Nuxt.js 中使用 useHydration 实现数据水合与同步
cnblogs 2024-07-18 15:11:00 阅读 75
title: Nuxt.js 中使用 useHydration 实现数据水合与同步
date: 2024/7/18
updated: 2024/7/18
author: cmdragon
excerpt:
摘要:介绍Nuxt.js中useHydration函数,用于控制客户端与服务器数据同步,实现数据水合。参数包括key、get和set函数,适用于多种场景,示例展示数据获取与显示流程。
categories:
- 前端开发
tags:
- Nuxt.js
- 数据水合
- SSR
- 前端
- 开发
- 同步
- 插件


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
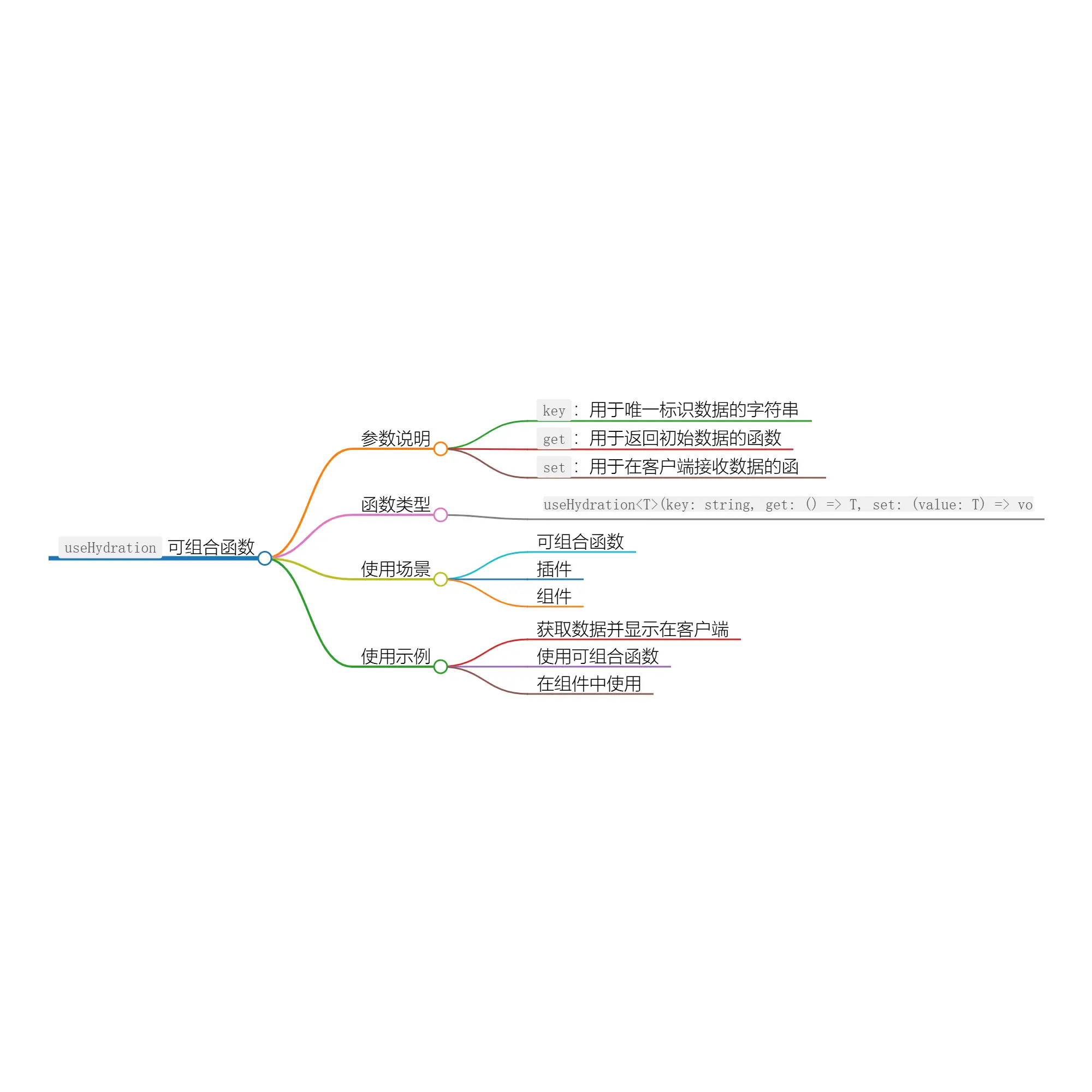
useHydration是一个在 Nuxt.js 框架中使用的可组合函数(composable function),它允许开发者控制客户端和服务器端之间的数据同步过程,这个过程通常被称为“水合”(hydration)。在 Nuxt.js 中,水合是指将服务器端渲染(SSR)生成的数据传输到客户端,并在客户端激活这些数据,使其成为可交互的。
以下是useHydration函数的使用说明:
参数说明:
key:一个字符串,用于在 Nuxt 应用程序中唯一标识数据。这个键将用于在客户端检索服务器端设置的数据。get:一个函数,用于返回初始数据。这个函数在服务器端执行,以获取需要传输到客户端的数据。set:一个函数,用于在客户端接收数据。当 Nuxt 将数据从服务器端传输到客户端时,这个函数会被调用。
函数类型:
useHydration<T>(key: string, get: () => T, set: (value: T) => void): void使用场景:
- 可组合函数中
- 插件中
- 组件中
使用示例:
假设我们有一个在服务器端获取数据并在客户端显示的应用程序,以下是如何使用useHydration的示例:
// 在服务器端获取数据的函数
function fetchData() {
// 模拟从服务器获取数据
return { message: 'Hello from server' };
}
// 在客户端设置数据的函数
function receiveData(data) {
// 在这里处理接收到的数据
console.log('Received data:', data);
}
// 使用 useHydration
useHydration('myDataKey', fetchData, receiveData);
// 在 Nuxt 应用程序中访问数据
// 例如,在组件中使用
export default {
setup() {
// 假设我们在服务器端已经使用 useHydration 设置了数据
const data = useHydration('myDataKey', fetchData, receiveData);
return {
data
};
}
};
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 中使用 useHydration 实现数据水合与同步 | cmdragon's Blog
往期文章归档:
- useHeadSafe:安全生成HTML头部元素 | cmdragon's Blog
- Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验 | cmdragon's Blog
- 探索Nuxt.js的useFetch:高效数据获取与处理指南 | cmdragon's Blog
- Nuxt.js 错误侦探:useError 组合函数 | cmdragon's Blog
- useCookie函数:管理SSR环境下的Cookie | cmdragon's Blog
- 轻松掌握useAsyncData获取异步数据 | cmdragon's Blog
- 使用
useAppConfig:轻松管理应用配置 | cmdragon's Blog - Nuxt框架中内置组件详解及使用指南(五) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(四) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(三) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(二) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(一) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(十一) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(十) | cmdragon's Blog
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。