【waf防火墙】基于nginx+lua实现的waf防火墙搞定web攻击和防刷限流
汪碧康 2024-06-29 12:03:01 阅读 88
一、介绍
xwaf是利用lua+nginx作为web服务接入层,结合管理平台xwaf_admin进行管理的一款轻量级低成本防火墙。
xwaf_admin管理平台的功能主要是对接入的应用,建立一套安全防护、防刷限流的规则、黑白名单等规则进行管理维护,waf防护的规则参考开发web安全项目组织【owsp】的核心规则集【crs】。nginx实例从xwaf_admin管理平台读取配置、配置及规则信息并写进nginx的内存。
该防火墙的开发思路思想借鉴了modesecurity、openresty和x-waf中的waf模块思路,并完善改良。防刷限流核心策略采用:固定窗口、令牌桶、漏桶算法,并结合当前防刷限流中的一些不足之处进行改进。
其中,xwf在工作中有进行过大范围的使用、在安全性、稳定性、性能、可用性都得到过实际验证,效果显著,其中nginx+lua采用pcre-git来进行处理,性能有了极大的提升。在部署了xwaf的nginx单个实例上,qps达到了5000+,响应及状态码、机器性能和xwaf部署前相差不大,cpu及负载甚至还有略微的降低。
主要功能简单说明如下:
web防护:可以拦截简单的xss、sql注入、webshell、cc攻击、ip/ua/referer/cookie的黑白名单等。
防刷限流:对于大量爬取数据,大量IP、大量ua来刷量的情况进行拦截限制,限制抓取的频率、速度等。
报表分析:将各种攻击类型及日志入库elasticsearch进行汇总分析并画图。
日志查询:将拦截的日志入库到elasticsearch,并进行实时查询。
git地址:
https://gitee.com/eeenet/xwaf_admin
https://gitee.com/eeenet/xwaf
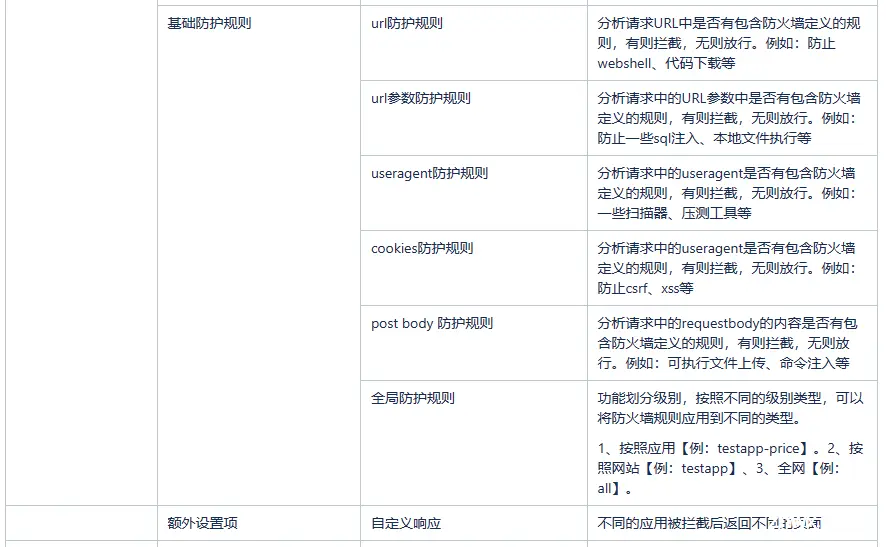
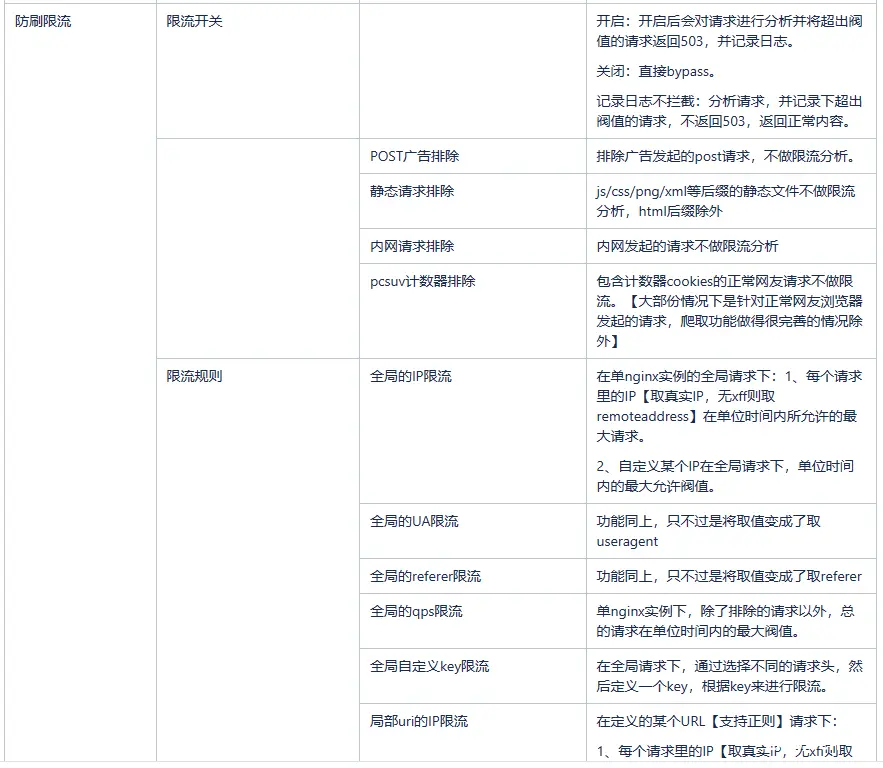
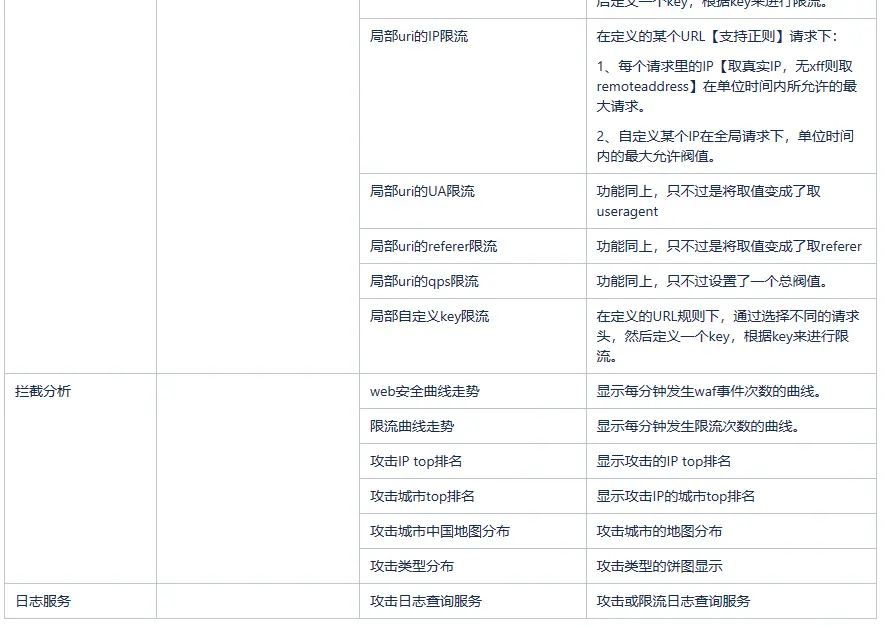
二、功能模块




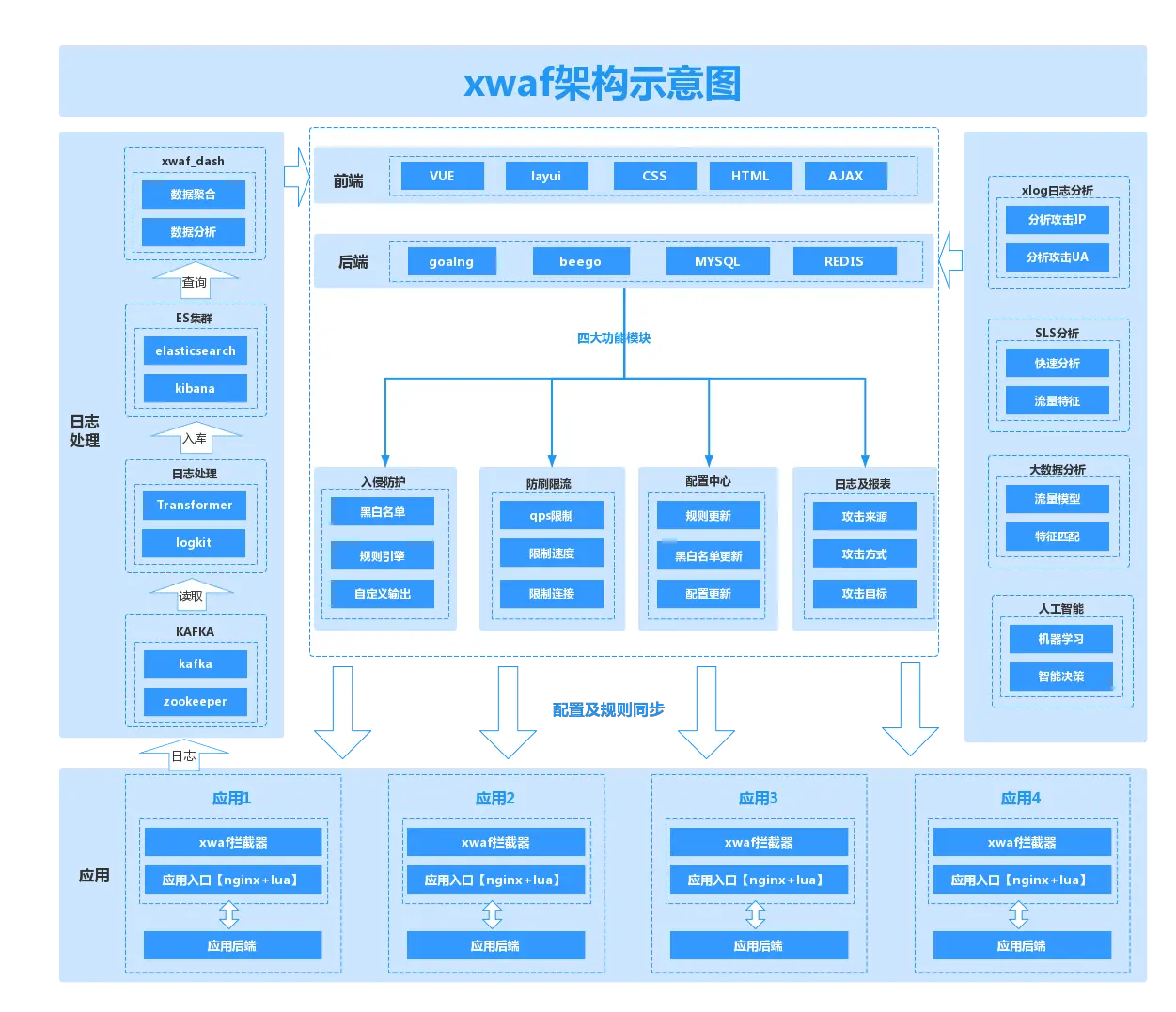
三、架构示意图

四、技术原理
1、waf安全的拦截
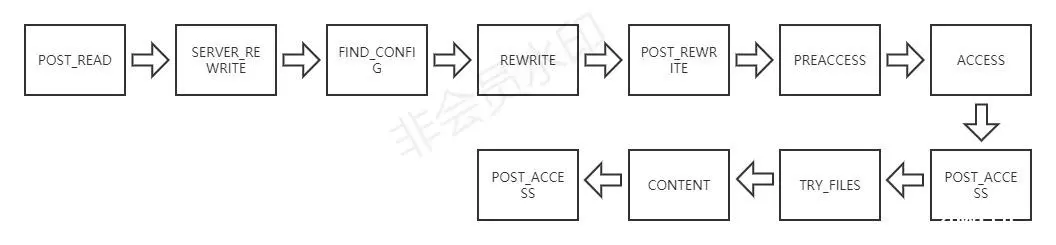
首先了解nginx 的请求处理的工作流程:

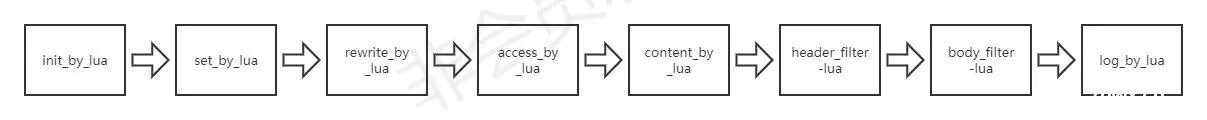
结合nginx的工作流程,nginx的lua模块在nginx中划分了如下8个阶段:

waf模块的工作流程如下:
1、在init_by_lua阶段读取原始默认配置,并将配置写入nginx的table和词典。
2、在set_by_lua阶段和rewrite_by_lua没有定义变量和rewrite,此阶段不做处理。
3、在access_by_lua阶段对请求头里的各个参数进行判断,判断范围包括如下几个重要的信息:【url,args,useragent,remoteaddress,x-forward-for,cookies,request_body】。当请求头里的信息是否符合定义的防火墙规则,然后再根据规则是允许还是阻止进行相应的动作。
4、结合公司的业务特色会做如下几个判断并觉得是否排除:【1】针对广告的post请求忽略,【2】针对上传文件忽略,【3】针对静态文件是否进行拦截判断,【4】针对内网请求是否进行拦截判断。
5、如果被拦截则返回403,并返回自定义返回页面。如果放行则请求进入下一阶段或者进入后端处理。
2、防刷限流
1.防刷限流的判断流程也是在access_by_lua阶段进行处理。
2.防刷限流是利用nginx的词典、固定窗口策略,通过分析请求头里的信息并利用词典进行计数统计,达到限定的阀值则返回503。
3.nginx 词典功能类似redis或mc,是一个内存型nosql的数据存储数据库,具备set过期时间的功能,利用该过期时间可以在周期范围内的请求数据量进行判断。
4.支持令牌桶、漏桶策略的防刷限流功能扩展。
3、规则及配置更新
1、xwaf具备在平台设置配置,定义防火墙规则、防刷限流规则,并将规则和接入的应用进行管理。而nginx+lua的客户端则需要从管理平台读取配置及规则过来写入词典和table里才能实现拦截判断。
2、对于每个接入的应用都有一个独立的应用名称。管理平台对每个独立的应用启用一套独立的防火墙配置或规则。然后再提供一个接口供nginx+lua客户端读取配置。
3、nginx+lua客户端利用timer定时器通接口进行判断配置是否更新,有更新则读取配置,没有更新则忽略。
4、nginx+lua客户端读取配置以后,将配置set进词典。
5、有些需要set进table的配置,则利用timer根据版本标签进行判断,如需更新则加载到nginx 各个worker的内存。
4、拦截日志采集
1、首先lua中将日志进行json序列化。
2、利用lua+kafka客户端将日志推送到kafka,日志采集支持本地文件、http、kafka。默认设置为kafka。
2、然后再利用logkit将kafka中的日志采集入库elasticsearch。
5、分析报表大屏
1、利用golang,github.com/olivere/elastic/v7 对数据进行分析提取,并通过ecahrt.js进行图表化。
3、大屏目前支持提取分析的数据包含:top攻击IP、top攻击地域、攻击限流的走势曲线、攻击城市分布、攻击类型分布等。
五.拦截效果截图如下:
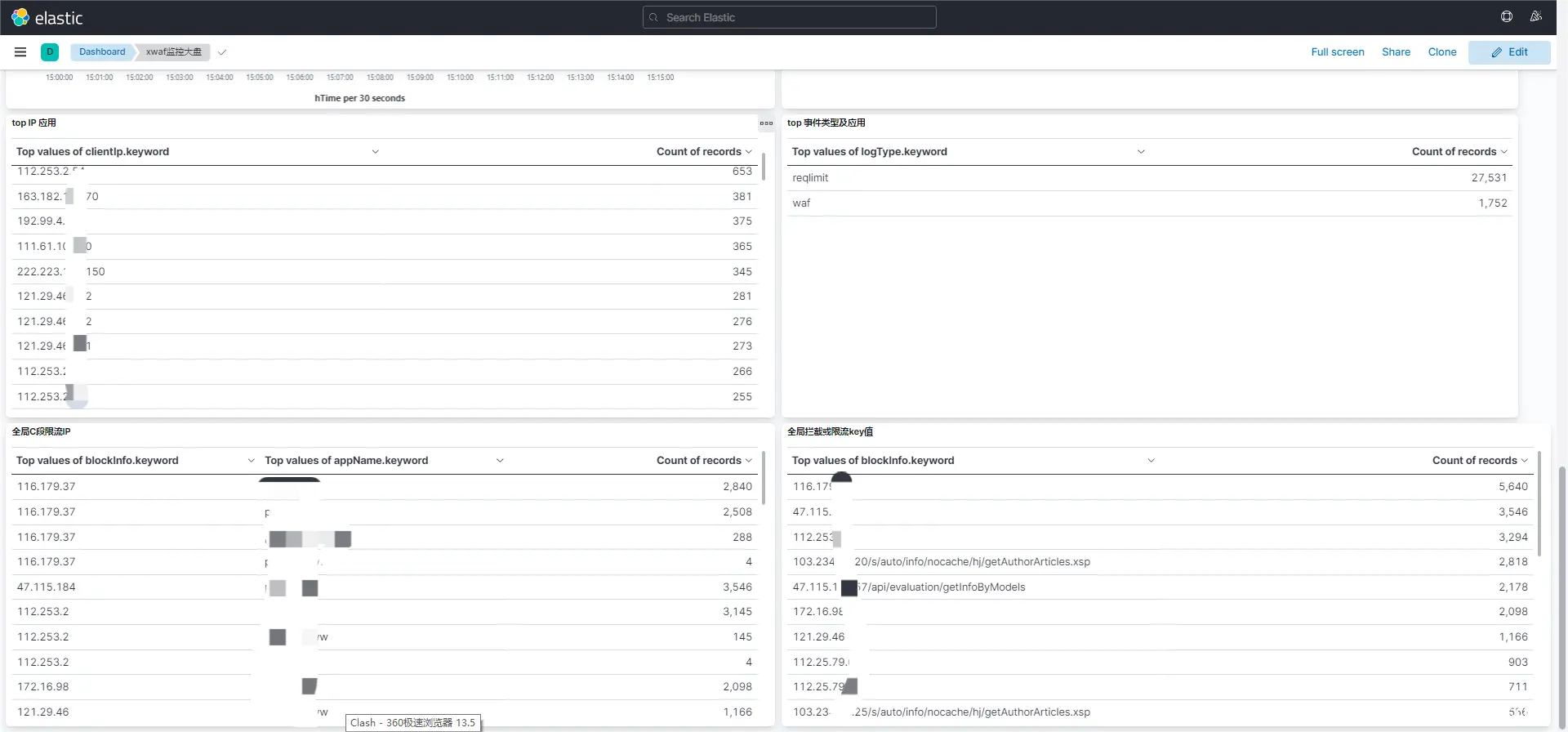
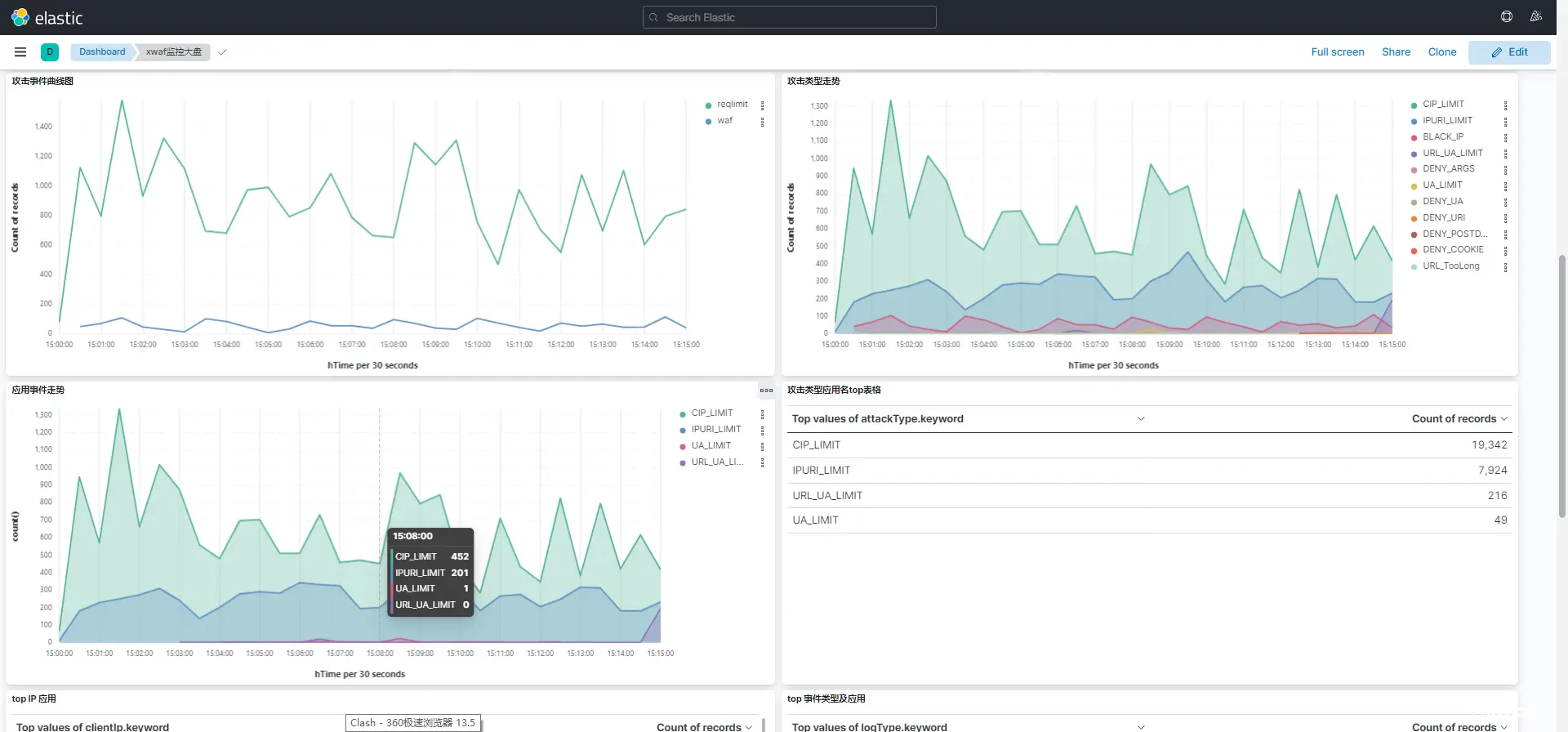
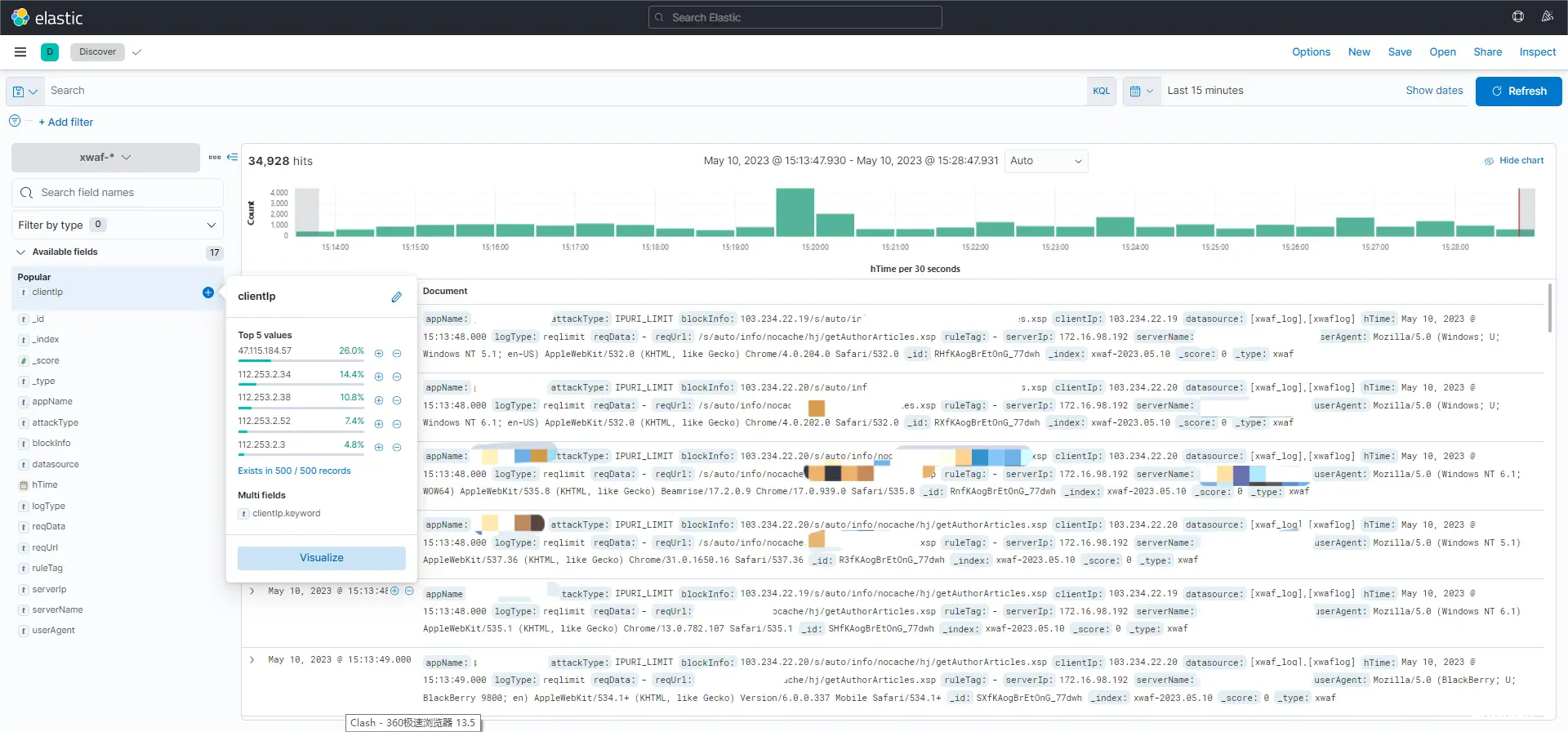
1.kibana分析拦截的信息及走势图




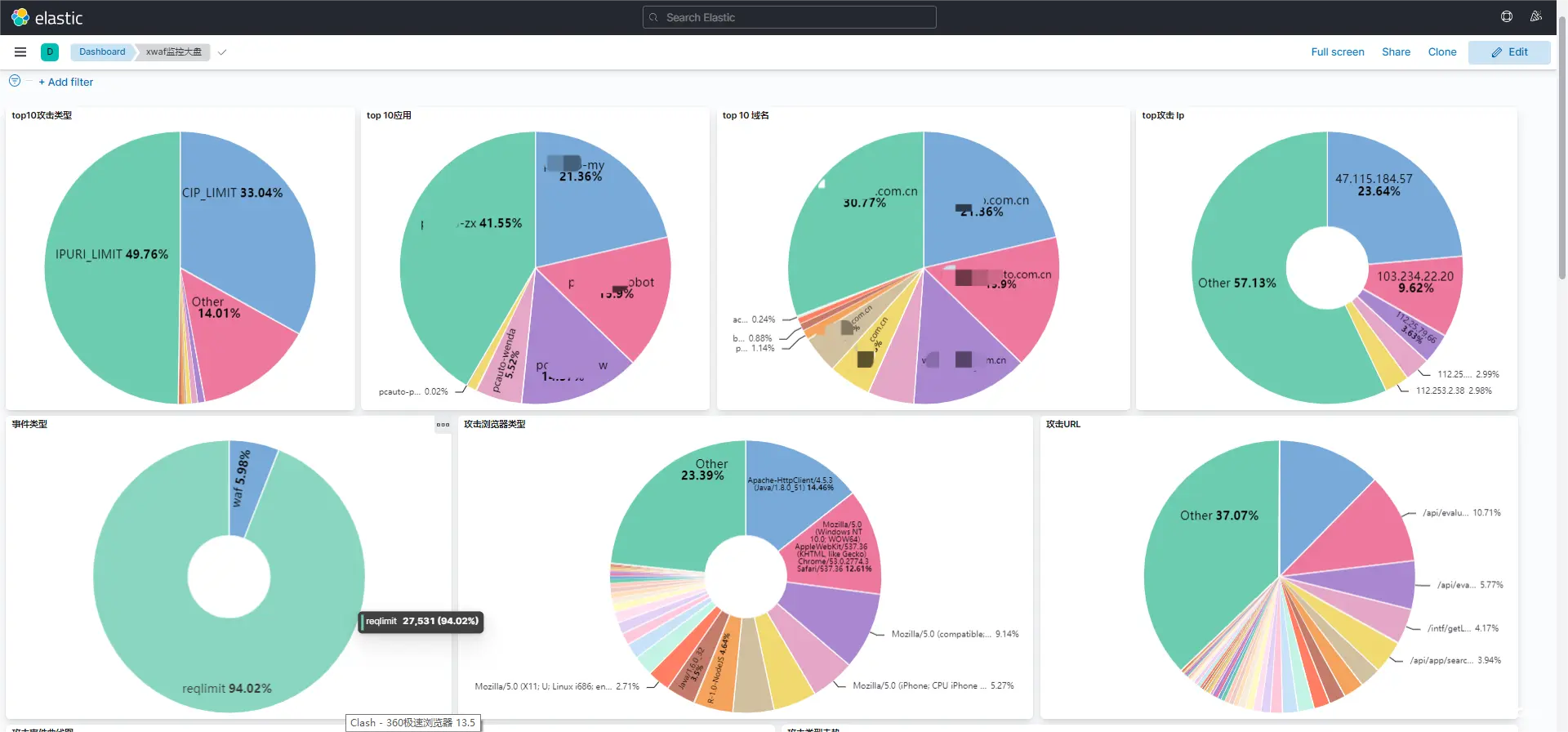
2.xwaf_admin中的安全分析大盘

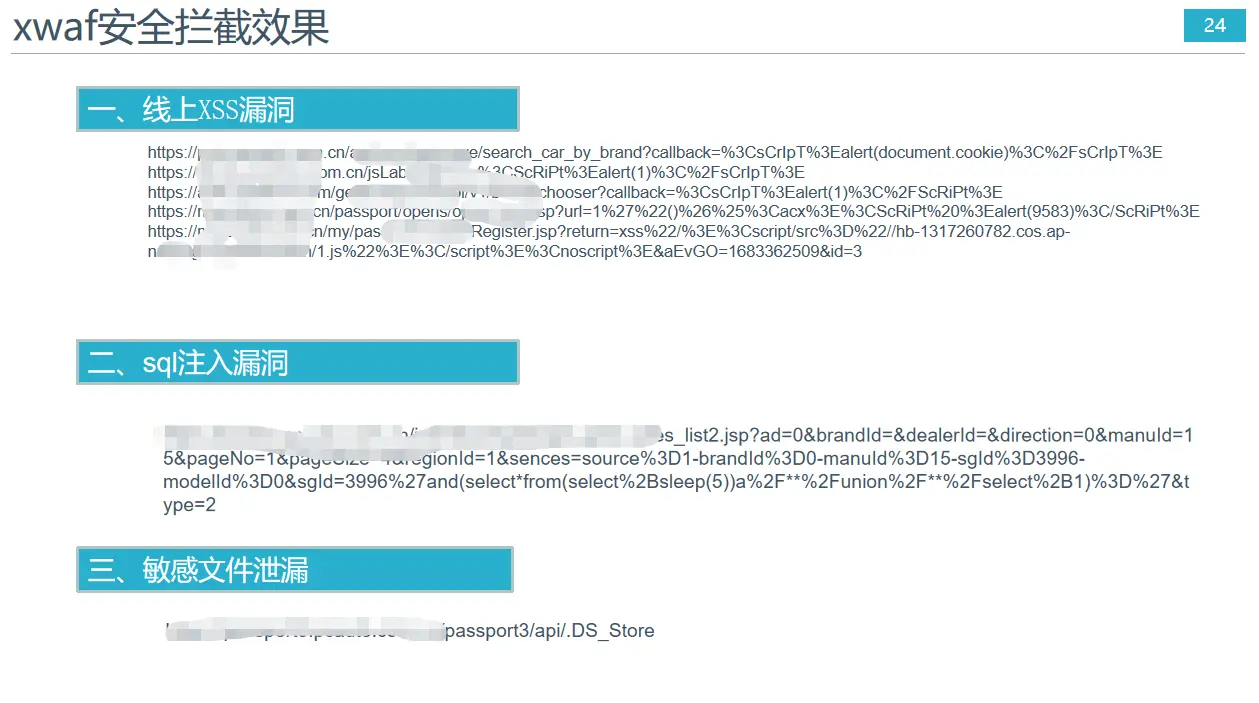
3.线上应用存在的一些漏洞来进行测试

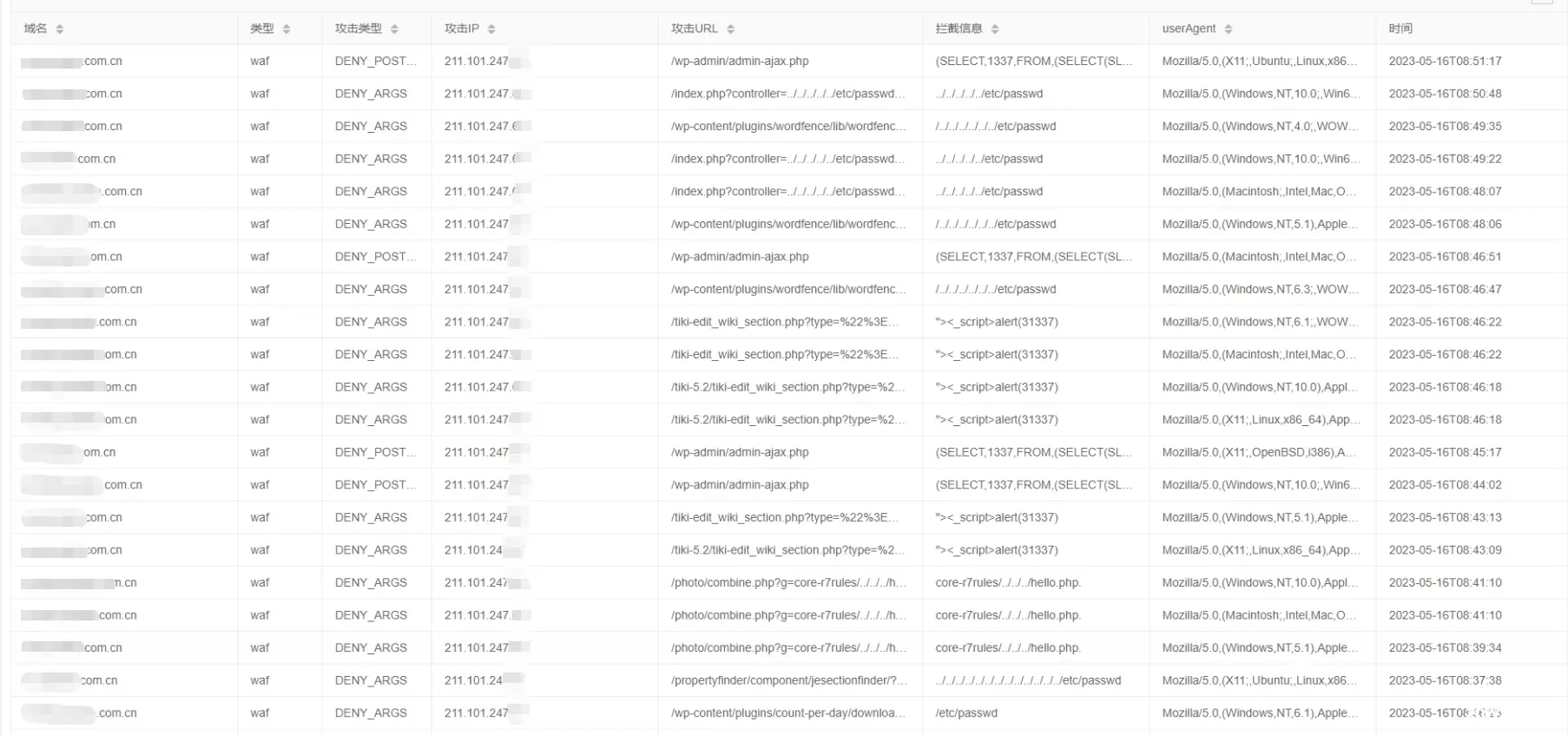
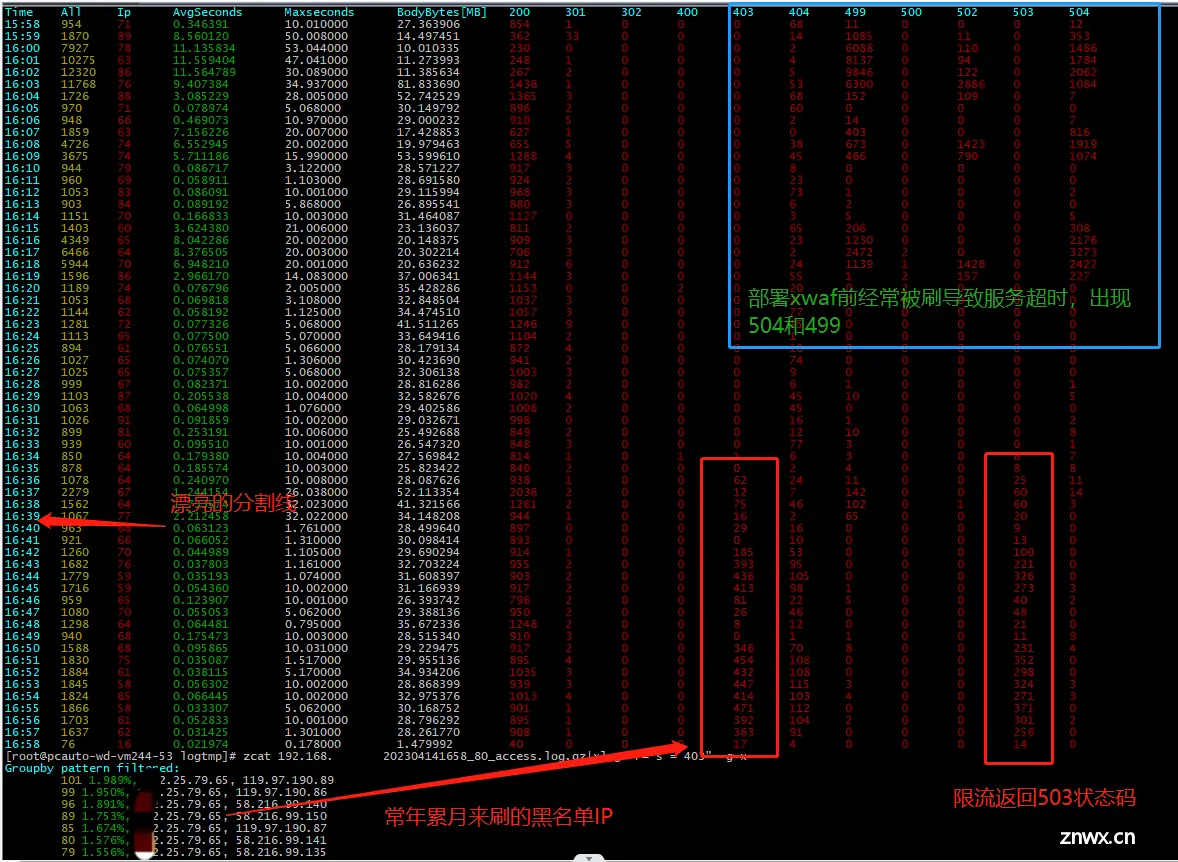
4.上线xwaf后的拦截效果的日志记录

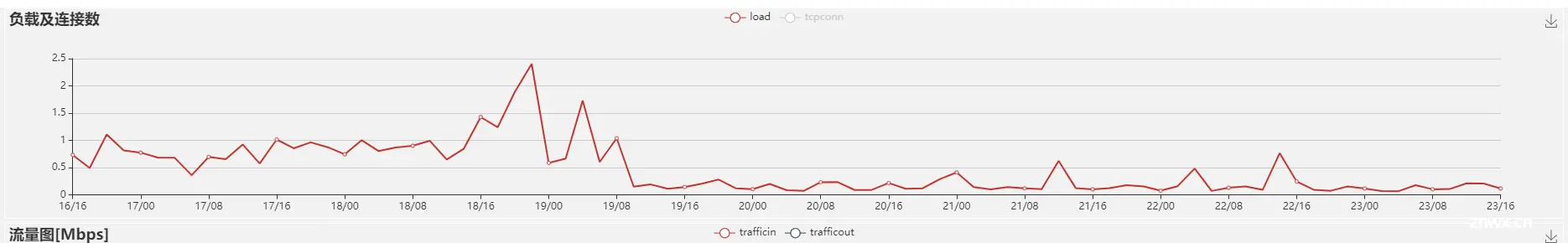
5.上线xwaf后的拦截后,机器负载下降

6.上线xwaf后的拦截后,服务趋于稳定,出现超时的状态码减少

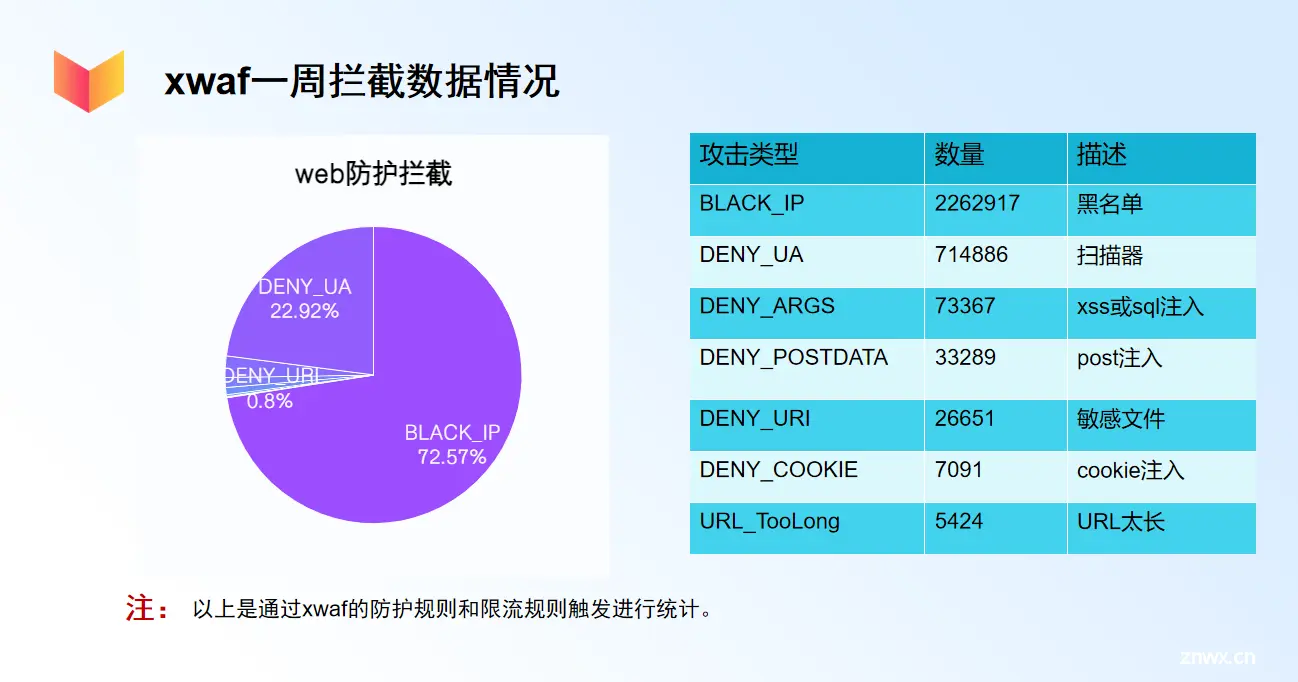
7.上线xwaf后的拦截后,总体数据汇总

上一篇: Vue3实战教程(快速入门)
下一篇: web期末作业设计网页:网站设计——blackpink(5页) HTML+CSS+JavaScript 学生DW网页设计作业成品 网页设计作业 web网页设计与开发 html实训大作业
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。