作文列表

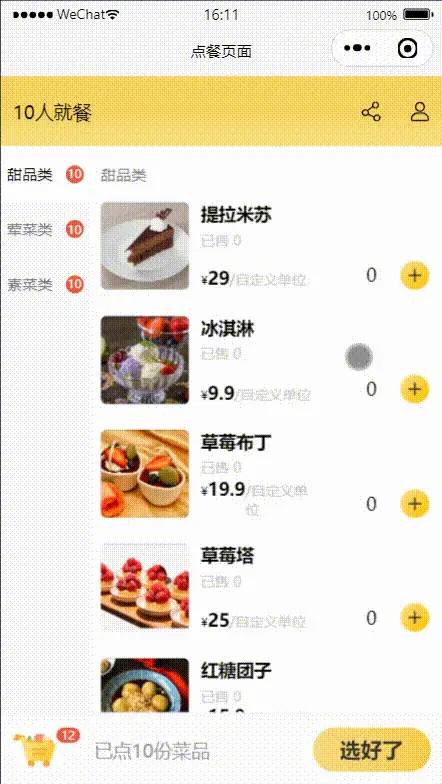
uniapp(vue3|微信小程序)实现外卖点餐的左右联动功能,点击左对应右,滚动右对应左_我想实现uniapp多人点餐功能,当我用户a点餐时,用户b也能同步显示...

在Vue3中,组合式API(CompositionAPI)引入了新的响应式系统,使得状态管理和逻辑复用变得更加灵活和强大。ref()和reactive()是组合式API中两个重要的响应式工具,它们各自有不同的使用场景和特性。在这篇博客中,我...

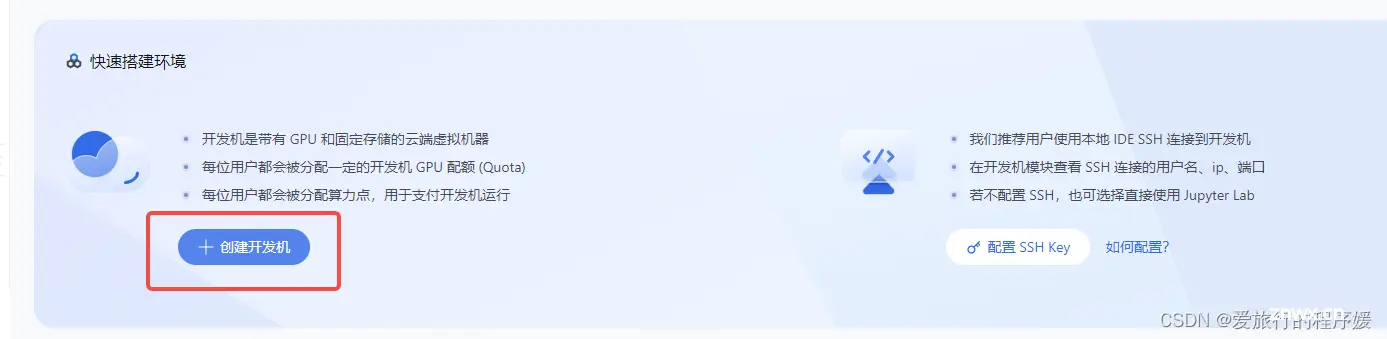
Llama3WEBDEMO部署及小助手认知微调_llama本地部署秘钥...

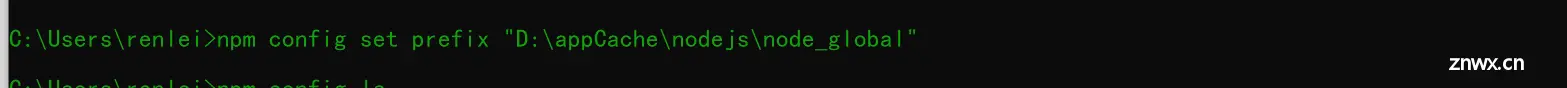
一、安装node和yarn下载好这两个安装包以后,选择安装在D盘,一路点击下一步。我的安装位置分别是D:\\node\\node.exe和D:\\yarn\\bin\\yarn.js接下来修改这两个安装包的安装位...

5.票务信息统计模块:管理员下进行景点统计:某个时间(年,月,周)用户参观景点最多的地方。本项目是一套基于JavaWeb的景区票务系统,主要针对计算机相关专业的和需要项目实战练习的Java学习者。3.票务管理模块:用户查...

因为服务器的token一版不会设置太长,token过期后就需要重新登录,频繁的登录会造成体验不好的问题,因此,需要体验好的话,就需要定时去刷新token,并替换之前的token。_前端实现无感刷新token...

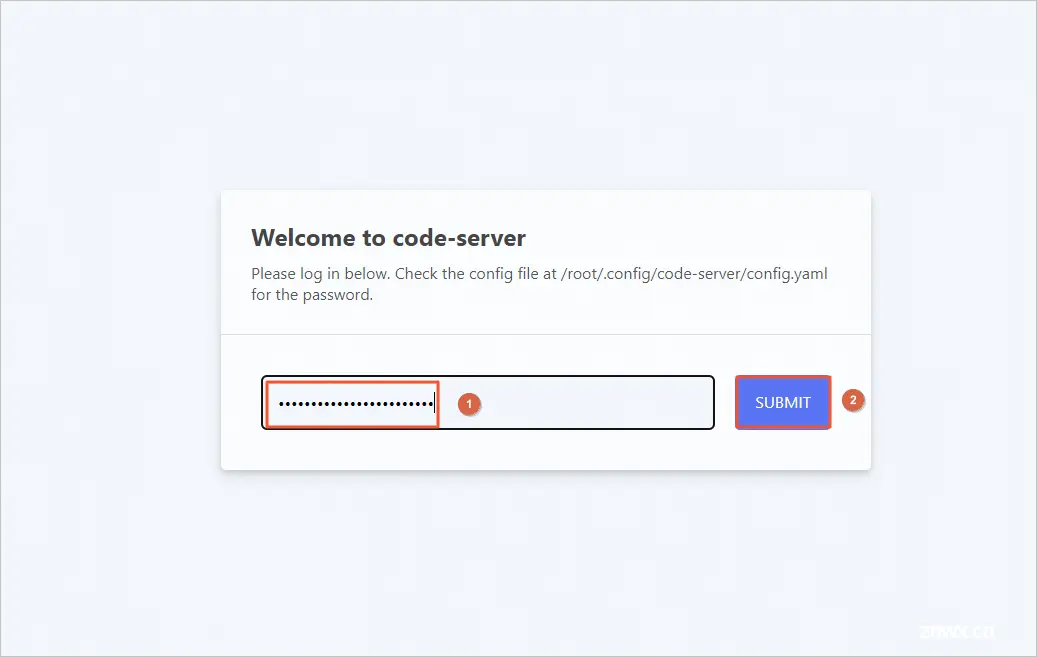
code-server:运行在浏览器上的VSCode。自VSCode发布以来,VSCode就受到了广大程序员的青睐。VSCode丰富的插件能够满足使用者各色各样的需求。但VSCode使用受限于图形化界面的需求,只能...

Vue.js中的Ajax处理:vue-resource库的深度解析在现代前端开发中,Ajax请求是与后端进行数据交互的关键技术。Vue.js作为一个渐进式JavaScript框架,提供了多种方式来处理Ajax请求,其中vue-resou...

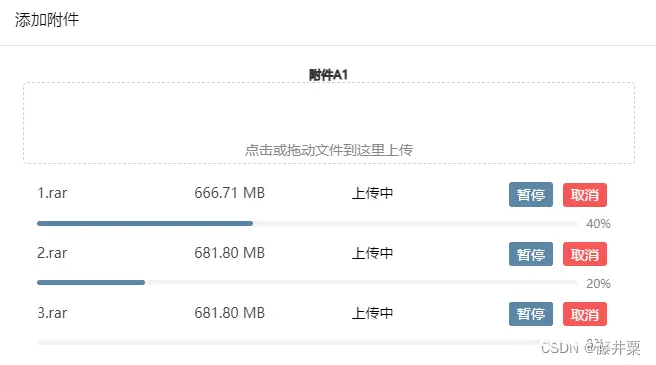
实现的效果:1、多个大文件(支持10个G以上)分片上传2、进度条展示进度3、控制文件上传暂停和取消_文件上传暂停功能的实现...

摘要:“探索Nuxt.js的useFetch:高效数据获取与处理指南”详述了Nuxt.js中useFetch函数的使用,包括基本用法、动态参数获取、拦截器使用,及参数详解。文章通过示例展示了如何从API获取数据,处理动态参数,自定义请求和响应,以及useFet...

Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。理解Vue的生命周期是掌握这个框架的关键之一。在这篇博客中,我们将深入探讨Vue2的生命周期,并通过代码示例来展示每个生命周期钩子的作用。Vue实例的生命周期Vue实...

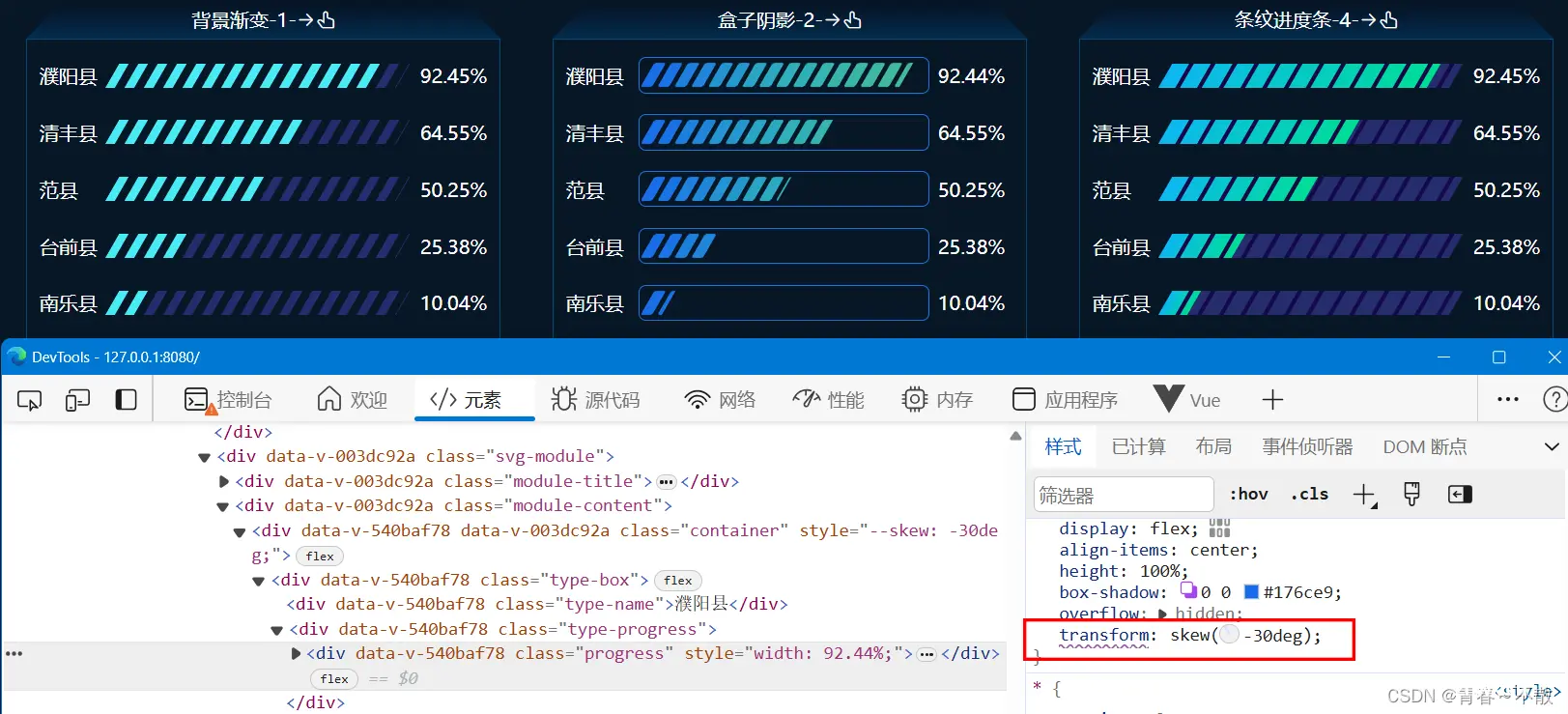
前端技术分享交流会-前端开发常见问题及数据可视化经验分享...

探索Workflow-React:一个强大的前端工作流解决方案项目地址:https://gitcode.com/cedrusweng/workflow-react项目简介Workflow-React是由开发者Ced...

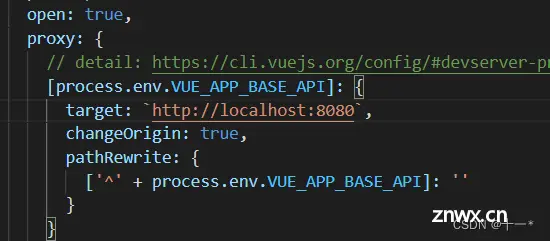
Proxyerror:Couldnotproxyrequest/captchaImagefromlocalhosttohttp://localhost:8080/(ECONNREFUSED)....

decodeURIComponent(escape(atob(input)))_base64解码乱码...

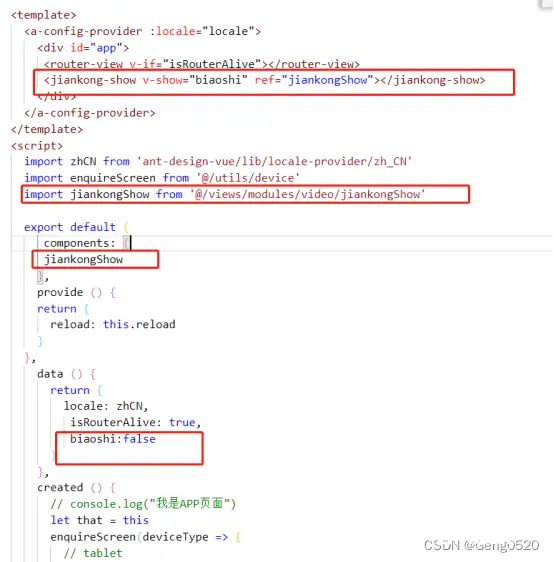
本文简单总结了自己使用过程的一些知识点和VUE和webrtc-streamer实现rtsp实时监控的一些步骤,希望可以帮到你。_webrtc-streamer...

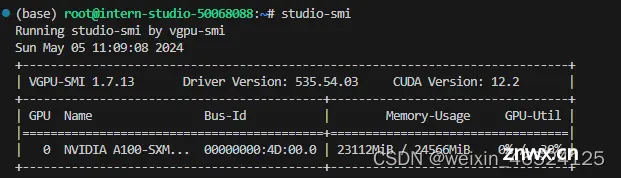
本文详细介绍了如何在不同的环境中部署Llama3WebDemo,包括配置VSCode、创建虚拟环境、安装所需库,以及进行XTuner微调、模型量化和LMDeploy部署。重点展示了如何优化内存使用和模型部署流程。...

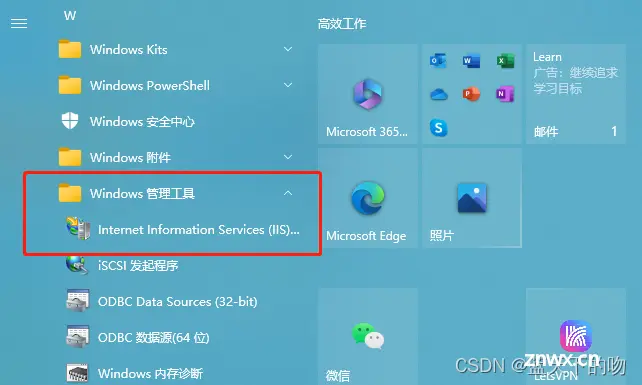
6.输入你电脑的用户名和密码即可,这样就得到了访问权限,这个用户最好是无任何用户组的独立用户,一个网站一个用户。4.选择“InternetInformationServices”,下面子项需要全部选中,如下图显...

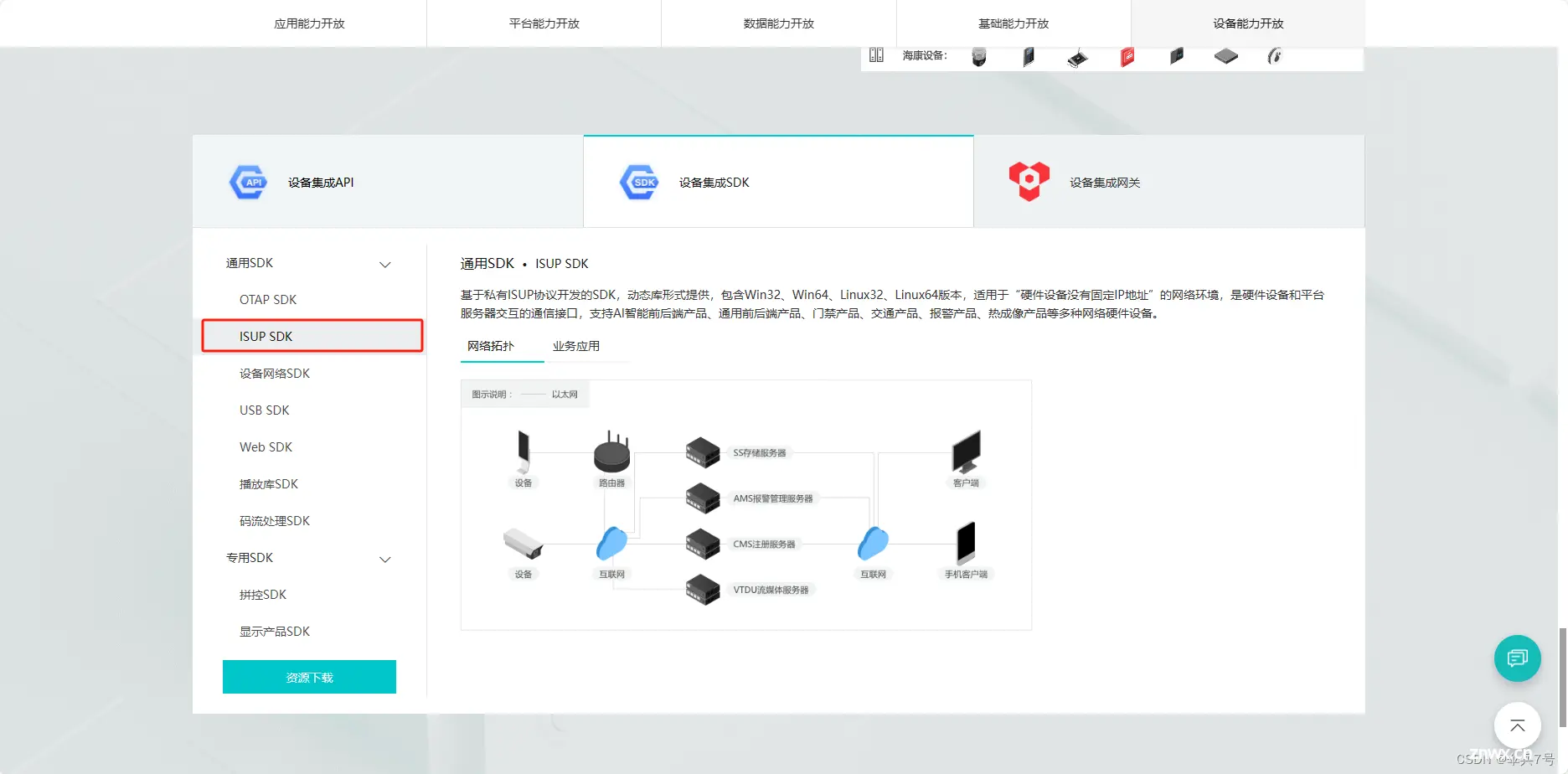
了解海康isupsdk如何对接_isupsdk...

WebKit是一个功能强大的浏览器引擎,它通过解析HTML文档、加载外部资源、构建渲染树、布局、绘制等过程,将网页内容呈现给用户。同时,WebKit还支持JavaScript脚本,使用户能够与页面进行交互。...