
<div>
<h3>中山公园(中国4A级旅游景)</h3>
<p>
中山公园位于北京市中心紫禁城(故言)南面天安门西侧,与故宫<br>
一墙之隔,占地23万平方米,是一座纪念性的古典坛庙国林。<br>
[1]它原录明清两代的社樱坛,与太庙(今劳动人民文化宫)一起<br>
沿袭周代以来“左咀右杜”的礼制圈造。
</p>
</div>
<div>
<img src="../images/2de40cfb7473341acbbee673fe19975_21.jpg" alt="">code>
</div>
</div>
</div>
</div>
<div class="closer">code>
湖北武汉
</div>
</body>
<script>
</script>
</html>
🏠CSS样式代码
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
a{
color: white;
text-decoration: none;
}
.more{
color: red !important;
}
.container{
width: 1200px;
margin: 0 auto;
overflow: hidden;
}
.middle{
width: 3610px;
height: 430px;
animation: switch 5s ease-out infinite;
}
@keyframes {
0%, 25% {
margin-left: 0;
}
35%, 60% {
margin-left: -1205px;
}
70%, 100% {
margin-left: -2405px;
}
}
.middle img{
width:1200px;
height: 100%;
}
header{
height: 100px;
width: 1200px;
background:#669a98;
margin: 0 auto;
text-align: center;
}
.nav{
width: 1200px;
height: 30px;
color: white;
font-weight: bold;
background:#669a98;
margin: 0 auto;
display: flex;
justify-content: space-around;
align-items: center;
}
.nav span:hover,a:hover{
color: tomato ;
transform: scale(1.2);
transition: all 0.5s ;
}
.bottom{
width: 1200px;
margin: 0 auto;
height: 500px;
display: flex;
padding: 20px;
background: #fff6ef;
justify-content: space-between;
}
.left{
width: 20%;
}
.left1{
width: 100%;
}
.left1>img{
width: 100%;
}
.left2{
width: 100%;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
margin-bottom: 1px;
}
.left2>img{
width: 49%;
margin: 1px auto;
}
.right{
width:75%;
padding-top: 30px;
}
h3{
color: #669a98;
margin-bottom: 10px;
font-size: 20px;
}
.right1{
display: flex;
justify-content: space-between;
border-bottom: 1px dashed #669a98;
padding-bottom: 10px;
margin-top: 15px;
}
.red{
color: red;
margin-top: 20px;
font-weight: bold;
}
.closer{
margin: 0 auto;
width: 1200px;
height: 60px;
background: #669a98;
text-align: center;
line-height: 60px;
color: white;
}
五、🎁更多源码
1.如果我的博客对你有帮助 请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
上一篇: 都2024年了你还傻傻分不清楚“编译时”和“运行时”吗?
下一篇: 【前端2】vue 报错:The template root requires exactly one element
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。