钉钉手机端调试前端H5项目流程
PorkCanteen 2024-07-19 08:03:01 阅读 90
此流程以Vue项目为例
一、操作步骤
在根目录下 vue.config.js 文件中将 devServer.host 设置为 <code>0.0.0.0
// vue.config.js
module.exports = {
devServer: {
host: '0.0.0.0',
...
},
...
}
本地启动项目,获取 Network
App running at:
- Local: http://localhost:8080/
- Network: http://xxx.xxx.xxx.xx:8080/
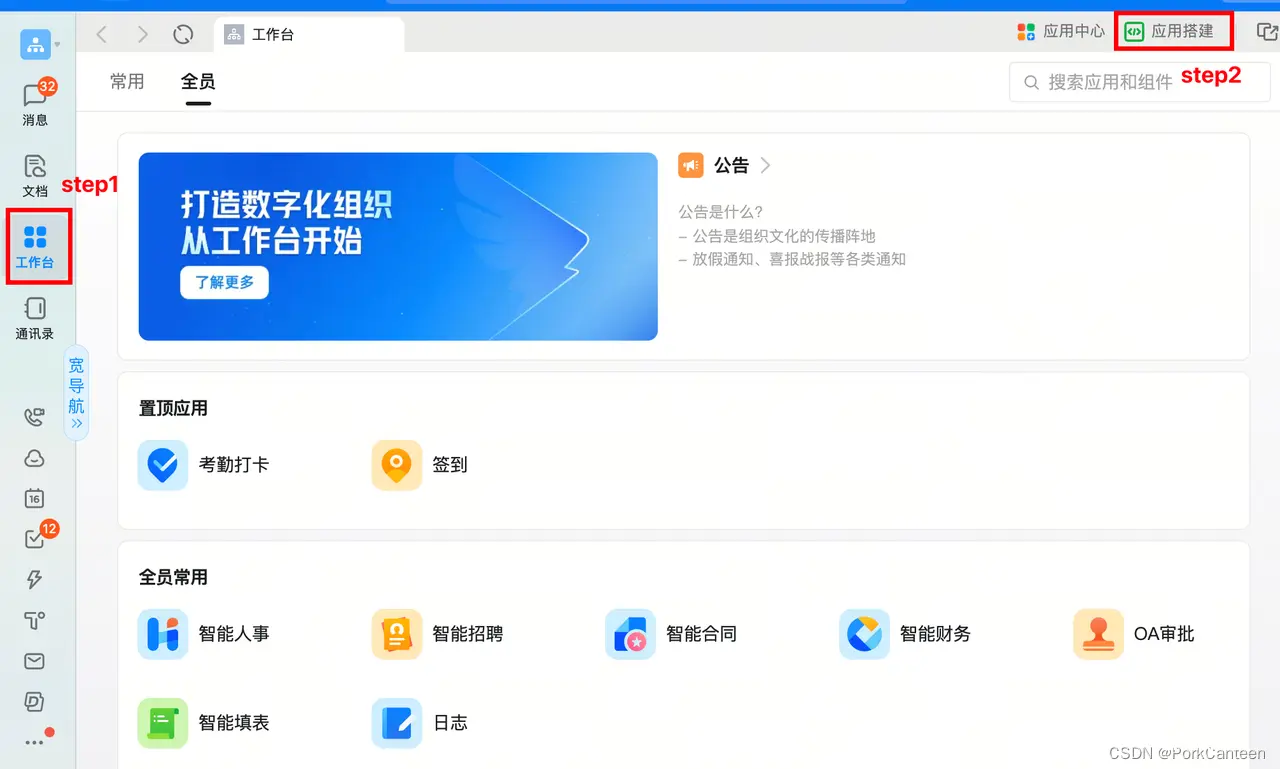
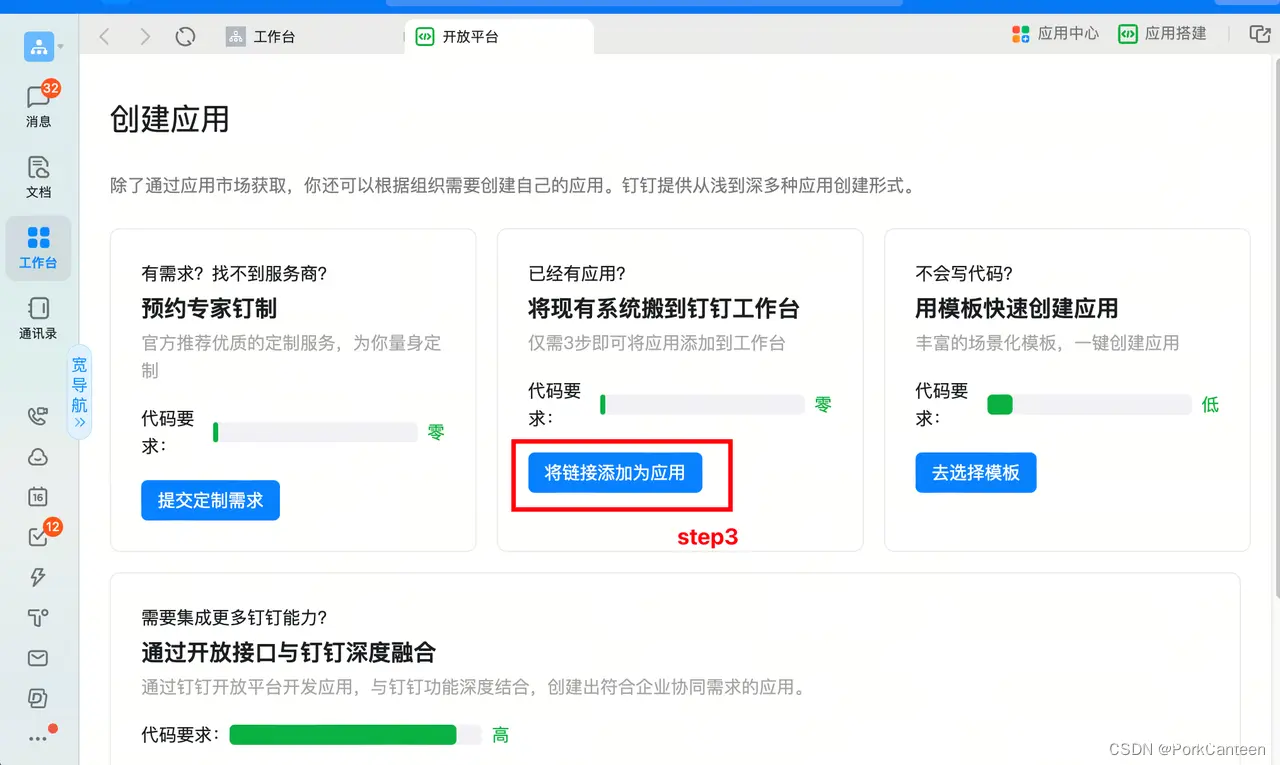
启动钉钉PC端,通过以下步骤创建应用控制台应用搭建将链接添加为应用将步骤2中的链接复制到移动端/PC端的链接位置添加



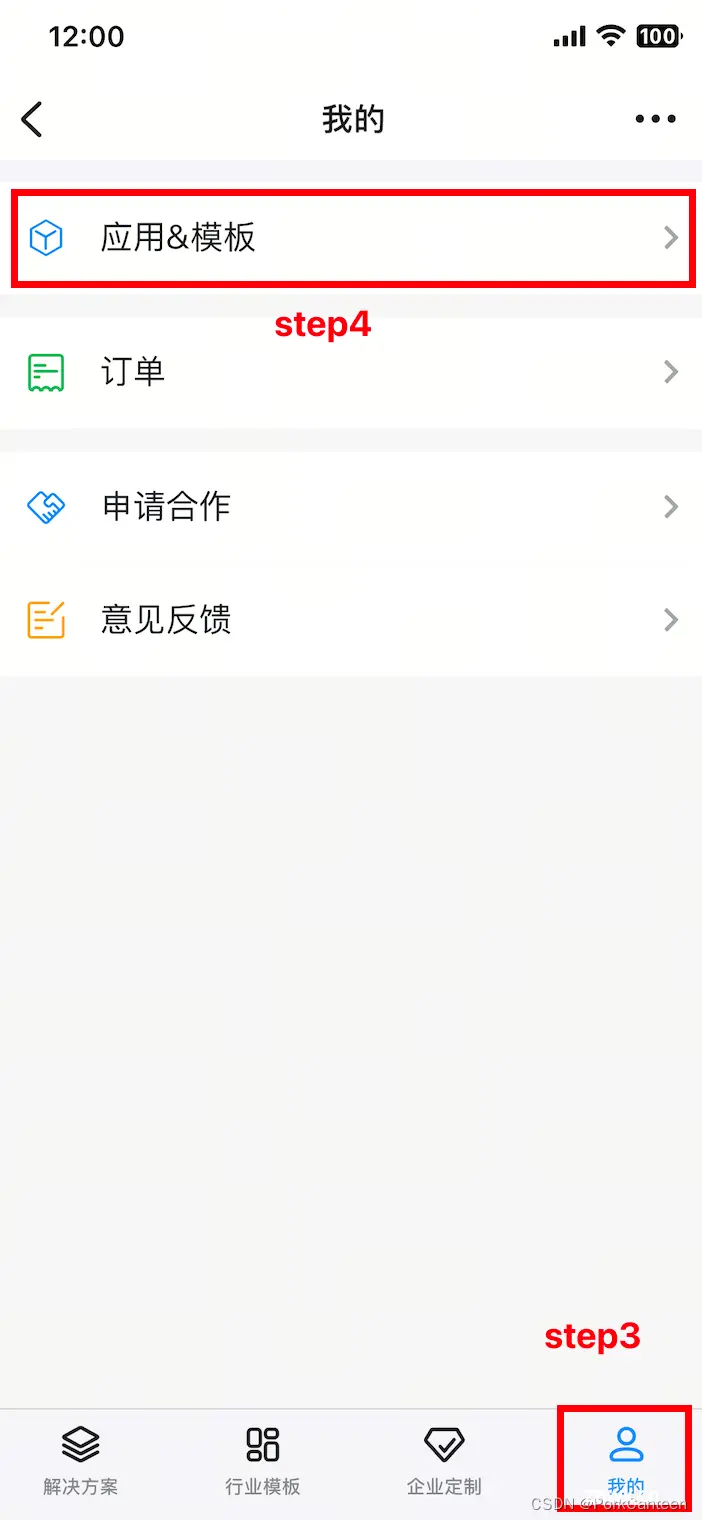
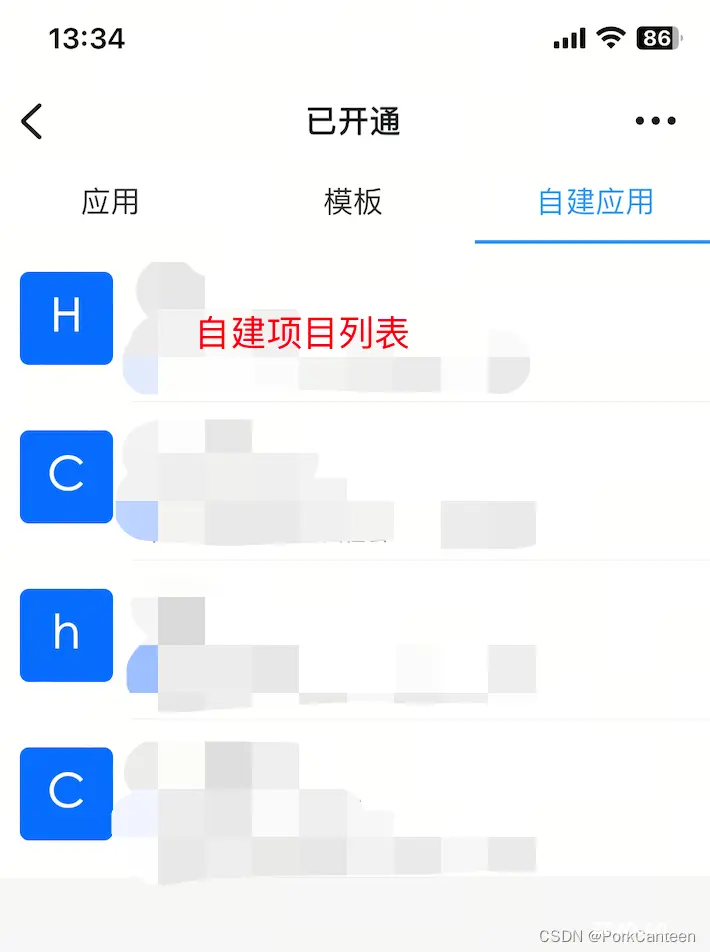
启动钉钉手机端(保证手机和电脑连接同一个网络),根据以下步骤找到并开启项目
工作台 - 右上角图标我的 - 应用&模板自建应用(可以把链接通过浏览器打开调试)



声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。