这本vue3编译原理开源电子书,初中级前端竟然都能看懂
cnblogs 2024-07-31 09:41:00 阅读 74
众所周知vue提供了很多黑魔法,比如单文件组件(SFC)、指令、宏函数、css scoped等。这些都是vue提供的开箱即用的功能,大家平时用这些黑魔法的时候有没有疑惑过一些疑问呢。
前言
众所周知vue提供了很多黑魔法,比如单文件组件(SFC)、指令、宏函数、<code>css scoped等。这些都是vue提供的开箱即用的功能,大家平时用这些黑魔法的时候有没有疑惑过一些疑问呢。
我们每天写的vue代码一般都是写在
*.vue文件中,但是浏览器却只认识html、css、js等文件类型,明显是不认识*.vue文件的,我们写的*.vue文件是如何在浏览器中运行的呢?vue提供了很多指令,比如大家常用的
v-model语法糖指令,那你知道这个所谓的语法糖指令到底是什么东西吗?文档上说了宏函数不需要
import导入,那运行的时候函数都没地方定义不就报错了吗?还有
css scoped是如何实现样式隔离的呢?
说到这里不得不推荐一本开源电子书:vue3编译原理揭秘。上面这些问题的答案全部都在这本电子书中,更加难能可贵的是这本书通熟易懂到初中级前端都能看懂。这本书的核心思想是通过debug的方式带你搞清楚vue3中的编译黑魔法。
电子书地址: https://vue-compiler.iamouyang.cn/

收费吗?
首先回答这个大家最关注的问题,这本<code>vue3编译原理揭秘开源电子书收费吗?
既然都开源了,当然是 免费的,只求你的一个star。GitHub地址: https://github.com/iamouyang21/vue3-compiler 。
并且还有一个配套的vue源码群,群也是不收费的。

看完这本书我能学到什么
vue因为学习曲线平缓,有其他框架使用经验的同学,基本花上半天时间,看一下文档就可以直接上手。
之所以这么好上手是因为vue提供了很多黑魔法,比如单文件组件(SFC)、指令、宏函数、css scoped等。我们只需要按照官方文档的要求来写就可以轻松上手一个vue项目。
也正是因为vue内部封装了太多API,导致很多同学的技术水平一直停留在只会使用API上,也就是常说的“知其然而不知其所以然”。有时遇见一些特别复杂的需求时,以当前的技术水平,想要去实现这些需求就非常困难了。
这本书可以打破你当前的困境:技术水平一直停留在只会使用API上。看完这本书可以让你对vue编译的认知有质的提升,并且由于本书非常详细。详细到<code>debug源码的每一个步骤都写出来了,你完全可以按照本书的步骤自己去debug读源码。所以这本书不光是教你vue编译原理的知识,更多的是教会你如何自己去通过debug的方式读懂源码。
这就完了?
不,看完本书你还可以在面试的时候去装X。
如果你是候选人,当其他候选人还在和面试官聊烂大街的vue响应式原理时,你上来就和其他人不一样,直接聊看着很神秘的vue编译原理,这无疑在面试中可以加不少分的。
如果你是面试官,有时会遇见一些精通vue的候选者。这些候选者有的是“真精通”,有的却是看了一些常见的vue源码文章的“假精通”。这时你就可以用vue编译原理的问题试探出候选者的真实水平。

这本书讲了哪些东西?
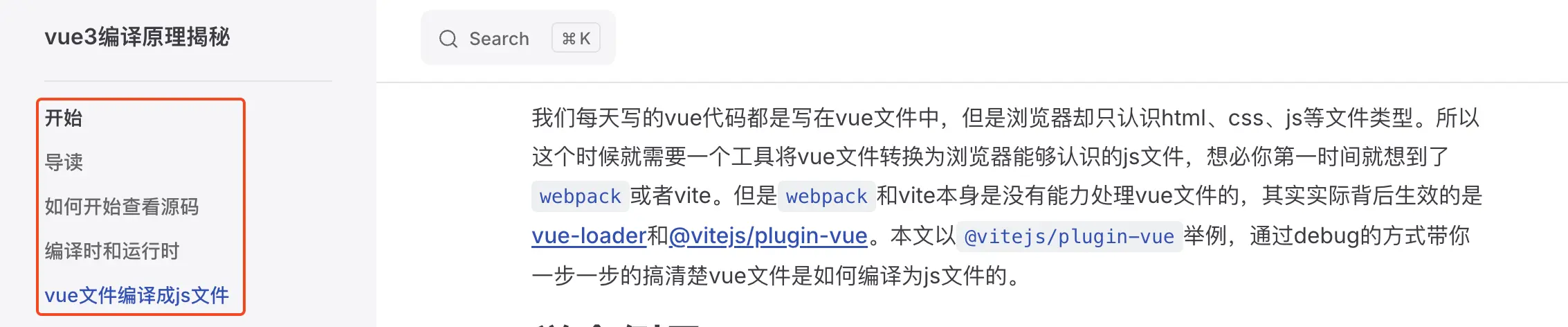
本书分为4大章节:
第一章节是教你如何查看源码、以及一个vue文件如何编译成js文件的全流程。

第二章节是带你搞清楚编译时是如何处理<code>template模块的内容,以及最终如何生成
render函数。
第三章节是带你搞清楚编译时是如何处理<code>script模块的内容,以及一些常用的宏函数是如何处理的。

第四章节是带你搞清楚编译时是如何处理<code>style模块的内容,以及如何实现
css scoped。
最后
<code>vue3编译原理揭秘这本电子书完全免费,并且还有一个配套的vue源码群,群也是不收费的。只求你的一个star。
GitHub地址: https://github.com/iamouyang21/vue3-compiler
电子书地址: https://vue-compiler.iamouyang.cn/
上一篇: 总结【GetHub的WebAPI,ASSET_ID】,【Linux的jq命令】(草稿版+实际操作)
下一篇: 解决uni-app中使用webview键盘弹起遮挡input输入框问题
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。