HBuilder如何发布前端H5应用
奔跑吧邓邓子 2024-07-03 08:33:03 阅读 57
目录
一、点击菜单 “发行” -> “网站-PC Web或手机H5...”二、输入网站标题和网站域名,点击【发行】按钮三、创建应用1.登录 DCLOUD 开发者中心2.点击【创建应用】按钮,进入创建应用页面3.应用类型选uni-app,输入应用名称、应用描述后提交4.提交后返回我的应用列表,可以查看应用的 Appid5.将 Appid 配置到 manifest.json 文件中6.再次发行打包
四、发布 H5
一、点击菜单 “发行” -> “网站-PC Web或手机H5…”

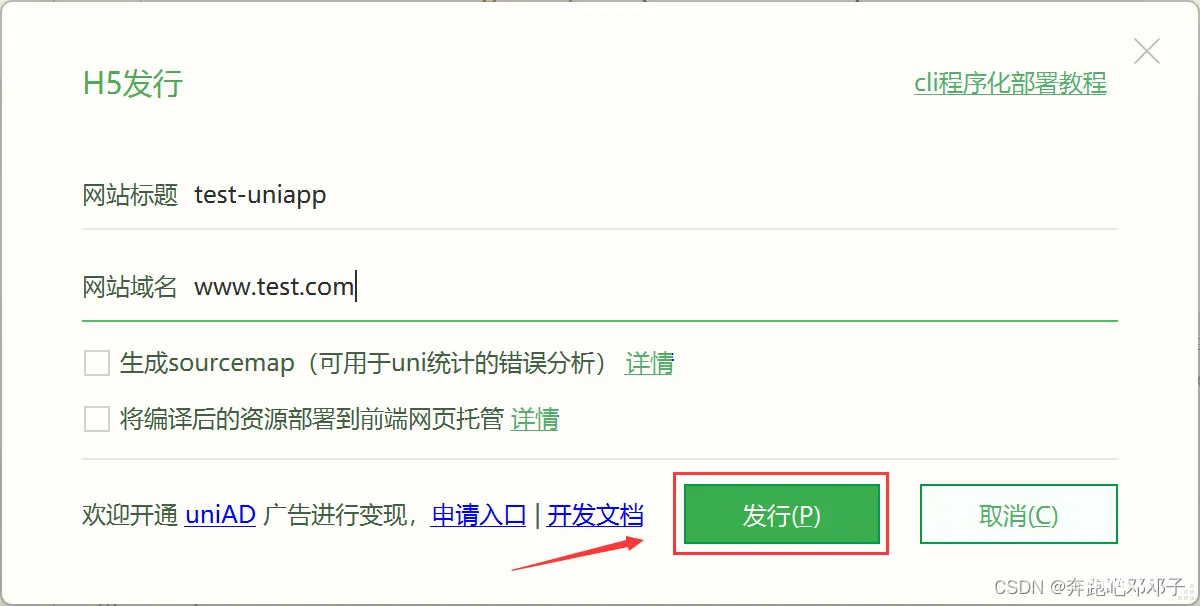
二、输入网站标题和网站域名,点击【发行】按钮

三、创建应用
点击【发行】按钮后,如果没有创建应用会出现如下提示:
[HBuilder] 15:59:10.982 此应用 DCloud appid 为 __XXX__XXXXXXX ,您不是这个应用的项目成员。1、联系这个应用的所有者,请求加入项目成员(https://dev.dcloud.net.cn "成员管理"-"添加项目成员");2、重新在manifest.json中生成自己的APPID;3、联系应用所有者将此 DCloud appid 转让给当前账号。
1.登录 DCLOUD 开发者中心
登录链接:https://dev.dcloud.net.cn

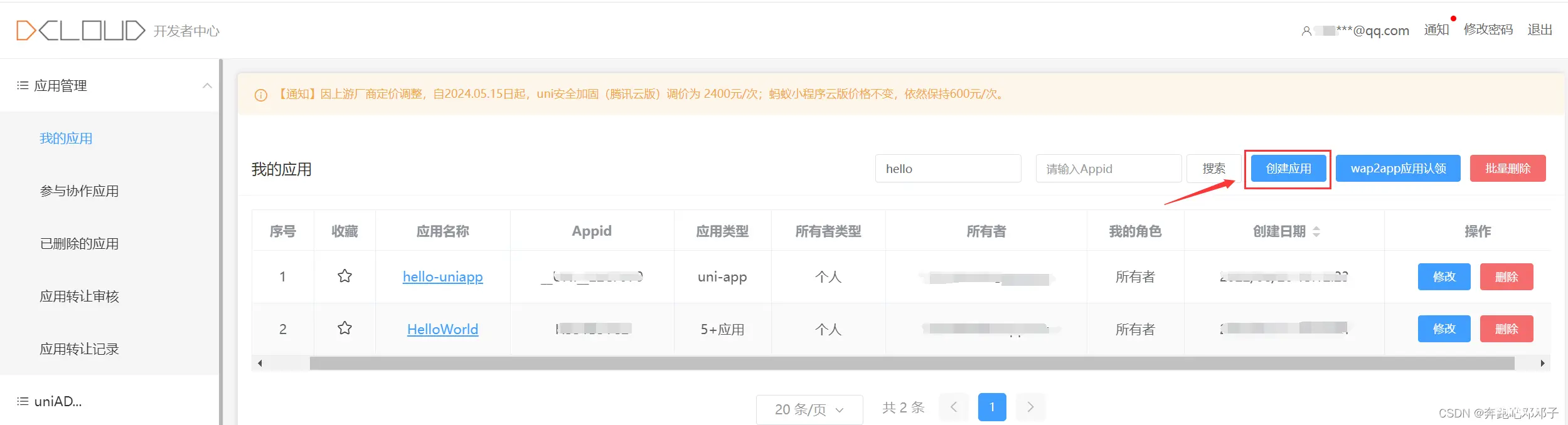
2.点击【创建应用】按钮,进入创建应用页面

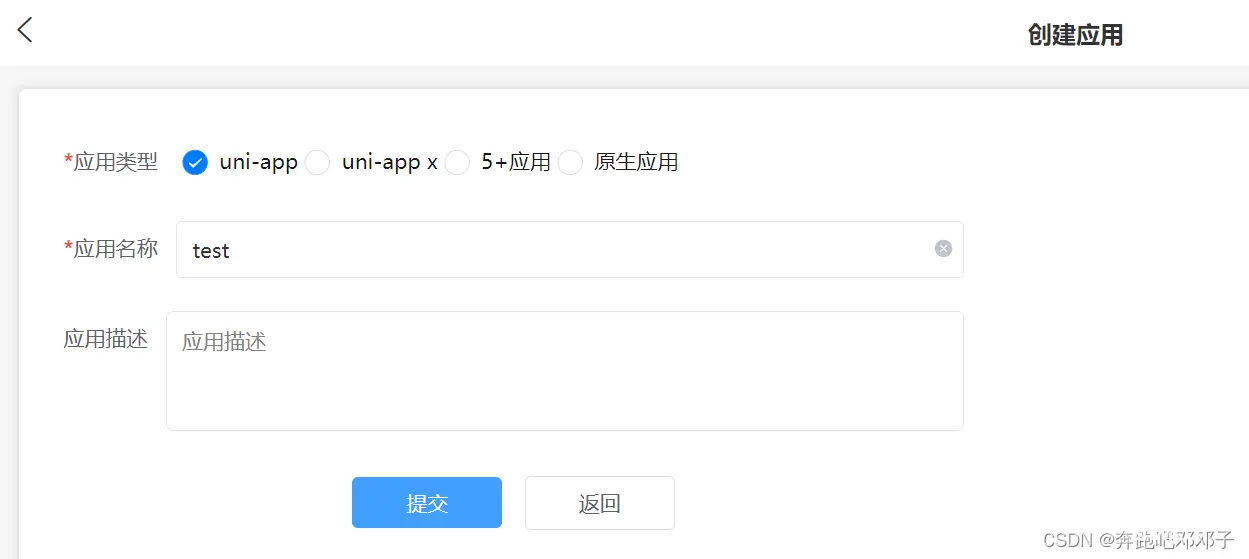
3.应用类型选uni-app,输入应用名称、应用描述后提交
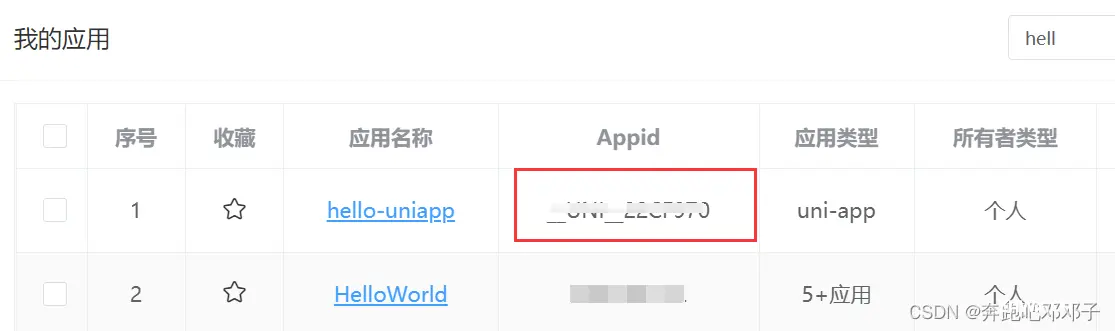
4.提交后返回我的应用列表,可以查看应用的 Appid

5.将 Appid 配置到 manifest.json 文件中
6.再次发行打包
四、发布 H5
打包成功后,H5 文件存放路径会显示在控制台上:
[HBuilder] 14:11:07.909 项目 'test-uniapp'导出h5成功,路径为:D:/Workspaces/HBuilderProjects/test-uniapp/unpackage/dist/build/h5
将 H5 文件拷贝到部署服务器上部署即可。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。