前端必修技能:高手进阶核心知识分享 - CSS 滤镜详解
鱼仰泳 2024-07-14 15:03:02 阅读 80

所谓滤镜,最初源于摄影。摄影师通过在镜头前增加各种颜色的透明玻璃片来创作不同风格的摄影作品。这些玻璃镜就是滤镜。摄影师的滤镜附件有很多种,比如UV镜,增光,减光,渐变,变色,星芒等等。随着数码相机和流行和数字艺术的发展,使得更多的作者趋于通过后期处理来完成摄影前的滤镜效果。PS类的图形处理软件就提供了丰富的滤镜效果,使得摄影师的作品更加绚丽和充满艺术性。
而CSS滤镜,是css提供给网页开发者的一种非常强大的视觉效果工具,直接通过CSS对HTML元素(如图片、文本、背景等)应用各种图像处理效果,如模糊、色调调整、透明度控制等。。有了CSS滤镜,我们可以无需使用任何其他图片处理软件(比如PS)在页面前端轻松实现许多超级酷的效果。
本文就通过实际对比,深入讲解CSS滤镜的常用函数,通过丰富的实例代码和详尽注释,帮助新手读者迅速的掌握这一增强网页视觉吸引力的技术。
一、CSS滤镜的语法
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
具体用法如下:
.element { filter: function1() function2() ...; }
二、常用滤镜函数实例:
注意:滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.75)。虽然我们全部是以图片做滤镜对比,但很有必要提醒大家,滤镜不是仅仅作用在img标签的,它可以作用更多的标签上,比如 div,h1 等等,需要你自己去想象和尝试。
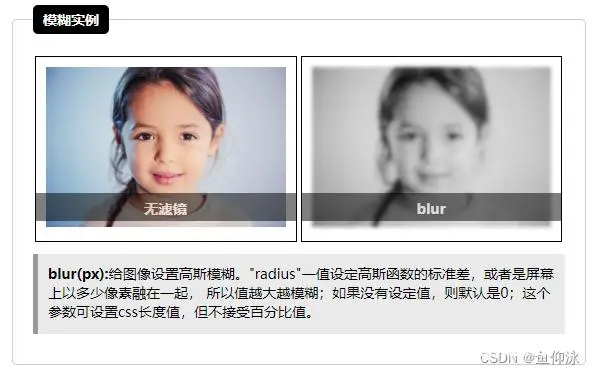
1:模糊 blur(px)
给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;如果没有设定值,则默认是0;
特别注意:这个参数可设置css长度值,但不接受百分比值。
本例:
.blur { -webkit-filter: blur(5px); /* Chrome, Safari, Opera */ filter: blur(5px); }

2:亮度 brightness(%)
给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%&#x
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。