前端小游戏——植物大战僵尸
亮点菌 2024-07-06 10:33:02 阅读 84
给大家分享一个植物大战僵尸网页游戏源代码,感兴趣的小伙伴可收藏学习(完整源码在文末)

文章目录
⌛️效果展示⌛️游戏介绍⌛️游戏内容(1)冒险模式(2)小游戏
⌛️图片资源⌛️代码展示(1)HTML源码(2)部分JS源码
⌛️完整源码
先来一睹“芳容”
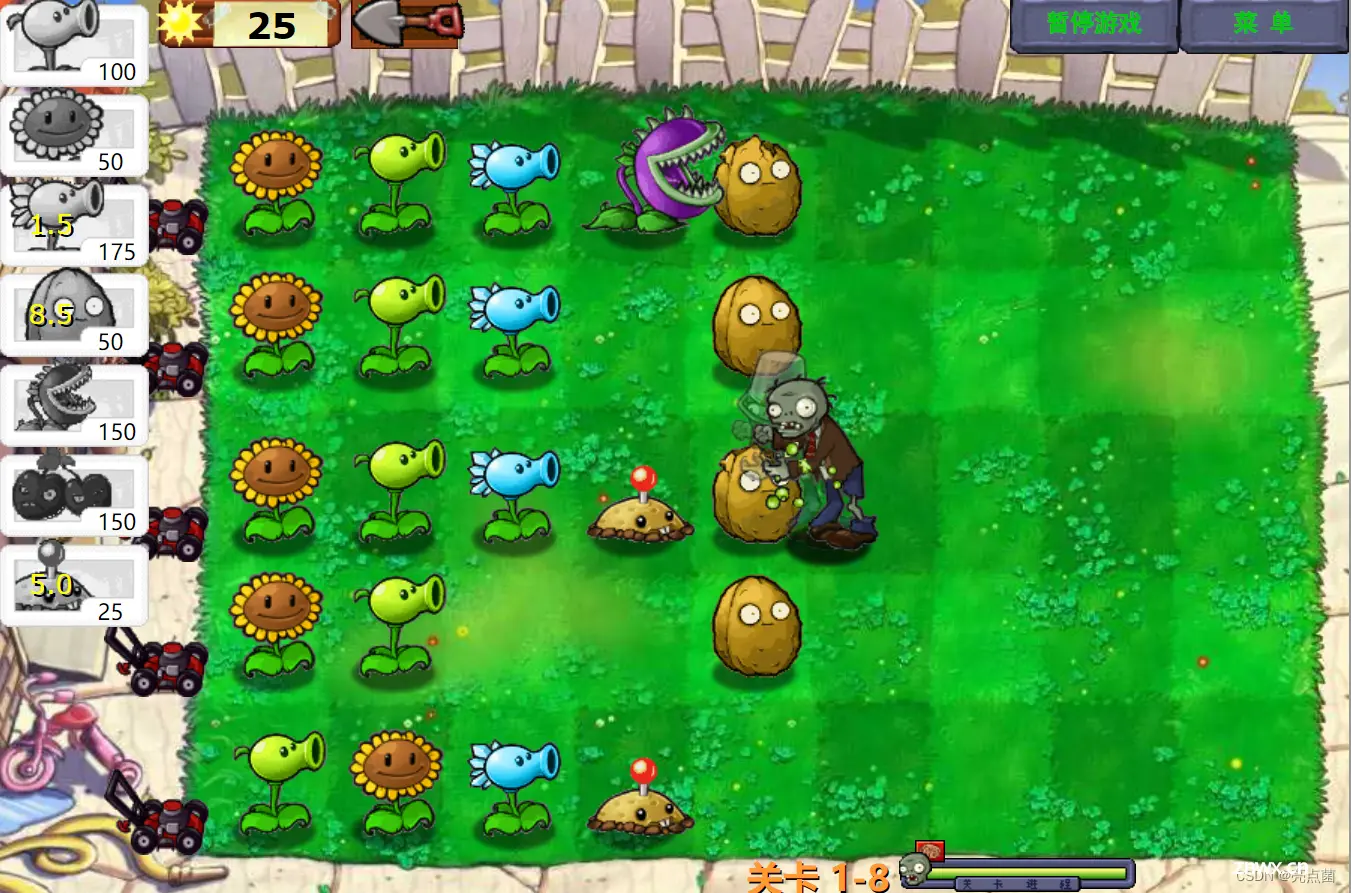
⌛️效果展示


⌛️游戏介绍
《植物大战僵尸》 是一款极富策略性的小游戏。可怕的僵尸即将入侵,每种僵尸都有不同的特点,例如铁桶僵尸拥有极强的抗击打能力,矿工僵尸可以挖地道绕过种植在土壤表面的植物等。玩家防御僵尸的方式就是栽种植物。49种植物每种都有不同的功能,例如樱桃炸弹可以和周围一定范围内的所有僵尸同归于尽,而食人花可以吃掉最靠近自己的一只僵尸。玩家可以针对不同僵尸的弱点来合理地种植植物,这也是胜利的诀窍。游戏根据玩法不同分为五种游戏模式:冒险模式、迷你模式、解谜模式、生存模式、禅境花园。加之黑夜、屋顶、浓雾以及泳池之类的障碍增加了其挑战性该游戏近乎永无止境。
《植物大战僵尸》集成了即时战略、塔防御战和卡片收集等要素,玩家控制植物抵御僵尸的进攻,保护这片植物园。游戏中可以选用的植物有40多种,而每个场景最多只能选用10种植物,这就需要玩家根据自己的游戏策略来作出取舍。因为它成功地借鉴了一些战略游戏的要素——采集资源并利用资源建造其它单位,有些玩家甚至拿星际的战略往这款游戏中套用,以阐述这款游戏需要在何时发展“经济”,何时发展“兵力”。
这款游戏要求玩家既有大脑的智慧,又要有小脑的反应。在有了正确的战略思想之后,还要靠战术将战略实现出来。战术范围包括很广,植物的搭配、战斗时的阵型、植物与僵尸相遇时,是战是防这都属于战术的范畴。正确的战术是玩家在战斗中胜利的关键,选择正确的战术,需要先分析情况,再做出决定。那么提高战术水平也是要提高分析情况的能力。
⌛️游戏内容
(1)冒险模式
冒险模式也就是闯关模式,共有两大关卡,第一大关卡是白天模式,一共有十个小关卡。第二大关是夜晚模式,只有两个小关。

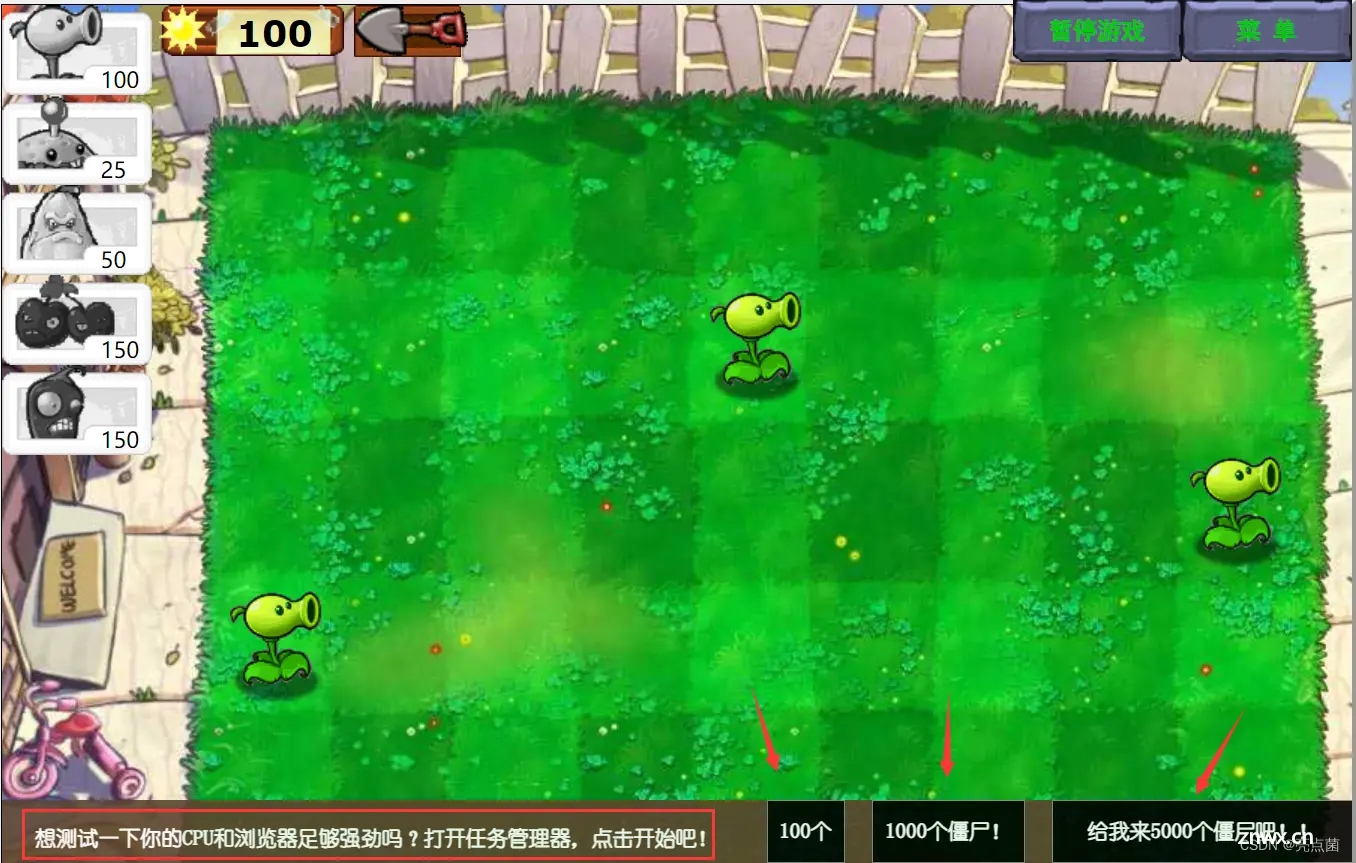
(2)小游戏
小游戏更加丰富多样,本人体验效果非常不错(不信你来试试)

开挂式僵尸让你体会不一样的乐趣(5000个僵尸,本人撑了不到一个回合,神仙来了估计也呼不住😜)

更多小游戏请自行体验
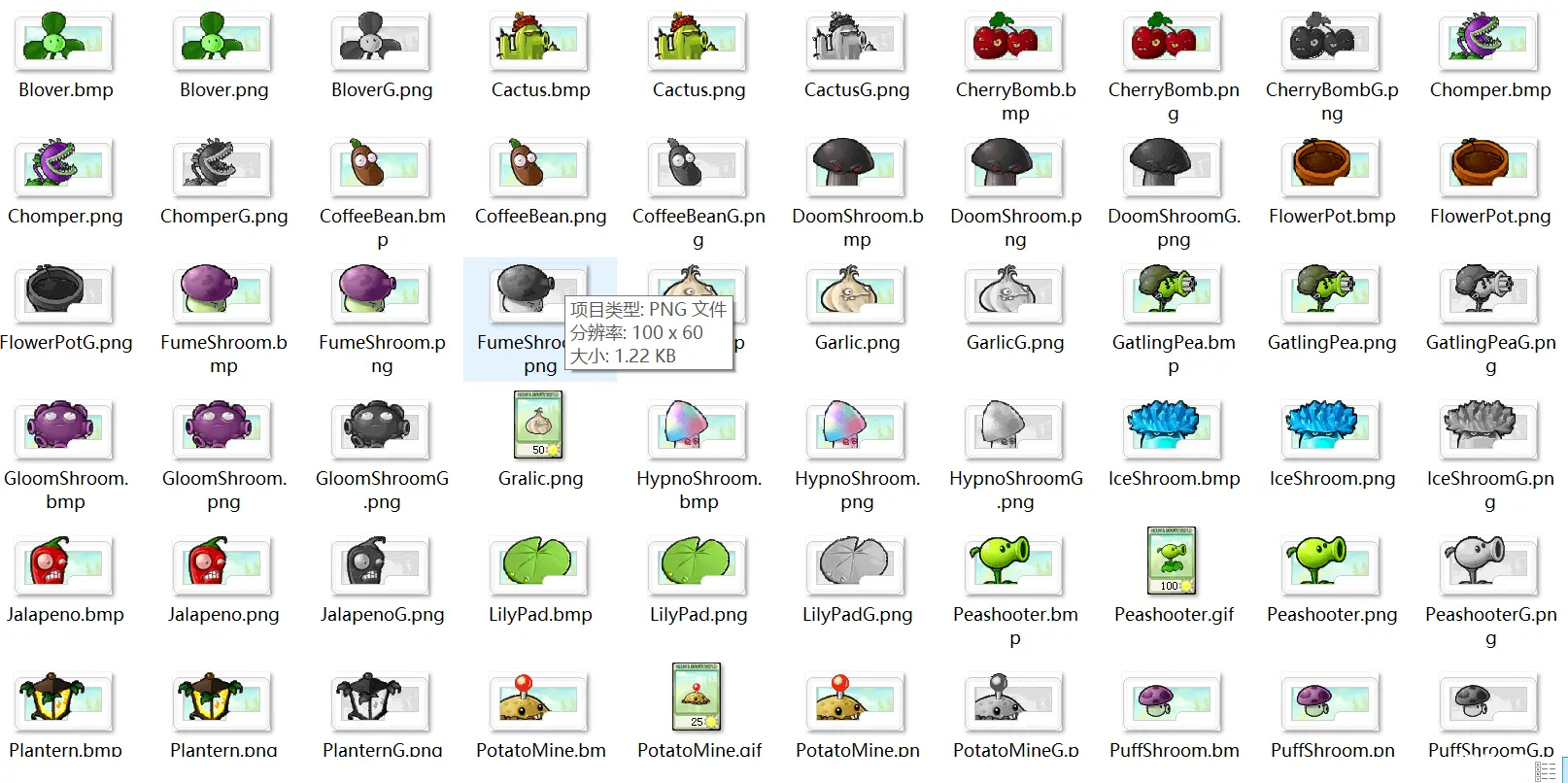
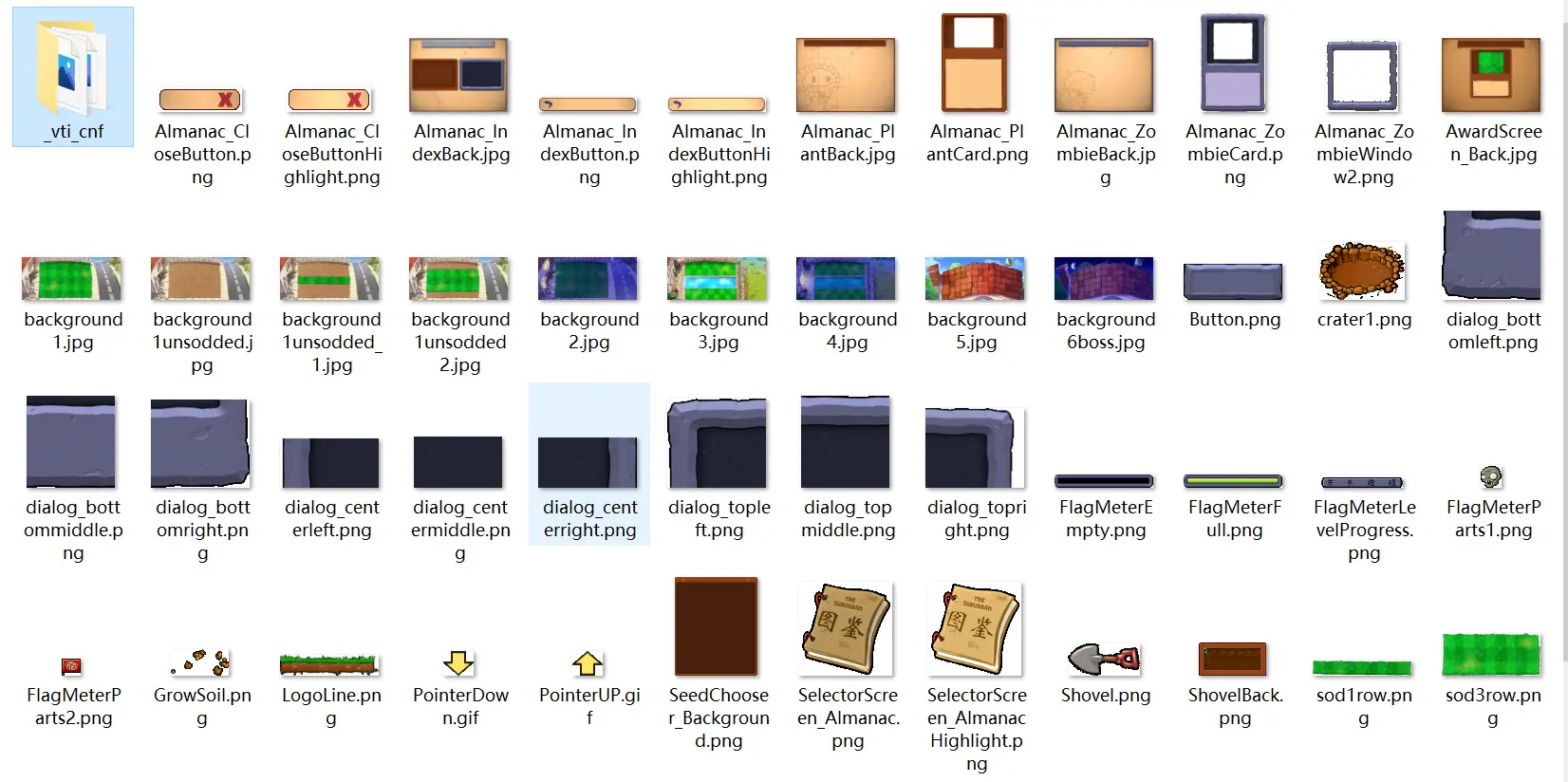
⌛️图片资源
下面是一些用到的部分图片(各红各样的植物以及一些场地道具)


⌛️代码展示
完整源码可点此下载:https://download.csdn.net/download/CSDN_anhl/86424202?spm=1001.2014.3001.5503
(1)HTML源码
进度条
<code><div id="dFlagMeter" style="visibility:hidden;position:absolute;z-index:255;left:50px;top:280px;width:500px;height:40px">code>
<div id="dFlagMeterTitle" style="position:absolute;text-align:right"><div id="dFlagMeterTitleB"><span id="sFlagMeterTitleF"></span></div></div>code>
<div id="dFlagMeterContent" style="position:absolute;left:344px;width:157px;height:40px">code>
<img id="imgFlagMeterEmpty" border="0" src="images/interface/FlagMeterEmpty.png" style="top: 17px">code>
<img id="imgFlagMeterFull" border="0" src="images/interface/FlagMeterFull.png" style="top: 17px;clip:rect(0,auto,auto,157px)">code>
<img id="imgFlag1" src="images/interface/FlagMeterParts2.png" style="left: 10px; top: 14px;display:none">code>
<img id="imgFlag2" src="images/interface/FlagMeterParts2.png" style="left: 40px; top: 14px;display:none">code>
<img id="imgFlag3" src="images/interface/FlagMeterParts2.png" style="left: 70px; top: 14px;display:none">code>
<img id="imgFlag4" src="images/interface/FlagMeterParts2.png" style="left: 100px; top: 14px;display:none">code>
<img id="imgGQJC" src="images/interface/FlagMeterLevelProgress.png" style="left: 35px; top: 29px;display:block">code>
<img id="imgFlagHead" src="images/interface/FlagMeterParts1.png" style="left: 139px; top: 13px">code>
</div>
</div>
选项界面
<div id="dSurface" class="WindowFrame" style="display:none;z-index:255">code>
<div id="iSurfaceBackground">code>
<map name="FPMap0">code>
<area href="javascript:void(0)" shape="rect" coords="641, 466, 724, 527" onClick="ShowOptions()">code>
<area href="javascript:void(0)" shape="rect" coords="718, 512, 790, 558" onClick="ShowHelp()">code>
<area href="javascript:void(0)" shape="rect" coords="800, 495, 879, 548" onClick="SetNone($('dSurface'))">code>
</map>
<img src="images/surface.png" usemap="#FPMap0" border="0">code>
<div style="position: absolute;background:url('images/SelectorScreenStartAdventur.png');left:474px;top:80px;width:331px;height:146px;cursor:pointer" onMouseOver="this.style.backgroundPosition='bottom'" onMouseOut="this.style.backgroundPosition='top'" onClick="ShowLevel()"></div>code>
<div style="position: absolute;background:url('images/SelectorScreenSurvival.png');left:474px;top:203px;width:313px;height:131px;cursor:pointer" onMouseOver="this.style.backgroundPosition='bottom'" onMouseOut="this.style.backgroundPosition='top'" onClick="ShowMiniGame()"></div>code>
</div>
<div id="dSurfaceBack">code>
<div id="dHelp" onClick="HiddenHelp()"></div>code>
<div id="dOptionsMenuback">code>
<div id="dOptionsMenu" style="line-height:40px;position:absolute;width:100%;height:100%;display:none;font-weight:bold">code>
<div style="margin-top:150px;height:40px"><input type="checkbox" id="cAutoSun" value="1" onChange="CheckAutoSun(this)"><label for="cAutoSun" id="lAutoSun" style="color:#FFF">自动拾取阳光</label></div>code>
<div class="BigLevel" style="cursor:pointer" onClick="SelectModal(oS.Lvl)">重新开始</div>code>
<div class="BigLevel" style="cursor:pointer" onClick="HiddenOptions();SelectModal(0);SetBlock($('dSurface'),$('iSurfaceBackground'))">返回菜单</div>code>
<div class="OptionsMenuButton" style="margin-top:108px" onMouseDown="OptionsMenuDown(this,$('sOptionsMenu'))" onMouseUp="OptionsMenuUP(this,$('sOptionsMenu'));HiddenOptions()"><span id="sOptionsMenu" class="OptionsMenuButtonSpan">返回游戏</span></div>code>
</div>
<div id="dSelectLevel">code>
<div class="TitleBigContainer">code>
<div id="dTitleSmallContainer" class="TitleSmallContainer" style="display:none">code>
<div id="dBigLvl1">code>
<div class="BigLevel"> 第一大关 <span style="cursor:pointer" onClick="SetNone($('dBigLvl1'));SetBlock($('dBigLvl2'))" title="点击进入到第二大关">>></span></div>code>
<div onClick="SelectModal(1)" class="SmallLevel">第一关</div>code>
<div onClick="SelectModal(2)" class="SmallLevel">第二关</div>code>
<div onClick="SelectModal(3)" class="SmallLevel">第三关</div>code>
<div onClick="SelectModal(4)" class="SmallLevel">第四关</div>code>
<div onClick="SelectModal(5)" class="SmallLevel">第五关</div>code>
<div onClick="SelectModal(6)" class="SmallLevel">第六关</div>code>
<div onClick="SelectModal(7)" class="SmallLevel">第七关</div>code>
<div onClick="SelectModal(8)" class="SmallLevel">第八关</div>code>
<div onClick="SelectModal(9)" class="SmallLevel">第九关</div>code>
<div onClick="SelectModal(10)" class="SmallLevel">第十关</div>code>
</div>
<div id="dBigLvl2" style="display:none">code>
<div class="BigLevel"><span style="cursor:pointer" onClick="SetNone($('dBigLvl2'));SetBlock($('dBigLvl1'))" title="点击进入到第一大关"><<</span> 第二大关 </div>code>
<div onClick="SelectModal(11)" class="SmallLevel">第一关</div>code>
<div onClick="SelectModal(12)" class="SmallLevel">第二关</div>code>
</div>
</div>
<div id="dMiniSmallContainer" class="TitleSmallContainer" style="display:none">code>
<div class="BigLevel">小游戏模式</div>code>
<div onClick="SelectModal('StrongLevel')" class="SmallLevel" style="width:100%">超乎寻常的压力!</div>code>
<div onClick="SelectModal('TestUHeart')" class="SmallLevel" style="width:100%">你的心脏够强劲吗?</div>code>
<div onClick="SelectModal('ZombieRun')" class="SmallLevel" style="width:100%">僵尸快跑!</div>code>
<div onClick="SelectModal('PovertyOfTheSoil')" class="SmallLevel" style="width:100%">贫瘠之地</div>code>
<div onClick="SelectModal('MassGrave')" class="SmallLevel" style="width:100%">乱葬岗</div>code>
</div>
</div>
<div class="OptionsMenuButton" style="margin-top:20px" onMouseDown="OptionsMenuDown(this,$('sLevelMenu'))" onMouseUp="OptionsMenuUP(this,$('sLevelMenu'));HiddenLevel();HiddenMiniGame()"><span id="sLevelMenu" class="OptionsMenuButtonSpan">返 回</span></div>code>
</div>
</div>
</div>
</div>
主界面EDAll
<div class="WindowFrame" id="dAll" style="position:absolute;left:0;top:0;width:900px;background-color:#000">code>
<!--背景图片-->
<div style="position:absolute;width:1400px;height:600px;display:none;z-index:0" id="tGround"></div>code>
<!--左边卡片列-->
<div id="dCardList" style="visibility:hidden;position:absolute;left:500px;top:0;width:100px;overflow:visible;z-index:254"></div>code>
<!--出场僵尸显示-->
<div id="dZombie" style="position:absolute;width:335px;height:600px;left:1065px;top:0;z-index:1"></div>code>
<!--选择卡片-->
<div id="dSelectCard" align=center style="display:none;position:absolute;left:600px;top:0;width:465px;height:600px;z-index:1;background: url('images/interface/SeedChooser_Background.png') no-repeat">code>
<div style="text-align:center;line-height:35px;font-size: 12pt;color:#FC6;height:35px;width:100%;top:0;font-family:新宋体;font-weight: bold">选择你的植物</div>code>
<div id="dPCard" style="position:relative;width:96%;height:455px;"></div>code>
<div style="width:100%;height:40px;line-height:40px;text-align:center;margin-top:10px">code>
<input onClick="ResetSelectCard()" type="button" value="重选" name="btnReset" id="btnReset" style="width: 65; height: 35; border-left: 3px solid #85411C; border-right: 3px solid #4E250C; border-top: 3px solid #85411C; border-bottom: 3px solid #4E250C; background-color: #602D11; color:#FC6; font-weight:bold; font-size:14px;cursor:pointer">code>
<input onClick="LetsGO()" type="button" value="GO!" disabled="disabled" name="btnOK" id="btnOK" style="width: 65; height: 35; border-left: 3px solid #85411C; border-right: 3px solid #4E250C; border-top: 3px solid #85411C; border-bottom: 3px solid #4E250C; background-color: #602D11; color:#888; font-weight:bold; font-size:14px;cursor:pointer">code>
</div>
</div>
<!--阳光和铲子-->
<div id="dTop" style="position:absolute;left:605px;top:561px;height:35px;width:123px;display:none;z-index:1;">code>
<div id="dSunNum" style="background:url('images/interface/SunBack.png') no-repeat;position:absolute;width:123px;height:35px"><span id="sSunNum" style="text-align:center;position:absolute;top:4px;left:43px;width:68px;font-family:Verdana;font-weight:bold;font-size:18pt"></span></div>code>
<div id="tdShovel" style="position:absolute;width:71px;height:35px;left:130px;background: url('images/interface/ShovelBack.png') no-repeat;visibility:hidden"><img id="imgShovel" src="images/interface/Shovel.png" onMouseDown="ChoseShovel(event)"></div>code>
</div>
</div>
菜单
<div id="dMenu" style="display:none;position:absolute;cursor:pointer;width:226px;height:41px;left:677px;z-index:254">code>
<div id="dMenu0" class="Menu" onClick="PauseGame(this)">暂 停</div>code>
<div id="dMenu1" class="Menu" onClick="ClickMenu()">菜 单</div>code>
</div>
图鉴
<div id="dHandBook" style="display:none;position:absolute;z-index:255" class="WindowFrame">code>
<table border="0" width="800" cellspacing="0" cellpadding="0" background="images/interface/Almanac_IndexBack.jpg" height="600">code>
<tr>
<td height="88" align="center" style="font-size: 32px; font-weight: bold; font-family: 黑体;" colspan="3">图鉴——索引</td>code>
</tr>
<tr>
<td align="center" width="400" height="473">code>
<img border="0" src="images/Plants/SunFlower/SunFlower.gif" width="73" height="74"><br>code>
<br>
<br>
<br>
<input type="button" value="查看植物" name="btnViewPlant" id="btnViewPlant" style="cursor:pointer;width: 113; height: 41; border-left: 3px solid #85411C; border-right: 3px solid #4E250C; border-top: 3px solid #85411C; border-bottom: 3px solid #4E250C; background-color: #8F431B; color:#FFCC66; font-weight:bold; font-size:14pt; font-family:幼圆" onClick="ViewProducePlant()"><br>code>
<br>
</td>
<td align="center" width="400" height="473" colspan="2">code>
<img border="0" src="images/Zombies/Zombie/Zombie.gif" width="149" height="130"><br>code>
<table border="0" width="113" background="images/interface/Button.png" height="41" cellspacing="0" cellpadding="0">code>
<tr>
<td style="cursor:pointer;font-weight:bold; font-size:14pt; font-family:幼圆; color:#00F500" align="center" onClick="ViewProduceZombie()">查看僵尸</td>code>
</tr>
</table>
<p><br>
<br>
</td>
</tr>
<tr>
<td align="center" width="400">code>
</td>
<td align="center" width="238">code>
</td>
<td align="center" width="162">code>
<table border="0" width="89" cellspacing="0" cellpadding="0" height="26">code>
<tr>
<td background="images/interface/Almanac_CloseButton.png" style="cursor:pointer" onMouseOver="this.style.backgroundImage='url(images/interface/Almanac_CloseButtonHighlight.png)'" onMouseOut="this.style.backgroundImage='url(images/interface/Almanac_CloseButton.png)'" onClick="SetNone($('dHandBook'))" align="center">code>
<font color="#000080" style="font-size: 9pt;">关闭</font></td>code>
</tr>
</table>
</td>
</tr>
</table>
</div>
获得新植物
<div id="dNewPlant" style="display:none;position:absolute;width:800px;height:600px;background:url(images/interface/AwardScreen_Back.jpg) no-repeat">code>
<div id="dNewPlantTitle" style="position:absolute;left:50%;text-align:center;margin-left:-250px;color: #FC6; font-size: 20px;height:90px;line-height:90px; font-weight: bold; width:500px">你获得了一棵新的植物!</div>code>
<div style="position:absolute;top:100px;width:800px;height:191px;line-height:191px;text-align:center">code>
<img id="iNewPlantCard" border="0">code>
</div>
<br>
<div id="dNewPlantName" style="position:absolute;position:absolute;top:291px;text-align:center;left:50%;margin-left:-150px;width:300px;height:55px;font-family: 宋体; font-size: 20px; color: #FC6; font-weight: bold;line-height:55px">abc</div>code>
<br><br><br>
<div id="dNewPlantTooltip" style="position:absolute;left:50%;top:400px;text-align:center;margin-left:-140px;width:280px;font-weight: bold;font-family: 宋体; font-size: 12px;color:#232323">abc</div>code>
<br><br><br><br><br><br>
<input type="button" value="下一关!" name="btnNextLevel" id="btnNextLevel" style="position:absolute;cursor:pointer;width: 113; height: 41; border-left: 3px solid #85411C; border-right: 3px solid #4E250C; border-top: 3px solid #85411C; border-bottom: 3px solid #4E250C; background-color: #8F431B; color:#FC6; font-weight:bold; font-size:14px; font-family:幼圆; left:344; top:507">code>
</div>
开发进度显示
<div id="dProcess">code>
<div id="dProcess2"><span id="sFailed" style="line-height:30px;font-size:16px;color:#FF0;font-weight:bold">未成功从作者网站上加载到进度文件<br>如果互联网未连接或者作者网站无法成功打开则无法查看最新进度显示!</span></div>code>
<br>
<input type="button" value="关闭" onClick="SetNone($('dProcess'))" style="cursor:pointer;width: 113px; height: 30px; border-left: 3px solid #85411C; border-right: 3px solid #4E250C; border-top: 3px solid #85411C; border-bottom: 3px solid #4E250C; background-color: #8F431B; color:#FC6; font-weight:bold; font-size:14px; font-family:幼圆">code>
</div>
<script type="text/javascript">code>
//初始化系统对象,载入关卡
LoadLvl();
</script>
</body>
</html>
(2)部分JS源码
//关卡页面10波强度最大为15
oS.Init({
//场景对象数据
PName:[oPeashooter,oSunFlower,oCherryBomb,oWallNut,oPotatoMine,oSnowPea,oChomper,oRepeater,oPuffShroom,oSunShroom],
ZName:[oZombie,oConeheadZombie,oNewspaperZombie,oBucketheadZombie],
PicArr:function(){
var Pro=oFumeShroom.prototype,PicArr=Pro.PicArr;
return ['images/interface/background2.jpg','images/interface/Tombstones.png','images/interface/Tombstone_mounds.png',
PicArr[Pro.CardGif],PicArr[Pro.NormalGif]]
}(),
backgroundImage:'images/interface/background2.jpg',
CanSelectCard:1,
DKind:0,
SunNum:50,
LevelName:'关卡 2-2',
LargeWaveFlag:{ 10:$('imgFlag3'),20:$('imgFlag1')},
Monitor:{ f:AppearTombstones,ar:[7,9,4]}, //初始化时在7到9列随机生成4个墓碑
UserDefinedFlagFunc:function($T){ //最后一波时从坟墓出来僵尸
oP.FlagNum==oP.FlagZombies&&oP.SetTimeoutTomZombie([oZombie,oConeheadZombie,oBucketheadZombie])
},
LoadMusic:function(){ NewEle('oEmbed','embed','width:0;height:0',{ src:'music/Look up at the.swf'},EDAll)},
StartGameMusic:'Ultimate battle.swf'
},{
//传递给流程控制对象数据
ArZ:[oZombie,oZombie,oZombie,oZombie,oZombie,oZombie,oConeheadZombie,oConeheadZombie,oNewspaperZombie,oBucketheadZombie],
FlagNum:20, //僵尸波数
SumToZombie:{ 1:6,2:9,3:10,'default':10},
FlagToSumNum:{ a1:[3,5,9,10,13,15,19],a2:[1,2,3,10,4,5,6,20]}, //代表第1-3波强度是1,4-5是2,6-9是3,其余是10
FlagToMonitor:{ 9:[ShowLargeWave,0],19:[ShowFinalWave,0]},
FlagToEnd:function(){
NewImg('imgSF','images/Card/Plants/FumeShroom.png','left:587px;top:270px',EDAll,{ onclick:function(){ SelectModal(0)}});
NewImg('PointerUD','images/interface/PointerDown.gif','top:235px;left:596px',EDAll);
}
});
oS.Init({ PicArr:function(){ var a=$User.Browser.IE6?8:32;return[ShadowPNG,"images/Sun.gif","images
/OptionsMenuback"+a+".png","images
/OptionsBackButton"+a+".png","images/Surface.png","images
/Help.png","images
/SelectorScreenStartAdventur.png","images
/SelectorScreenSurvival.png","images/Logo.jpg","images
/LawnMower.gif","images/ZombiesWon.png","images
/LargeWave.gif","images/FinalWave.gif","images
/PrepareGrowPlants.gif","images/interface
/PointerUP.gif","images/interface
/PointerDown.gif","images/interface/Shovel.png","images
/interface/SunBack.png","images/interface
/ShovelBack.png","images/interface/GrowSoil.png","images
/interface/SeedChooser_Background.png","images/interface
/Button.png","images/interface/LogoLine.png","images
/interface/dialog_topleft.png","images/interface
/dialog_topmiddle.png","images/interface
/dialog_topright.png","images/interface
/dialog_centerleft.png","images/interface
/dialog_centermiddle.png","images/interface
/dialog_centerright.png","images/interface
/SelectorScreen_Almanac.png","images/interface
/SelectorScreen_AlmanacHighlight.png","images/interface
/dialog_bottomleft.png","images/interface
/dialog_bottommiddle.png","images/interface
/dialog_bottomright.png","images/interface
/Almanac_IndexBack.jpg","images/interface
/Almanac_IndexButton.png","images/interface
/Almanac_CloseButton.png","images/interface
/Almanac_CloseButtonHighlight.png","images/interface
/Almanac_IndexButtonHighlight.png","images/interface
/Almanac_PlantBack.jpg","images/interface
⌛️完整源码
CSDN下载:需要VIP
https://download.csdn.net/download/CSDN_anhl/86424202?spm=1001.2014.3001.5503GitHub获取:附其他小游戏源码,感谢您的star
https://github.com/liangdianjun/game/tree/main/Temp百度网盘:链接:
https://pan.baidu.com/s/1u4LONHReBVeORbUG6j8lxQ?pwd=2bjk
提取码:2bjk
更多源码关注博主专栏,后续更新👉【JavaWeb】Web前端
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。