centos7安装nginx并安装部署前端
CSDN 2024-07-27 17:33:03 阅读 62
目录:
一、安装nginx第一种方式(外网)第二种方式(内网)
二、配置前端项目三、Nginx相关命令
好久不用再次使用生疏,这次记录一下
一、安装nginx
第一种方式(外网)
1、下载nginx
nginx download官网地址
官网提供三种版本:
<code>Mainline version:Mainline 是 Nginx 目前主力在做的版本,可以说是开发版
Stable version:最新稳定版,生产环境上建议使用的版本
Legacy versions:遗留的老版本的稳定版
将文件上传到centos服务器上

2、解压
<code>tar -xvf nginx-1.25.3.tar.gz
3、执行以下命令,安装nginx依赖包
yum install gcc gcc-c++ make unzip pcre pcre-devel zlib zlib-devel libxml2 libxml2-devel readline readline-devel ncurses ncurses-devel perl-devel perl-ExtUtils-Embed openssl-devel -y
4、编译安装nginx
1)进入nginx目录
cd /home/nginx/nginx-1.25.3/
2)配置
./configure
注意:[这个可能报错:emerg unknown directive stub_status in]说明Nginx没有添加modules/ngx_http_stub_status_module.o模块。所以重新安装:然后执行./configure这个步骤的时候执行以下命令
./configure --prefix=/usr/local/nginx --with-http_stub_status_module
3)安装
make -j4 && make install
5、验证安装
执行以下命令:
/usr/local/nginx/sbin/nginx -v
若出现版本信息则表示安装成功。
第二种方式(内网)
1、下载安装所需要的安装包
链接:https://pan.baidu.com/s/1a_NIaMpqyS6SK_qKO7pKIg
提取码:pteg

2、安装步骤
1)将下载的完整文件夹通过压缩包的形式,上传到你的路径下解压
2)进入到gcc文件夹下,执行命令:
<code>rpm -Uvh *.rpm --nodeps --force
3)进入到gcc-c++文件夹下,执行命令:
rpm -Uvh *.rpm --nodeps --force
4)检查gcc、gcc-c++是否安装成功
执行gcc -v , g++ -v 出现带有success或版本信息代表安装成功;
5)安装PCRE:
//1.解压对应文件
tar -zxvf pcre-8.35.tar.gz
//2.进入对应文件夹
cd pcre-8.35
//3.执行命令:依次执行
./configure
make
make install
6)安装libtool
//1.解压对应文件
tar -zxvf libtool-2.4.2.tar.gz
//2.进入对应文件夹
cd libtool-2.4.2
//3.执行命令:依次执行
./configure
make
make install
7)安装nginx
//1.解压对应文件
tar -zxvf nginx-1.13.9.tar.gz
//2.进入对应文件夹
cd nginx-1.13.9
//3.执行命令:依次执行
./configure
make
make install
二、配置前端项目
1、打开nginx.conf文件,下面是我的配置,可以复制一份,根据情况改下端口号和浏览器访问域名
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
underscores_in_headers on;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream ylkj-api {
server 127.0.0.1:17002;
}
server {
listen 81;
server_name 127.0.0.1;
location / {
alias "D:/CurProject/package.json";
}
location /static {
alias "D:/CurProject/wepyModao/project/src/static/data";
index index.html index.htm;
}
location /wepydata {
alias D:/CurProject/wepyModao/project/src/static/data;
index index.html index.htm;
}
location /ylkj-api {
#proxy_pass http://115.182.107.203:8088/ylkj-api/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header Accept-Encoding 'gzip';
client_max_body_size 100m;
client_body_buffer_size 128k;
proxy_connect_timeout 600;
proxy_send_timeout 600;
proxy_read_timeout 600;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
proxy_buffer_size 64k;
proxy_buffers 4 32k;
access_log ./access.log ;
error_log ./error.log error;
}
}
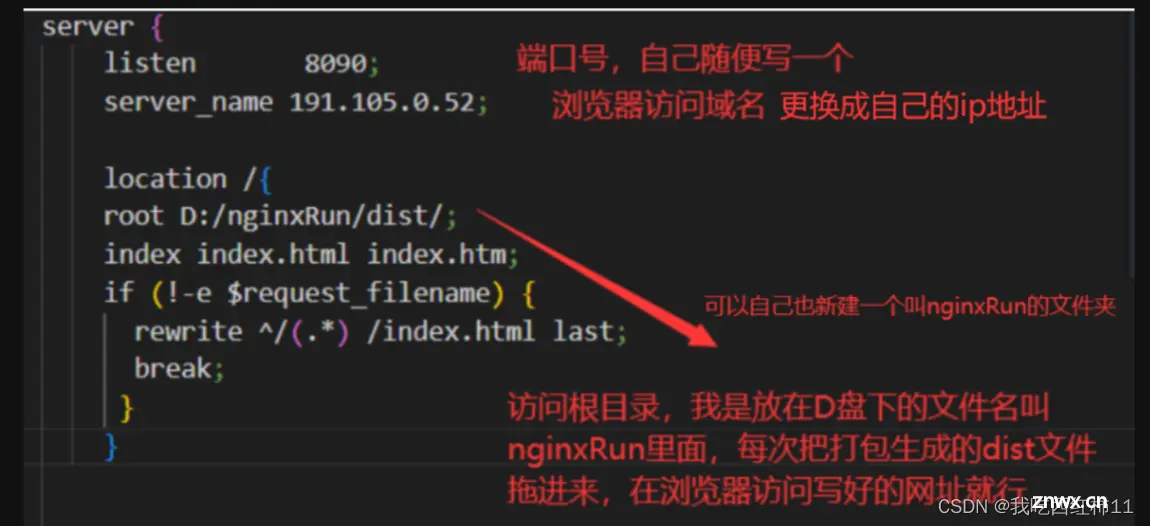
server {
listen 8090;
server_name 191.105.0.52;
location /{
root D:/nginxRun/dist/;
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^/(.*) /index.html last;
break;
}
}
}
}
说明:

2、将前端文件上传到html文件夹:

此处上传的是rar文件,需要进行解压,如果是内容,默认解压tar压缩包,所以如果是内网在外部打包成tar后再上传;
3、安装rar解压工具
参上本人上篇文章
4、解压前端文件
<code> cd /home/nginx/nginx-1.25.3/html/
unrar x dist.rar
5、启动nginx
指定配置文件
cd /usr/local/nginx/sbin/
./nginx -c /home/nginx/nginx-1.25.3/conf/nginx.conf
6、查看是否启动成功
netstat -tpln或ps -ef|grep nginx
7、访问前端项目
直接输入 linux的ip:nginx监听的端口号进行访问
例如
127.0.0.1:3000
三、Nginx相关命令
使用nginx操作命令前提:必须进入到nginx的自动生成目录的下/sbin文件夹下。
1、安装自动生成的目录:
/usr/local/nginx/
2、查看 nginx 的版本号
./nginx -v
3、关闭nginx
./nginx -s stop
4、重新加载 nginx
在目录:/usr/local/nginx/sbin 下执行命令,不需要重启服务器,自动编译。
./nginx -s reload
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。