作文列表

简单来说,就如标题一样,聊聊前端大厂面经,或许大厂的面试也没有想象中的那么难,希望这份面经能够给要面试的朋友提供一些帮助。_字节前端三面...

本文介绍了如何在前后端分离的项目中,当前端无法直接下载文件时,后端如何通过SpringBoot的Controller和Service层获取文件,处理文件流并将其传递给前端进行下载的过程。...

std.http是Zig标准库中用于处理HTTP相关操作的类库。以我学习新的编程语言的经历来看,编写web程序是最常见的技术场景,所以熟练掌握HTTPserver/client服务相关的编程知识是比...

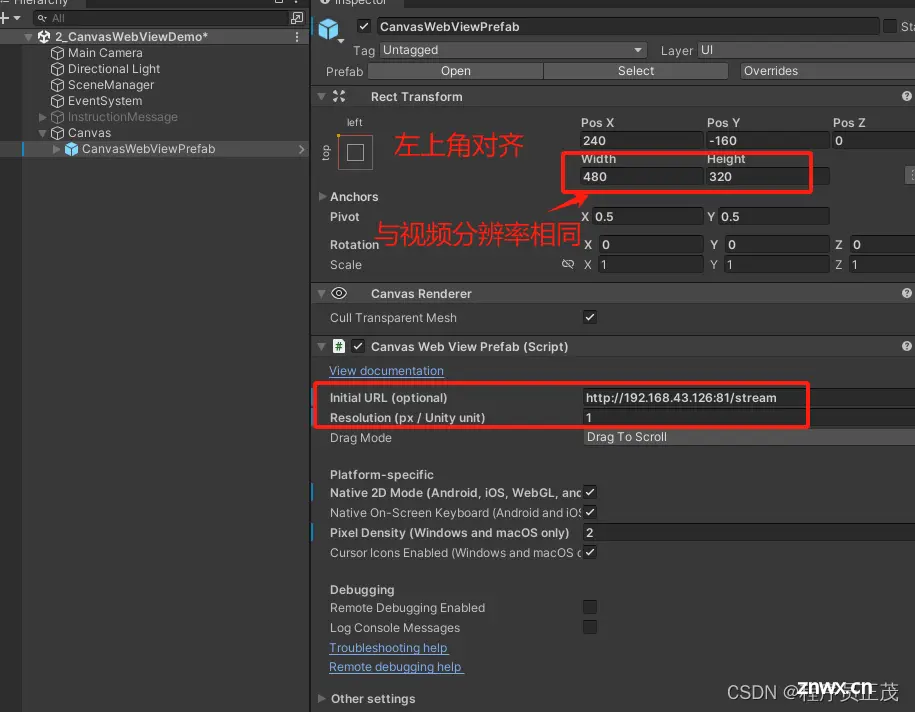
13.打开Assets\\Vuplex\\WebView\\Core\\Scripts\\BaseWebViewPrefab.cs添加如下代码。4.修改CanvasWebViewPrefab的组件RectTransf...

技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要眼高手低,要实战,把...

使用CSS实现渐变效果使用CSS实现渐变效果非常简单且强大,CSS提供了两种主要的渐变效果:线性渐变(lineargradient)和径向渐变(radialgradient)。下面是如何使用这些渐变效果的详细说明。1.线性渐变(Linear...

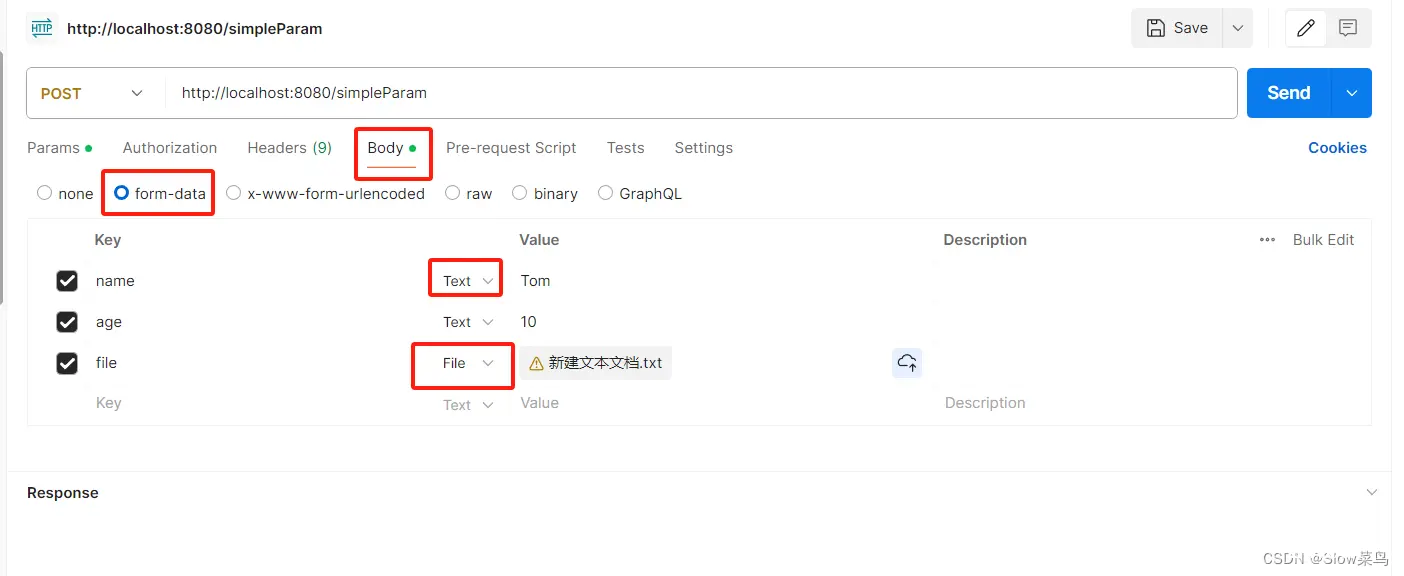
参数是会拼接到url后面的请求:url后面的key值_springboot接收前端文件...

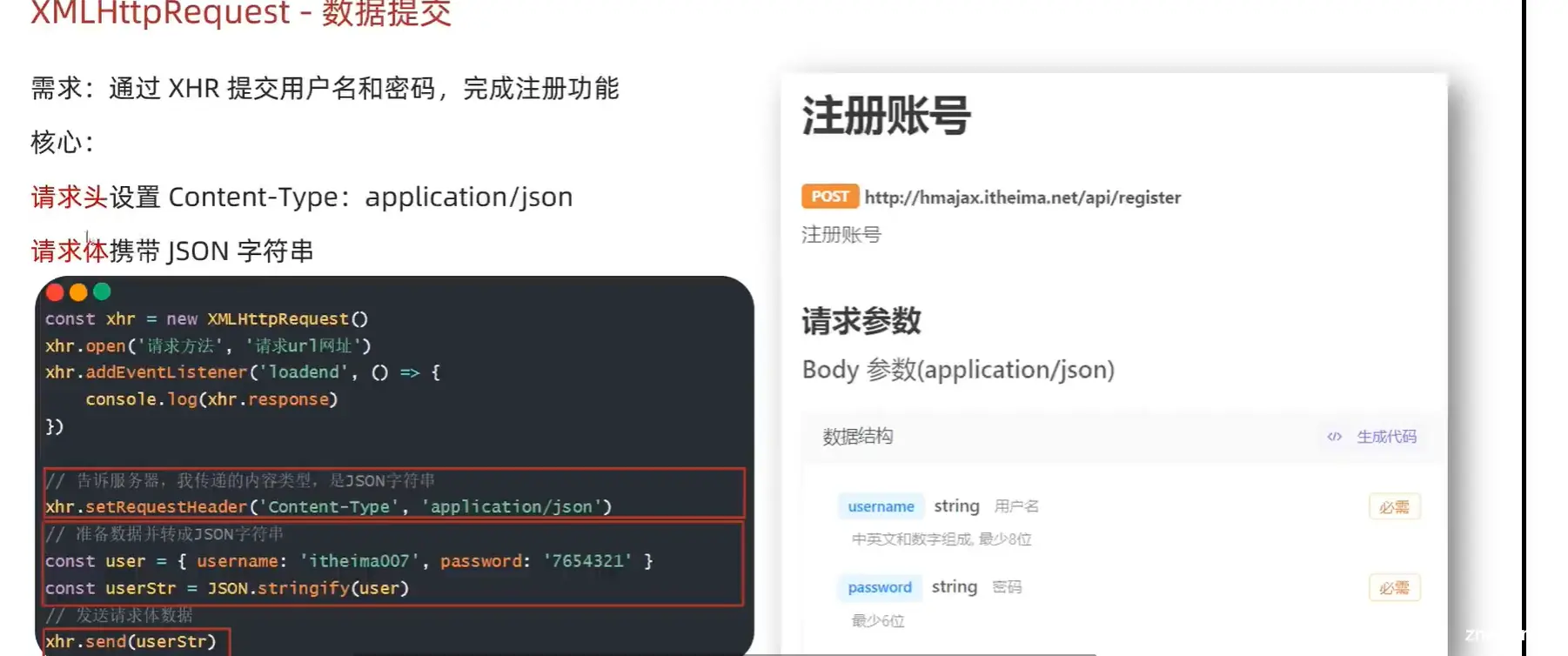
前端:JS:将图片转为二进制与其他文本传入后端_将图片转成二进制...

JWT是JSONWEBTOKEN的简写,常用于生成及校验Token。常见的使用场景为:用户携带name和秘钥访问后端服务器,应用后端在校验通过后使用JWT生成并返回一串Token,后续用户只需要携带此Token...

Vue3Vite配置路径别名引用时没有路径提示解决方法_vue3vite设置别名后,还是找不到...

当async函数中有await时,会暂停函数的执行,等待await后面的表达式的promise对象完成(要么resolved,要么rejected)。4、执行async2(),输出async2,并返回了一个prom...

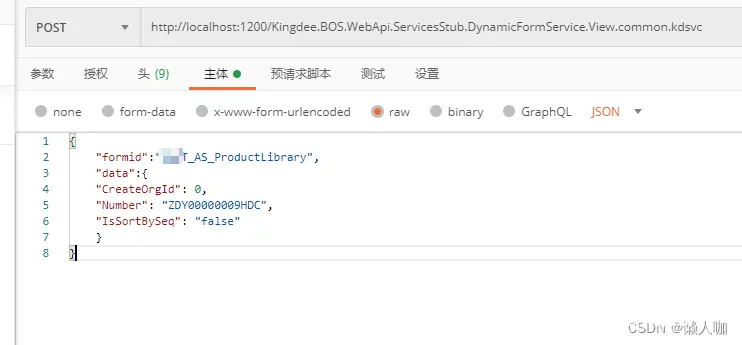
先请求登录接口,获得token后再请求标准webapi或者自定义接口,这样上下文才不会空。_金蝶云星空api登录postman...

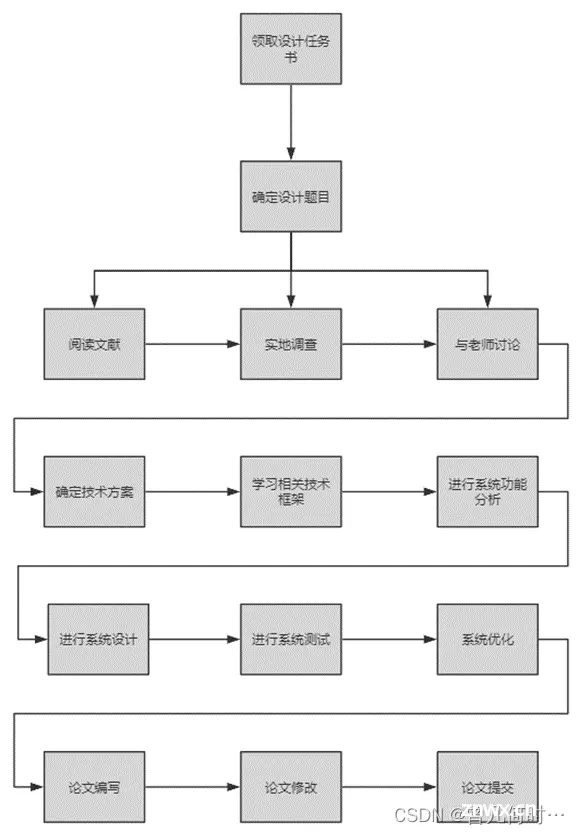
如今,科学技术的力量越来越强大,通过结合较为成熟的计算机技术,促进了学校、医疗、商城等许多行业领域的发展。为了顺应时代的变化,各行业结合互联网、人工智能等技术,纷纷开展了管理信息化建设。传统的物流配送信息管理模式...

我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大...

前端面试题,javaScript八股文:数据类型、原型、原型链、作用域、作用域链、Promise..._前端八股文...

WebP官网WebP是一种由Google开发的现代图像格式,旨在提供更高的压缩率和更好的图像质量,相比于传统的JPEG、PNG等格式,能够显著减少图像文件的大小。WebP图像通常具有更小的文件大小,因此可以加快网...

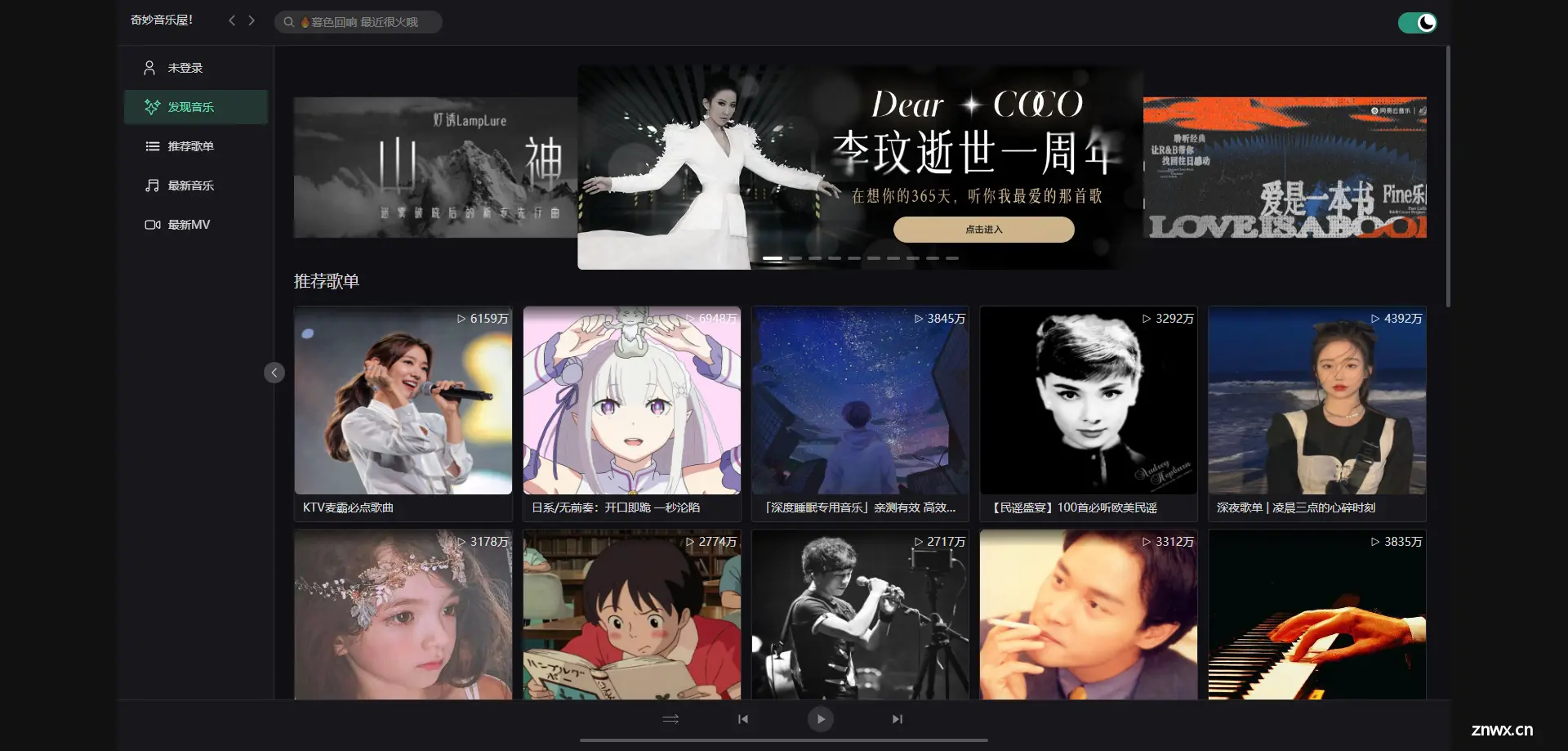
vue3-cloud-music——一个主要基于Vue3+TypeScript+Vite构建的高仿网易云PC端的音乐流媒体网站。...

使用CSS实现多列布局在CSS中,可以通过多种方法实现多列布局,以下是一些常见的方法:1.使用FlexboxFlexbox是一个强大的布局工具,适合用于需要灵活布局的场景。以下是一个基本的示例:

两年经验前端带你重学前端框架必会的ajax+node.js+webpack+git等技术Day3背景是淡茜红...

本文探讨了Web实时消息推送的底层原理,比较了WebSocket、长轮询和Server-SentEvents等技术,以及如何基于Java利用Spring框架实现。重点强调了性能优化、扩展性和兼容性在实际应用中的重...