掌握 Nuxt 3 中的状态管理:实践指南
cnblogs 2024-06-22 15:41:00 阅读 73

摘要:该文指南详述了Nuxt 3的概况与安装,聚焦于在Nuxt 3框架下运用Vuex进行高效的状态管理,涵盖基础配置、模块化实践至高阶策略,助力开发者构建高性能前后端分离应用。
title: 掌握 Nuxt 3 中的状态管理:实践指南
date: 2024/6/22
updated: 2024/6/22
author: cmdragon
excerpt:
摘要:该文指南详述了Nuxt 3的概况与安装,聚焦于在Nuxt 3框架下运用Vuex进行高效的状态管理,涵盖基础配置、模块化实践至高阶策略,助力开发者构建高性能前后端分离应用。
categories:
- 前端开发
tags:
- Nuxt 3
- Vuex
- 状态管理
- 前后端分离
- 模块化
- TypeScript
- Web开发


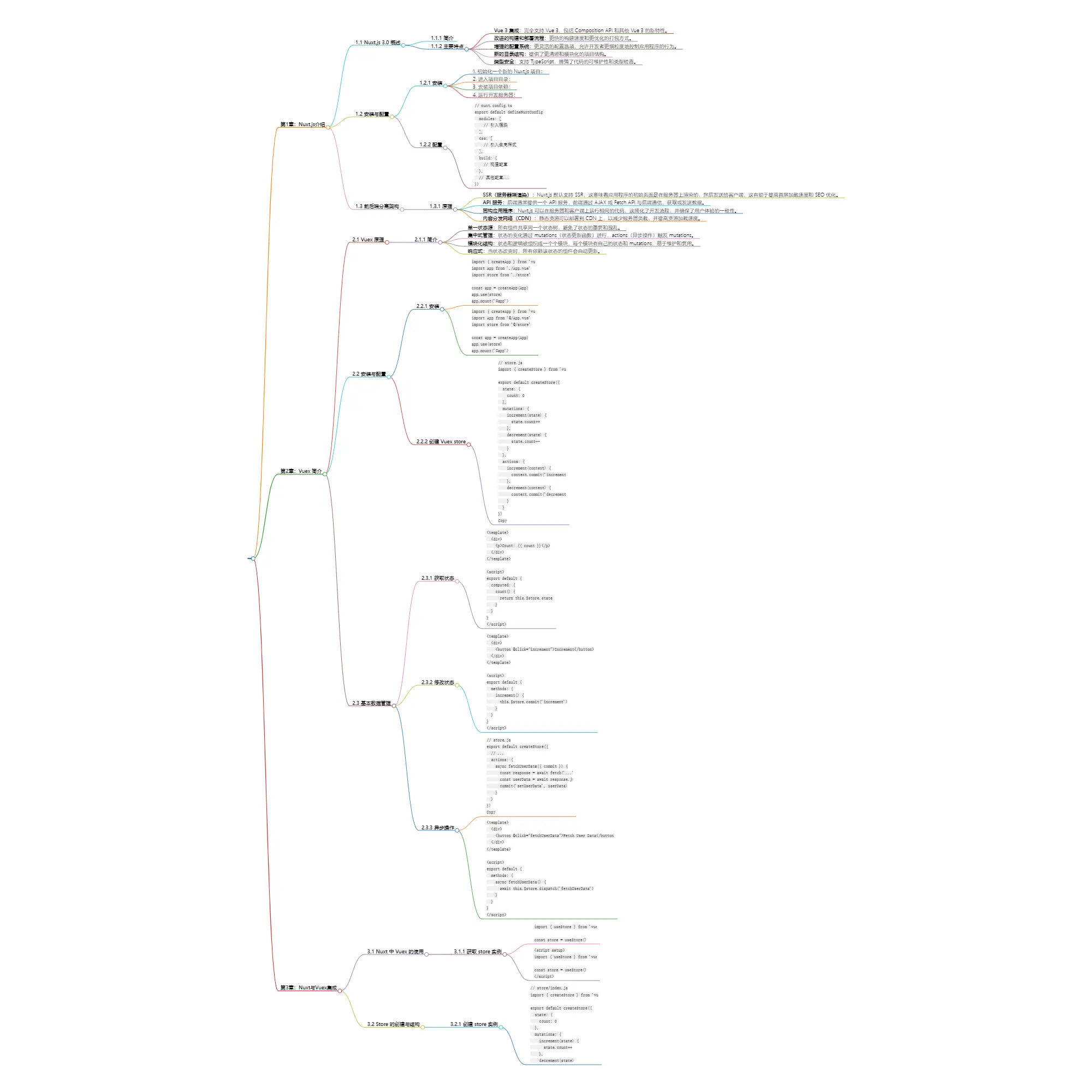
第1章:Nuxt 3 简介
1.1 Nuxt.js 3.0概述
Nuxt.js 是一个基于 Vue.js 的服务器端渲染(SSR)框架,它为开发者提供了一个优雅的架构,用于创建服务端渲染的Vue应用。Nuxt.js 3.0 是该框架的下一代版本,它建立在 Vue 3 的基础上,利用 Vue 3 的 Composition API 提供更强大的功能和更灵活的开发体验。
Nuxt 3.0 的主要特点包括:
- Vue 3 集成:完全支持 Vue 3,包括 Composition API 和其他 Vue 3 的新特性。
- 改进的构建和部署流程:更快的构建速度和更优化的打包方式。
- 增强的配置系统:更灵活的配置选项,允许开发者更细粒度地控制应用的行为。
- 新的目录结构:提供了更清晰和模块化的项目结构。
- 类型安全:支持 TypeScript,增强了代码的可维护性和类型检查。
1.2 安装与配置
在开始使用 Nuxt 3 之前,确保你的开发环境中已经安装了 Node.js(推荐版本为 LTS)。以下是在项目中安装 Nuxt 3 的步骤:
初始化一个新的 Nuxt 3 项目:
npx nuxi init my-nuxt3-project
进入项目目录:
cd my-nuxt3-project
安装项目依赖:
npm install
运行开发服务器:
npm run dev
默认情况下,Nuxt 3 会监听 http://localhost:3000 地址。
对于配置,Nuxt 3 提供了 nuxt.config.ts(或 .js)文件,你可以在这里定制应用的配置,例如:
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
// 引入模块
],
css: [
// 引入全局样式
],
build: {
// 构建配置
},
// 其他配置...
})
1.3 前后端分离架构
Nuxt.js 作为一个SSR框架,天然支持前后端分离的架构。在这种架构中,前端负责用户界面和交互,而后端负责数据处理和业务逻辑。以下是前后端分离架构的几个关键点:
- SSR(服务器端渲染):Nuxt.js 默认支持SSR,这意味着应用的初始页面是在服务器上渲染的,然后发送给客户端,这有助于提高首屏加载速度和SEO优化。
- API服务:后端通常提供一个API服务,前端通过AJAX或Fetch API与后端通信,获取或发送数据。
- 同构应用:Nuxt.js 可以在服务器和客户端上运行相同的代码,这简化了开发流程,并确保了用户体验的一致性。
- 内容分发网络(CDN):静态资源可以部署到CDN上,以减少服务器负载,并提高资源加载速度。
通过使用 Nuxt.js 3,开发者可以更加便捷地构建符合现代Web应用要求的前后端分离架构。
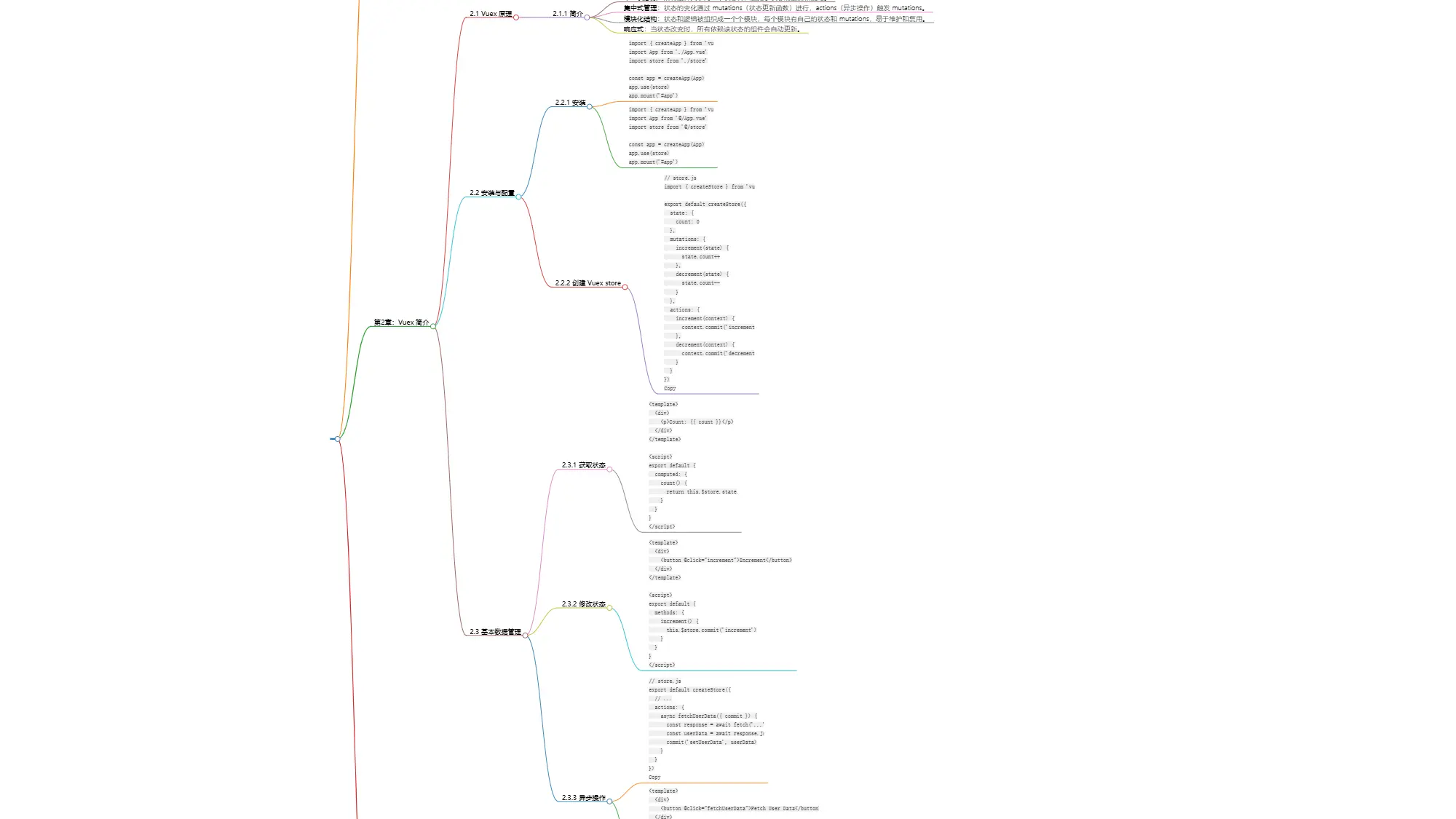
第2章:Vuex简介
2.1 Vuex原理
Vuex 是一个专为 Vue.js 应用程序设计的状态管理模式,它提供了一种集中式存储应用状态的方式,使得状态能够以模块化和可预测的方式进行管理。Vuex 的核心原理是:
- 单一状态源:所有组件共享同一个状态树,避免了状态的重复和混乱。
- 集中式管理:状态的变化通过 mutations(状态更新函数)进行,actions(异步操作)触发 mutations。
- 模块化结构:状态和逻辑被组织成一个个模块,每个模块有自己的状态和 mutations,易于维护和复用。
- 响应式:当状态改变时,所有依赖该状态的组件会自动更新。
2.2 安装与配置
安装 Vuex 通常是在项目的main.js或nuxt.config.js中进行,如果你使用 Nuxt.js,可以在nuxt.config.js中添加:
import { createApp } from 'vue'
import App from './App.vue'
import store from './store'
const app = createApp(App)
app.use(store)
app.mount('#app')
对于 Nuxt 3,你可以在nuxt.config.ts中导入并使用:
import { createApp } from 'vue'
import App from '@/App.vue'
import store from '@/store'
const app = createApp(App)
app.use(store)
app.mount('#app')
2.3 基本数据管理
2.3.1 创建Vuex store
首先,创建一个名为store.js或store.ts的文件,定义你的状态(state)和动作(mutations):
// store.js
import { createStore } from 'vuex'
export default createStore({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++
},
decrement(state) {
state.count--
}
},
actions: {
increment(context) {
context.commit('increment')
},
decrement(context) {
context.commit('decrement')
}
}
})
2.3.2 在组件中使用Vuex
在组件中,你可以通过this.$store访问 store,并通过this.$store.dispatch调用 actions:
<template>
<div>
<button @click="increment">Increment</button>
<p>Count: {{ count }}</p>
</div>
</template>
<script>
export default {
computed: {
count() {
return this.$store.state.count
}
},
methods: {
increment() {
this.$store.dispatch('increment')
}
}
}
</script>
通过以上步骤,你已经设置了基本的 Vuex 状态管理,所有的组件都可以通过 store 来共享和管理数据。
第3章:Nuxt 3与Vuex集成
3.1 Nuxt中Vuex的使用
在 Nuxt 3 中使用 Vuex 与在 Vue 中使用类似,只有一些细微差别。在 Nuxt 3 中,你可以在composables或setup函数中直接使用useStore函数来获取 store 实例。
首先,在你的项目中创建一个名为store的文件夹,并在其中创建一个名为index.js或index.ts的文件,用于存放你的 Vuex store。
3.2 Store的创建与结构
在store/index.js中创建一个 Vuex store 实例:
// store/index.js
import { createStore } from 'vuex'
export default createStore({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++
},
decrement(state) {
state.count--
}
},
actions: {
increment(context) {
context.commit('increment')
},
decrement(context) {
context.commit('decrement')
}
}
})
3.3 mutations和actions
在 Nuxt 3 中,你可以在组件中使用useStore函数来获取 store 实例,并使用 mutations 和 actions:
<template>
<div>
<button @click="increment">Increment</button>
<p>Count: {{ count }}</p>
</div>
</template>
<script setup>
import { useStore } from 'vuex'
const store = useStore()
const count = computed(() => store.state.count)
function increment() {
store.dispatch('increment')
}
</script>
在这个示例中,我们使用useStore函数获取了 store 实例,并使用computed函数获取了状态count。当点击按钮时,调用store.dispatch('increment')来触发 increment action。
在 Nuxt 3 中,你可以使用useStore函数来获取 store 实例,并在组件中使用 mutations 和 actions。这种方式更加简单和直观,并且可以更好地与 Composition API 集成。
第4章:状态管理最佳实践
4.1 分模块管理
为了保持代码的可维护性和组织性,将 Vuex store 分模块管理是一个好习惯。创建多个小的 store 文件,每个文件专注于处理特定领域的数据。例如,你可以有userStore.js、productStore.js等。
// userStore.js
export const state = () => ({
isLoggedIn: false,
userId: null
})
export const mutations = {
login(state, payload) {
state.isLoggedIn = payload.isLoggedIn
state.userId = payload.userId
},
logout(state) {
state.isLoggedIn = false
state.userId = null
}
}
// productStore.js
export const state = () => ({
products: []
})
export const mutations = {
addProduct(state, product) {
state.products.push(product)
},
removeProduct(state, productId) {
state.products = state.products.filter(product => product.id !== productId)
}
}
4.2 使用类型安全
使用 TypeScript 或 Flow 可以为 Vuex store 的状态、mutations 和 actions 提供类型安全。这有助于在编译时发现潜在的错误。
// 使用TypeScript
import { StoreModule } from 'vuex'
type UserState = {
isLoggedIn: boolean
userId: number | null
}
type ProductState = {
products: Product[]
}
type RootState = {
user: UserState
product: ProductState
}
const userModule: StoreModule<UserState> = {
state,
mutations
}
const productModule: StoreModule<ProductState> = {
state,
mutations
}
// 在store/index.ts中导入并合并模块
const store = createStore({
modules: {
user: userModule,
product: productModule
}
})
4.3 使用插件与中间件
- 插件:Vuex 提供了插件机制,可以用来共享通用的功能,如日志记录、状态检查等。例如,
vuex-router-sync可以自动同步路由变化到 store。 - 中间件:在 mutations 或 actions 中使用
context对象,可以添加全局的中间件,如在每次修改 state 时执行某些操作。
// 添加全局中间件
import createLogger from 'vuex-log'
const store = createStore({
// ...
middleware: [createLogger()]
})
4.4 子组件状态通信
子组件可以通过store.dispatch或store.commit与父组件或全局 store 通信。如果需要在子组件之间共享状态,可以考虑使用自定义事件或者 Vuex 的mapState和mapActions。
// 子组件
<template>
<button @click="incrementChild">Increment Child</button>
</template>
<script setup>
import { useStore } from 'vuex'
const store = useStore()
const count = store.state.count // 使用mapState获取状态
function incrementChild() {
store.dispatch('increment') // 使用store.dispatch调用action
}
</script>
通过这些最佳实践,你可以更好地管理 Nuxt 3 中的状态,提高代码的可读性和可维护性。
第5章:Vuex 状态管理进阶
第6章:Vuex 3.x 新特性
第7章:Vuex ORM 与 Nuxt
第8章:Redux 与 Nuxt 的对比
第9章:其他状态管理库
第10章:实战项目
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon's Blog
- Nuxt 3组件开发与管理 | cmdragon's Blog
- Nuxt.js 深入浅出:目录结构与文件组织详解 | cmdragon’s Blog**
- 友情链接 | cmdragon’s Blog**
- 安装 Nuxt.js 的步骤和注意事项 | cmdragon’s Blog**
- 探索Web Components | cmdragon’s Blog**
- Vue微前端架构与Qiankun实践理论指南 | cmdragon’s Blog**
- Vue 3深度探索:自定义渲染器与服务端渲染 | cmdragon’s Blog**
- Tailwind CSS 响应式设计实战指南 | cmdragon’s Blog**
- Tailwind CSS 实战指南:快速构建响应式网页设计 | cmdragon’s Blog**
- Vue 3与ESLint、Prettier:构建规范化的前端开发环境 | cmdragon’s Blog**
- Vue TypeScript 实战:掌握静态类型编程 | cmdragon’s Blog**
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon's Blog
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。