TypeScript实战——ChatGPT前端自适应手机端,PC端
雪碧有白泡泡 2024-06-25 14:03:03 阅读 94
前言

前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家:https://www.captainbed.cn/z

可以在线体验哦:体验地址

文章目录
前言引言先看效果PC端手机端
实现原理解释
包的架构目录
引言
ChatGPT是由OpenAI开发的一种基于语言模型的对话系统。它是GPT(Generative Pre-trained Transformer)模型的一个变种,通过在大规模的互联网文本数据上进行预训练,学习到了丰富的语言知识和语义理解能力。
ChatGPT可以用于多种对话任务,包括回答问题、提供信息、进行闲聊等。它可以理解和生成自然语言,并且能够根据上下文进行连贯的对话。ChatGPT还具备一定的常识推理能力,可以回答一些常见问题,并提供合理的解释。
先看效果
可以在线体验哦:体验地址
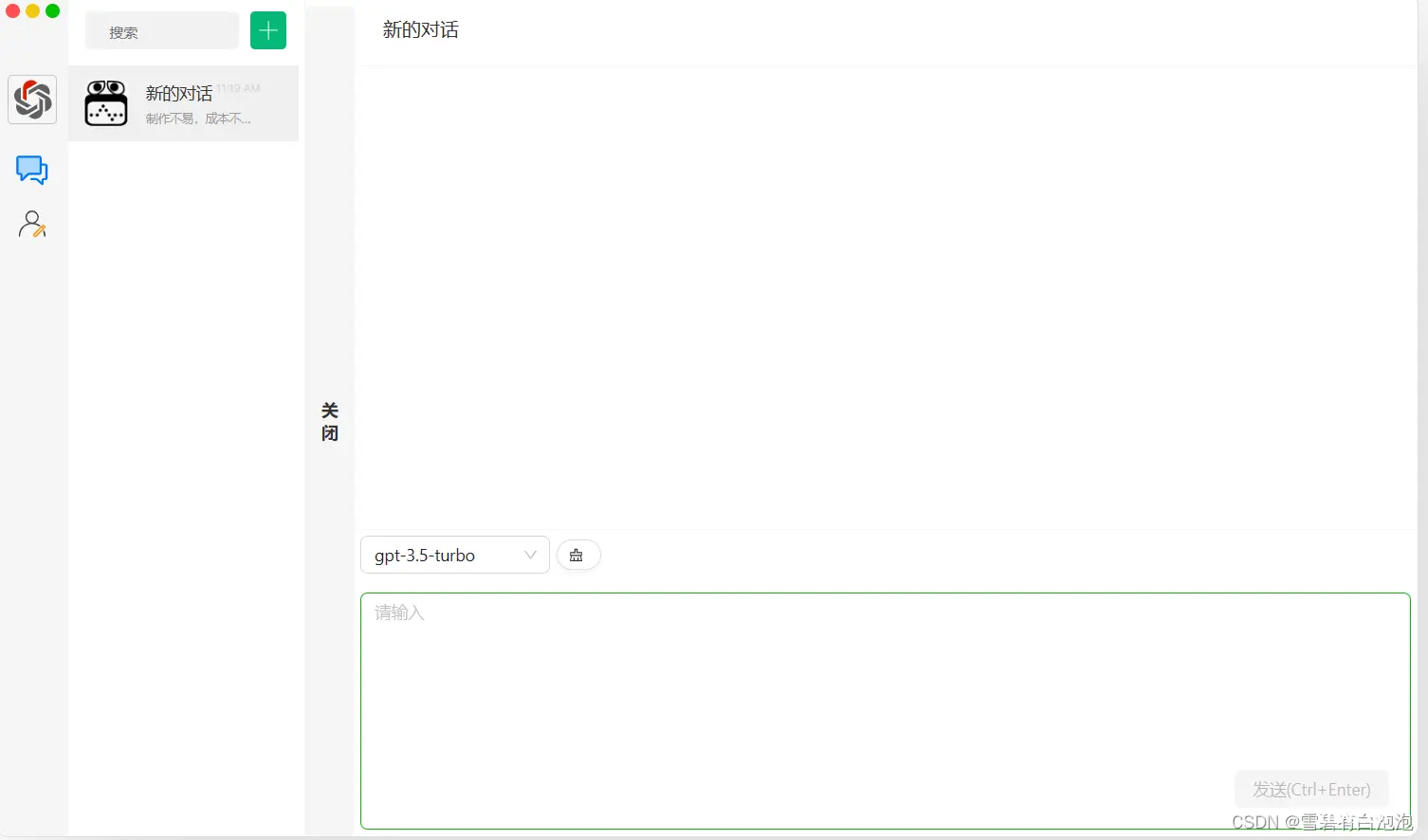
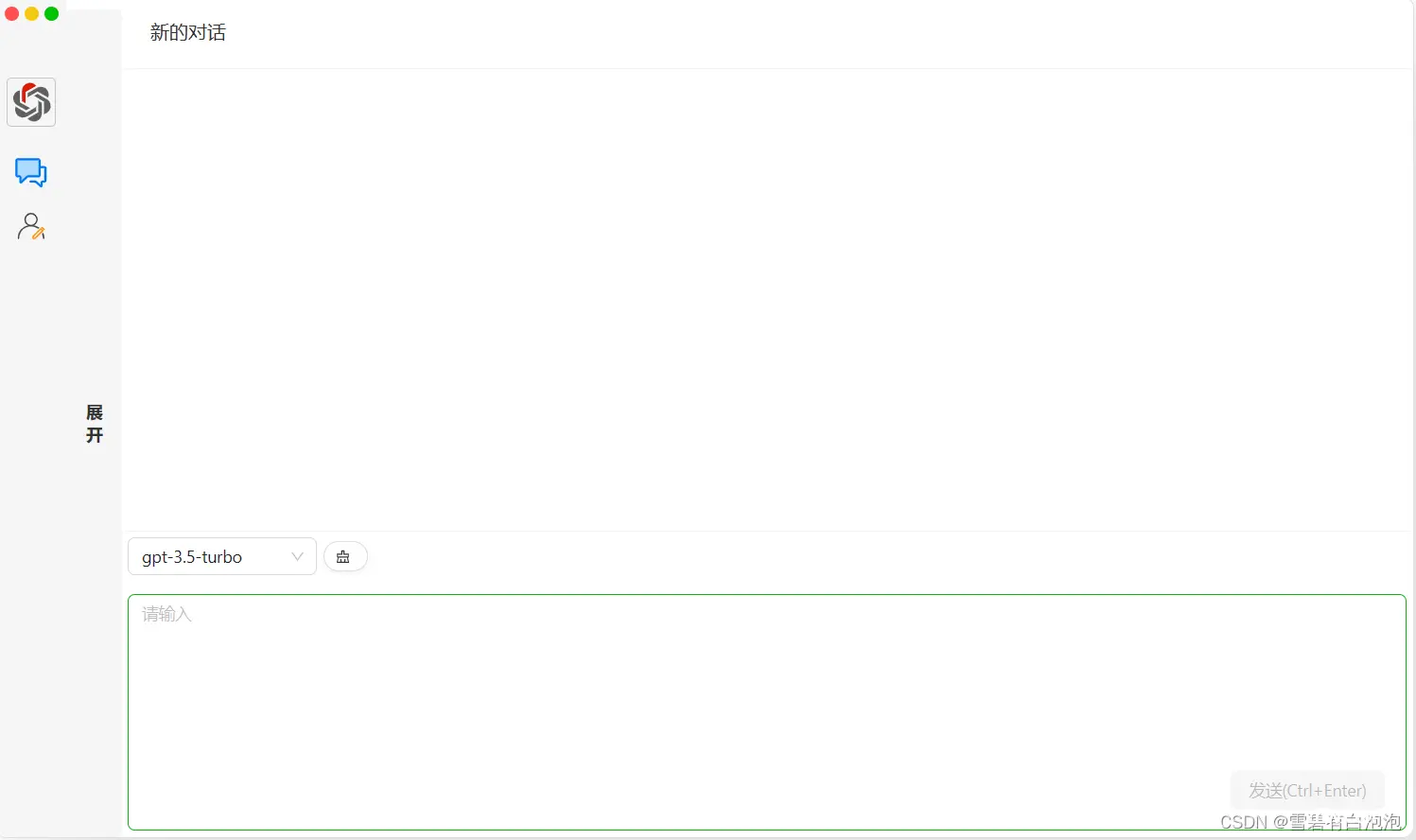
PC端


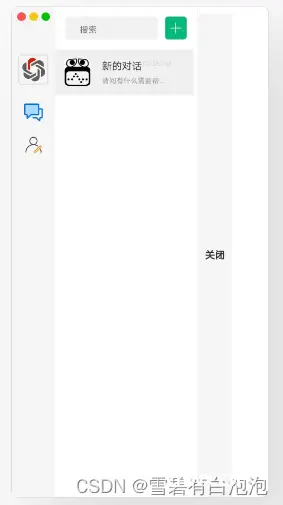
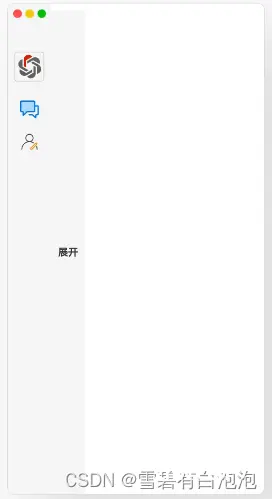
手机端


实现原理
核心css
@mixin container {
background-color: var(--white);
border: var(--border-in-light);
border-radius: 10px;
box-shadow: var(--shadow);
color: var(--black);
background-color: var(--white);
min-width: 200px;
min-height: 480px;
max-width: 1200px;
display: flex;
overflow: hidden;
box-sizing: border-box;
width: var(--window-width);
height: var(--window-height);
}
.container {
@include container();
}
@media only screen and (min-width: 200px) {
.tight-container {
--window-width: 100vw;
--window-height: var(--full-height);
--window-content-width: calc(100% - var(--sidebar-width));
@include container();
max-width: 100vw;
max-height: var(--full-height);
border-radius: 0;
border: 0;
}
}
.window-content {
width: var(--window-content-width);
height: 100%;
display: flex;
flex-direction: column;
}
解释
这段代码是一个CSS样式表,定义了一个名为"container"的混合器(mixin),以及一些相关的样式规则。
混合器"container"定义了一个容器的样式,包括背景颜色、边框、圆角、阴影、文字颜色、最小宽度和高度、最大宽度等。它还设置了容器的显示方式为flex,并且设置了溢出隐藏和盒模型为border-box。最后,它使用了自定义的CSS变量来设置容器的宽度和高度。
在样式表中,使用".container"选择器来应用"container"混合器定义的样式。
接下来,使用@media查询来根据设备屏幕尺寸应用不同的样式。在这个例子中,当屏幕宽度大于等于200px时,会应用".tight-container"选择器定义的样式。这些样式重新定义了容器的宽度和高度,以及一些其他属性,使容器适应屏幕的宽度和高度。
最后,定义了".window-content"选择器的样式,设置了窗口内容的宽度为变量"–window-content-width",高度为100%,并且设置了flex布局的垂直方向为列。
包的架构
apis包:这个包通常用于存放与后端API通信相关的代码。它可能包含一些用于发送HTTP请求、处理响应和处理数据的函数或类。
app包下的components包:这个包通常用于存放应用程序的可重用组件。这些组件可以在整个应用程序中使用,例如导航栏、页脚、按钮等。
config包:这个包通常用于存放应用程序的配置文件。它可能包含一些用于配置应用程序的常量、环境变量或其他设置的文件。
hooks包:这个包通常用于存放自定义的React Hooks。Hooks是一种用于在函数组件中共享状态逻辑的方式,可以帮助开发者更好地组织和重用代码。
icons包:这个包通常用于存放应用程序使用的图标文件。这些图标可以是矢量图形或位图图像,用于在应用程序中显示各种图标。
pages包:这个包通常用于存放Next.js应用程序的页面组件。每个页面组件对应一个路由路径,并且可以通过URL访问。这些页面组件可以包含其他组件和逻辑,用于渲染页面内容。
store包:这个包通常用于存放应用程序的状态管理代码。它可能包含一些用于管理全局状态、共享数据和处理状态变更的函数或类。
styles包:这个包通常用于存放应用程序的样式文件。它可以包含CSS文件、Sass文件、样式变量文件等,用于定义应用程序的样式规则和样式变量。
context包:这个包通常用于存放应用程序的上下文相关的代码。上下文是一种在组件树中共享数据的机制,可以在组件之间传递数据,而不需要通过props一层层传递。在context包中,你可能会找到一些用于创建和管理上下文的函数或类。
types包:这个包通常用于存放应用程序的类型定义文件。类型定义文件用于描述应用程序中的数据结构、函数签名和接口等。它可以提供类型检查和自动补全的功能,帮助开发者在编码过程中避免错误。
utils包:这个包通常用于存放应用程序的工具函数或实用函数。这些函数通常是一些通用的功能,可以在整个应用程序中被多个组件或模块使用。它们可以用于处理数据、执行常见的操作、提供辅助功能等。

目录
第Ⅰ部分 精通TypeScript语法
第1章 熟悉TypeScript 3
1.1 使用TypeScript编程的理由 3
1.2 典型的TypeScript工作流 7
1.3 使用TypeScript编译器 8
1.4 了解Visual Studio Code 12
1.5 本章小结 14
第2章 基本类型与自定义类型 15
2.1 声明变量类型 15
2.1.1 基本类型标注 16
2.1.2 函数声明中的类型 20
2.1.3 union类型 21
2.2 定义自定义类型 23
2.2.1 使用type关键字 24
2.2.2 将类用作自定义类型 25
2.2.3 将接口用作自定义类型 27
2.2.4 结构化还是名义类型系统 29
2.2.5 自定义类型的unions 31
2.3 any和unknown类型,以及用户定义的类型保护 33
2.4 微型项目 35
2.5 本章小结 36
第3章 面向对象编程的类和接口 37
3.1 类 37
3.1.1 开始了解类继承 38
3.1.2 访问修饰符public、private、protected 39
3.1.3 静态变量及singleton(单例)设计模式示例 41
3.1.4 super()方法与super关键字 43
3.1.5 抽象类 45
3.1.6 方法重载 48
3.2 使用interface 53
3.2.1 执行合同 53
3.2.2 扩展接口 55
3.2.3 接口编程 57
3.3 本章小结 60
第4章 使用枚举和泛型 61
4.1 使用枚举 61
4.1.1 数字型枚举 61
4.1.2 字符串枚举 64
4.1.3 使用常量枚举 66
4.2 使用泛型 67
4.2.1 理解泛型 67
4.2.2 创建自己的泛型类型 72
4.2.3 创建泛型函数 76
4.2.4 强制执行高阶函数的返回类型 80
4.3 本章小结 81
第5章 装饰器与高级类型 83
5.1 装饰器 84
5.1.1 创建类装饰器 85
5.1.2 创建函数装饰器 90
5.2 映射类型 92
5.2.1 只读映射类型 92
5.2.2 声明自己的映射类型 96
5.2.3 其他内置的映射类型 97
5.3 条件类型 99
5.4 本章小结 104
第6章 开发工具集 105
6.1 源映射 106
6.2 TSLint linter 108
6.3 使用Webpack绑定代码 111
6.3.1 使用Webpack绑定JavaScript 112
6.3.2 使用Webpack绑定TypeScript 116
6.4 使用Babel编译器 119
6.4.1 在JavaScript中使用Babel 122
6.4.2 在TypeScript中使用Babel 124
6.4.3 在TypeScript与Webpack中使用Babel 126
6.5 工具介绍 128
6.5.1 Deno介绍 128
6.5.2 ncc介绍 129
6.6 本章小结 132
第7章 在项目中同时使用TypeScript和JavaScript 133
7.1 类型定义文件 133
7.1.1 了解类型定义文件 134
7.1.2 类型定义文件与IDE 135
7.1.3 shim与类型定义 138
7.1.4 创建自己的类型定义文件 139
7.2 使用JavaScript库的TypeScript应用程序示例 140
7.3 在JavaScript项目中使用TypeScript 148
7.4 本章小结 151
第Ⅱ部分 基于TypeScript的区块链应用
第8章 开发区块链应用 155
8.1 区块链简介 156
8.1.1 加密哈希函数 157
8.1.2 区块由什么组成 159
8.1.3 什么是区块挖掘 160
8.1.4 哈希和随机数的迷你项目 162
8.2 开发第一个区块链 164
8.2.1 项目结构 164
8.2.2 创建一个原始区块链 167
8.2.3 使用工作证明创建区块链 170
8.3 本章小结 173
第9章 开发基于浏览器的区块链节点 175
9.1 运行区块链Web应用 176
9.1.1 项目结构 176
9.1.2 使用npm脚本部署应用 178
9.1.3 使用区块链Web应用 179
9.2 Web客户端 182
9.3 挖掘区块 187
9.4 使用crypto API生成哈希 191
9.5 独立的区块链客户端 194
9.6 在浏览器中调试TypeScript 196
9.7 本章小结 198
第10章 使用Node.js、TypeScript和WebSocket进行客户端-服务器通信 199
10.1 使用最长链规则解决冲突 200
10.2 为区块链添加服务器 202
10.3 项目结构 203
10.4 项目的配置文件 204
10.4.1 配置TypeScript编译环境 204
10.4.2 package.json包含什么 206
10.4.3 配置nodemon 207
10.4.4 运行区块链App 208
10.5 WebSocket简介 213
10.5.1 HTTP和WebSocket协议的对比 214
10.5.2 将数据从节点服务器推送到普通客户端 215
10.6 回顾通知工作流 219
10.6.1 回顾服务器代码 221
10.6.2 回顾客户端代码 231
10.7 本章小结 240
第11章 使用TypeScript开发Angular应用程序 241
11.1 使用Angular CLI生成并运行一个新的应用程序 242
11.2 查看生成的App 244
11.3 Angular服务和依赖注入 250
11.4 使用ProductService注入的应用 253
11.5 使用TypeScript进行抽象编程 255
11.6 开始处理HTTP请求 257
11.7 表单入门 261
11.8 Router基础 265
11.9 本章小结 269
第12章 使用Angular开发区块链客户端 271
12.1 启动Angular区块链应用程序 271
12.2 回顾AppComponent 273
12.3 回顾TransactionFormComponent 277
12.4 回顾BlockComponent 278
12.5 回顾服务 281
12.6 本章小结 283
第13章 使用TypeScript开发React.js应用程序 285
13.1 使用React开发最简单的网页 286
13.2 使用Create React App生成并运行一个新应用 288
13.3 管理组件的状态 293
13.3.1 向基于类的组件添加状态 293
13.3.2 使用钩子管理函数组件的状态 294
13.4 开发一个天气应用程序 297
13.4.1 向App组件添加状态钩子 298
13.4.2 在App组件中使用useEffect钩子获取数据 300
13.4.3 使用props 306
13.4.4 子组件如何将数据传递给其父组件 311
13.5 Virtual DOM 313
13.6 本章小结 314
第14章 使用React.js开发区块链客户端 315
14.1 启动客户端和消息服务器 315
14.2 lib目录中发生的变化 318
14.3 smart App组件 320
14.3.1 添加事务 322
14.3.2 生成一个新区块 324
14.3.3 解释useEffect()钩子函数 325
14.3.4 使用useCallback()钩子的记忆化缓存(Memoization) 327
14.4 presentation组件——TransactionForm 330
14.5 presentation组件——PendingTransactionsPanel 333
14.6 presentation组件——BlocksPanel和BlockComponent 335
14.7 本章小结 337
第15章 使用TypeScript开发Vue.js应用程序 339
15.1 使用Vue开发最简单的Web页面 340
15.2 使用Vue CLI生成和运行新应用程序 343
15.3 开发有路由支持的单页应用程序 349
15.3.1 使用Vue Router生成一个新应用程序 350
15.3.2 在主视图中显示products列表 353
15.3.3 使用Vue Router传递数据 358
15.4 本章小结 362
第16章 用Vue.js开发区块链客户端 365
16.1 启动客户端和消息服务器 366
16.2 App组件 369
16.3 presentation组件——TransactionForm 372
16.4 presentation组件——PendingTransactionsPanel 376
16.5 presentation组件——BlocksPanel和Block 378
16.6 本章小结 382
后记 382
附录A JavaScript基础知识 383
A.1 如何运行代码示例 383
A.2 关键字let和const 383
A.2.1 var关键字和hoisting(提升) 384
A.2.2 使用let和const的块级作用域 385
A.3 字面量模板 386
A.4 可选参数和默认值 388
A.5 箭头函数表达式 389
A.6 rest运算符 391
A.7 spread运算符 393
A.8 解构 394
A.8.1 解构对象 394
A.8.2 解构数组 397
A.9 类和继承 398
A.9.1 构造函数 400
A.9.2 super关键字和super函数 401
A.9.3 静态类成员 402
A.10 异步处理 403
A.10.1 回调地狱 404
A.10.2 promise 404
A.10.3 同时执行多个promise 407
A.10.4 async-await 408
A.11 模块 410
A.12 转换器 413
前 言
《TypeScript入门与区块链项目实战》是一本有关编程语言TypeScript的书籍。据开发者在Stack
Overflow上的调查,TypeScript是最受欢迎的编程语言之一。
若每天使用TypeScript,就会更加喜欢它。对TypeScript的喜爱源于它允许我们将关注点放在要解决的主要问题上,而不必将精力放在诸如对象属性名的输入错误等问题上。与用JavaScript编写的代码相比,在TypeScript程序中,在运行时出错的可能性更低。同时,许多IDE都能提供很棒的TypeScript支持,并且可以从我们的项目使用的第三方库中引导我们穿过API的“迷宫”。
🎁本次送书1~3本【取决于阅读量,阅读量越多,送的越多】👈⌛️活动时间:截止到2023-12月27号✳️参与方式:关注博主+三连(点赞、收藏、评论)

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。