记一次微信小程序与webviewH5通信
踩坑工程师 2024-07-18 15:33:01 阅读 60
背景
近期公司需要将H5网页嵌入到微信小程序内,这个仅需要引入webview即可:
<code><web-view :src="webViewUrl"></web-view>code>
但对于部分同学可能需要进一步的开发,例如二者之间数据传输,接下来为大家奉上自己的踩坑记录。
实践
1、H5传递与微信小程序
首先在H5环境,我们想要与微信小程序通信,必须引入相关SDK,例如,我的微信小程序是由uniapp框架开发的,所以通信之前,我们需要将uniapp的SDK引入到我们的H5项目当中。下载地址

引用下载文件
<code>import uni from "@/public/uni.webview.1.5.4.js";
//如果提示uni.postMessage 不是function,就在 uni.webview.1.5.4.js 里面将 uni 替换掉,如替换成 webUni(建议 查找 全选 替换)
import webUni from "@/public/uni.webview.1.5.4.js";
随后我们便可以先检查当前环境
webUni.getEnv(function(res) {
console.log('当前环境:' + JSON.stringify(res));
});
向小程序传递参数(window.postMessage)

根据官方文档说明,我们采用window.postMessage()
<code>const obj= {params: "传递参数"}
window.postMessage({
data: obj
});
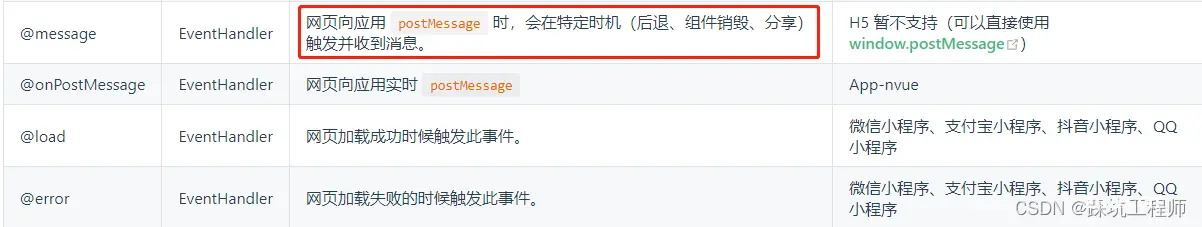
这时需要我们在webview标签加上@message属性,监听接收参数
<template>
<view class="">code>
<web-view :src="webViewUrl" @message="handleMessage"></web-view>code>
</view>
</template>
<script>
export default {
data() {
return {
webViewUrl: 'http://localhost:80',
}
},
methods: {
handleMessage(event){
console.log(event.detail.data);
//打印结果
//data:{params: "参数示例"}
},
},
}
</script>
这里要注意官方说明!!!

所以,在H5传递参数的方法中,要一并触发相关api
<code>const obj= {params: "传递参数"}
window.postMessage({
data: obj
});
//后退
webUni.navigateBack({
delta: 1
});
//组件销毁(也就是关闭页面)
uni.redirectTo({
url: 'test?id=1'
});
uni.reLaunch({
url: 'test?id=1'
});
uni.switchTab({
url: '/pages/index/index'
});
//分享
uni.share()
//根据自身情况选其一
但在实际应用中,我们可能不会采用这种方法,因为想要触发@message事件,总是要在特定时机才可以,所以我们也可以选择更为直接的方法:路径传参
//在H5界面编写
//首先声明参数变量
const params = {data: "Are you ok?"}
//假如我们要跳转到小程序的login页面,我们可以这样做
webUni.navigateTo({
url: `/pages/login/login?message=${params}`,
});
//在小程序编写
//login页面就可以在页面加载时接收路径参数
onLoad(){
const routes = getCurrentPages()
const curParam = routes[routes.length - 1]
const jsonString = decodeURIComponent(curParam.options.message);
const data = JSON.parse(jsonString);
console.log(data);
//打印结果
//params:{data: "Are you ok?"}
},
这样小程序便可以接收到H5传递的参数了。
2、微信小程序与H5通信
微信小程序传递参数给H5就相对简单了,例如我们的H5链接是localhost,我们就可以:
<template>
<view class="">code>
<web-view :src="webViewUrl" @message="handleMessage"></web-view>code>
</view>
</template>
<script>
export default {
data() {
return {
webViewUrl: 'http://localhot:3000',
}
},
onShow(options) {
//声明要传递给H5的参数
let params = {
data: "这是要给H5的参数"
}
this.webViewUrl = `http://localhot:3000?${JSON.stringify(params)}`
},
methods: {
handleMessage(event){
console.log(event.detail.data);
}
},
}
</script>
下面我们便可以在H5环境监听url的路径参数
// 获取地址栏的查询字符串(不包括URL的域名和路径)
const queryString = new URLSearchParams(window.location.search).toString();
// 如果查询字符串不为空,则尝试解析它
if (queryString) {
//首先,使用decodeURIComponent来解码这个字符串
const decodedString: string = decodeURIComponent(queryString);
// 注意,这里末尾有一个'='号,需要移除它
const jsonString = decodedString.slice(0, -1);
// 现在,使用JSON.parse来解析JSON字符串
const jsonObject = JSON.parse(jsonString);
console.log("已接收到小程序的参数",jsonObject);
}
至此,小程序与H5便实现了,相互通信。
总结
微信小程序与H5通信是在日常开发中总会遇到的场景,我第一次接触的时候,由于没有经验,走了不少弯路,所以在这里分享一下自己的经验,希望能帮助到正在学习的同学,如有不妥,也欢迎同学们或者大佬批判指正。
另外,顺便说明一下,我之所以遇到这种场景,是因为我们公司目前正在做一个H5发送订单到微信小程序调起支付的效果,所以,后续我还会继续分享自己提交订单实现微信支付的文章,欢迎关注。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。