深入理解npm:从入门到精通
貂蝉的腿毛 2024-08-18 17:33:01 阅读 55

1. npm 简介
npm(Node Package Manager)是 Node.js 生态系统中的核心组件,它不仅是一个包管理器,还是一个强大的开发工具和庞大的开源社区。自2010年首次发布以来,npm 已经成为世界上最大的软件注册表,拥有超过100万个包,每周下载量超过数十亿次。
1.1 npm 的历史和发展
npm 由 Isaac Z. Schlueter 创建,最初是为了简化 Node.js 模块的安装过程。随着时间的推移,它逐渐发展成为一个全面的包管理解决方案,不仅支持 Node.js 项目,还支持前端 JavaScript 项目。
2020年,GitHub 收购了 npm,这标志着 npm 进入了新的发展阶段,有望获得更多资源支持和功能改进。
1.2 npm 的核心功能
包管理:安装、更新、卸载包依赖解析:自动处理包之间的依赖关系版本控制:遵循语义化版本规范脚本运行:通过 package.json 定义和运行脚本发布管理:允许开发者发布自己的包到 npm 仓库
2. npm 的安装与基本配置

2.1 安装 Node.js 和 npm
虽然 npm 通常随 Node.js 一起安装,但有时您可能需要单独更新 npm。以下是在不同操作系统上安装和更新 npm 的方法:
Windows
从 Node.js 官网 下载并安装 Node.js打开命令提示符,运行 <code>npm -v 检查版本
macOS
使用 Homebrew 安装:brew install node或者从 Node.js 官网下载安装包
Linux
使用包管理器安装,例如 Ubuntu:
sudo apt update
sudo apt install nodejs npm
2.2 更新 npm
无论您的操作系统是什么,都可以使用以下命令更新 npm:
npm install -g npm@latest
2.3 npm 配置
npm 的配置可以通过命令行、环境变量或 .npmrc 文件来设置。以下是一些常用的配置项:
设置默认的包安装位置:
npm config set prefix /path/to/directory
设置代理(如果你在公司网络环境中):
npm config set proxy http://proxy.company.com:8080
npm config set https-proxy http://proxy.company.com:8080
设置私有仓库地址:
npm config set registry https://registry.your-company.com
查看所有配置:
npm config list
3. npm 的基础用法
3.1 初始化项目
使用 npm init 命令可以交互式地创建 package.json 文件:
npm init
如果你想使用默认值快速创建,可以使用:
npm init -y
package.json 文件是项目的核心,它包含了项目的元数据和依赖信息。以下是一个典型的 package.json 文件示例:
{
"name": "my-awesome-project",
"version": "1.0.0",
"description": "A project to demonstrate npm usage",
"main": "index.js",
"scripts": {
"start": "node index.js",
"test": "jest"
},
"keywords": ["npm", "tutorial"],
"author": "Your Name <your.email@example.com>",
"license": "MIT",
"dependencies": {
"express": "^4.17.1"
},
"devDependencies": {
"jest": "^26.6.3"
}
}
3.2 安装依赖
在这里插入图片描述
npm 提供了多种安装依赖的方式,以满足不同的需求:
安装项目依赖:
npm install express
这会将 express 添加到 dependencies 中。
安装开发依赖:
npm install jest --save-dev
这会将 jest 添加到 devDependencies 中。
全局安装:
npm install -g nodemon
这会将 nodemon 安装到全局,使其在命令行中可用。
安装特定版本:
npm install lodash@4.17.20
安装 git 仓库中的包:
npm install git+https://github.com/user/project.git
3.3 卸载依赖
卸载依赖的命令与安装类似:
npm uninstall express
npm uninstall jest --save-dev
npm uninstall -g nodemon
3.4 更新依赖
检查可更新的包:
npm outdated
更新所有包到最新版本:
npm update
更新特定包:
npm update lodash
更新到最新主版本(可能包含破坏性更改):
npm install lodash@latest
4. npm 的高级用法
4.1 npm 脚本
npm 脚本是 package.json 文件中 scripts 字段定义的命令。它们可以用来自动化各种任务,如构建、测试、部署等。
"scripts": {
"start": "node server.js",
"dev": "nodemon server.js",
"test": "jest",
"build": "webpack",
"lint": "eslint .",
"prepublish": "npm test && npm run build"
}
运行这些脚本的方式是:
npm run <script-name>
例如:npm run dev
一些特殊的脚本名称(如 start, test)可以直接运行,无需 run:
npm start
npm test
4.2 版本控制
npm 使用语义化版本控制(SemVer)来管理包版本。版本号格式为:MAJOR.MINOR.PATCH
MAJOR:做了不兼容的 API 修改MINOR:新增了向下兼容的功能PATCH:向下兼容的 bug 修复
在 package.json 中,你可以使用以下符号来指定版本范围:
^: 允许次版本和修订版本更新(^1.2.3 将匹配所有 1.x.x 版本,但不包括 2.0.0)~: 只允许修订版本更新(~1.2.3 将匹配所有 1.2.x 版本,但不包括 1.3.0)*: 允许所有更新>, >=, <, <=: 版本比较1.2.3 - 2.3.4: 版本范围||: 组合多个版本范围
例如:
"dependencies": {
"express": "^4.17.1",
"lodash": "~4.17.20",
"react": ">=16.8.0 <17.0.0"
}
4.3 npm 的作用域和私有包
npm 的作用域(scope)允许你将相关的包组织在一起,并且可以用来创建私有包。
使用作用域包:
npm install @myorg/mypackage
创建作用域包:
在 package.json 中设置 name 字段:
{
"name": "@myorg/mypackage"
}
发布私有包:
首先需要注册一个组织或付费账户,然后:
npm publish --access restricted
设置私有仓库:
在 .npmrc 文件中添加:
@myorg:registry=https://npm.your-company.com
5. npm 最佳实践
5.1 使用 package-lock.json
package-lock.json 文件是在 npm 5 中引入的,它的目的是锁定依赖的具体版本和依赖树结构,确保在不同环境中安装相同的依赖版本。
始终将 package-lock.json 提交到版本控制系统使用 npm ci 而不是 npm install 在 CI/CD 环境中安装依赖
5.2 使用 .npmrc 文件
.npmrc 文件可以用来配置 npm 的行为。你可以在项目根目录创建这个文件,或者在用户主目录创建全局配置。
示例 .npmrc 文件:
save-exact=true
package-lock=false
registry=https://registry.npm.taobao.org
5.3 依赖管理策略
经常更新依赖:
npm update
使用 npm outdated 检查过时的包
使用 npm audit 检查安全漏洞
考虑使用 npm-check-updates 工具来管理大版本更新
5.4 发布包的最佳实践
使用语义化版本控制编写清晰的文档和 README包含测试和示例使用 .npmignore 文件排除不必要的文件在发布前使用 npm pack 检查包内容
6. npm 安全性考虑
6.1 使用 npm audit
npm audit 是一个内置的安全工具,可以扫描你的项目依赖中的已知漏洞:
npm audit
如果发现漏洞,可以使用以下命令修复:
npm audit fix
6.2 使用 Snyk
Snyk 是一个第三方工具,提供更全面的安全检查:
安装 Snyk:
npm install -g snyk
认证:
snyk auth
测试项目:
snyk test
6.3 包完整性
npm 使用 SHA512 哈希来验证下载的包的完整性。从 npm 5 开始,这个过程是自动的。
6.4 避免使用 npm install -g
全局安装包可能会导致版本冲突和安全问题。尽可能将依赖安装为本地依赖,并使用 npm scripts 或 npx 来运行它们。
7. npm 与其他工具的集成
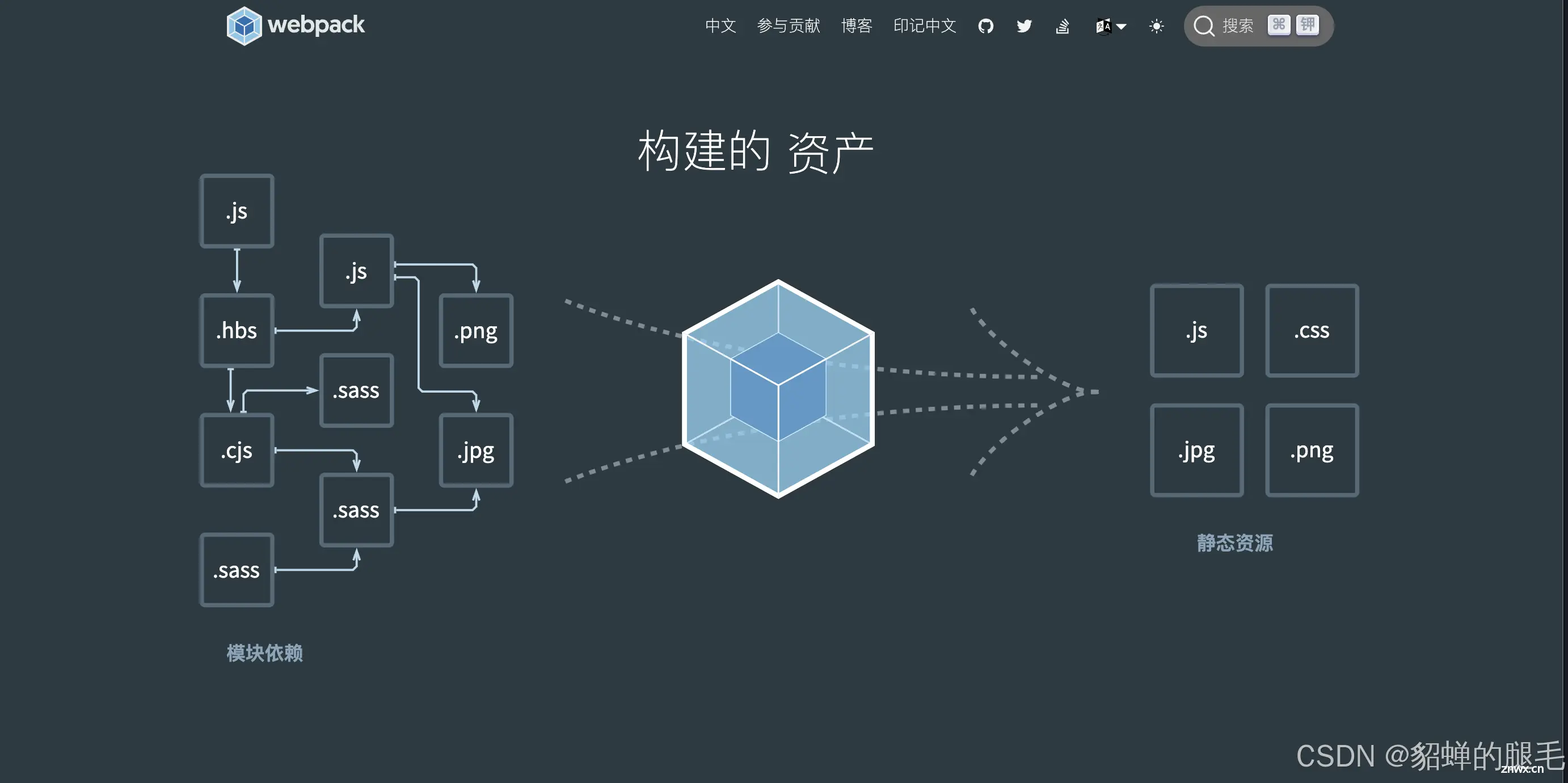
7.1 Webpack

Webpack 是一个流行的模块打包工具,可以与 npm 无缝集成:
安装 Webpack:
<code>npm install webpack webpack-cli --save-dev
在 package.json 中添加构建脚本:
"scripts": {
"build": "webpack"
}
7.2 Babel

Babel 是一个 JavaScript 编译器,允许你使用最新的 JavaScript 特性:
安装 Babel:
<code>npm install @babel/core @babel/cli @babel/preset-env --save-dev
创建 .babelrc 文件:
{
"presets": ["@babel/preset-env"]
}
在 package.json 中添加编译脚本:
"scripts": {
"build": "babel src -d lib"
}
7.3 ESLint

ESLint 是一个流行的 JavaScript 代码质量工具:
安装 ESLint:
<code>npm install eslint --save-dev
初始化 ESLint 配置:
npx eslint --init
在 package.json 中添加 lint 脚本:
"scripts": {
"lint": "eslint ."
}
7.4 Jest

Jest 是一个流行的 JavaScript 测试框架:
安装 Jest:
<code>npm install jest --save-dev
在 package.json 中添加测试脚本:
"scripts": {
"test": "jest"
}
创建测试文件(如 myFunction.test.js)并开始编写测试
8. npm 的替代品和补充工具
8.1 Yarn

Yarn 是由 Facebook 开发的另一个包管理器,提供了一些 npm 没有的特性:
安装 Yarn:
使用 Yarn 安装依赖:
yarn add express
想要学习更多请看我的这篇文章:一篇文章搞懂Yarn
8.2 pnpm

pnpm 是一个快速、节省磁盘空间的包管理器:
安装 pnpm:
使用 pnpm 安装依赖:
pnpm install express
pnpm 的主要优势在于它使用硬链接和符号链接来共享包,大大减少了磁盘空间的使用,并提高了安装速度。
8.3 npx
npx 是 npm 5.2+ 版本中自带的包运行工具,它允许你运行包而不需要全局安装:
npx create-react-app my-app
这个命令会临时安装 create-react-app,用它创建一个新的 React 应用,然后删除它,不会在全局环境中留下任何痕迹。
8.4 nvm (Node Version Manager)
nvm 是一个 Node.js 版本管理工具,允许你在同一台机器上安装和切换不同版本的 Node.js:
安装 nvm(在 Unix 系统上):
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
安装特定版本的 Node.js:
nvm install 14.17.0
切换 Node.js 版本:
nvm use 14.17.0
9. npm 高级主题
9.1 创建和发布自己的 npm 包
创建包目录和初始化:
mkdir my-awesome-package
cd my-awesome-package
npm init
编写包的主要代码(例如 index.js)
编写测试(使用 Jest 或其他测试框架)
更新 package.json,确保包含正确的入口点、版本等信息
创建 README.md 文件,描述包的用途和使用方法
发布包:
npm publish
注意:首次发布需要在 npm 网站上注册账号,并在命令行中登录:
npm adduser
9.2 npm 钩子
npm 提供了许多生命周期钩子,允许你在包安装、测试、发布等过程中执行自定义脚本:
preinstall: 安装前运行postinstall: 安装后运行preuninstall: 卸载前运行postuninstall: 卸载后运行preversion: 改变包版本前运行version: 改变包版本后运行postversion: npm version 完成后运行pretest, test, posttest: 运行测试时prepublish, prepare, prepublishOnly, publish, postpublish: 发布包时
例如,在 package.json 中:
"scripts": {
"prepublish": "npm test",
"postinstall": "node scripts/postinstall.js"
}
9.3 npm 和 monorepos
Monorepo 是一种将多个相关项目存储在单个存储库中的开发策略。npm 提供了一些工具来管理 monorepos:
Lerna:一个优化 monorepos 工作流的工具
npx lerna init
Workspaces:npm 7+ 原生支持的 monorepo 解决方案
在根 package.json 中:
{
"workspaces": ["packages/*"]
}
9.4 npm 缓存
npm 会缓存下载的包,以提高后续安装的速度:
查看缓存:
npm cache ls
清理缓存:
npm cache clean --force
验证缓存:
npm cache verify
9.5 npm 和 CI/CD
在持续集成/持续部署(CI/CD)环境中使用 npm:
使用 npm ci 而不是 npm install,它会严格按照 package-lock.json 安装依赖
缓存 node_modules 目录以加速构建
在 CI 配置中设置 NPM_TOKEN 环境变量,用于访问私有包
使用 npm version 和 npm publish 自动化版本管理和发布
10. npm 性能优化
10.1 并行安装
从 npm 5+ 开始,npm 默认并行安装依赖。你可以通过设置 --maxsockets 来控制并发数:
npm install --maxsockets 5
10.2 使用 fast-npm
fast-npm 是一个 npm 的替代 CLI,它可以显著提高安装速度:
npm install -g fast-npm
fast-npm install
10.3 使用本地缓存
如果你经常在相同的项目上工作,可以考虑使用本地缓存来加速安装:
npm config set cache-min 9999999
这会让 npm 缓存包 9999999 分钟(约 6.9 天)。
10.4 使用 npm ci 在 CI 环境中
npm ci 命令专为 CI 环境设计,它比 npm install 更快,因为它跳过了某些用户体验相关的功能。
11. npm 故障排除
11.1 常见错误
EACCES 错误:权限问题,可以通过修改 npm 默认目录的权限或使用 nvm 来解决ENOENT 错误:通常是因为文件或目录不存在,检查路径是否正确ETIMEDOUT 错误:网络超时,可能需要检查网络连接或使用镜像
11.2 调试技巧
使用 npm install --verbose 查看详细的安装日志检查 npm-debug.log 文件以获取错误详情使用 npm config list 查看当前的 npm 配置
11.3 常见问题解决方案
依赖冲突:使用 npm dedupe 命令来解决全局安装问题:检查 PATH 环境变量是否正确设置版本不兼容:检查 package.json 中的版本范围,必要时手动更新
12. npm 的未来发展
随着 JavaScript 生态系统的不断发展,npm 也在持续进化。以下是一些可能的未来发展方向:
更好的单体仓库(monorepo)支持改进的依赖解析算法,以更好地处理复杂的依赖关系更强大的安全特性,如更精细的权限控制与云服务的进一步集成,简化部署流程更好的性能,特别是在大型项目中
结语
npm 已经成为 JavaScript 开发不可或缺的工具。通过本文,我们深入探讨了 npm 的方方面面,从基础用法到高级特性,从最佳实践到性能优化。掌握 npm,不仅能够提高你的开发效率,还能帮助你更好地理解和参与 JavaScript 生态系统。
记住,npm 生态系统是不断发展的,保持学习和实践的习惯,关注官方博客和文档,参与社区讨论,这样你就能始终保持在 npm 使用的最前沿。希望这篇文章能够帮助同学们更好地理解和使用 npm,祝你们在 JavaScript 开发的道路上取得更大的成功!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。