计算机毕业设计 基于Web的景区管理系统的设计与实现 Java+SpringBoot+Vue 前后端分离 文档报告 代码讲解 安装调试
CSDN 2024-10-22 14:33:01 阅读 62
🍊作者:计算机编程-吉哥
🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。
🍊心愿:点赞 👍 收藏 ⭐评论 📝
🍅 文末获取源码联系
👇🏻 精彩专栏推荐订阅 👇🏻 不然下次找不到哟~
Java毕业设计项目~热门选题推荐《1000套》
Python毕业设计精品项目《1000套》
微信小程序毕业设计精品项目《1000套》
大数据/机器学习毕业设计精品项目《1000套》

【看项目演示视频,文末扫一下】
【看项目演示视频,文末扫一下】
目录
1.技术选型
2.开发工具
2.1 Java
2.2 SpringBoot
2.3 MyBatisPlus
2.4 Vue
2.5 ElementUI
2.6 MySQL
2.7 Maven
3.功能
3.1【角色】
3.2【前端功能模块】
3.3【后端功能模块】
4.项目演示截图
4.1 前台
4.2 后台
5.核心代码
5.1拦截器
5.2分页工具类
5.3文件上传下载
5.4前端请求
6.LW文档大纲参考
背景意义介绍:
基于Web的景区管理系统是一个综合性的信息服务平台,旨在为游客、商家和景区管理者提供便捷的信息交流和管理服务。随着旅游业的快速发展,游客对于旅游体验的要求越来越高,而景区管理者面临的挑战也随之增加。该系统通过集成景点信息、美食信息、酒店预订、旅游攻略等服务,为游客提供了一站式的旅游信息服务,极大地提升了旅游规划和体验的便利性。
系统的开发有助于提高景区的管理效率,通过实时更新的旅游资讯、景点信息和商品信息,为游客提供最新的旅游动态。同时,系统为商家提供了一个展示和销售的平台,有助于提升商家的知名度和收入。对于景区管理者而言,系统的后台管理功能可以有效地监控和管理景区的各种资源,包括导游申请、摊位信息和投诉建议等,确保景区运营的有序性和游客的满意度。
此外,景区管理系统的实施还有助于推动旅游业的可持续发展。通过数据分析和游客反馈,管理者可以更好地了解游客需求,优化旅游资源配置,提升服务质量,从而吸引更多的游客,促进当地经济的发展。
1.技术选型
框架:springboot、mybatisplus、vue、elementui、html、css、js、mysql、jdk1.8工具:idea、Navicat
2.开发工具
2.1 Java
Java是一种广泛使用的高级编程语言,以其跨平台兼容性、面向对象的特性和丰富的库支持而闻名。它在系统开发中被广泛应用,特别是在需要高度可移植性和网络功能的场景中。Java的虚拟机(JVM)允许程序在多种操作系统上运行,无需修改代码。它的强类型系统和自动垃圾回收机制减少了内存泄漏和程序崩溃的风险。此外,Java提供了强大的网络编程支持,使得开发分布式系统和网络应用变得容易。它还拥有大量的开源库和框架,如Spring和Hibernate,这些库和框架进一步简化了复杂问题的解决,如数据库操作和企业级应用开发。因此,Java在构建可扩展、安全且高效的系统中扮演了关键角色。
2.2 SpringBoot
Spring Boot是一个轻量级的Java框架,旨在简化Spring应用的创建和部署。它通过自动配置和“约定优于配置”的原则,极大地减少了开发者在配置上的负担。Spring Boot内置了Tomcat、Jetty等Web服务器,使得应用无需部署WAR文件即可快速启动。此外,它还提供了丰富的Starters,帮助开发者轻松集成数据库、消息队列、安全框架等。Spring Boot的Actuator模块为应用提供了监控和管理功能,增强了系统的可维护性。通过这些特性,Spring Boot使得开发微服务架构和云原生应用变得更加高效和简单。
2.3 MyBatisPlus
MyBatis-Plus是一个对MyBatis框架的增强工具,它通过简化数据库操作和减少模板代码,极大地提升了开发效率。它提供了自动生成的CRUD接口,使得开发者无需编写繁琐的SQL语句,同时支持Lambda表达式和条件构造器,让查询条件构建变得简洁明了。内置的分页插件简化了分页操作,而灵活的主键策略和代码生成器进一步加速了开发流程。MyBatis-Plus的无侵入性和对现有工程的兼容性,使其成为提升数据库操作效率和简化开发流程的有力工具。
2.4 Vue
Vue.js是一个渐进式JavaScript框架,专注于构建用户界面。它易于上手,同时提供了强大的功能来帮助开发者构建复杂的单页应用。Vue的核心特点包括响应式数据绑定、组件系统和虚拟DOM。响应式数据绑定让数据更新变得简单直观,开发者只需关注数据本身,视图会自动更新。组件系统允许开发者将界面分割成可复用的组件,每个组件管理自己的状态和逻辑,使得代码更加模块化和可维护。虚拟DOM提高了性能,因为它减少了直接操作DOM的次数,通过计算最小更新量来实现高效的DOM更新。Vue还提供了丰富的生态系统,包括Vuex状态管理和Vue Router路由管理,使得构建大型应用变得更加简单。此外,Vue的轻量级特性使其成为快速开发中小型项目的优选。在系统开发中,Vue通过这些特点,提供了快速开发、高可维护性和良好的用户体验,特别适合于需要快速迭代和动态内容更新的应用场景。
2.5 ElementUI
Element UI是一个专为Vue.js设计的开源前端组件库,由饿了么前端团队开发。它以“简洁、实用、高效”为核心设计理念,遵循Material Design等国际通行的设计规范,提供了一套直观易用且符合人类直觉交互习惯的UI组件。Element UI的组件库丰富,包括表格、表单、对话框、菜单、按钮等,这些组件都基于响应式设计,自动适应不同设备的屏幕大小,提供一致的用户体验。
使用Element UI可以大大提高开发效率,它提供了一套全面的预置组件,涵盖了几乎所有的基础和复杂UI需求。例如,它的表单验证、下拉选择器、日期选择器等功能模块均经过精心设计,兼顾了功能性和美观性,提升了用户体验。此外,Element UI的组件封装简单,开发人员可以轻松地在Vue.js应用程序中使用,同时支持高度可定制性,在保持默认外观的前提下,可以通过CSS、主题等来自定义组件样式,支持按需加载。
Element UI还提供了完善的文档和示例代码,方便开发者学习和使用,同时拥有一个活跃的社区,为开发者提供了丰富的资源和支持。它的设计和实现考虑了开发者的实际需求,使得在构建现代Web应用程序时,Element UI成为一个受欢迎的选择。
2.6 MySQL
MySQL是一个流行的关系型数据库管理系统,广泛用于各种应用场景。它以其高性能、可靠性和易用性而闻名。MySQL支持SQL语言,允许开发者通过标准的查询语句来操作数据。它提供了强大的数据类型,包括整数、浮点数、字符串和日期时间等,以满足不同数据存储需求。
MySQL的索引机制优化了查询性能,通过B+树等数据结构,加快了数据检索速度。它的事务处理能力保证了数据的一致性和完整性,支持ACID(原子性、一致性、隔离性、持久性)属性,适合需要高可靠性的业务场景。
此外,MySQL的复制功能支持数据的分布式存储,提高了数据的可用性和容错性。其灵活的存储引擎,如InnoDB和MyISAM,提供了不同的性能和功能特点,以适应不同的应用需求。MySQL还提供了丰富的管理工具和监控功能,方便数据库的维护和优化。
在系统开发中,MySQL通过其高性能、可靠性、易用性和灵活性,为数据存储和管理提供了强大的支持。它的社区版免费且开源,降低了开发和维护成本,使其成为许多项目的首选数据库解决方案。
2.7 Maven
Maven是一个强大的项目管理和构建自动化工具,它通过提供一个标准化的项目管理方法,简化了Java项目的构建过程。Maven的核心优势在于其依赖管理能力,它允许开发者在项目的`pom.xml`文件中声明依赖,然后自动从远程仓库中获取所需的库,从而避免了手动下载和配置依赖的繁琐工作。
Maven还强制执行了一致的项目结构,这不仅促进了团队成员之间的协作,还简化了代码的整合和重用。它定义了一系列构建生命周期和阶段,使得开发者可以按照预定义的顺序执行各种任务,如编译、测试、打包和部署。
此外,Maven支持构建配置文件,允许开发者为不同环境定义不同的构建配置,这对于在多个环境中部署应用程序(如开发、测试和生产环境)非常有用。Maven的可扩展性也是其一大特点,开发者可以创建Maven插件来添加额外的目标或定制现有目标,以满足特定需求。
在系统应用中,Maven通过自动化构建流程、管理项目依赖、提供一致的项目结构、支持自动化测试、允许构建配置文件和高度可扩展性,极大地提高了开发效率和项目的可维护性。这些特性使得Maven成为Java项目开发中不可或缺的工具之一。
3.功能
3.1【角色】
管理员、商家、用户
3.2【前端功能模块】
登录注册首页景点信息美食信息商品信息旅游资讯酒店信息旅游攻略医疗服务站个人中心
3.3【后端功能模块】
登录首页展示用户管理旅游资讯管理景点信息管理美食信息管理酒店信息管理旅游攻略管理医疗服务站管理导游申请管理摊位信息管理商品信息管理投诉建议管理操作日志管理
4.项目演示截图
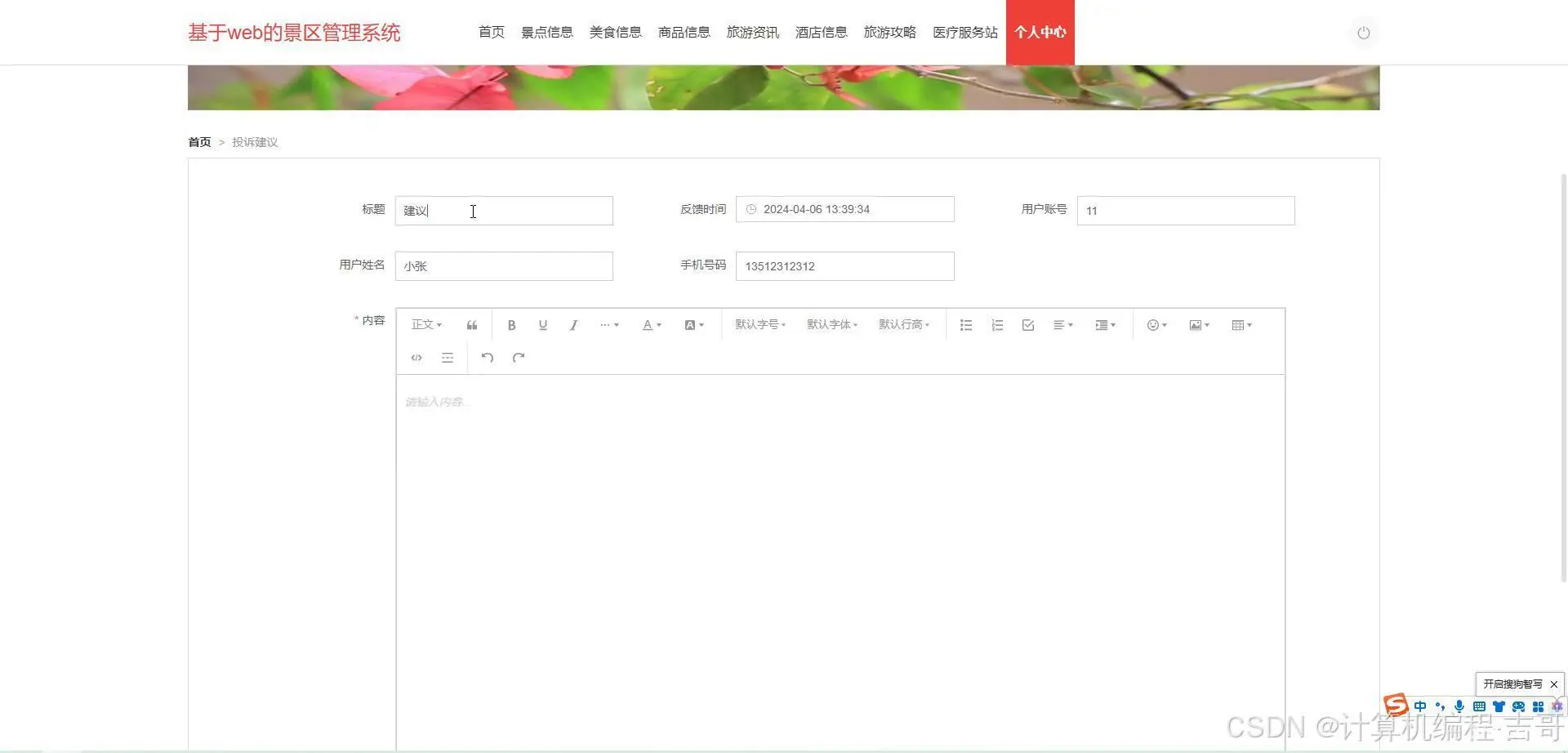
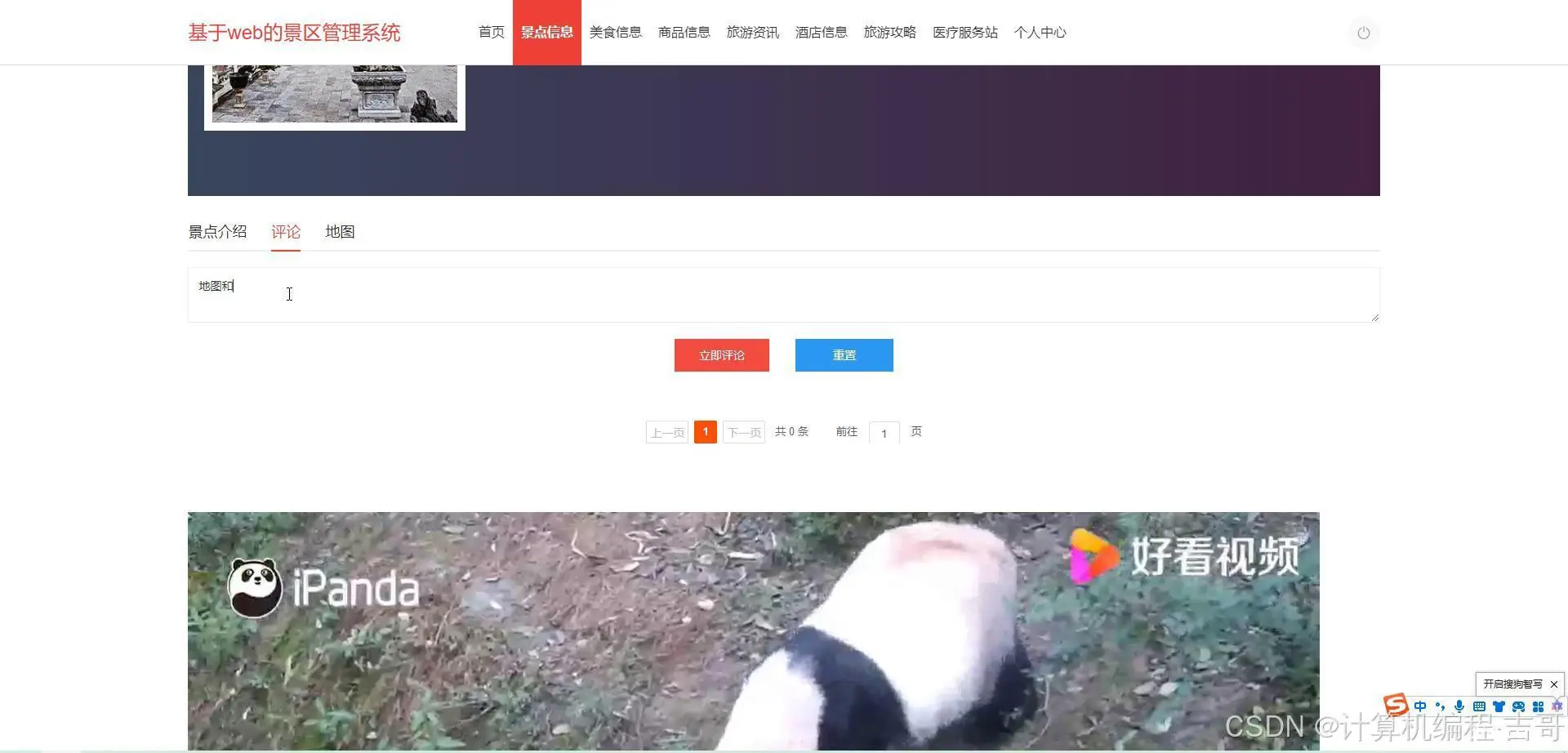
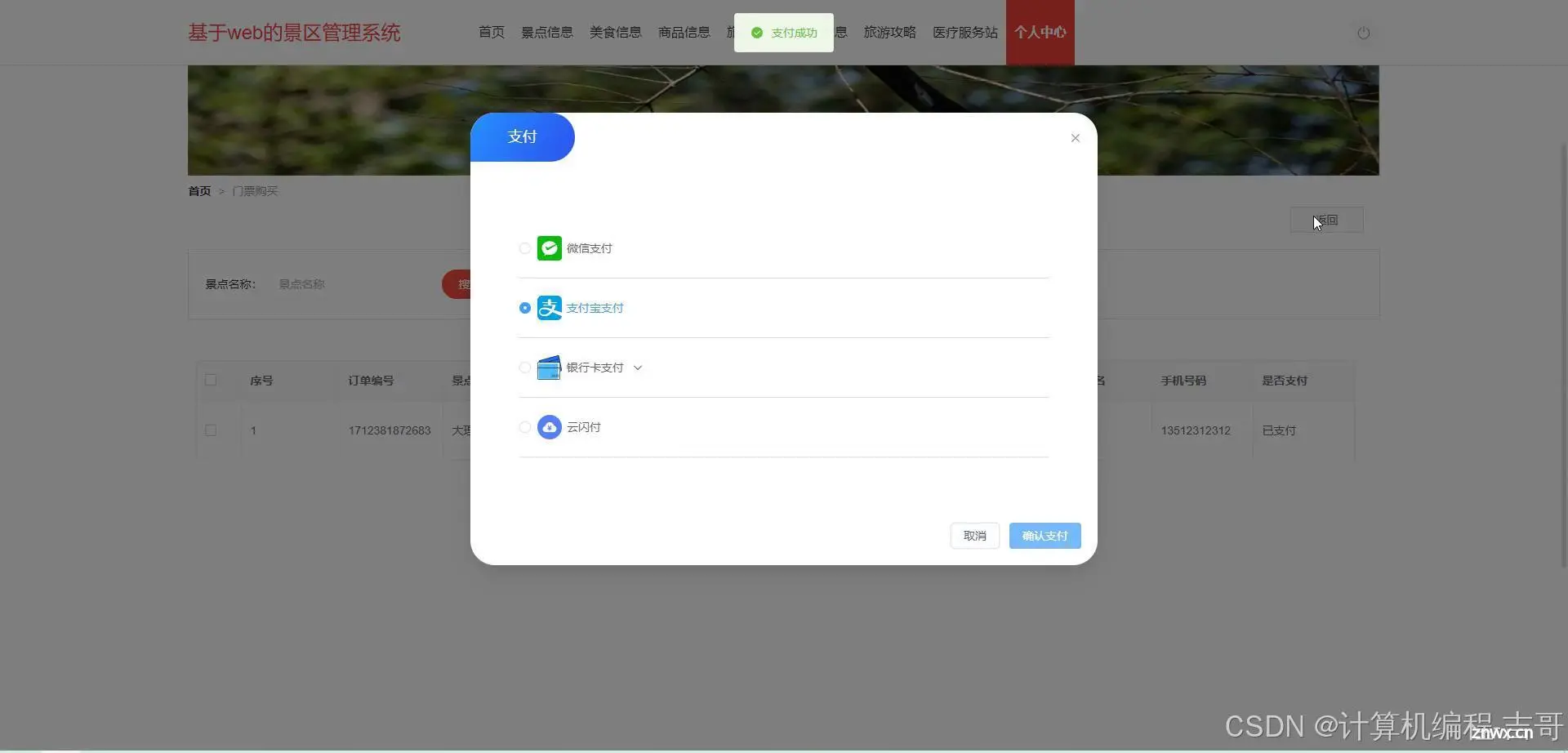
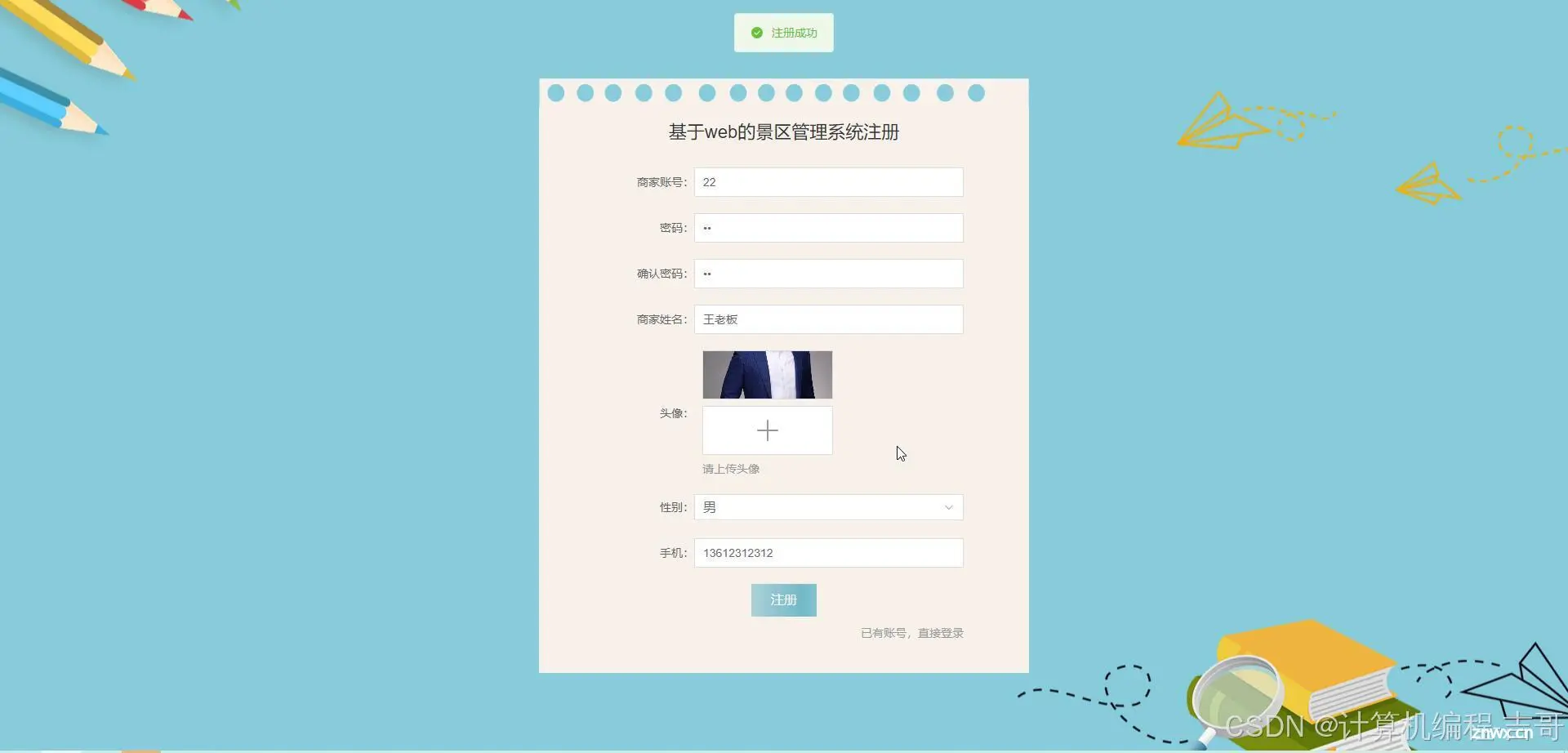
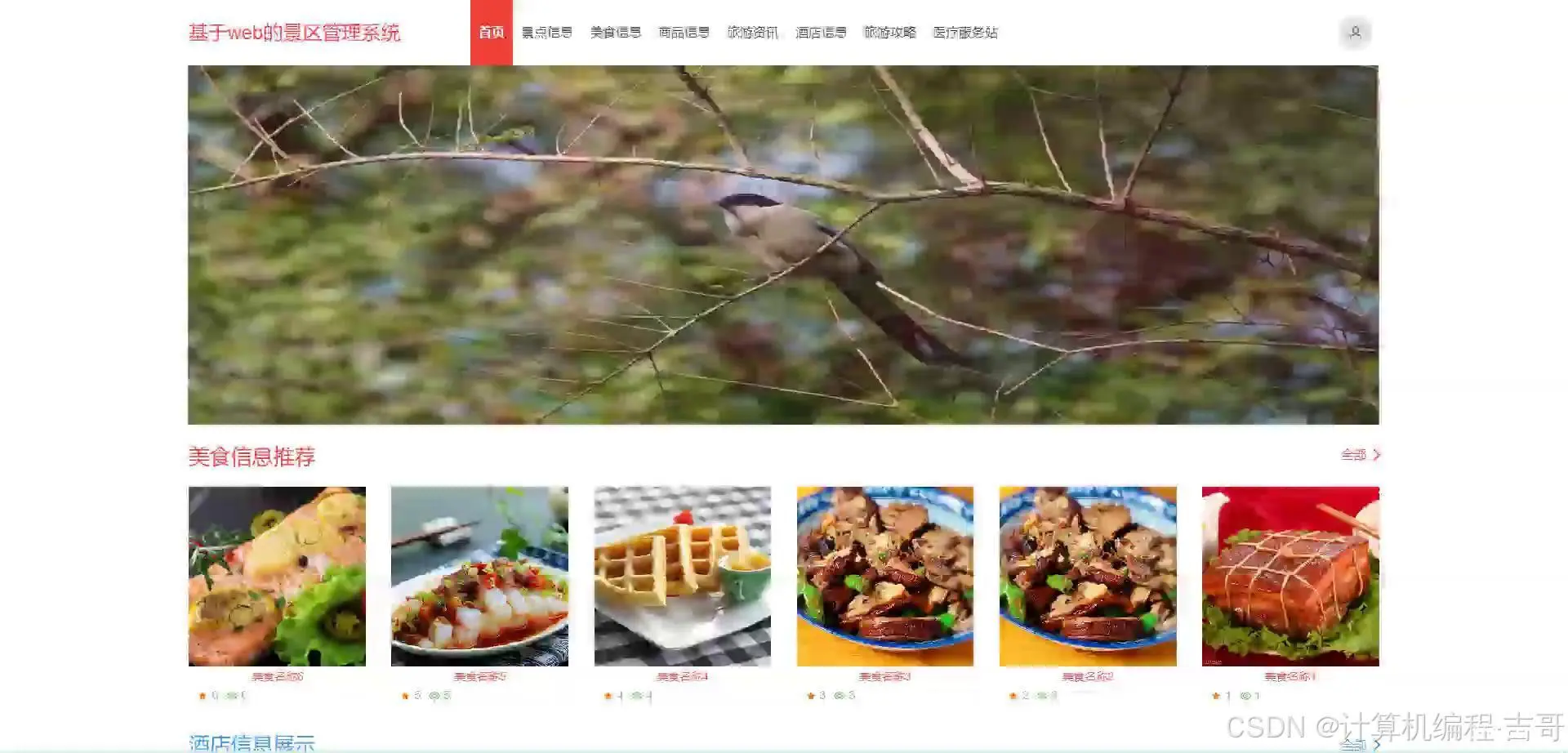
4.1 前台






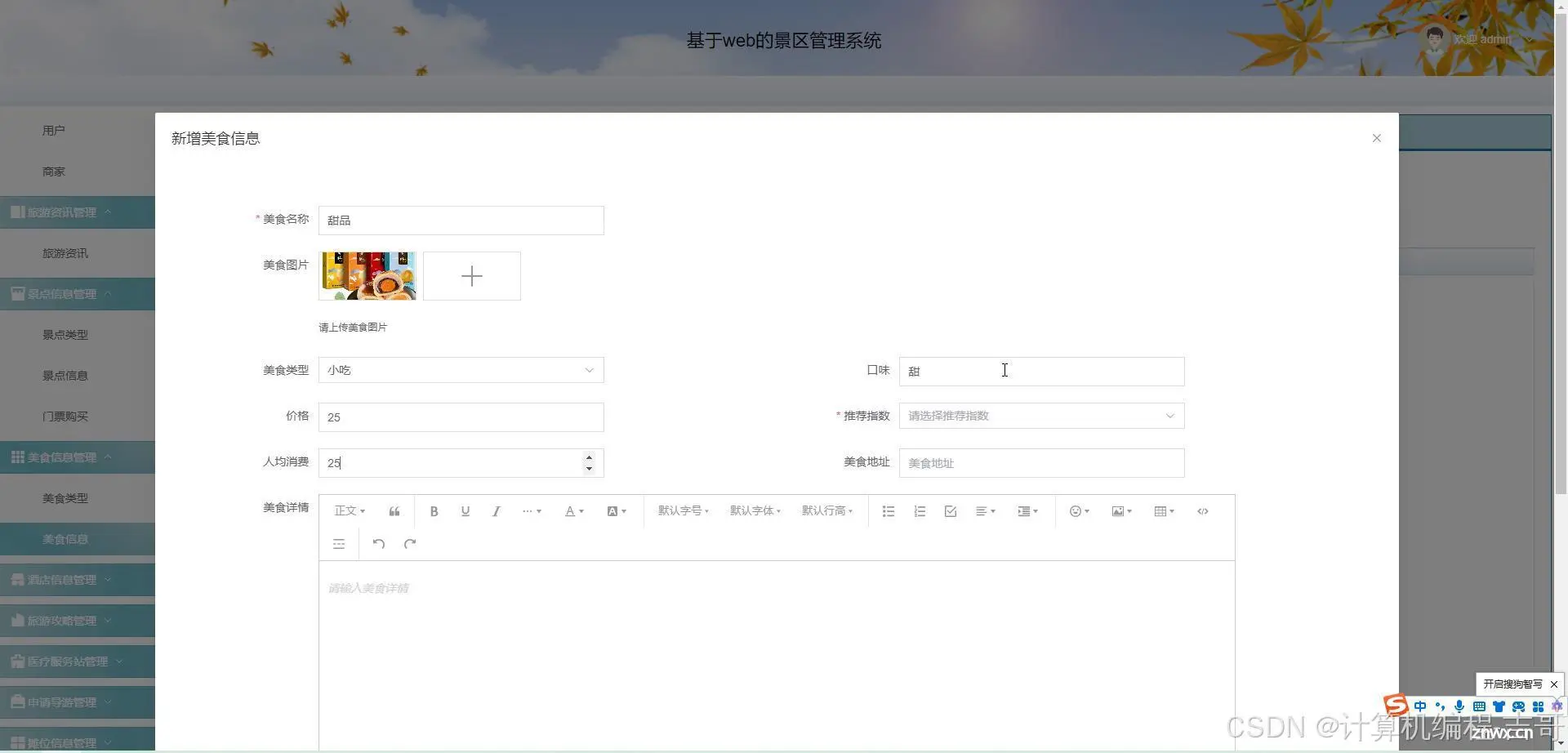
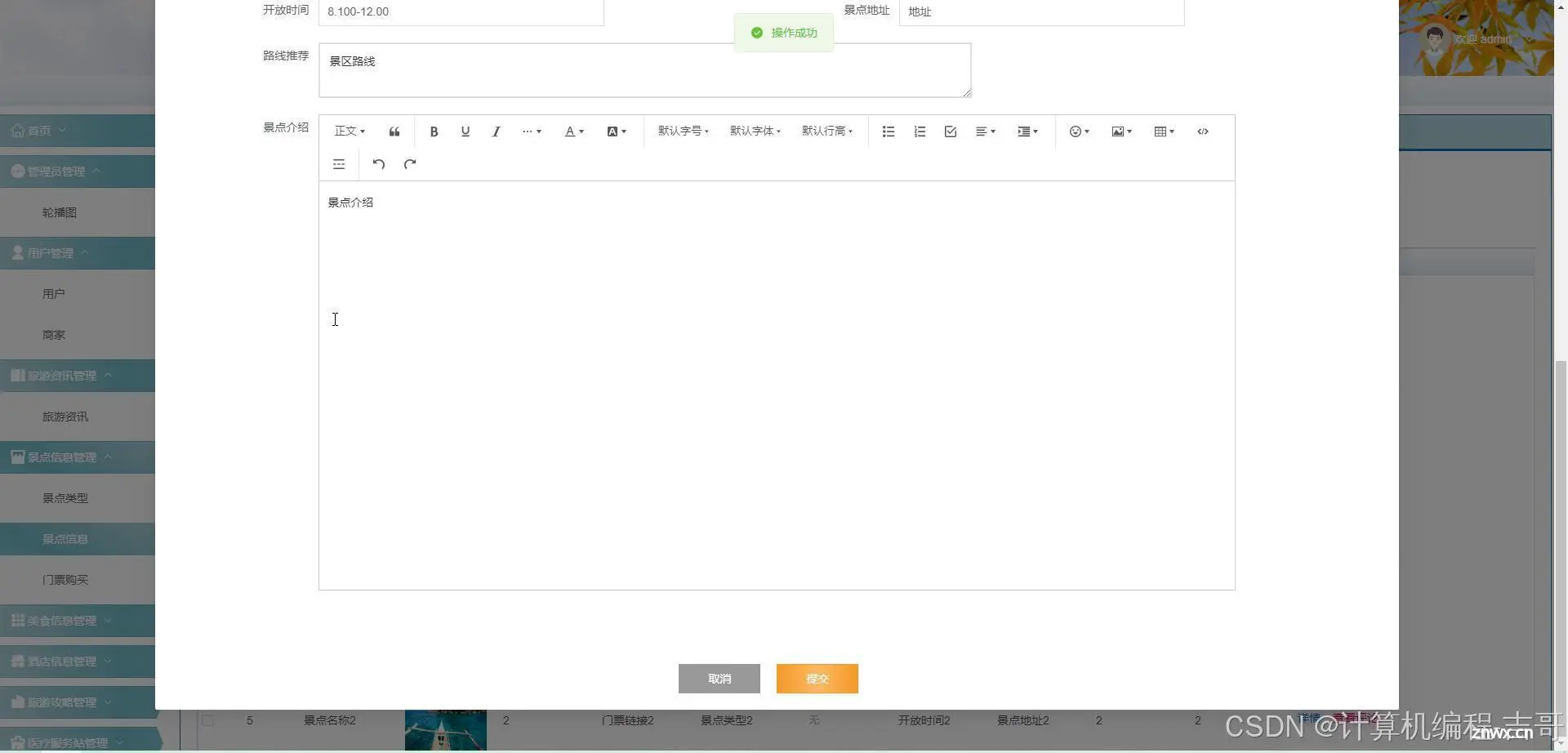
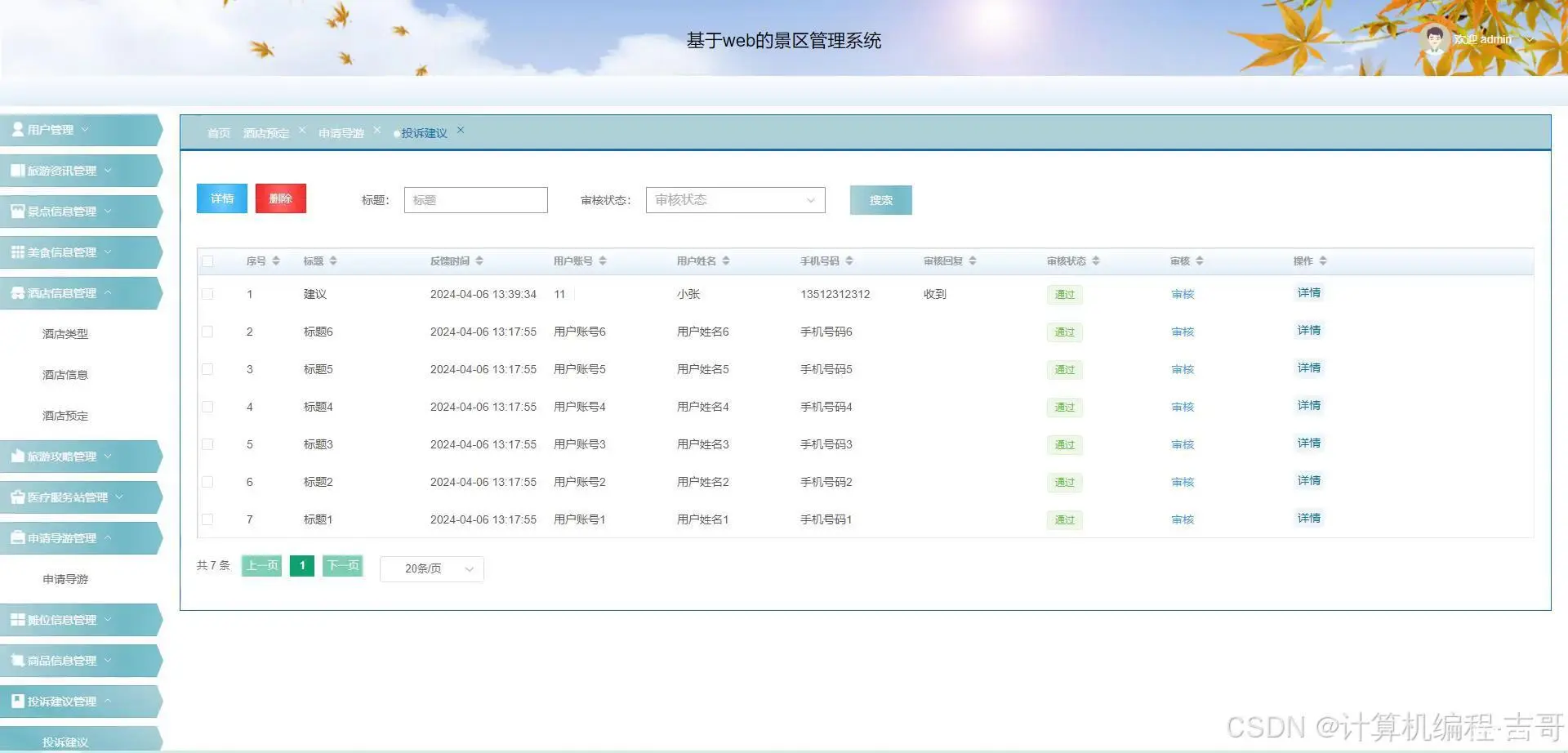
4.2 后台









5.核心代码
5.1拦截器
<code>package com.interceptor;
import com.alibaba.fastjson.JSONObject;
import com.annotation.IgnoreAuth;
import com.entity.TokenEntity;
import com.service.TokenService;
import com.utils.R;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpStatus;
import org.springframework.stereotype.Component;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.method.HandlerMethod;
import org.springframework.web.servlet.HandlerInterceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.PrintWriter;
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
return false;
}
}
5.2分页工具类
package com.utils;
import java.io.Serializable;
import java.util.List;
import java.util.Map;
import com.baomidou.mybatisplus.plugins.Page;
/**
* 分页工具类
*/
public class PageUtils implements Serializable {
private static final long serialVersionUID = 1L;
//总记录数
private long total;
//每页记录数
private int pageSize;
//总页数
private long totalPage;
//当前页数
private int currPage;
//列表数据
private List<?> list;
/**
* 分页
* @param list 列表数据
* @param totalCount 总记录数
* @param pageSize 每页记录数
* @param currPage 当前页数
*/
public PageUtils(List<?> list, int totalCount, int pageSize, int currPage) {
this.list = list;
this.total = totalCount;
this.pageSize = pageSize;
this.currPage = currPage;
this.totalPage = (int)Math.ceil((double)totalCount/pageSize);
}
/**
* 分页
*/
public PageUtils(Page<?> page) {
this.list = page.getRecords();
this.total = page.getTotal();
this.pageSize = page.getSize();
this.currPage = page.getCurrent();
this.totalPage = page.getPages();
}
/*
* 空数据的分页
*/
public PageUtils(Map<String, Object> params) {
Page page =new Query(params).getPage();
new PageUtils(page);
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getCurrPage() {
return currPage;
}
public void setCurrPage(int currPage) {
this.currPage = currPage;
}
public List<?> getList() {
return list;
}
public void setList(List<?> list) {
this.list = list;
}
public long getTotalPage() {
return totalPage;
}
public void setTotalPage(long totalPage) {
this.totalPage = totalPage;
}
public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
}
5.3文件上传下载
package com.controller;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.util.Arrays;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Random;
import java.util.UUID;
import org.apache.commons.io.FileUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.MediaType;
import org.springframework.http.ResponseEntity;
import org.springframework.util.ResourceUtils;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.ConfigEntity;
import com.entity.EIException;
import com.service.ConfigService;
import com.utils.R;
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}
5.4前端请求
import axios from 'axios'
import router from '@/router/router-static'
import storage from '@/utils/storage'
const http = axios.create({
timeout: 1000 * 86400,
withCredentials: true,
baseURL: '/furniture',
headers: {
'Content-Type': 'application/json; charset=utf-8'
}
})
// 请求拦截
http.interceptors.request.use(config => {
config.headers['Token'] = storage.get('Token') // 请求头带上token
return config
}, error => {
return Promise.reject(error)
})
// 响应拦截
http.interceptors.response.use(response => {
if (response.data && response.data.code === 401) { // 401, token失效
router.push({ name: 'login' })
}
return response
}, error => {
return Promise.reject(error)
})
export default http
6.LW文档大纲参考



具体LW如何写法,可以咨询博主,耐心分享!
你可能还有感兴趣的项目👇🏻👇🏻👇🏻
更多项目推荐:计算机毕业设计项目
Python毕业设计精品项目《1000套》
微信小程序毕业设计精品项目《1000套》
大数据/机器学习毕业设计精品项目《1000套》
如果大家有任何疑虑,请在下方咨询或评论
上一篇: 【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
下一篇: 【前端】制作属于自己的网页(1)
本文标签
计算机毕业设计 基于Web的景区管理系统的设计与实现 Java+SpringBoot+Vue 前后端分离 文档报告 代码讲解 安装调试
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。