如何将Unity WebGL项目上传至自己的云服务器上(图文详解)
CSDN 2024-06-11 08:33:03 阅读 72
之前在Unity上完成的小游戏项目成功导出了.exe文件,但同时又想把它以别的形式再进行导出,虽然Unity官方提供了专门的服务器来给用户上传他们的WebGL项目,但个人感觉那总有点寄人篱下,于是想自己租一个云服务器用来上传自己的项目。
上传的流程主要分三部分:
目录
1.Unity导出WebGL项目
2.云服务器的设置
3.将WebGL项目上传至云服务器
1.Unity导出WebGL项目
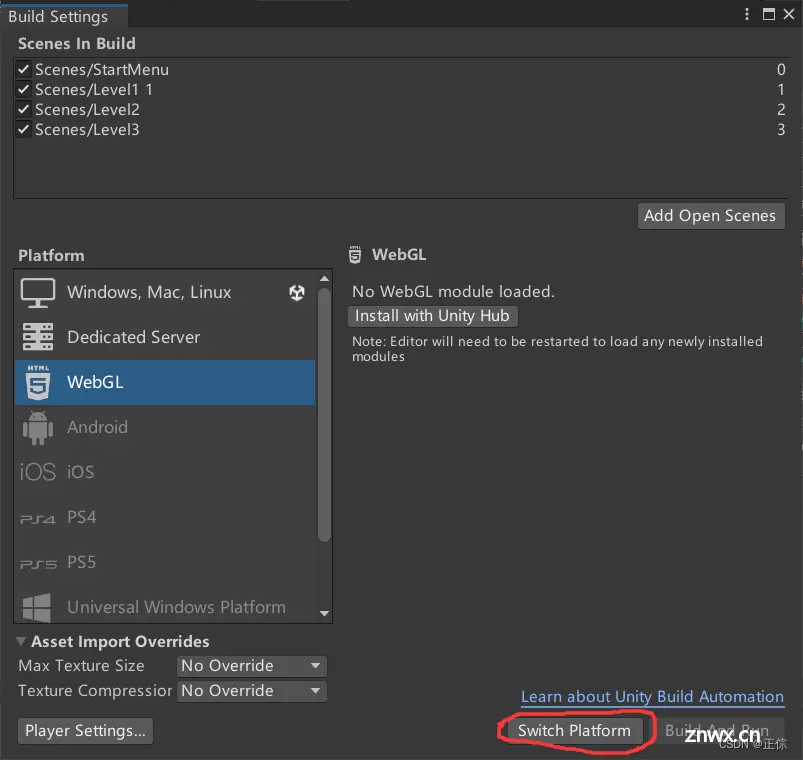
首先我们需要把Unity项目导出为WebGL。打开项目,点击File->Build Settings进入如下窗口,从左侧找到WebGL,如果它像如下一样是灰色的,右侧显示No WebGL module loaded。那说明你还没有下载相关的模块,需要点击Install with Unity Hub下载我们需要的模块。

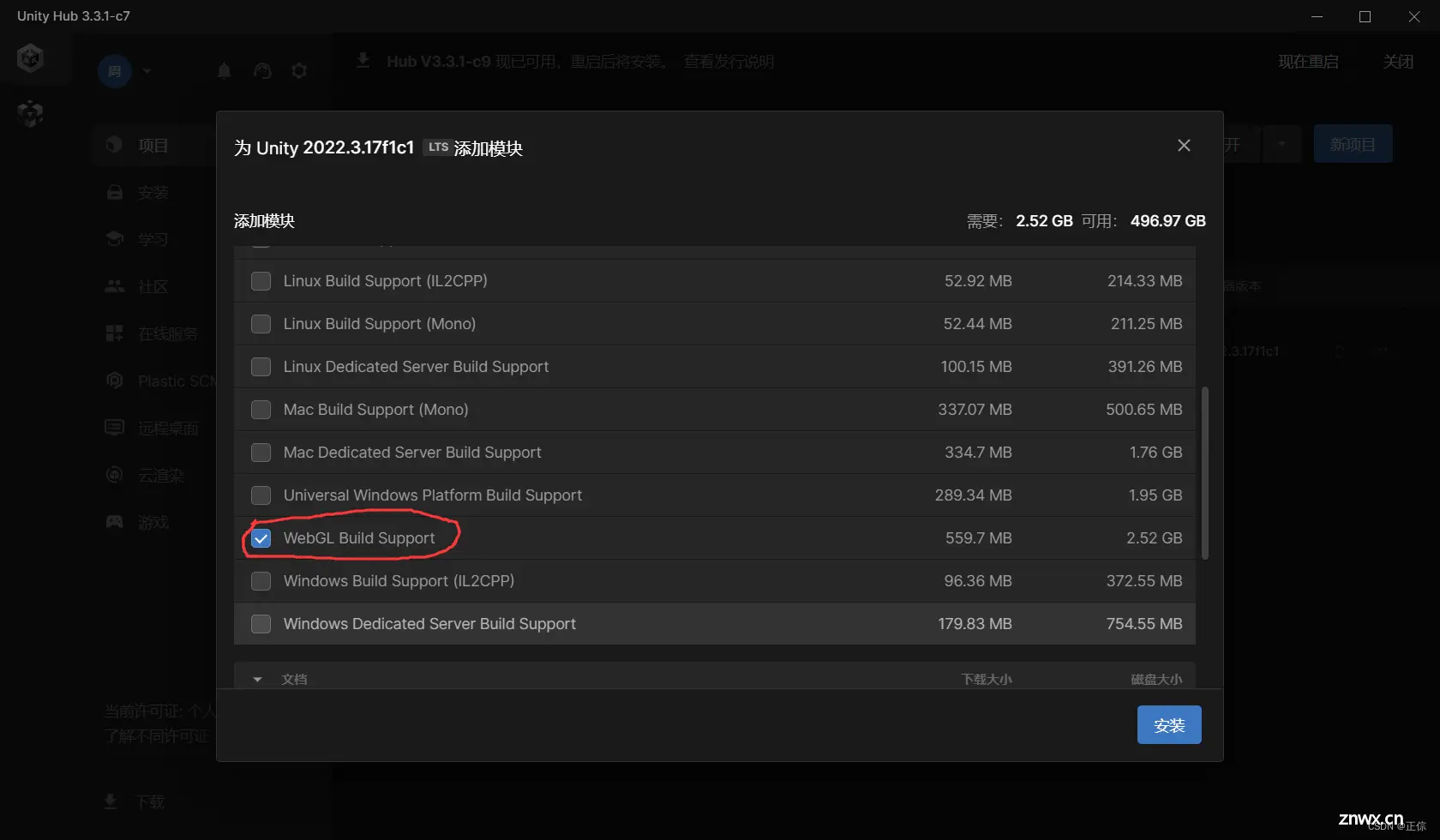
下载时选中以下模块,点击安装等待下载完成。

下载完成后返回Unity,可以发现WebGL选项已经点亮,点击Switch Platform,等待Unity把项目转换成WebGL

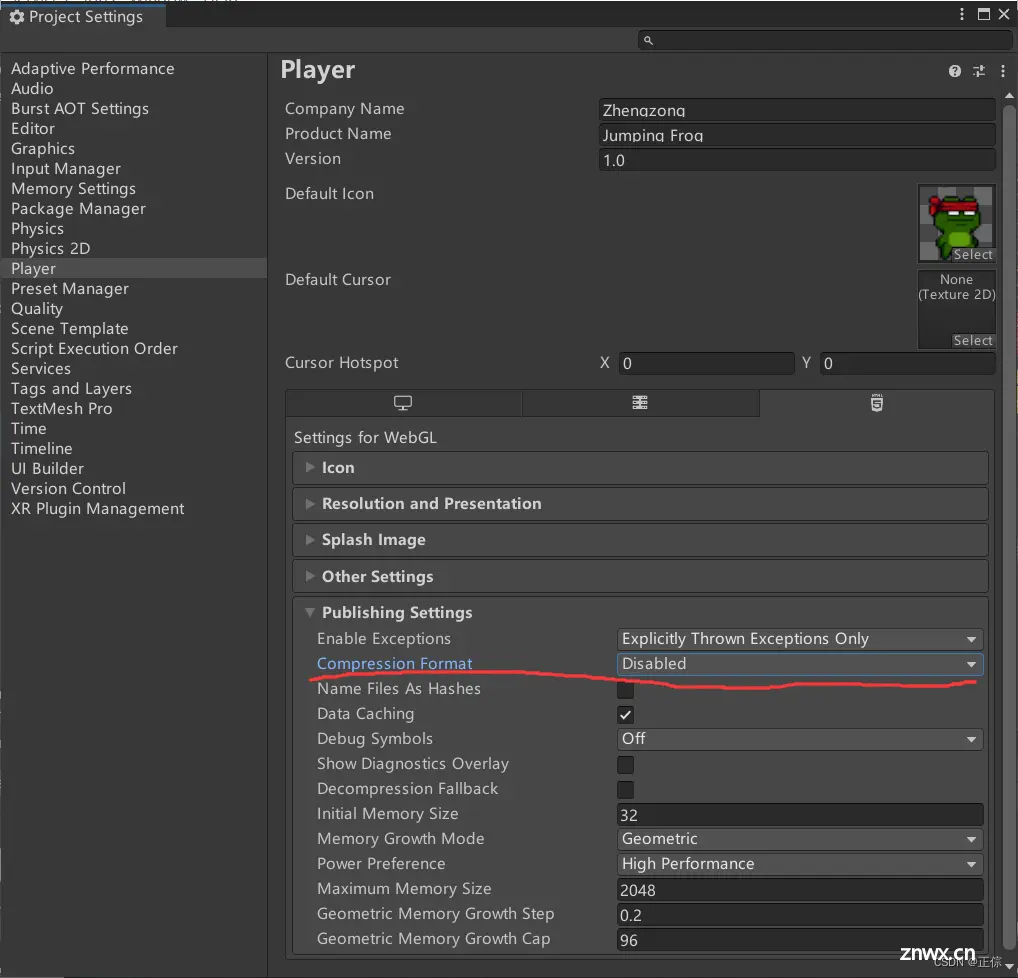
转换完成后别着急点击Build导出Unity项目,我们要先进入Player Settings,这里还有些需要设置的地方,否则默认导出的项目上传至服务器后可能会出现无法运行的情况。

这里的的Compression Format要改成Gzip或者Disabled,指的是要把你的Unity项目进行何种方式的压缩。

这里可以修改导出网页的展示形式,按自己的需要修改就好,我一般选的都是Default默认。

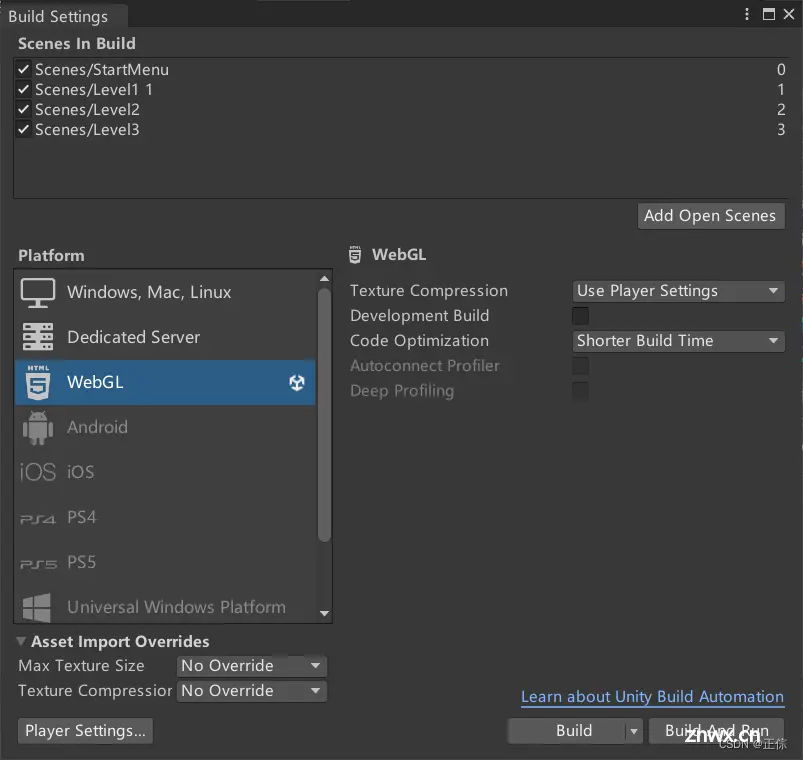
设置完后就可以点击Build把我们的Unity项目导出成WebGL形式了。

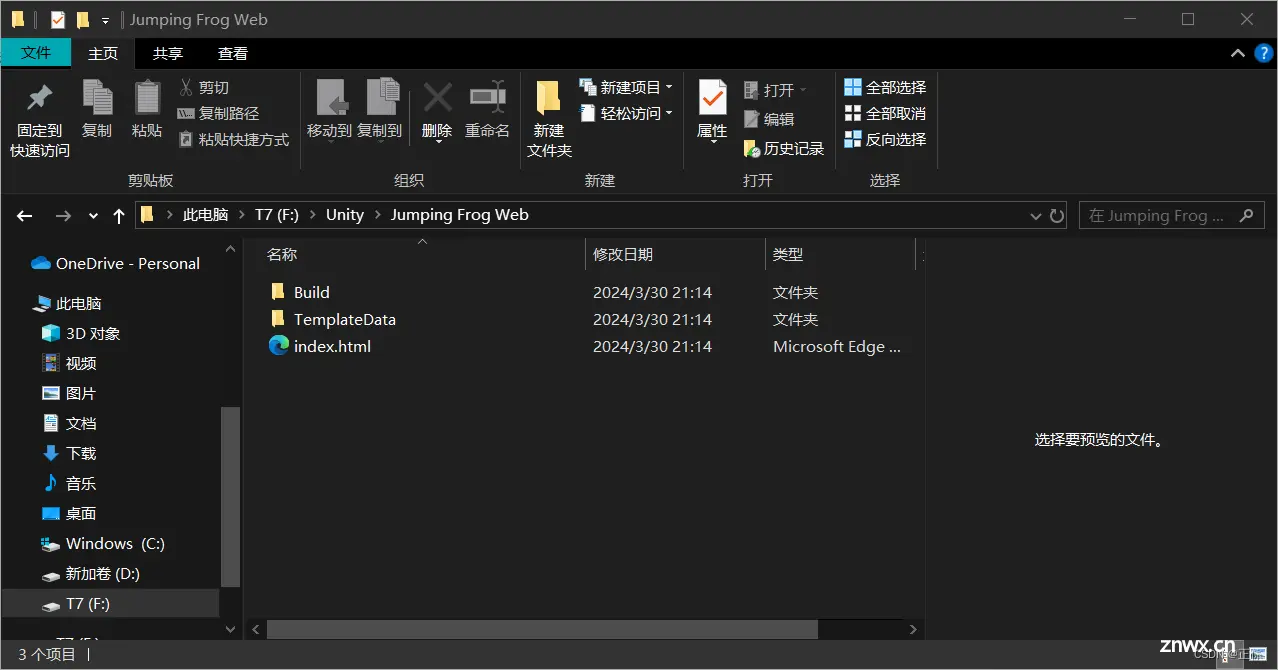
完成后便可以在导出目录里得到以下文件夹与文件

至此,我们的WebGL项目已经准备完毕了,但是现在index.html是无法正常打开的,因为我们还没有给它配置相应的服务器,接下来我们要去设置自己的云服务器。
2.云服务器的设置
我这里选择的是阿里云作为我的云服务器,使用其它服务器的基本流程是相同的,但是具体的操作方法会有所不同。如果是学生党的话,租用服务器是会有各种各样的优惠的,可以自己去找找最实惠的一款,这里就不赘述服务器的购买过程了。
以下是我的服务器配置信息,我使用操作系统是CentOS7.6 64位。

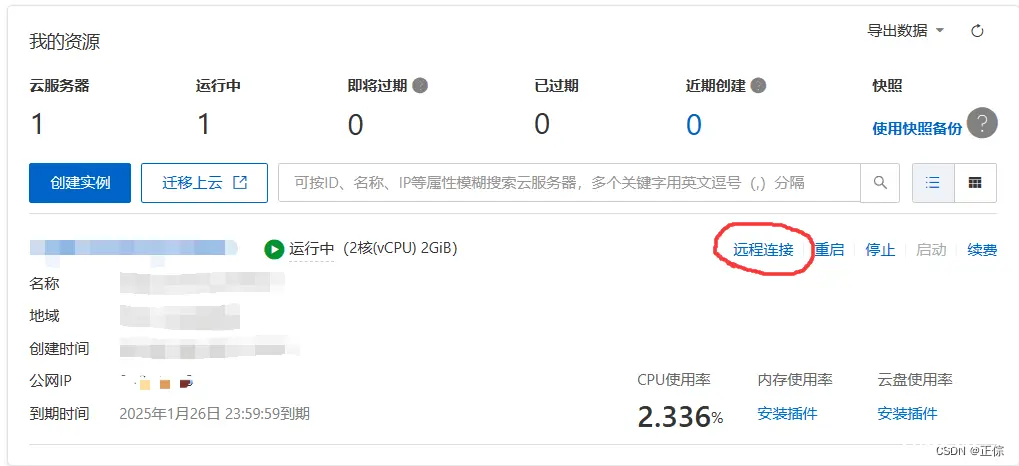
在云服务器ECS界面,点击"远程连接"->"通过Workbench远程连接"进入我们的服务器界面


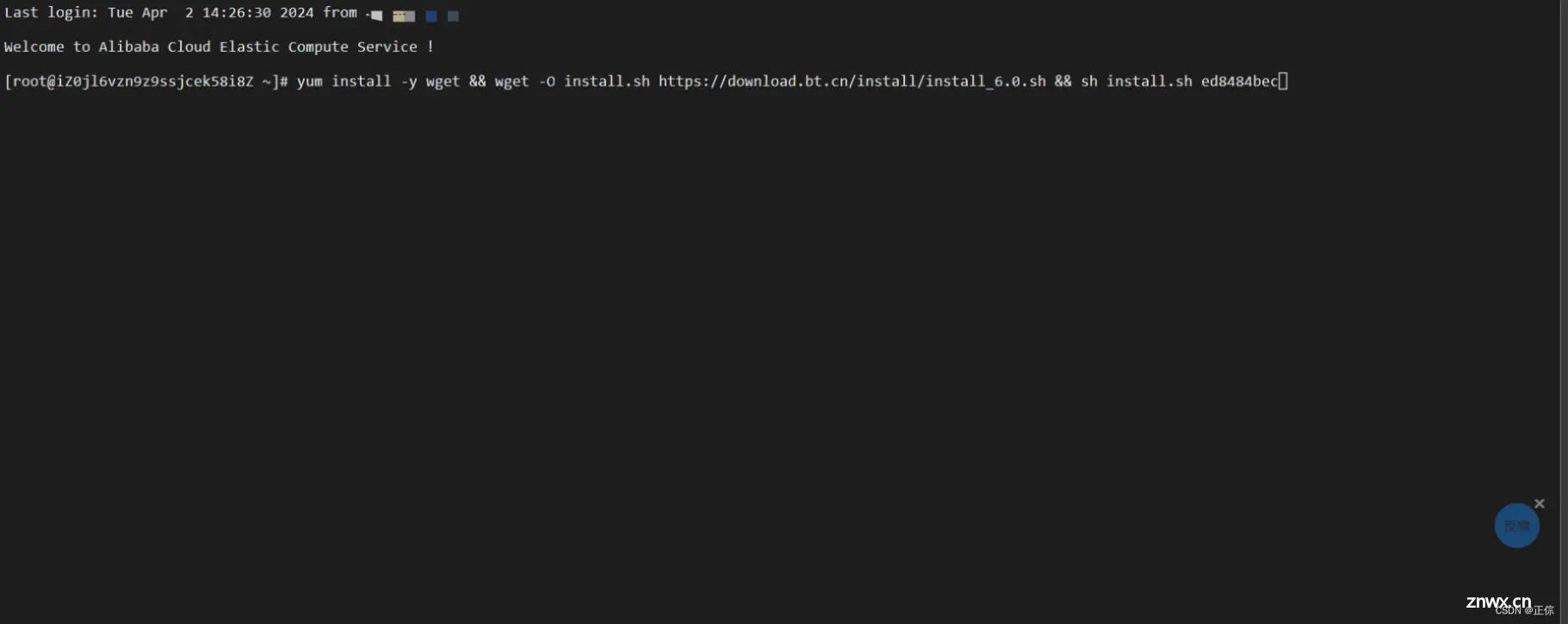
如果是第一次进入的话要设置用户名和密码,自己设置就好,之后便可进入我们的云服务器界面,在此界面里输入yum install -y wget && wget -O install.sh https://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec 下载宝塔面板。
这里的宝塔面板是一个可视化的免费服务器运维面板,虽然一些功能还是要收费,但是其免费的功能就已经足够现在我们使用了。

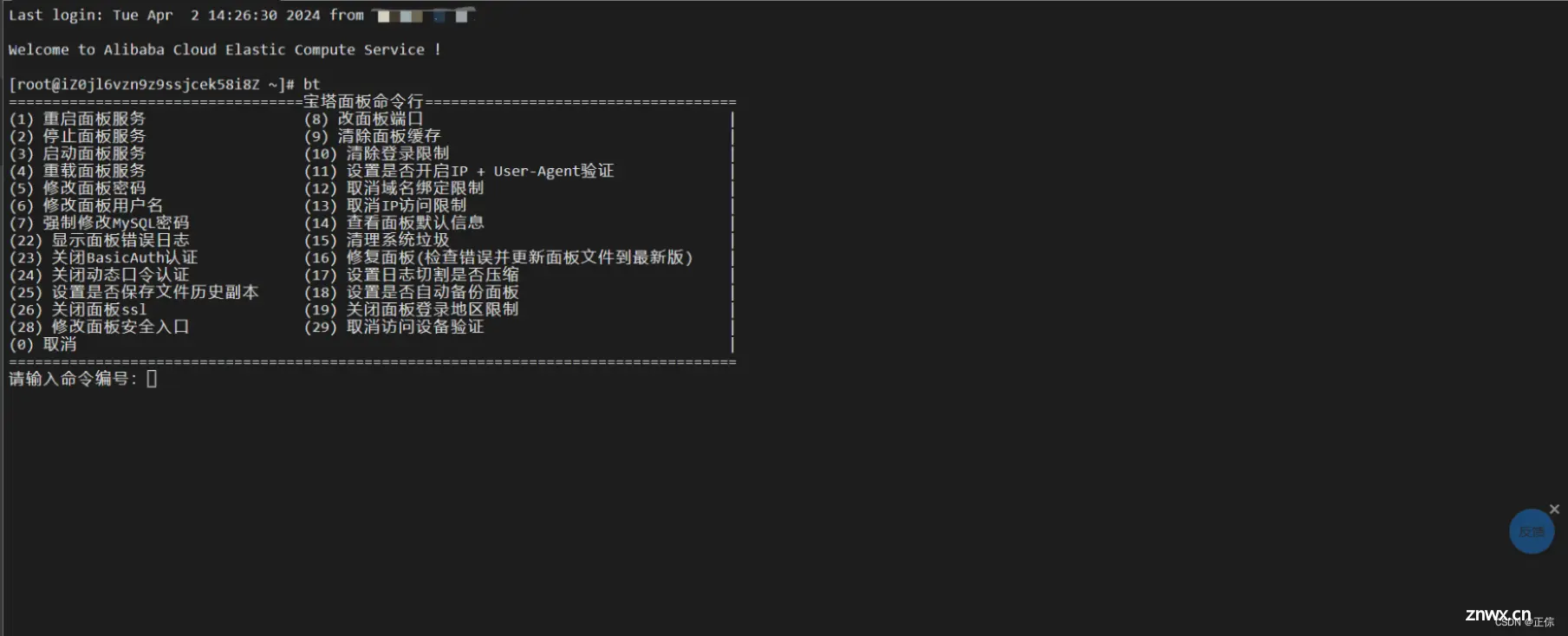
输入指令后等待下载完成,其中有需要输入的地方就输入y,下载完成后,可以在命令行中输入bt检查下载是否成功。如若成功下载,便会显示以下提示

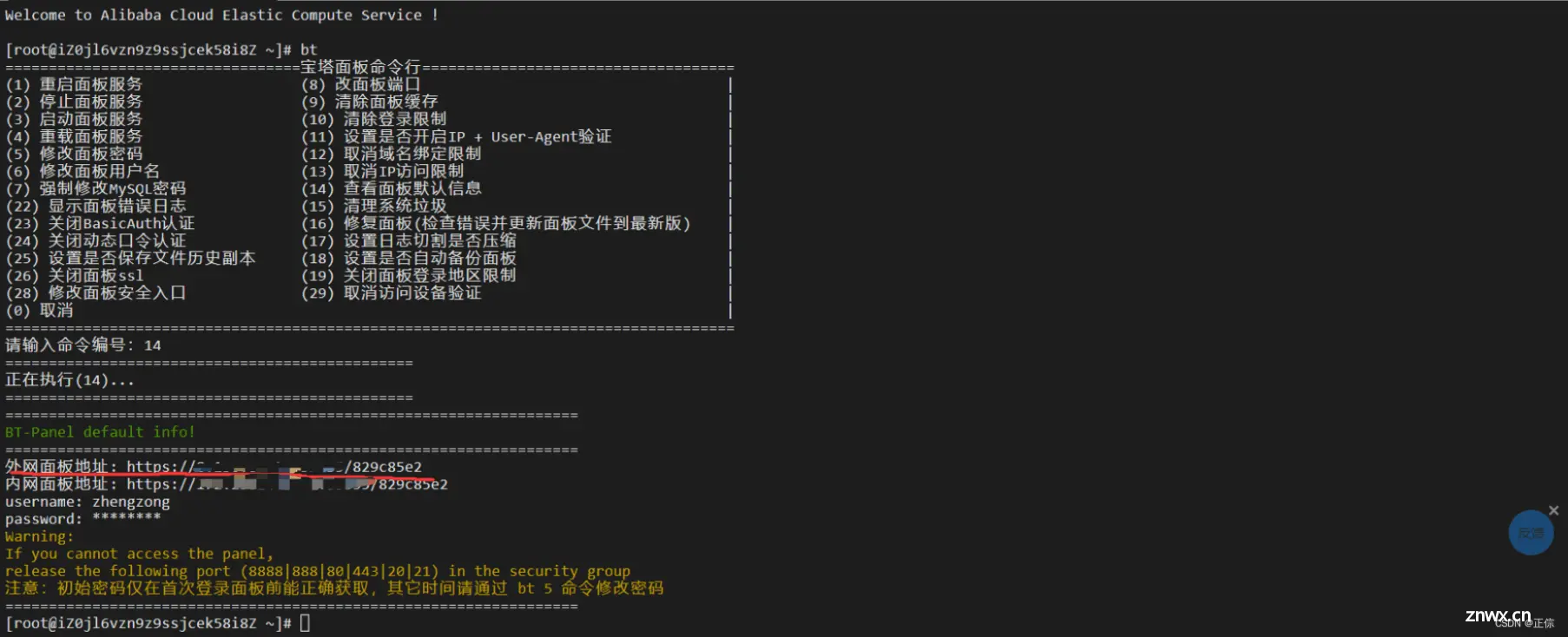
在这里我们输入14,查看面板的默认信息,他就会把当前的面板默认地址,用户名和密码如图显示出来

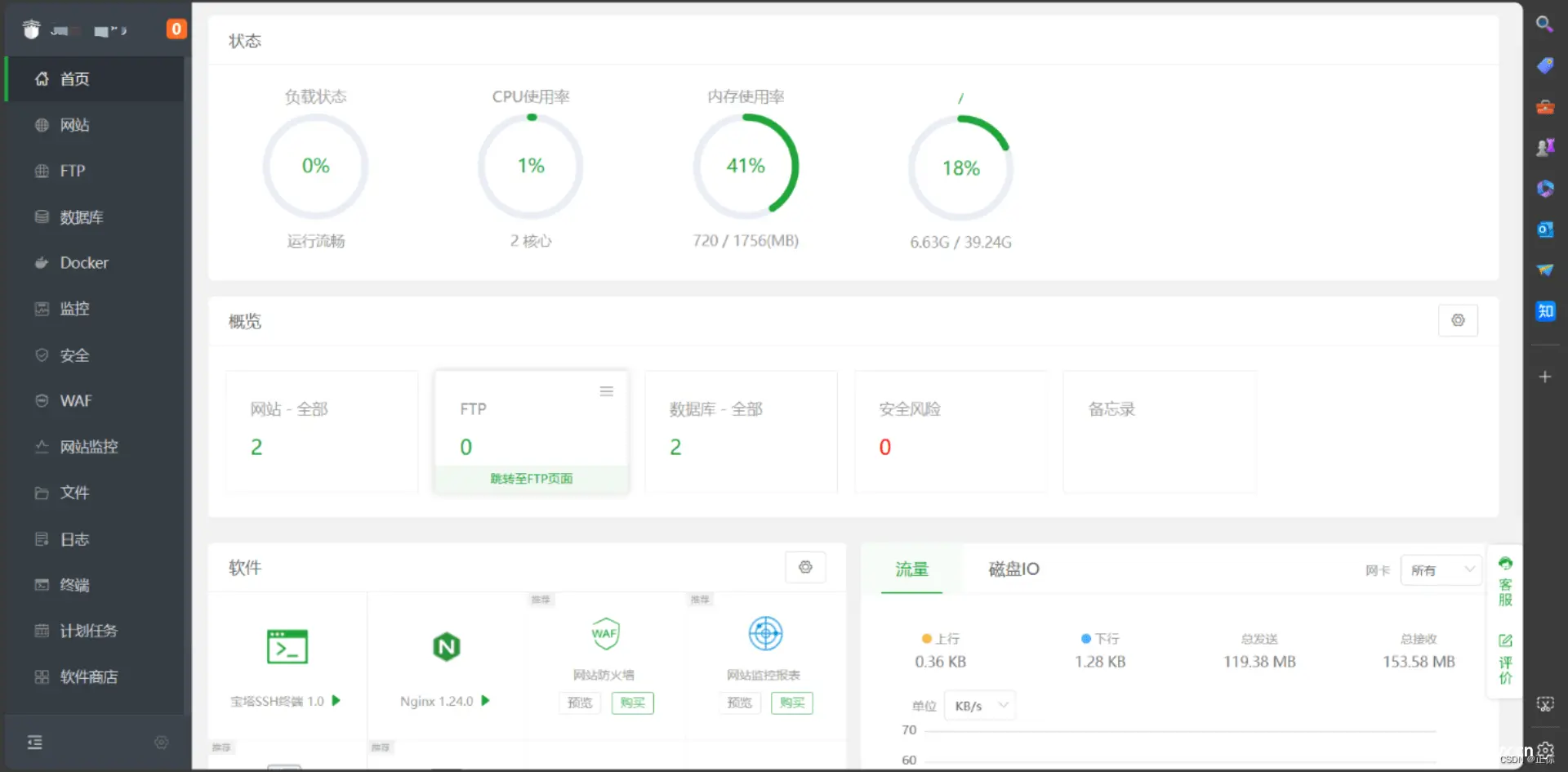
把这里的外网地址复制访问一下,我们就能进入自己云服务器的宝塔面板了,默认的用户名和密码是默认信息里的username和password,如果想修改的话在命令行中输入bt 5可以修改密码,bt 6可以修改用户名。现在我们由外网面板地址访问到我们的宝塔面板,登录后进入如下界面。

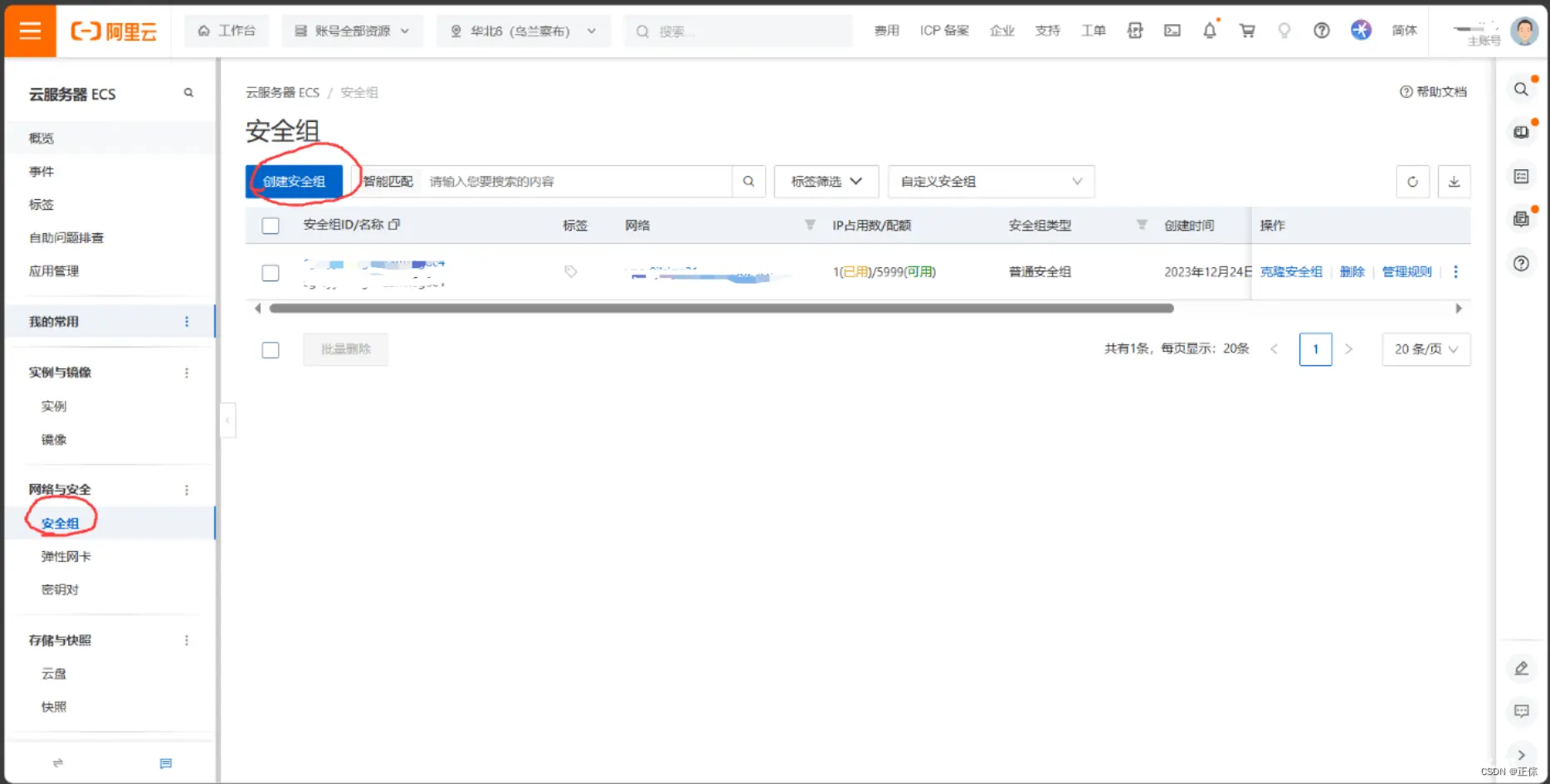
如果是第一次进入的话,会有弹窗要你安装一些基础的插件,选择推荐安装就可以了。接下来我们回到阿里云,进入安全组添加我们需要授权的端口。

在安全组中点击"创建安全组"进入创建页面,"网络"和"资源组"这两栏选择你当前的服务器,访问规则这里它会帮你配置好一些常见的端口,比如80、443、3389等。这里我们自己再手动添加一个端口范围是8868的端口,授权对象为0.0.0.0/0(对所有人开放),作为我们访问WebGL项目的端口。

至此,我们在云服务器上的准备就全部完成了,最后我们要把已经打包好的WebGL项目上传到我们的云服务器上。
3.将WebGL项目上传至云服务器
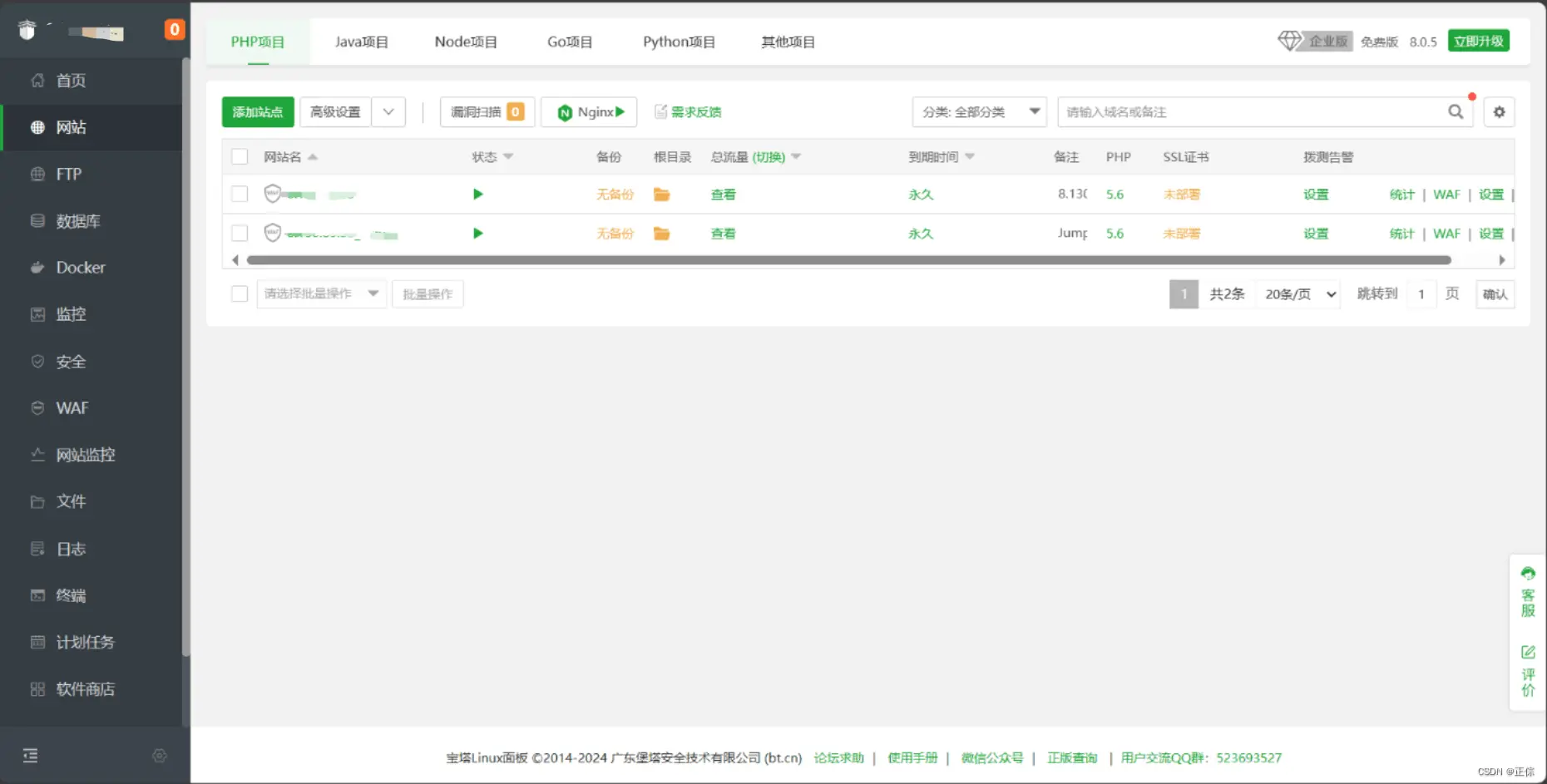
返回到宝塔面板中,点击"网站"->"PHP项目"->"添加站点",会出现以下窗口

这里的域名我们直接把我们服务器的公网IP粘贴进去,其它的默认,选择提交就好
公网IP的位置

添加完成后我们就会发现已经成功的添加了一个网站到我们的服务器了,但是这时候网站的内容还是空白的,而且是用默认的端口访问的,所以我们需要把我们刚刚开放的端口添加进去,并把我们的WebGL项目部署过来。

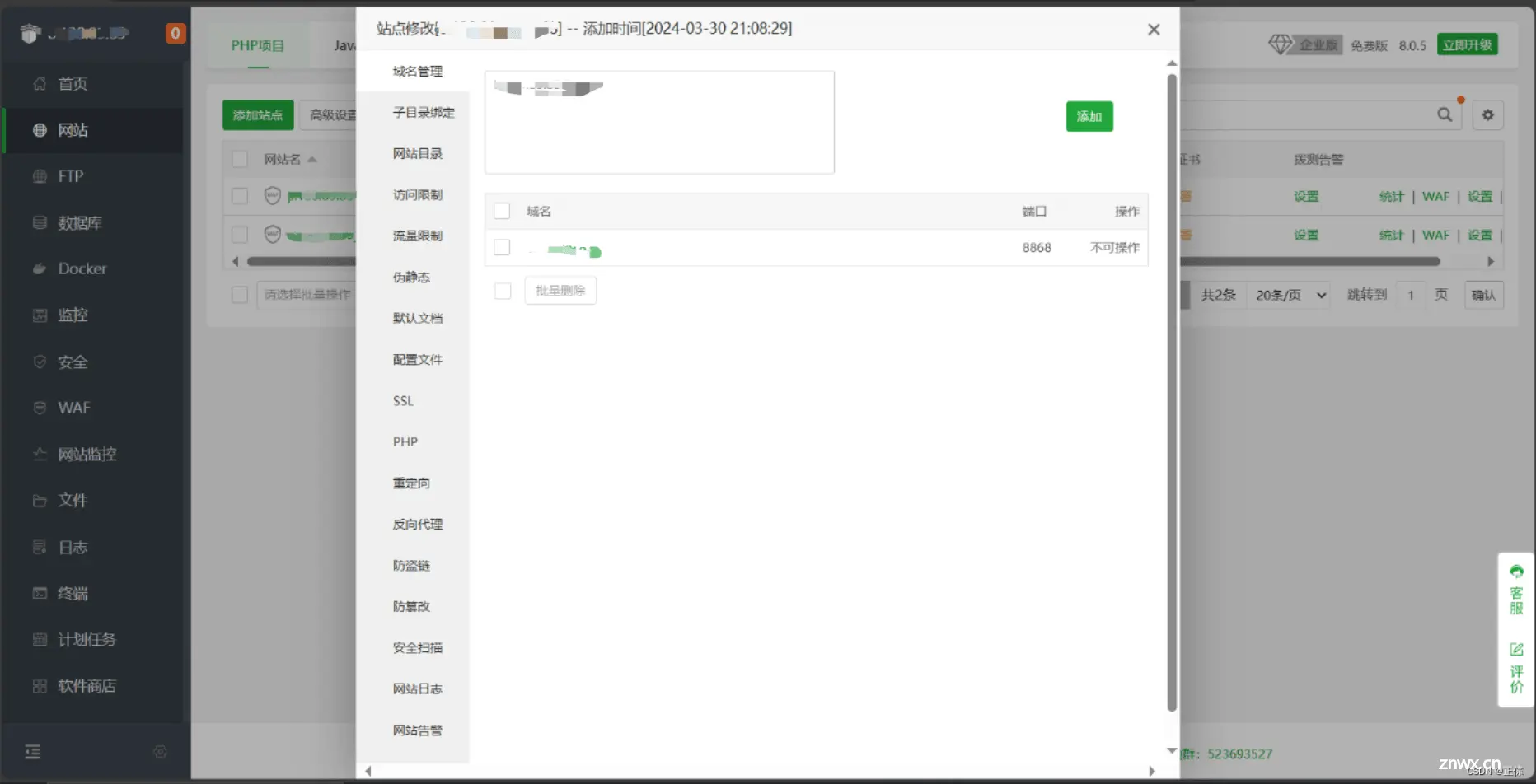
点击我们新创建的网站名,在弹出的窗口内填上公网IP地址加上我们新开放的端口号。两者用":"隔开

再点击添加,就会发现域名管理这里多了一条新添加的数据,这就是我们刚才加上的可访问的端口号。
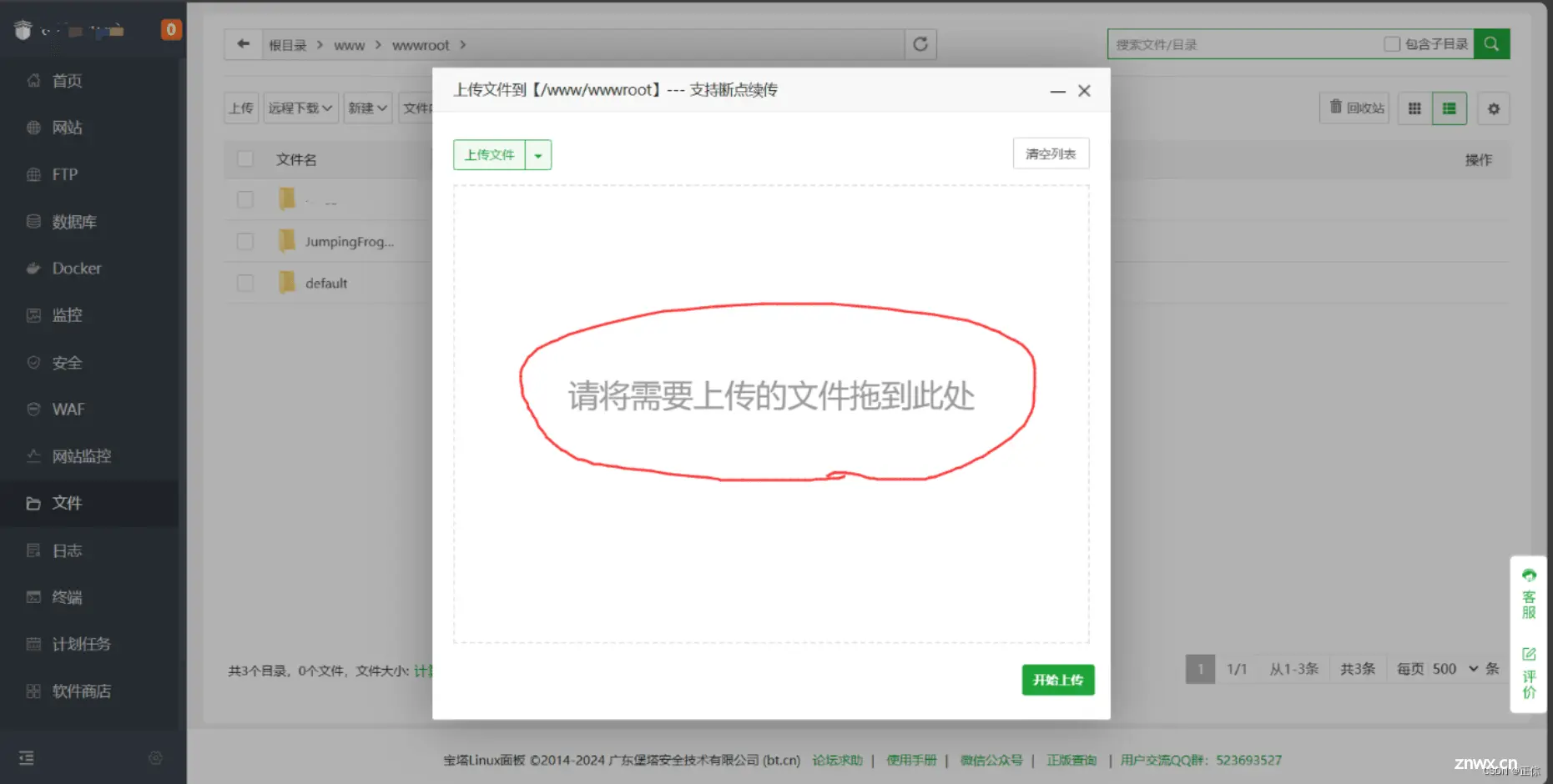
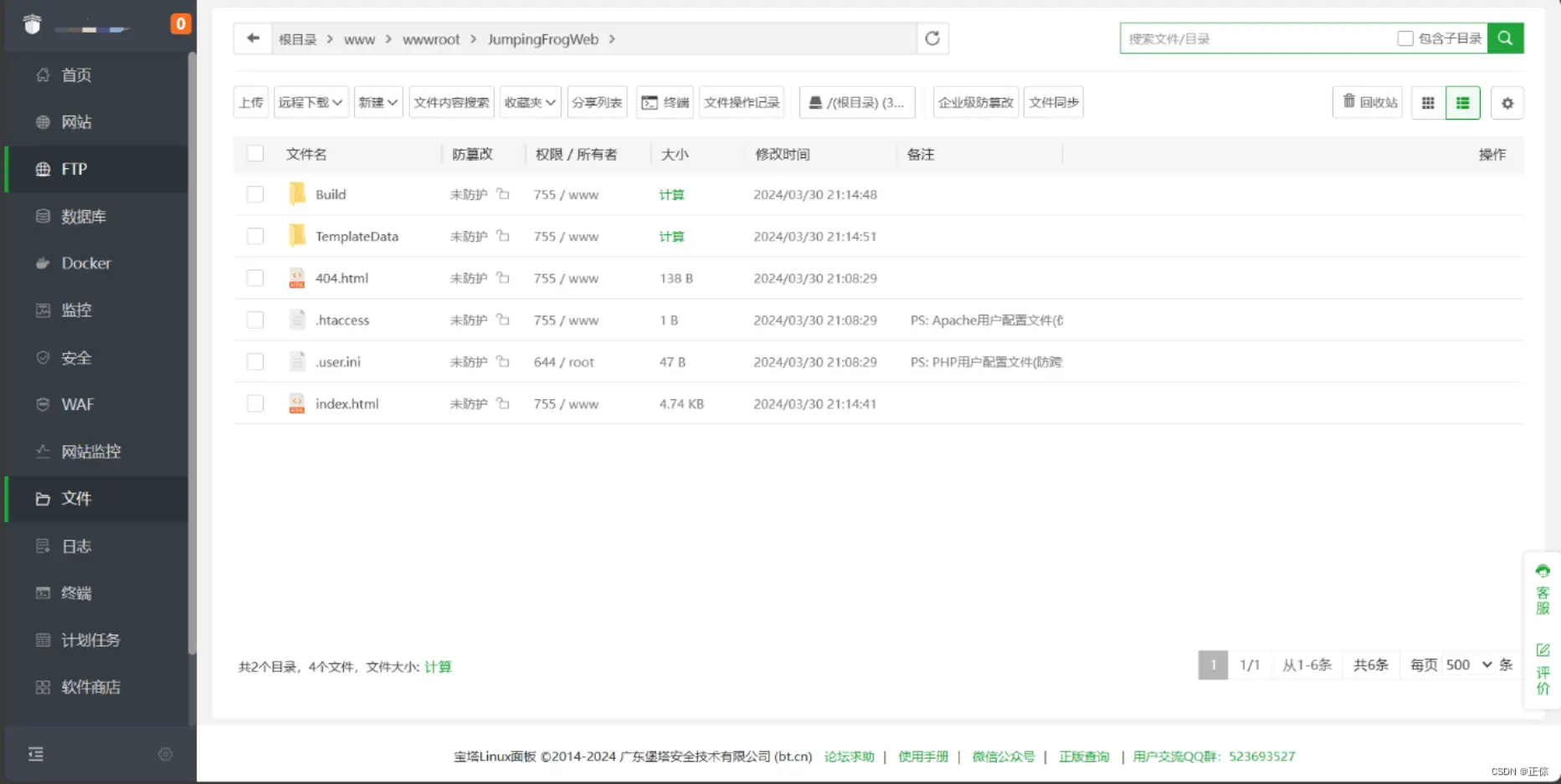
接着进入左侧的"文件"界面,点击"上传",然后把我们当初打包好的WebGL项目中的两个文件夹,一个html文件全部放到一个新建文件夹里,再全部拖进来进行上传。我这里新建文件夹的名字叫"JumpingFrogWeb"
文件上传界面

上传后的文件

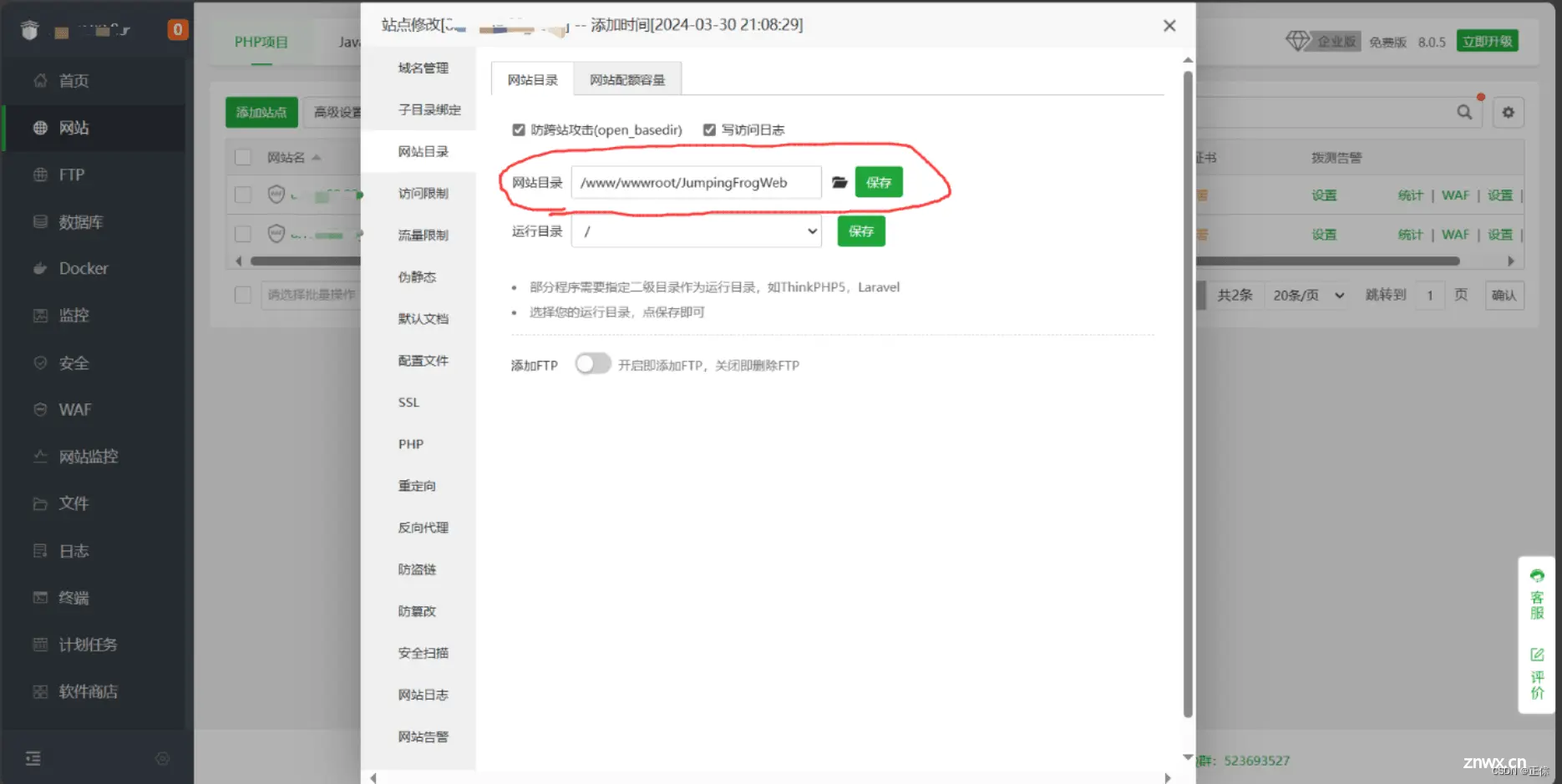
现在我们的WebGL项目已经成功上传到我们的服务器上了,最后我们要把它部署到刚部署的端口上。重新进入"网站",打开我们刚部署的端口,点击"网站目录",把这里的目录改为我们刚刚上传的WebGL项目的目录,便大功告成了。
修改目录

现在,我们再访问自己服务器的"公网IP:端口",就可以成功访问我们在Unity上导出的WebGL项目了!

以上,我们已经成功的将Unity WebGL项目上传至自己的云服务器上。
因为我没有注册自己的域名,所以这里所有的访问都是由服务器的公网IP+端口号进行的,如果有自己域名的同学,大可以把以上过程中需要填入公网IP+端口号的地方换成自己的域名,也是可以正常访问的。
第一次写这么长的经验交流贴,其中或有漏洞、错误、不成熟的地方,希望大家能多多指正交流。
上一篇: VSCode Webview 插件开发的模板的踩坑记录
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。