资讯列表

选择合适的工具或服务:基于你的需求(如是否需要编辑功能,对样式保持的要求等),选择最适合的方法。mammoth.js适合转换为HTML进行简单展示,Office365API提供更丰富的功能和高保真度,而转换为P...

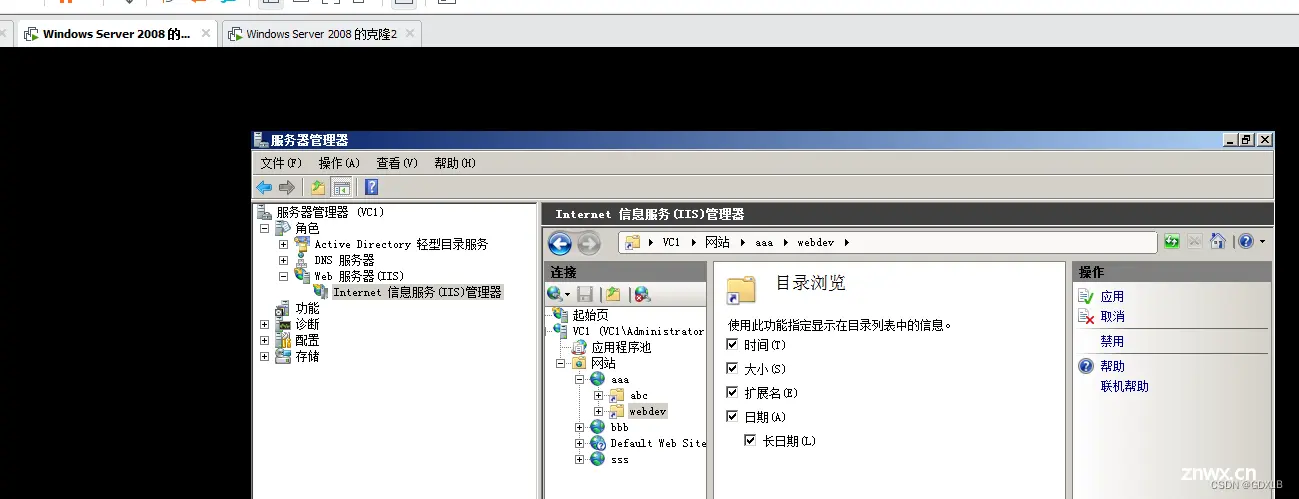
1、添加web服务器(IIS),发布网站,一个web页面占用一个端口,不同页面必须不同端口,模式web页面占用的是http协议的80端口,https协议的443端口2、基于一个页面占用一个端口,实现了:(1)不同I...

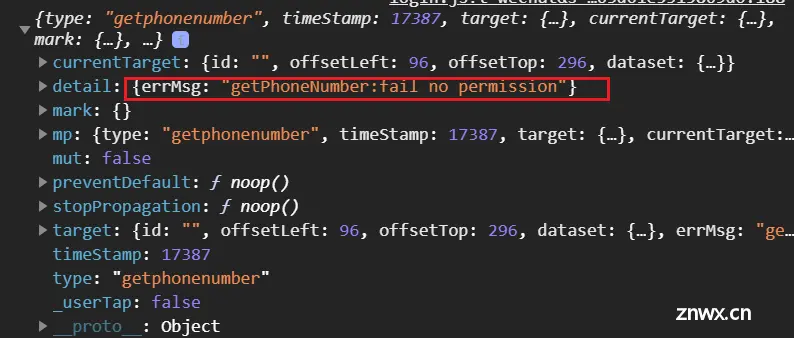
微信小程序获取用户手机号码的教程,包括前端开发和后端开发,代码亲测可用,以及包括如何获取用户信息的最新方法_微信小程序获取手机号...

HTML+CSS前端简单卡片动态效果_html中卡片样式...

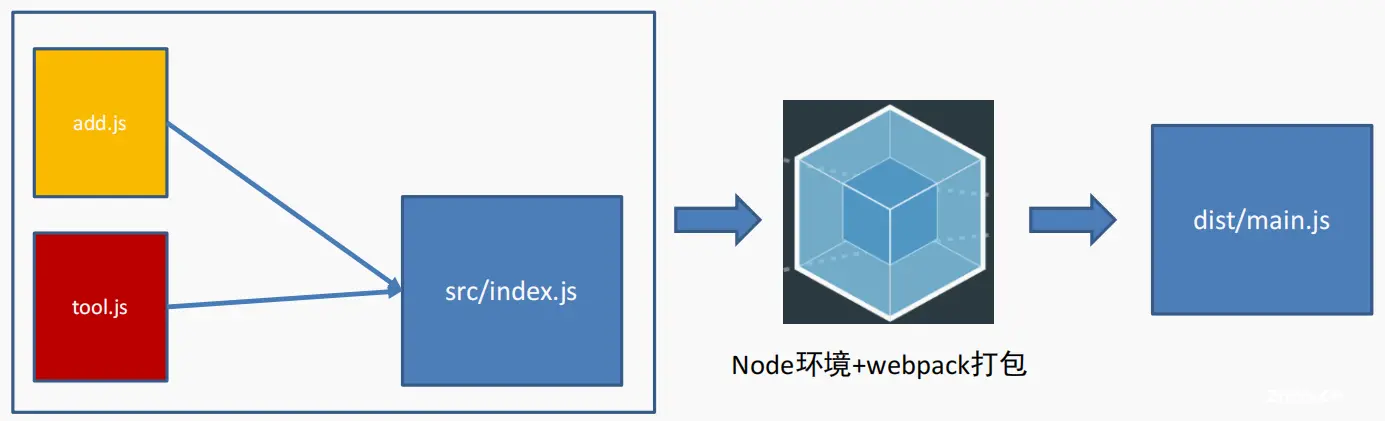
-静态模块打包工具-官网:[https://webpack.docschina.org/](https://webpack.docschina.org/)-官网文档:https://webpack.docsc...

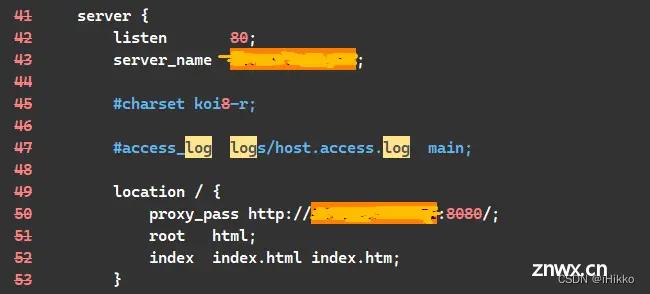
Nginx是一个轻量级/高性能的反向代理Web服务器,它是由C语言写的,所以速度非常快、性能非常优秀。它的主要功能就是反向代理、负载均衡、配置SSL证书、防盗链、解决跨域问题、缓存、限流、动静资源分离等等。...

在需要权限控制的页面,往往存在根据用户来显示菜单的情况,单独根据用户类型判断显然不是很好,如果后面用户类型发生变化,项目修改维护可能就会比较麻烦,所以比较好的做法是根据后端返回的菜单动态生成页面路由,以达到完全权...

springdoc-openapi使用`@io.swagger.v3.oas.annotations`包下的注解来定义API文档,它遵循OpenAPI规范,并提供了一些额外的注解来进行更细粒度的控制。springdoc-openapi-...

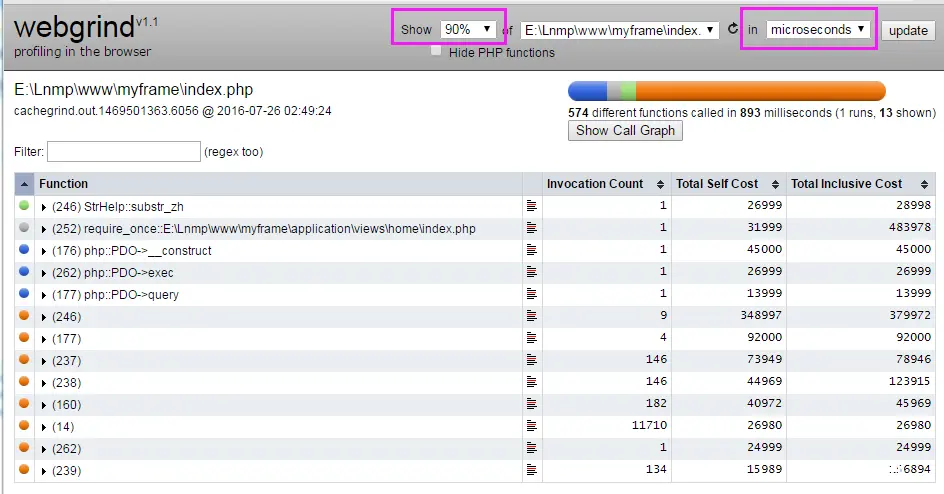
Xdebug是一个开放源代码的PHP程序调试器,它的功能不只是把原来的纯文本错误展示变成了彩色的错误展示,还有实实在在地性能分析。_xhprof和xdebug...

通过以上这些优化策略,可以显著提升Webpack的构建性能,减少打包后文件的体积,加快项目的加载速度,从而提升用户体验。使用Webpack的插件如MiniCssExtractPlugin来提取CSS代码,使用bab...

摘要:该文指南详述了Nuxt3的概况与安装,聚焦于在Nuxt3框架下运用Vuex进行高效的状态管理,涵盖基础配置、模块化实践至高阶策略,助力开发者构建高性能前后端分离应用。...

简述diff算法过程答:执行diff算法就是调用patch函数,比较新旧节点,然后不断给真实的DOM打补丁。patch函数接收两种参数,vnode和oldVnode,两个参数分别代表了新节点和旧节点。此时用到了...

本文介绍了SpringBoot中WebFlux的核心概念,包括其在非阻塞和异步数据流处理中的应用,以及与传统SpringMVC的区别。重点讲解了Flux和Mono的概念,背压机制,以及如何在SpringWebFl...

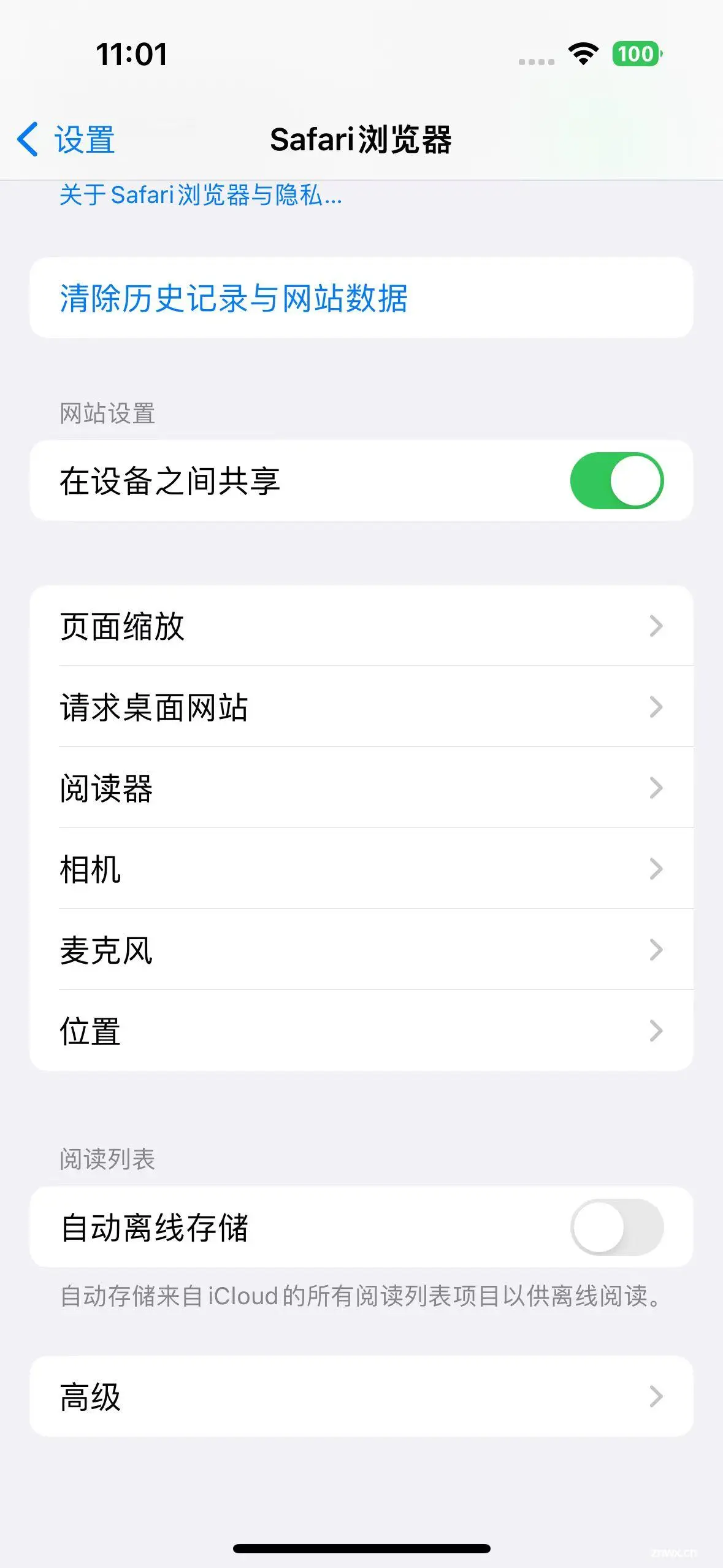
但是这个功能突然到了iOS17之后发现不能用了,还以为又是苹果搞得bug,每次升级都有一些问题,可能要过一段时间才能修复。但是过了一段时间还是老样子,查了一下发现这个又是为了安全做的一层限制。之前开发wkwebvi...

vue-seamless-scroll详细教程,包括滚动+解决空白问题_vue-seamless-scroll...

一个记录_亚信科技前端线上笔试2023...

我就是被打印的内容在#printBox容器里的内容都会被打印噢_vue3-print-nb...

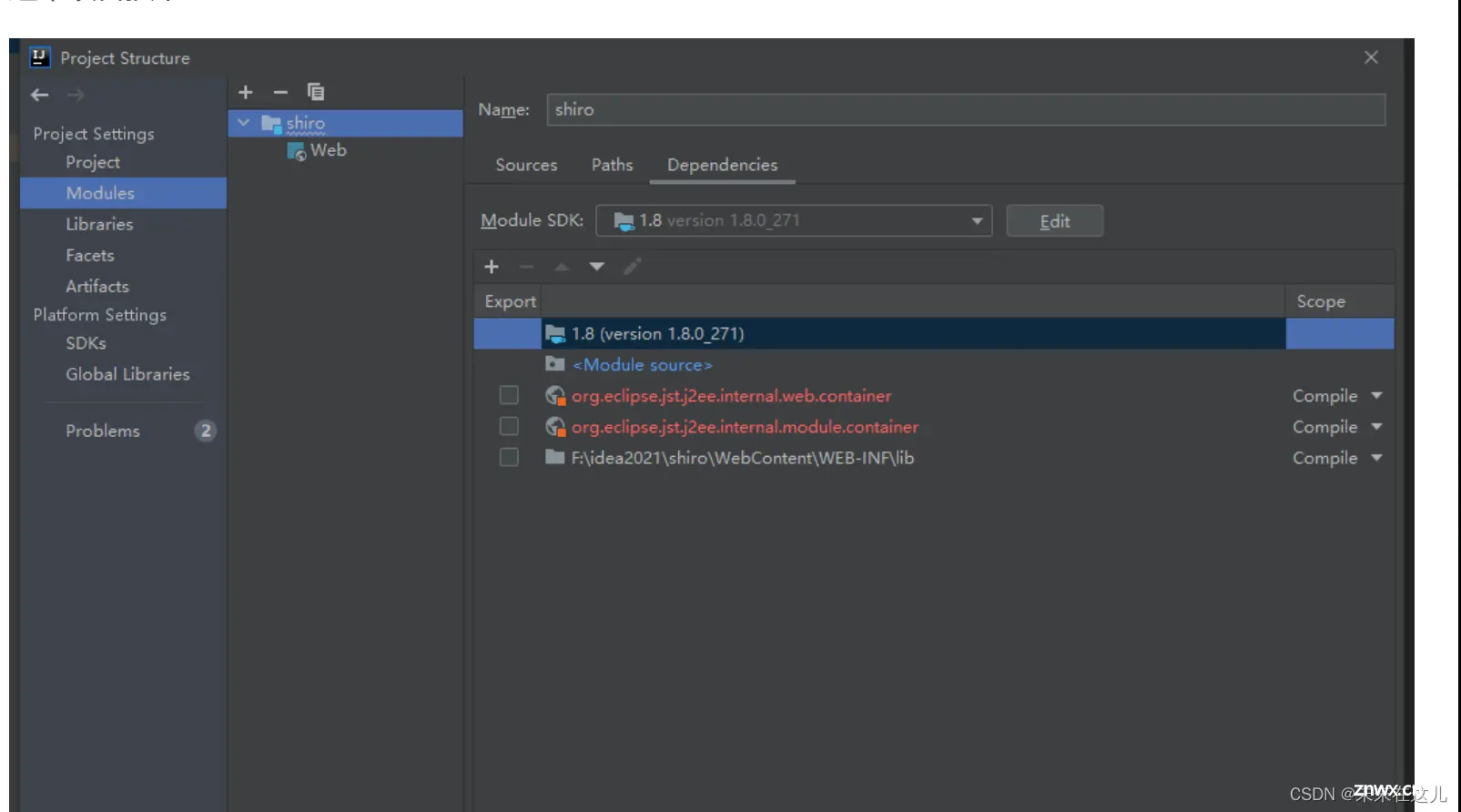
点击”+“-actifact,添加第四步中项目的actifact(war包)首先要使用IDEA的Ultimate版本才能支持,可以选择试用模式。点击“+\",选择tomcatserver-local。三、指定项目...

主要介绍了几种pdf在线预览的方式,包括浏览器打开、iframe打开、pdfjs、react-pdf第三方插件预览等pdf文件放在本地了(),作为静态文件访问。因为项目最终要通过electron打包成exe执行文件,而且需要离...

题目描述:>Wannalearnaboutsometypesofheadache?红客网:blog.hongkewang.cn。”,就能获取到flag,完成题目了。直接在抓包到的页面添加请求...