
2024-09-17 17:07:01
可以使用驼峰命名法,并且通常在名称中包含动词,以表明它们执行的操作,例如。actions:异步操作或复杂逻辑的提交(调用mutation)的包裹函数。mapActions(‘模块名’,[‘函数名’,‘函数名2’]...

2024-09-04 14:33:19
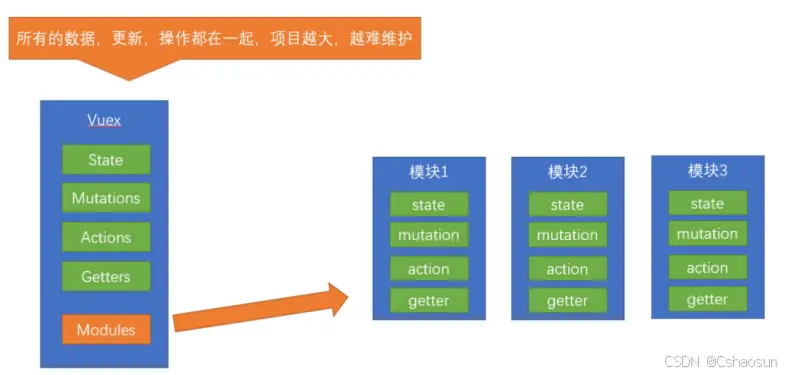
Vuex是Vue.js应用的状态管理模式,它为应用内的所有组件提供集中式的状态(数据)管理。可以帮我们管理Vue通用的数据(多组件共享的数据)。需要显示所有大于5的数据,正常的方式,是需要list在组件中...

2024-09-01 08:33:01
Vuex和Pinia都是Vue.js的状态管理工具,但它们在设计和使用上存在差异。Vuex是一个更完整的状态管理库,提供了丰富的功能和良好的社区支持,适合大型和复杂的项目。而Pinia则是一个轻量级的状态管理库,专注...

2024-08-28 10:03:05
学习目标:1.学会自定义创建项目2.初步了解Vuex及其核心概念...

2024-08-16 09:41:00
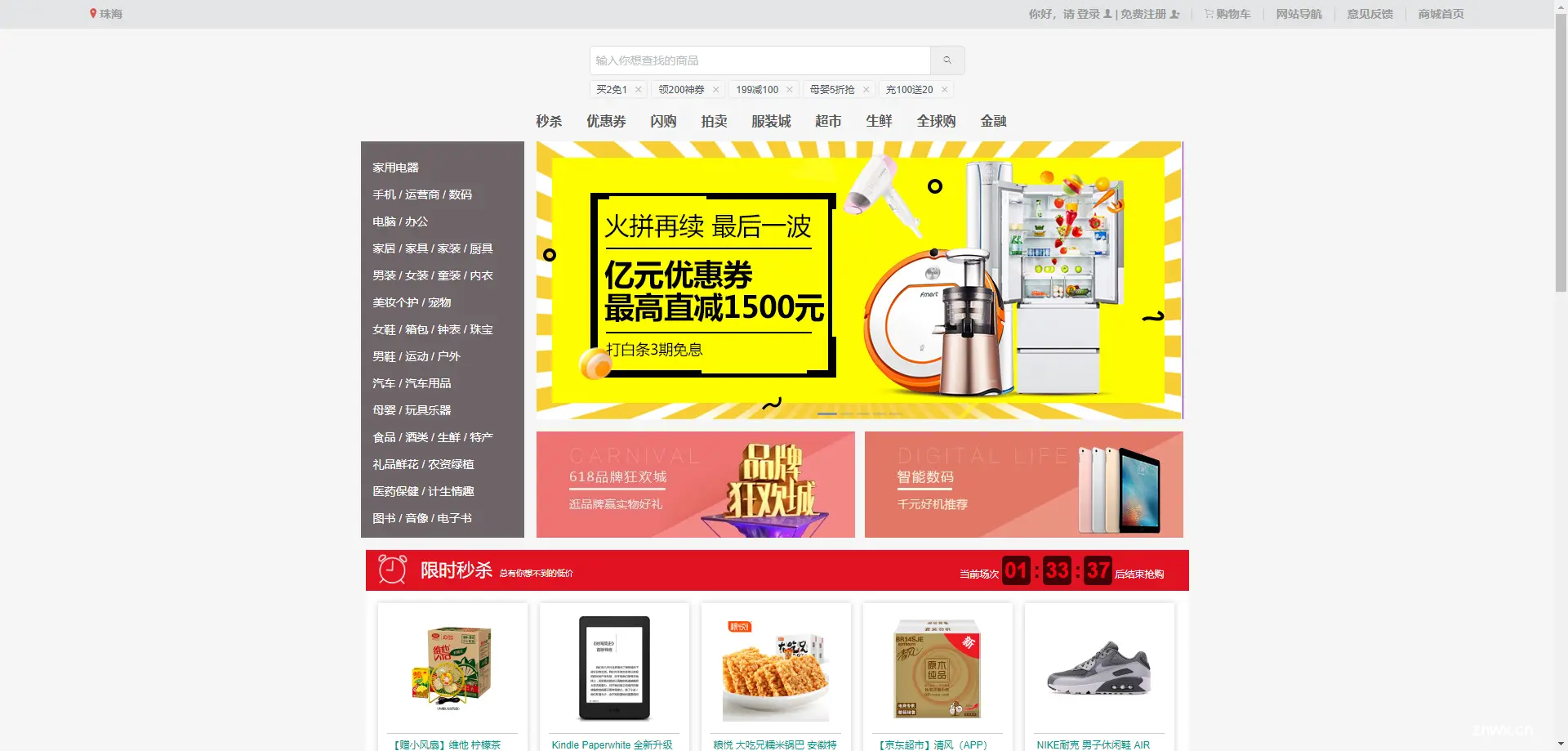
Mall-Vue——一个基于VUE+VUEX+iView做的一个电商网站前端项目。这个项目是一个纯前端项目,实现了首页、商品页面、购物车等大部分常用的电商网站页面功能。...

2024-08-14 16:03:11
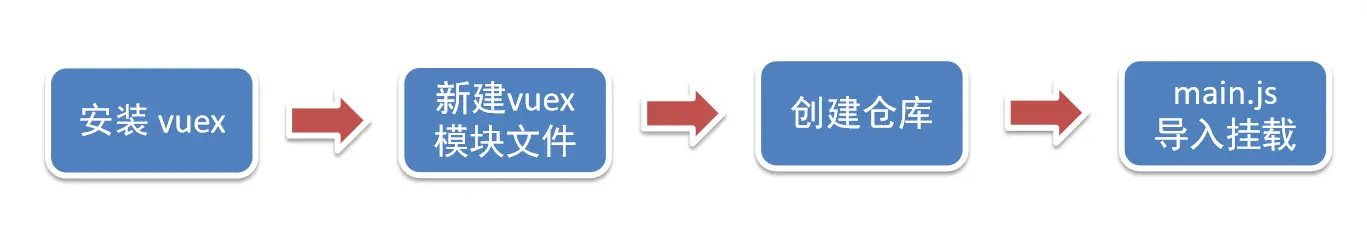
本文讲解【Vuex核心概念和API】【Vuex使用场景】【Vuex初始化仓库】等内容,并结合具体代码让小伙伴们深入理解,彻底掌握!_vue怎么创建数据库...

2024-07-08 10:33:02
Vuex状态、数据持久化的几种实现方案_vuex持久化...

2024-06-28 11:33:01
Vuex中dispatch的用法!Vuex是专为Vue.js应用程序开发的状态管理模式。this.$store.dispatch是用于触发vuex中action的方法。_vuexdispatch...

2024-06-25 15:33:03
本文重点讲述Vuex的实战使用_vue接口数据本地化...