前端excel带样式导出 exceljs 插件的使用
美酒没故事° 2024-06-13 17:33:02 阅读 65
本来用的xlsx和xlsx-style两个插件,过程一步一个坑,到完全能用要消灭好多bug。这时发现了exceljs,真香😀

案例
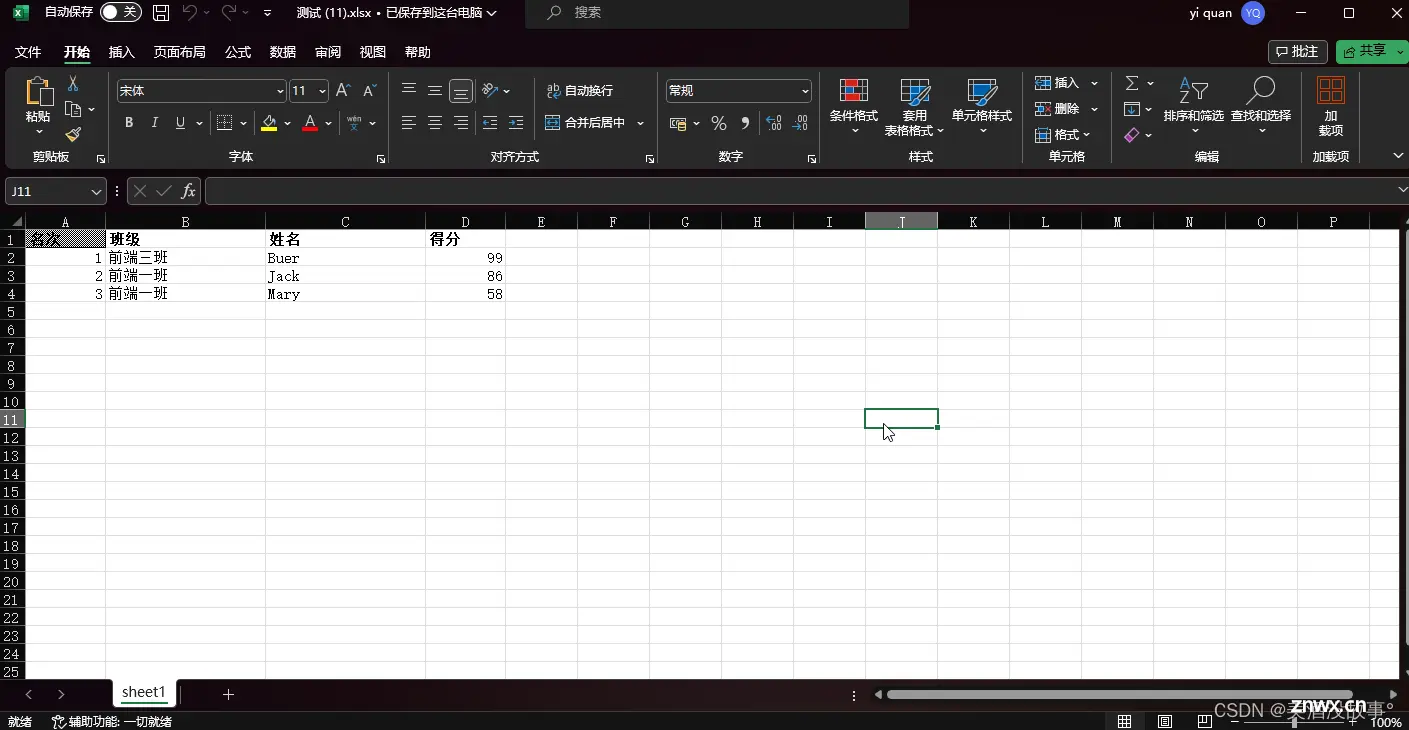
<!DOCTYPE html><html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1"><title>exceljs 使用</title></head><body><button onclick="exporting()">导出</button><script>function exporting() { // 创建工作簿const workbook = new ExcelJS.Workbook()// 添加工作表const worksheet = workbook.addWorksheet('sheet1')// 设置表头worksheet.columns = [{ header: '名次',key: 'sort',width: 10},{ header: '班级',key: 'class',width: 20},{ header: '姓名',key: 'name',width: 20},{ header: '得分',key: 'score',width: 10},]// 添加表体数据worksheet.addRow({ sort: 1,class: '前端三班',name: 'Buer',score: 99})worksheet.addRow({ sort: 2,class: '前端一班',name: 'Jack',score: 86})worksheet.addRow({ sort: 3,class: '前端一班',name: 'Mary',score: 58})// 设置单元格 const aCell = worksheet.getCell('A1')// 1.边框 https://github.com/exceljs/exceljs/blob/HEAD/README_zh.md#%E8%BE%B9%E6%A1%86aCell.border = { top: { style: 'thin'},left: { style: 'thin'},bottom: { style: 'thin'},right: { style: 'thin'},}// 2.填充 https://github.com/exceljs/exceljs/blob/HEAD/README_zh.md#%E5%A1%AB%E5%85%85aCell.fill = { type: 'pattern',pattern: 'mediumGray',fgColor: { rgb: '#c2c2c2'}}// 设置行样式 https://github.com/exceljs/exceljs/blob/HEAD/README_zh.md#%E5%AD%97%E4%BD%93worksheet.getRow(1).font = { bold: true,}// 导出表格workbook.xlsx.writeBuffer().then((buffer) => { const blob = new Blob([buffer], { type: ''application/vnd.openxmlformats-officedocument.spreadsheetml.sheet''})const link = document.createElement('a')link.href = URL.createObjectURL(blob)link.download = '测试' + '.xlsx'link.click()URL.revokeObjectURL(link.href) // 下载完成释放掉blob对象})}</script><script src="https://cdn.jsdelivr.net/npm/exceljs@4.4.0"></script></body></html>
列宽自适应:https://ask.csdn.net/questions/8062252/54484687?spm=1001.2014.3001.5501
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。